記一次 Nuxt 3 在 Windows 下的打包問題
0. 背景
之前用 Nuxt 3 寫了公司的官網,包括了樣式、字體圖標、圖片、影片等,其中樣式和字體圖標放在了 assets/styles 和 assets/fonts 目錄下,而圖片和影片則放在了 public/images 和 public/videos 目錄下。
1. 起因
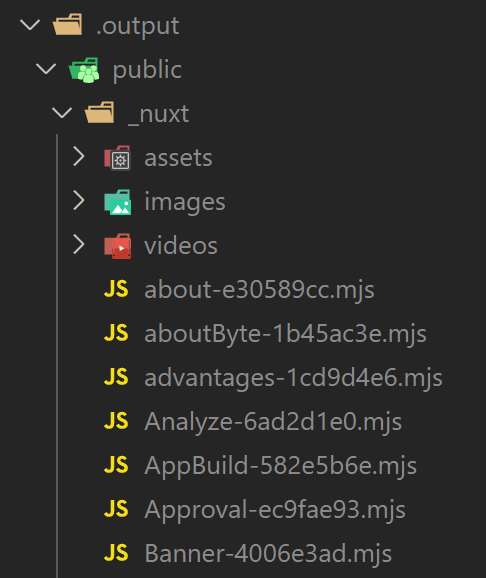
在不改變任何 nuxt.config.ts 打包配置的情況下,直接執行 npm run build,會生成一個 .output 目錄,結構如下

我們再展開 _nuxt 文件夾,結構如下

這裡有個問題就是 .output/public/ 下和 .output/public/_nuxt/ 下都有 images 和 videos 文件夾,而且裡面的內容完全一樣,這就造成了發布包體積變大。
2. 經過
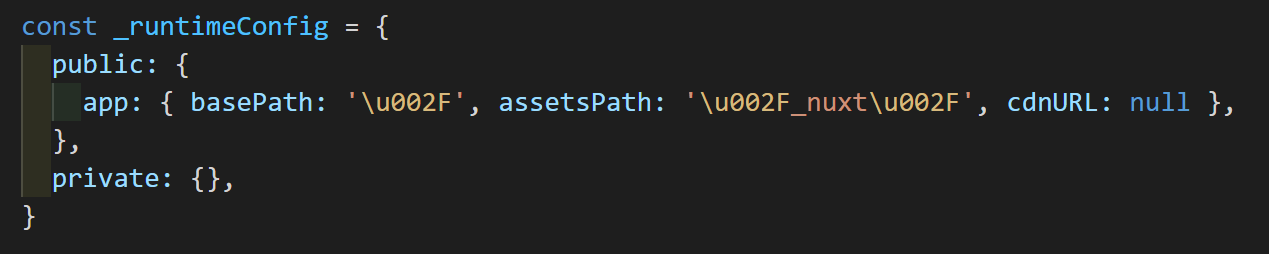
然後查閱了官網的配置文檔,發現 app.buildAssetsDir 可以改變靜態資源的輸出路徑(默認值也的確是 _nuxt),於是將其改成 / 後再次打包,然而並沒有任何變化 🤦。在仔細看了兩遍文檔無果後,只能擼起袖子從程式碼入手,最後在 .output/server/chunks/render.mjs 里發現程式碼關心的其實是下面的三個配置

因此應該調整的是 assetsPath,而不是文檔上寫的 buildAssetsDir。
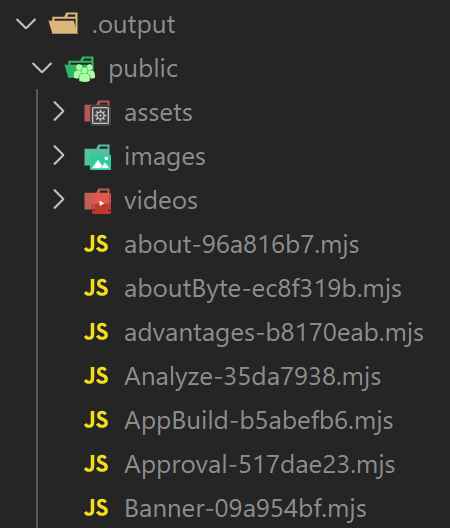
改完再次打包,發現已成功將 _nuxt 里的內容移到了外面,見下圖

接著 npm start 啟動項目,不出所料的出現了問題 😂,大大的 404 歡迎我

繼續查程式碼,發現在 .output/server/chunks/static.mjs 里有這麼一段程式碼
if (!asset) {
if (id.startsWith(PUBLIC_PATH) && !id.startsWith(STATIC_ASSETS_BASE)) {
throw createError({
statusMessage: "Cannot find static asset " + id,
statusCode: 404
});
}
return
}
偏偏我們現在的 PUBLIC_PATH 是 /,這樣一來所有不是靜態資源且以 / 開頭的請求都被攔截到 404 去了 🤦。
手工注釋掉這段程式碼,重啟服務,再次刷新頁面,ok 了。
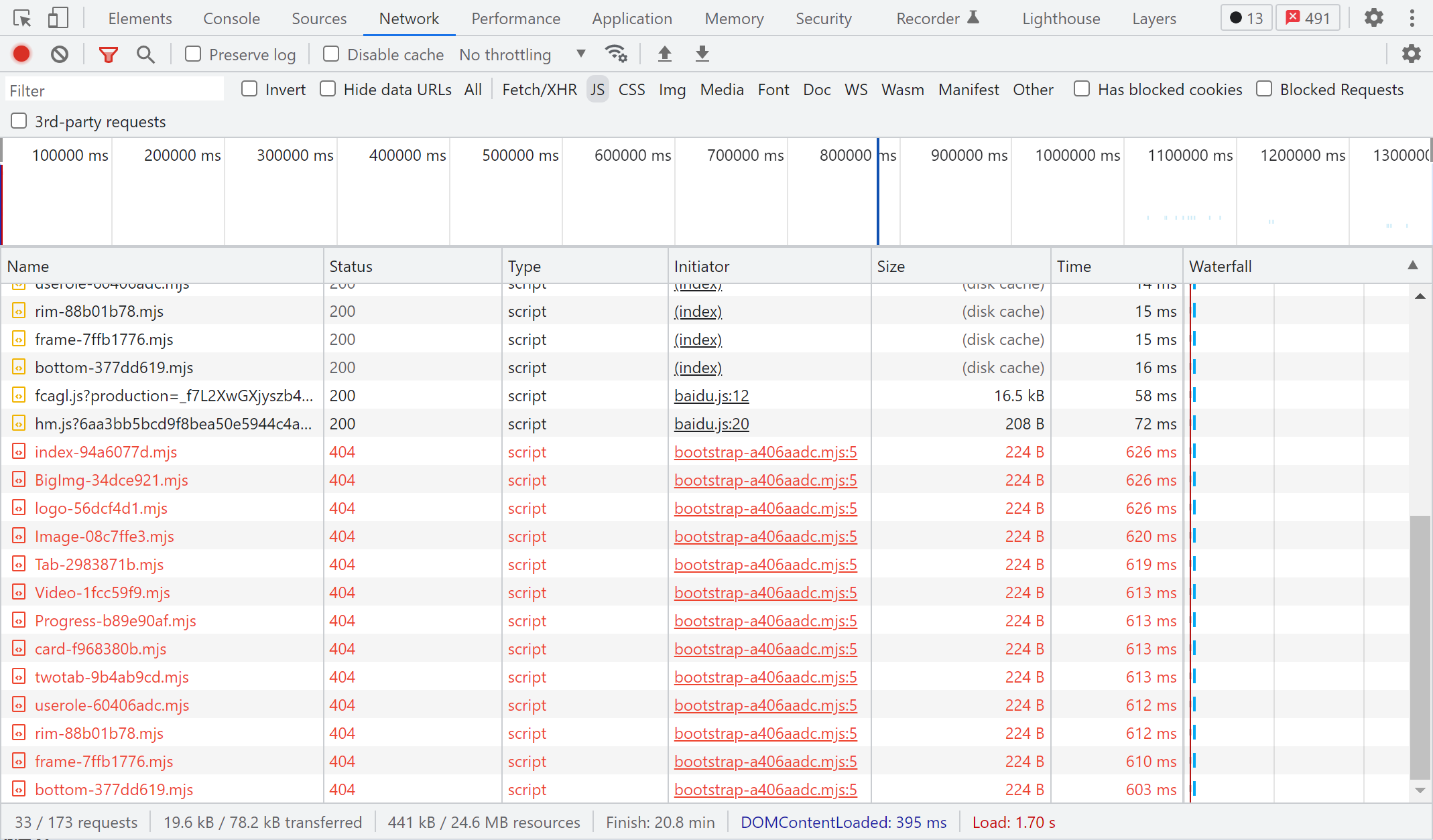
原以為到這裡就結束了,但又發現所有 .mjs 的請求又都變成了 404

這種批量出問題的,估摸著又是哪裡的配置有問題。
再次查看文檔,比對程式碼,發現有個 vite.base 的配置默認是指向 _nuxt 的,趕緊改成 /。
再次 build,重啟服務,刷新頁面,成了!
3. 寫在最後
這次排查經歷告訴我 … nuxt 3 真的還沒有達到生產環境使用的標準,而且我之前有次在 Linux 下 build,出來的結果和 Windows 下還不一樣,這個就以後再討論了。
拜拜,下次見。

