簡悅+Logseq 搭建本地化個人知識庫
最近在少數派上看到了 簡悅 +Logseq 個人知識庫搭建 | 從零開始完全指南 – 少數派, 一時間感覺打開了新世界,其實我很早就買了簡悅 2.0,但由於一直沒有很好的使用場景,外加配置實在過於複雜, 始終吃灰。直到看到這篇文章,發現原來簡悅也可以直接跟 Logseq 打通,那麼稍後讀的最大弊端終於有了完美的解決方案。
不過實際按照教程配置的過程中,發現原作者是基於堅果雲搭建的,不符合我本地化的思路(主要是公司不允許用雲盤),因此嘗試摸索一個本地任意文件夾均可實現的方案,過程中踩了非常多的坑,記錄下來,希望對大家有幫助。
核心配置步驟
因為原文已經寫的非常詳細了,所以這裡我不再一一列舉配置,而是僅把本地化配置需要注意的事項標註出來。
安裝同步與導出工具
這裡堅果雲不再是必選項,而是任意本地目錄即可,注意必須要保證目錄結構為 xx/SimpRead 才行,這個是硬性要求,否則會無法使用簡悅的本地知識庫功能。其實只需要在同步文件夾里選擇一個名為 SimpRead 的文件夾即可,導出部分使用默認


詳細服務設定參考原文,全部打開。
關於簡悅知識庫相關內容,可以查閱官方文檔 建立知識庫
通用&高級
- 自動同步相關參考原文,不需要做改動(也不需要覆蓋本地配置文件這一步)
- 標註部分保持一致,確保導出時候一定要選
全文(含標註)+標註
服務
這裡是配置大頭,也是容易出錯的地方,重點說一下。
【授權】
- 因為沒有用堅果雲,這裡可以不用關心授權
【訂製導出】
- 自定義標題一定要開,這個也是知識庫使用的前提,同時標題必須要保證是
{{id}}{{un_title}}{{mode}}(這個主要是為了後面稍後讀能夠載入本地文件) - 模板部分,我個人做了一定的改動,這個可以自定義
tags:: #[[SimpRead]] {{tags}}
type:: [[Literature Notes]]
time:: [[{{date_format|now|yyyy-MM-dd}} ]]
source:: [{{title}}]({{url}})
desc:: {{desc}}
{{#each}}
- > [📌](<{{an_int_uri}}>) {{an_html}}
{{ - |an_note}}{{an_tags}}
{{/each}}
主要改動包括:
- 添加部分元數據,用於 Logseq 的 query 功能,例如: type、tags、time 等
- 標註部分把原文放在前面,同時加引文標識,自己的話放在後面,且添加縮進
效果圖:

這裡一定要注意,[[{{date_format|now|yyyy-MM-dd}} ]] 後面是有一個空格的,它不是作者筆誤,而是必須要這樣才能正常添加時間戳,參見: 訂製導出 ,
增強導出(保持原文配置)
自動化
這裡有一個坑花了我三天時間,必須要重點講一下。
但這裡更建議是保存為 Textbundle 格式,因為離線 HTML 需要將圖片轉譯為 Base64 的程式碼,碰到多圖殺貓的文章很容易卡頓或失敗。
因此在自動化中,我導出了 HTML、Markdown、Textbundle,結果就是,嘗試了各種方案,包括數次卸載重裝、排查本地埠佔用、卸載同步助手重裝等,都無法成功在本地使用 //localhost:7026/reading/ 跳轉文件,一直提示 404, ,中間嘗試了各種方案,一度懷疑是否只能使用堅果雲才能用知識庫功能。 結果發現全部卸載重裝之後,堅果雲也無法使用,中間聯繫簡悅作者 Kenshin 排查了很久,最終發現是因為同步助手無法識別
,中間嘗試了各種方案,一度懷疑是否只能使用堅果雲才能用知識庫功能。 結果發現全部卸載重裝之後,堅果雲也無法使用,中間聯繫簡悅作者 Kenshin 排查了很久,最終發現是因為同步助手無法識別 .textbundle 文件,導致不能正常建立索引。
這個問題有兩種解決方案: 1. 放棄 Textbundle,改為使用離線 HTML 2. 通過文件規則,將 .textbundle 格式文件移動到其他目錄下。我選擇了第二種,原因就是離線 HTML 下載容易造成卡頓。不過遇到了另一個問題,那就是 Hazel 實在是太快了,在簡悅剛開始創建 Textbundle 文件的時候,就已經把文件夾挪到了其他文件,導致此時簡悅正在下載的圖片找不到存放目錄,引發大量報錯。這個問題也卡了我不少時間,具體解決方案稍後單獨介紹。
關於這部分,Kenshin 戲稱說這個 issue 的長度可以在 2000 個 issue 裡面排到前五,過程確實比較曲折,我中間走了非常多的彎路(不然也不會花掉一個周末的時間折騰),一度都想卸載簡悅放棄了。有興趣的同學可以看一下 自定義導出無法使用稍後讀載入本地快取文件 · Issue #3554 · Kenshin/simpread
第二個坑,這裡原文作者也有提到,那就是稍後讀的自動化流程,必須要在閱讀模式下才可以,否則不生效, 參考: 部分操作方式加入稍後讀時,無法觸發自動化 · Discussion #2362 · Kenshin/simpread
開放平台(本地方案不需要,跳過)
訂製導出
- 這裡一定要注意: 必須要跟原作者保持一致,
//localhost:7026/reading/路徑是簡悅知識庫必須的配置,否則會導致鏈接無法跳轉以及稍後讀無法使用本地快取文件。 - 另一個問題就是簡悅存在 bug,刷新完一定要檢查一下配置是否符合預期
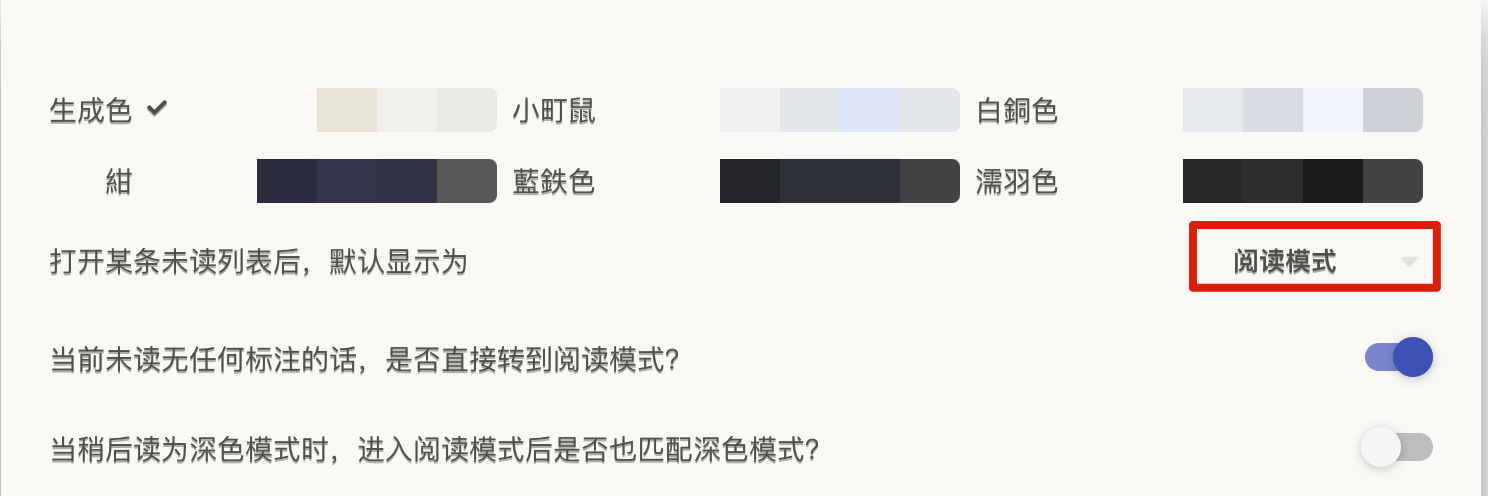
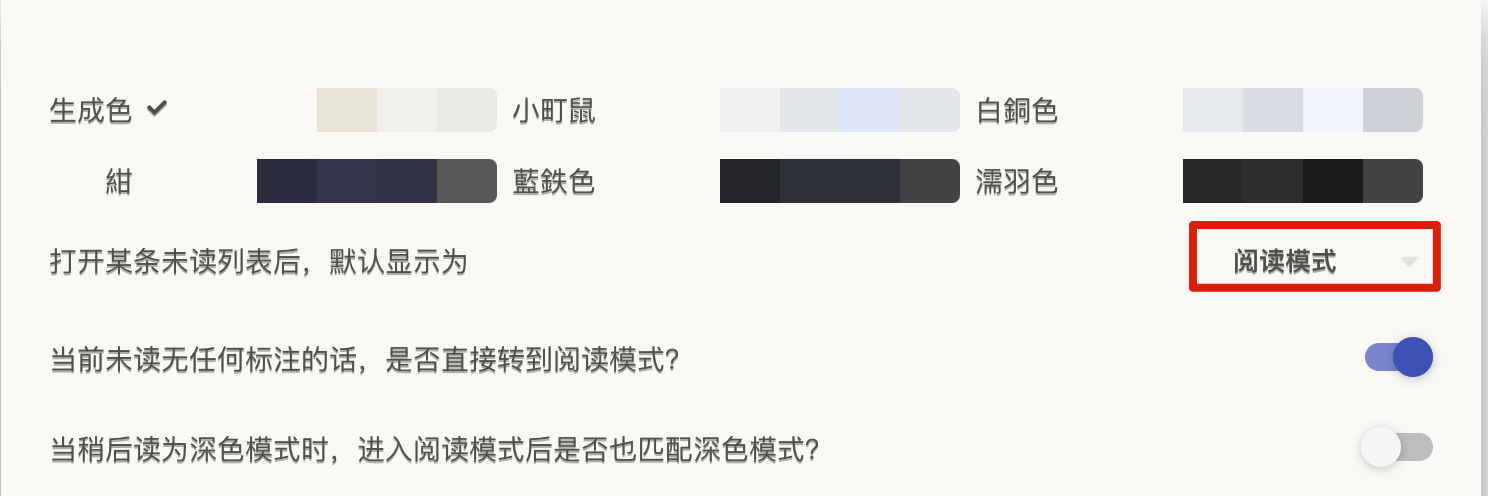
稍後讀後台設置
- 基本保持一致,唯一一個小改動點就是
 ,因為我只用簡悅來進行深度閱讀,並不需要在這裡查看標註,所以通常都是進入閱讀模式。
,因為我只用簡悅來進行深度閱讀,並不需要在這裡查看標註,所以通常都是進入閱讀模式。
MD 文件自動移動(保持一致,使用 Hazel 即可,實際上後面我放棄了使用 Hazel)
至此,整個核心配置基本就已經完成了,我們實現的功能包括:
- 添加標註自動保存 HTML、Markdown 到 output 文件夾
- 標註文件自動移動到 Logseq 目錄中
- 稍後讀自動載入本地快取 HTML 文件

優化點
Textbundle永久保存方案(Mac、Linux 適用)
接著上面提到的,詳細展開一下如何處理 Textbundle 文件。
首先,我一下子想到的就是利用 Hazel,新建一個規則就可以,當我實際上這麼操作的時候,發現遇到了簡悅寫入圖片時文件夾已經被移動導致報錯問題。
此時,我的思路是,如果有辦法能夠延長移動文件夾的速度就好了。但簡悅跟 Hazel 是相互不知道的,很可惜的是 Hazel 中也沒有配置延遲操作或者定時任務這一功能,那麼我們只能想辦法自己動手了(當然這裡還有一條路,希望簡悅後續的文件寫入能夠先把圖片下載完,之後再生成文件夾)。
我想到的解決方案是使用 *nix 系統的 cron 功能,不了解的小夥伴可以看一下 linux – Why is my crontab not working, and how can I troubleshoot it? – Server Fault ,非常詳細的介紹了 cron crontab 分別是什麼, 如何使用,以及如何排查錯誤,受益匪淺。
這裡需要做的事情非常簡單,將所有後綴為 .textbundle 的文件移動到另一個目錄中,實際操作起來並不簡單,因為 mv 命令無法直接移動文件夾,而 textbundle 其實是一個文件夾而不是文件,包括了 json、圖片以及 markdown,所以第一步就卡住了。我改為使用 rsync 來實現這個功能,可以很方便的把某個目錄下所有的 Textbundle 移動到另一個目錄。之後我們把源文件夾中的 Textbundle 文件刪除。這裡由於無法使用 Hazel 實現全部功能,那我乾脆把移動 @annotate.md 文件的部分也放在自己的腳本裡面實現了。完整的腳本文件如下:
#!/bin/bash
cd 你的目錄/SimpRead
mv output/*@annote.md Logseq目錄/SimpleRead/
rsync -axvP output/*.textbundle archieves(存放 Textbundle 的目錄)
rm -rf output/*.textbundle
可以直接新建一個 simpread.sh 之後把上面的程式碼粘貼過去,記得把上面中文說明的部分都替換掉,同時為了手動執行方便,可以 chmod +x simpread.sh 一下。
然後就是使用 cron 讓電腦自動執行這個腳本,這裡可以使用 Crontab.guru – The cron schedule expression editor 這個網站調試一下定時任務,比如我目前的配置是每隔 5 分鐘執行一次腳本。注意不能執行太頻繁,否則一樣會遇到簡悅下載出錯(5 分鐘也不能保證完全不出錯,理論上間隔越久,出錯概率越小)。
具體的添加步驟(我是 Mac,以下請在命令行中執行)
export EDITOR='vi' (不是必須)
crontab -e
然後輸入
*/5 * * * * /bin/sh 你的簡悅目錄/SimpRead/simpread.sh
之後輸入 :wq 保存即可
提示: 
就代表定時任務添加成功,可以把 Hazel 卸載掉了。
快速進入稍後讀
看到簡悅同步助手裡面有如何快速打開稍後讀的方式,參見: 稍後讀 ,我就琢磨了一下,感覺效率還可以再提高一下。
配置快捷方式
文檔中把快捷方式跟獨立窗口分開成兩步,實際上 Chrome 瀏覽器支援直接創建一個獨立窗口的 PWA 應用(關於 PWA,參考: Progressive web apps (PWAs) | MDN)。
打開稍後讀: 
選擇獨立窗口:

然後你可以在用戶目錄下找到它

也可以通過 Alfred 或者 Spotlight 找到它

Manico 配置快速跳轉
這裡不得不強推一個效率軟體了,官方網站: Manico – macOS 下的快速 App 切換器
基本上可以說這個軟體是我目前每天使用頻率最高的軟體,應該沒有之一,大概是 18 年左右 25¥購入。它的主要作用就是快速切換軟體,比如你可以配置 option+1 打開 Chrome,option+2 打開微信等等,而且再次點擊快捷鍵可以隱藏該軟體,能夠極大的節約軟體切換的時間。這雖然是一款付費軟體,但絕對是我在 Mac 上買過的最物超所值的軟體。
核心配置:快速隱藏應用 
如何配置稍後讀快速打開隱藏: 
總結
我一般的處理流程是手機瀏覽公眾號或者 RSS 初篩到 Cubox,之後電腦上打開 Cubox,跳轉到簡悅進行深度閱讀,添加標註,同步到 Logseq,之後進行定期整理。
這樣,整個從文章到標註,到 Logseq 整理的過程就打通了。簡悅作為一個稍後讀軟體,最大的亮點就是作為一個粘合劑,可以很好地跟各種筆記類軟體打通,稱為知識管理工作流中不可或缺的一部分,把瀏覽閱讀到的資訊和知識真正的經過深度閱讀,讓它有機會融入到已有的知識體系中,內化為自己的東西,就這一點已經遠遠超越了 Evernote、Cubox、Pinbox 等同類剪藏產品。
不過簡悅問題也很明顯,太極客了,配置使用成本巨高無比,我身為一個程式設計師,都好幾次嘗試無果棄坑了,個人感覺它的功能已經足夠強大了,希望作者能夠多花點心思在交互跟實際使用體驗上,真的不需要再加那麼多新功能了,適當的做減法非常有必要。希望我的踩坑經歷能夠對你有一些幫助。
 ,因為我只用簡悅來進行深度閱讀,並不需要在這裡查看標註,所以通常都是進入閱讀模式。
,因為我只用簡悅來進行深度閱讀,並不需要在這裡查看標註,所以通常都是進入閱讀模式。


