token的工作原理及其功能
一、前言
登錄模組是我們在前端項目中一定會有的模組,模組中有一個重要的部分是用戶登錄驗證,對於驗證用戶是否登錄過,我們直接處理辦法是檢查快取中是否存在token值,若存在則用戶可直接登錄,反之,用戶需登錄才能訪問相關頁面,token在我們的模組的這麼重要,那麼它到底是什麼東西,是如何工作的。
二、token概念
Token在電腦身份認證中是令牌(臨時)的意思,在詞法分析中是標記的意思,更通俗點可以叫暗號,在一些數據傳輸之前,要先進行暗號的核對,不同的暗號被授權不同的數據操作。一般作為邀請、登錄系統使用。
三、提前了解相關知識
1、Request和Session
Request 指在一次請求的全過程中有效,即從http請求到伺服器處理結束,返迴響應的整個過程,存放在HttpServletRequest對象中。在這個過程中可以使用forward方式跳轉多個jsp。在這些頁面里你都可以使用這個變數。request是用戶請求訪問的當前組件,以及和當前web組件共享同一用戶請求的web組件。如:被請求的jsp頁面和該頁面用<include>指令包含的頁面以及<forward>標記包含的其它jsp頁面;
Session是用戶全局變數,在整個會話期間都有效。只要頁面不關閉就一直有效(或者直到用戶一直未活動導致會話過期,默認session過期時間為30分鐘,或調用HttpSession的invalidate()方法)。存放在HttpSession對象中 ,同一個http會話中的web組件共享它。
2、sessionStorage和localStorage
2.1.不同點
sessionStorage僅在當前會話下有效,關閉頁面或瀏覽器後被清除。存放數據大小為一般為5MB,而且它僅在客戶端(即瀏覽器)中保存,不參與和伺服器的通訊。源生介面可以接受,亦可再次封裝來對Object和Array有更好的支援。
localStorage生命周期是永久,這意味著除非用戶顯示在瀏覽器提供的UI上清除localStorage資訊,否則這些資訊將永遠存在。存放數據大小為一般為5MB,而且它僅在客戶端(即瀏覽器)中保存,不參與和伺服器的通訊。
2.2.相同點
都是本地存儲,存儲時轉換為字元串,獲取時轉換為對象;
存儲時用setItem,獲取時用getItem,清除時用clearItem
四、token的作用
1、防止表單重複提交(防止表單重複提交一般還是使用前後端都限制的方式,比如:在前端點擊提交之後,將按鈕置為灰色,不可再次點擊,然後客戶端和服務端的token各自獨立存儲,客戶端存儲在Cookie或者Form的隱藏域(放在Form隱藏域中的時候,需要每個表單)中,服務端存儲在Session(單機系統中可以使用)或者其他快取系統(分散式系統可以使用)中;
2、用來身份驗證;
五、token的工作原理
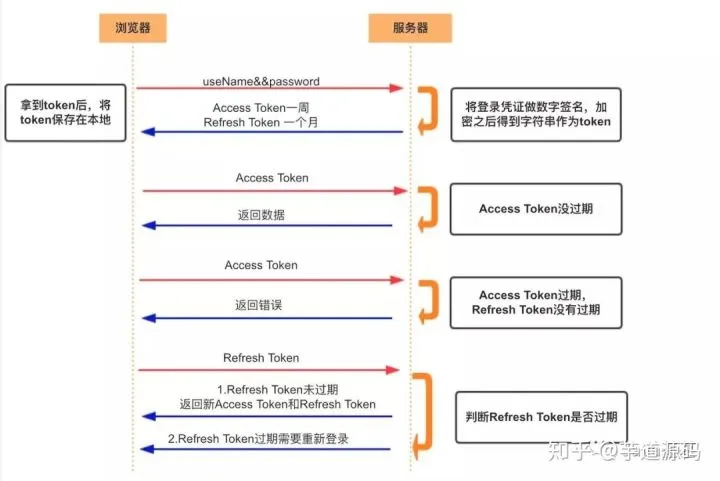
這裡為了更好明白,更直觀,直接用圖畫的形式解釋:


認真看完並理解了這兩張圖片,相信你一定對token有一定的認識了吧。


