關於 display: inline-block; 中間有間隙的問題
當我們給一個元素的一系列子元素設置display: inline-block; 時,會發現子元素之間存在間隙,如
<style>
div {
display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<section>
<div></div>
<!-- 這是一個注釋 -->
<div></div>
</section>

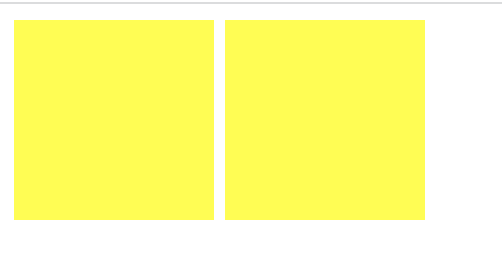
頁面顯示是這樣的,中間為何會有一條間隙呢?我們先用js獲取到section,然後列印一下它的子節點,如下
let sec = document.querySelector('section')
let children = sec.childNodes
console.log(children)
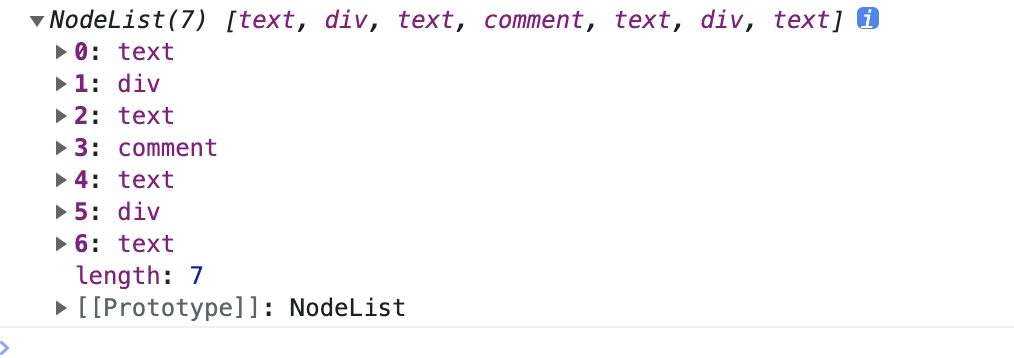
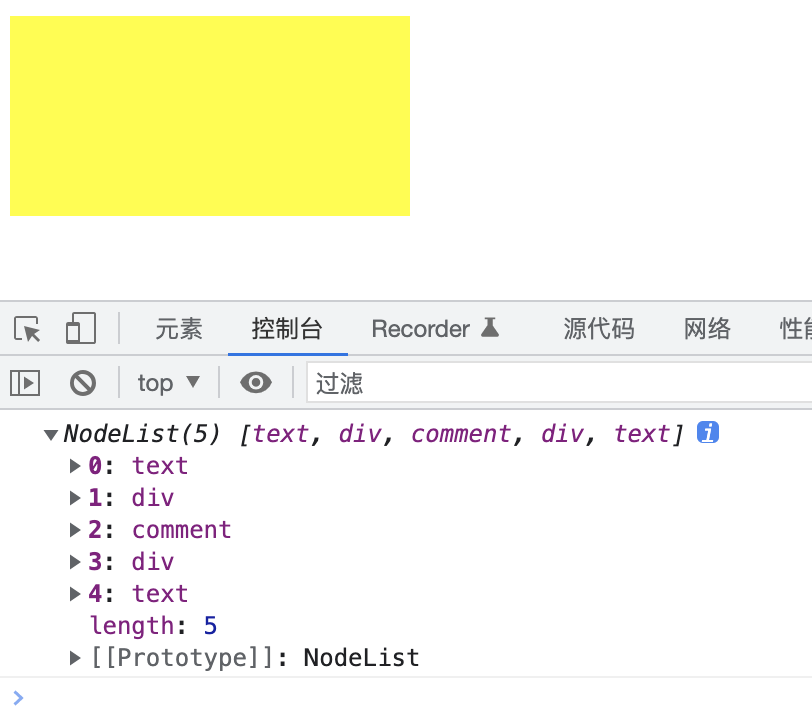
列印結果頁面顯示為

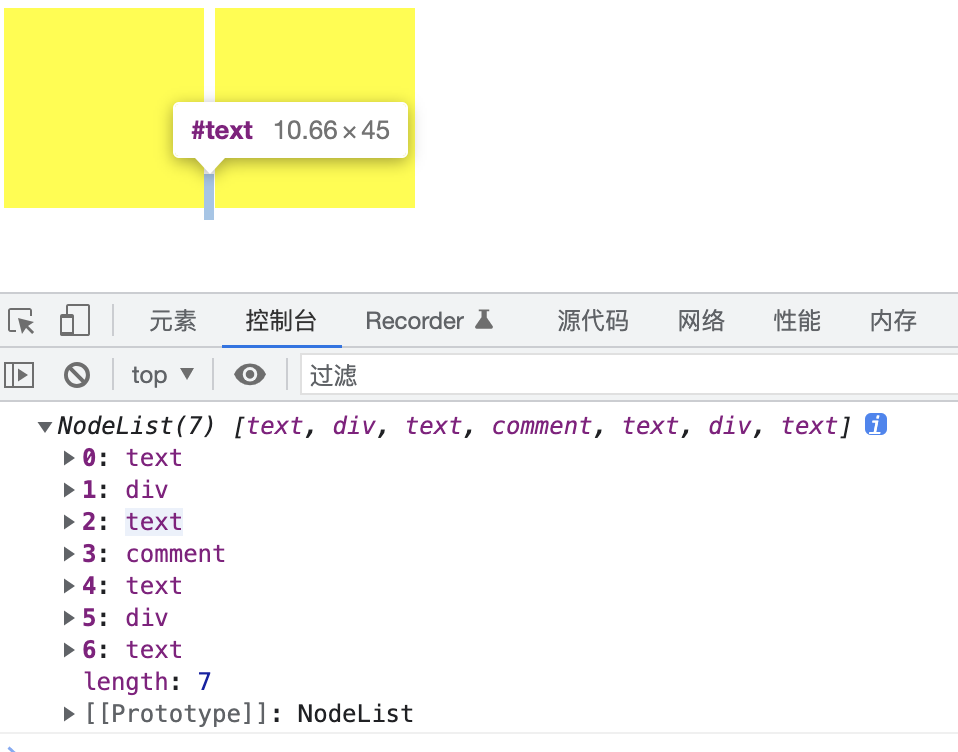
可以看出,我們只有兩個div,但是列印出來七個節點,這是因為,在我們的HTML中,不止標籤是一個節點,注釋,文本,換行都是節點,上面四個text節點便為換行的文本節點,,comment為注釋節點。當我們把滑鼠移動到第二個text上時,如圖所示

我們看到,當選中第二個text節點時,頁面上的空隙呈現高亮效果,所以,我們到此可以判斷,空隙是由於換行引起的text節點導致的。
那麼,我們嘗試下把這個text去掉
<section>
<div></div><!-- 這是一個注釋 -->
<div></div>
</section>
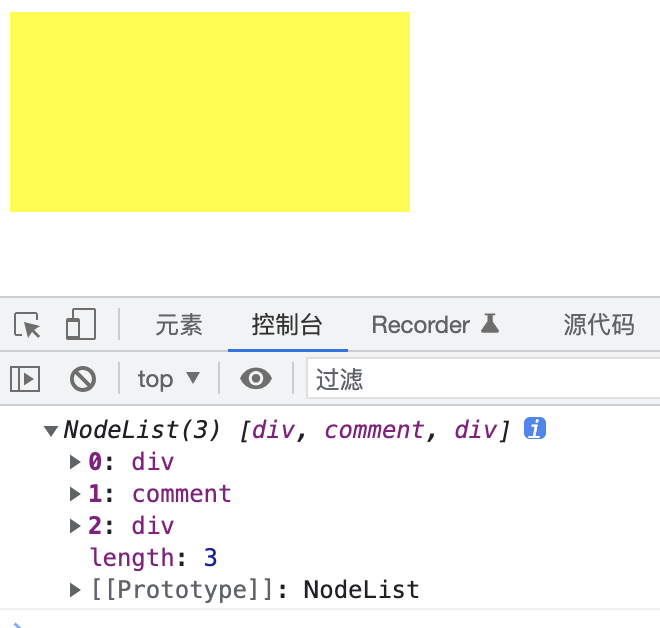
再次列印,如圖所示

現在變成注釋節點後面的text高亮了,所以,我們再次去掉comment後面的text節點
<div></div><!-- 這是一個注釋 --><div></div>
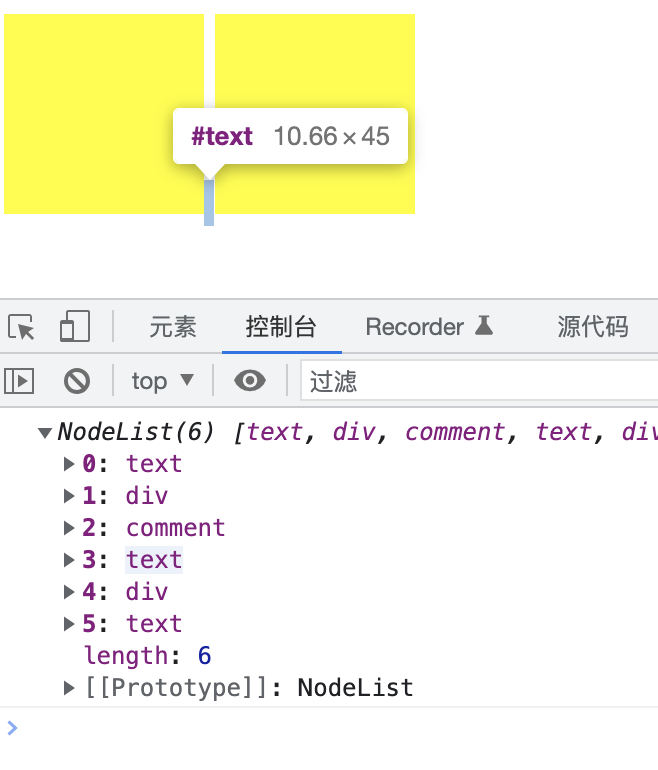
再次列印,如圖所示

現在空隙消失了。
當然,以去掉換行的方式去掉文本節點有時會不太好,我們也可以用js去掉
let sec = document.querySelector('section')
let children = sec.childNodes
for(let i = 0; i < children.length; i++) {
if(children[i].nodeType === 3) {
sec.removeChild(children[i])
}
}
console.log(children)
如圖所示

嗯,因為文本節點的nodeType為3,所以我們移除nodeType為3的節點就可以實現去掉text節點了,這樣子就可以在頁面上寫換行了,如此做的缺點是,①子元素必須不需要文本節點。②需要寫JS程式碼動態去除。


