BBS項目補充知識(後台文章展示功能)
BBS項目補充知識
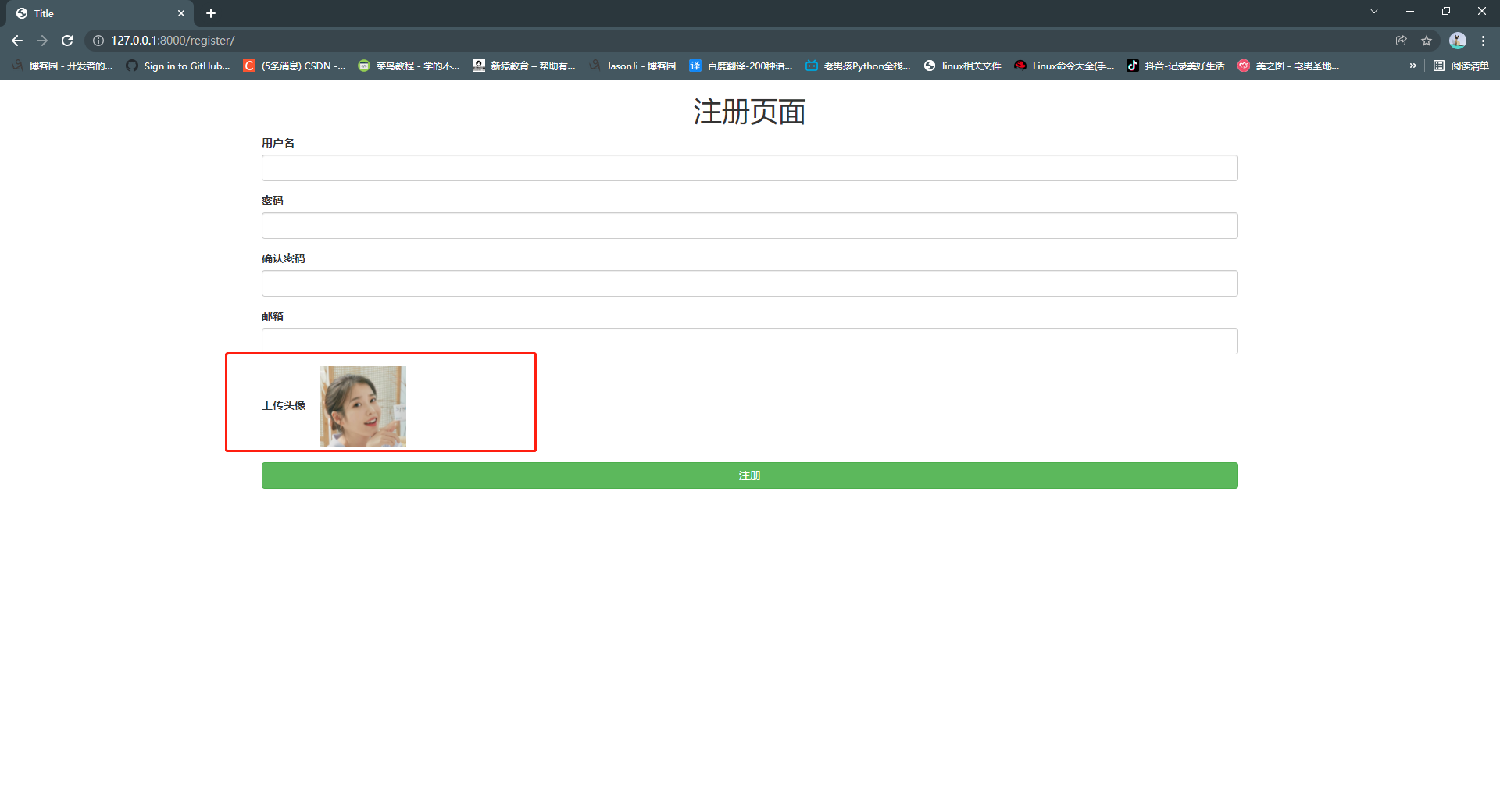
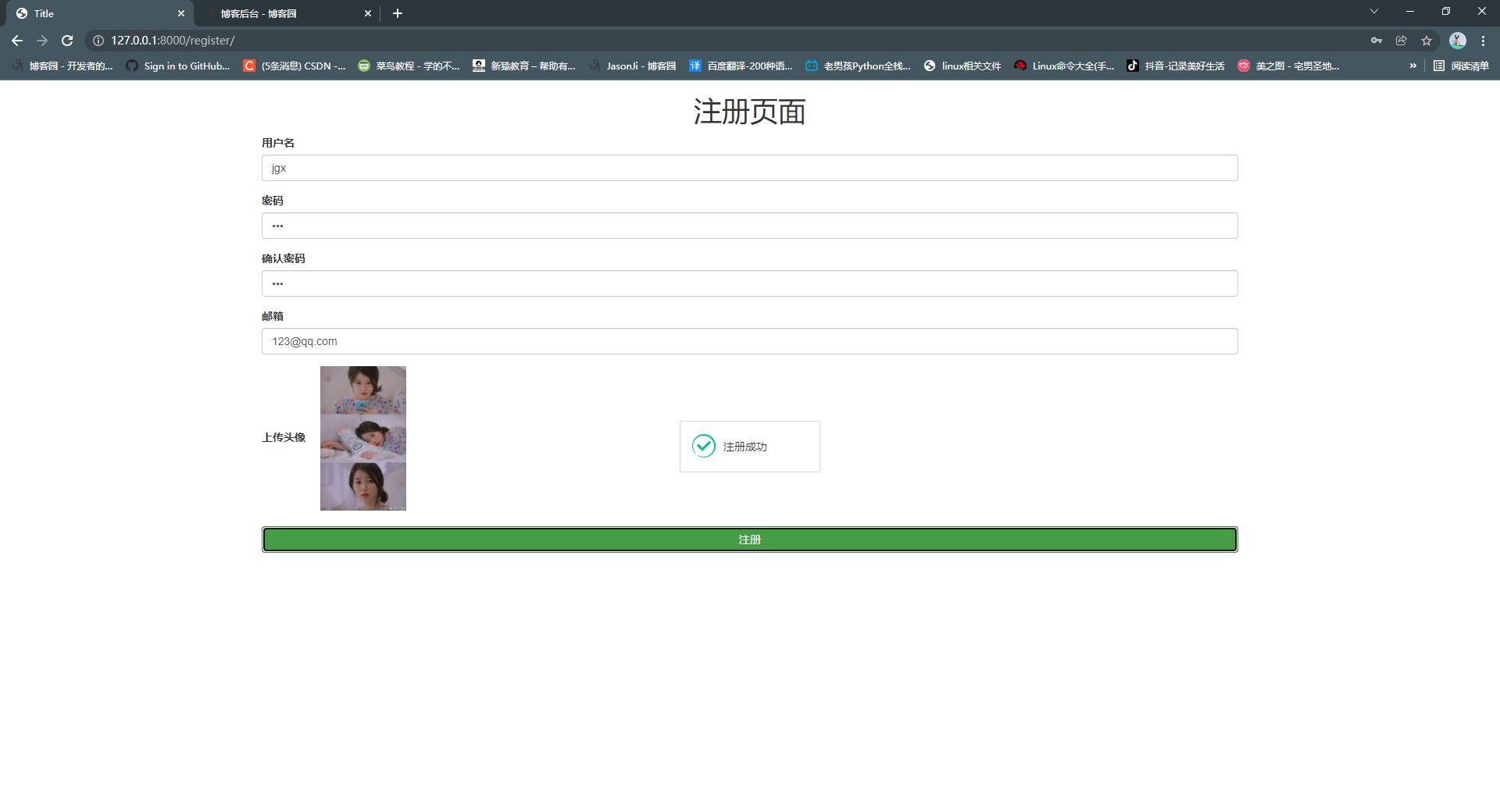
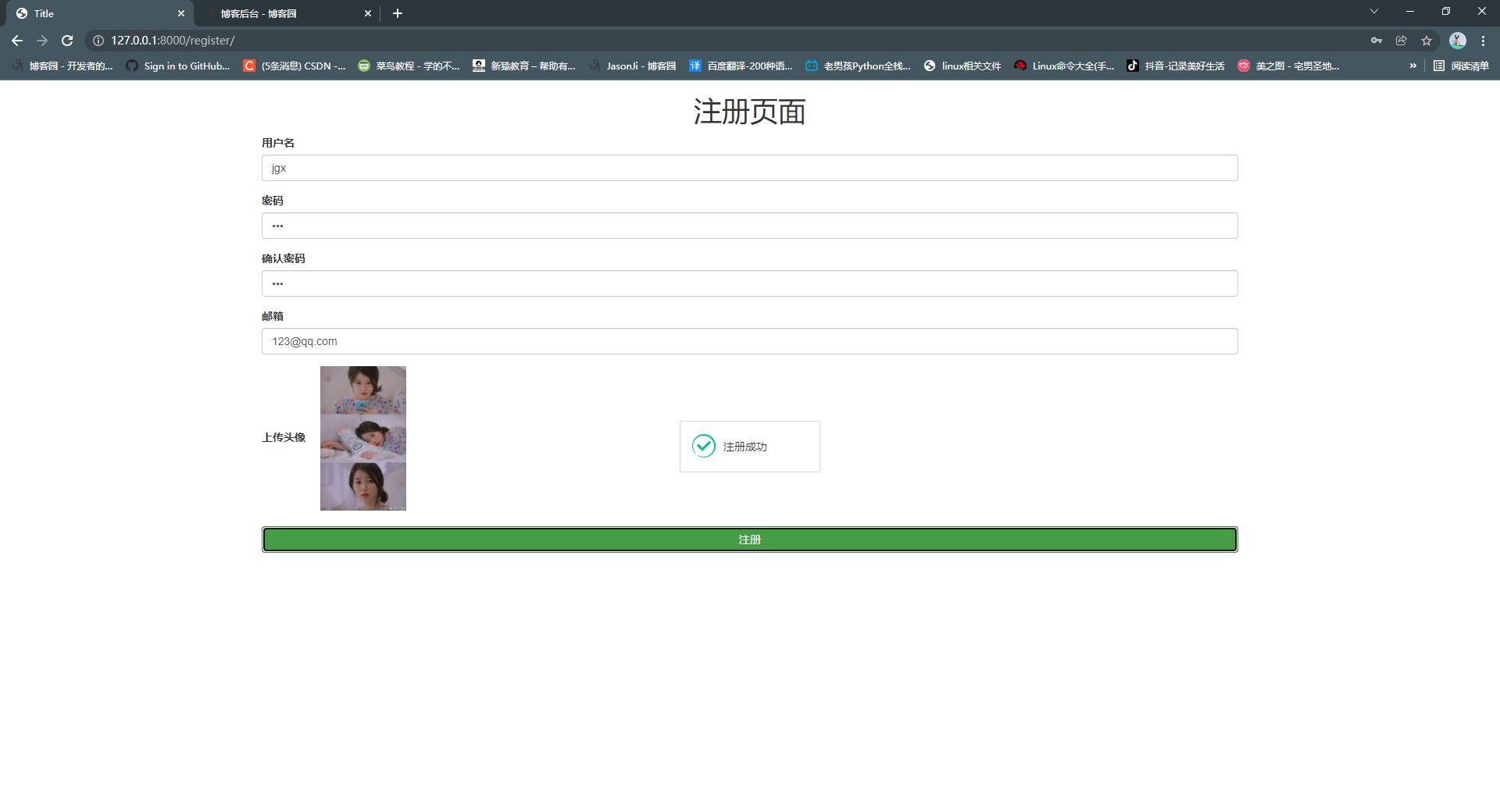
# 以用戶註冊頁面為例
用戶頭像文件我們默認時保存在 根路徑下的static下的img文件夾
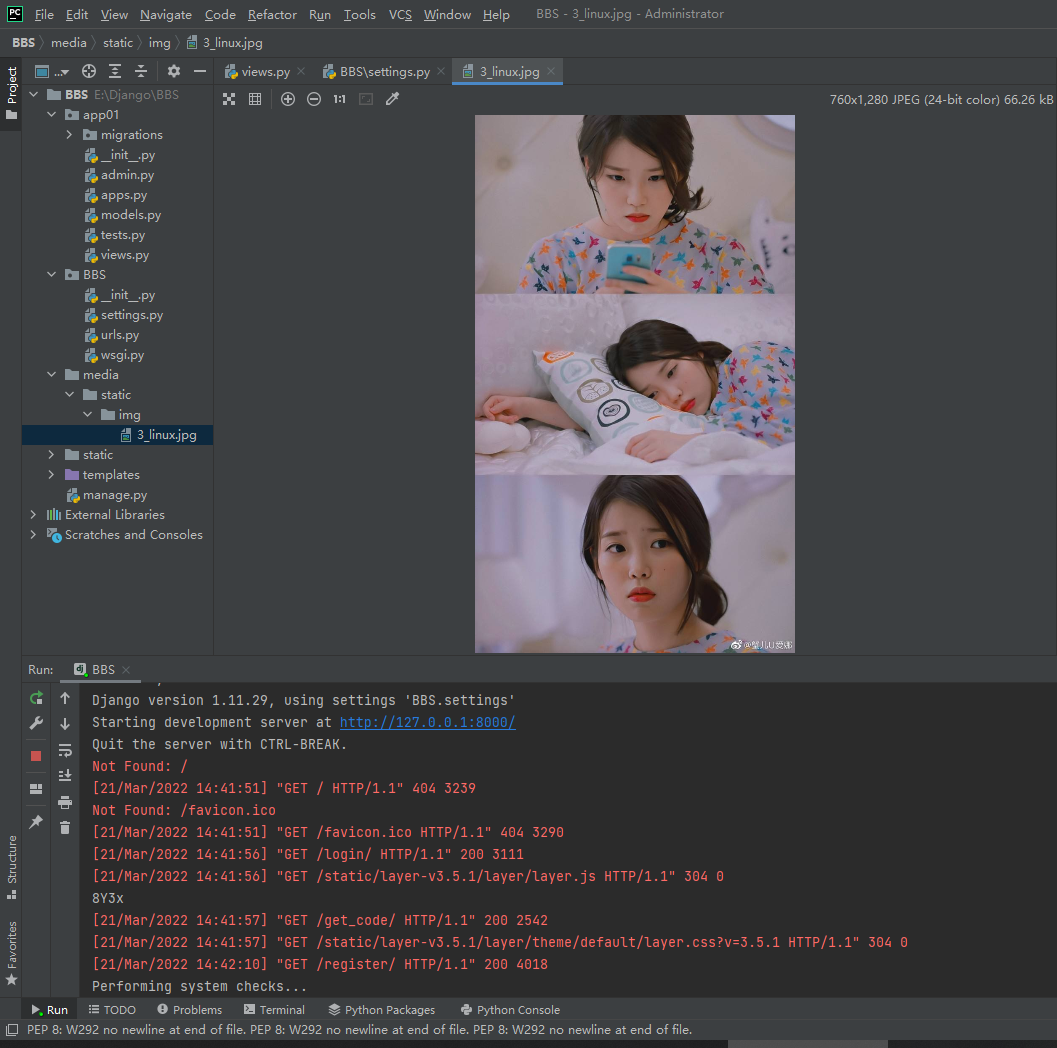
但也可以單獨放置在指定路徑下
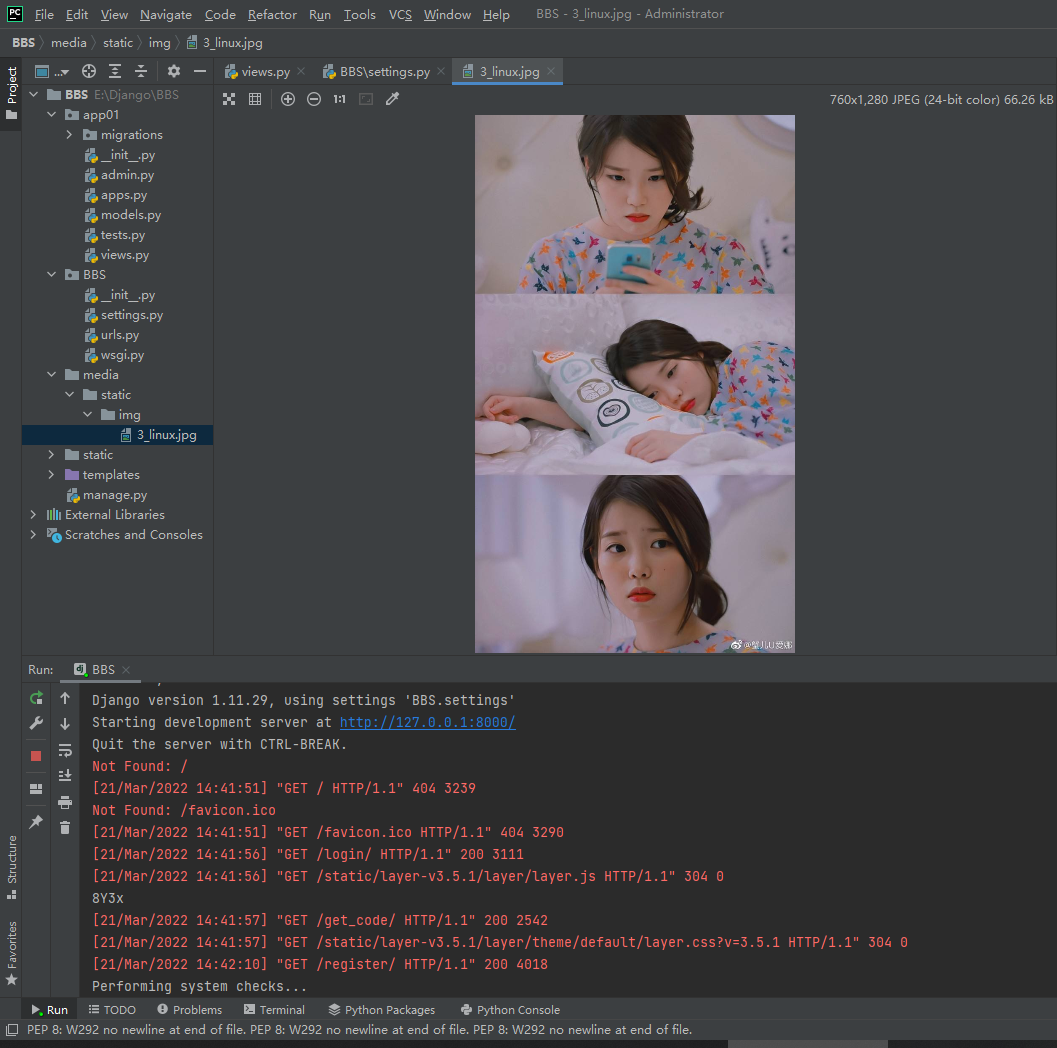
# 根路徑下創建 media文件夾
# 在配置文件中配置指定要單獨存放的路徑:
# 配置圖片要上傳的路徑
'''你配置這個路徑之後,以後上傳文件的時候,就可以分別指定上傳的路徑'''
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # media不是固定的,想叫什麼叫什麼
# 找到註冊功能 將獲取用戶頭像數據改為:
# 1.註冊功能
img = request.FILES.get('img') # 獲取圖片文件用FILES 不能用POST



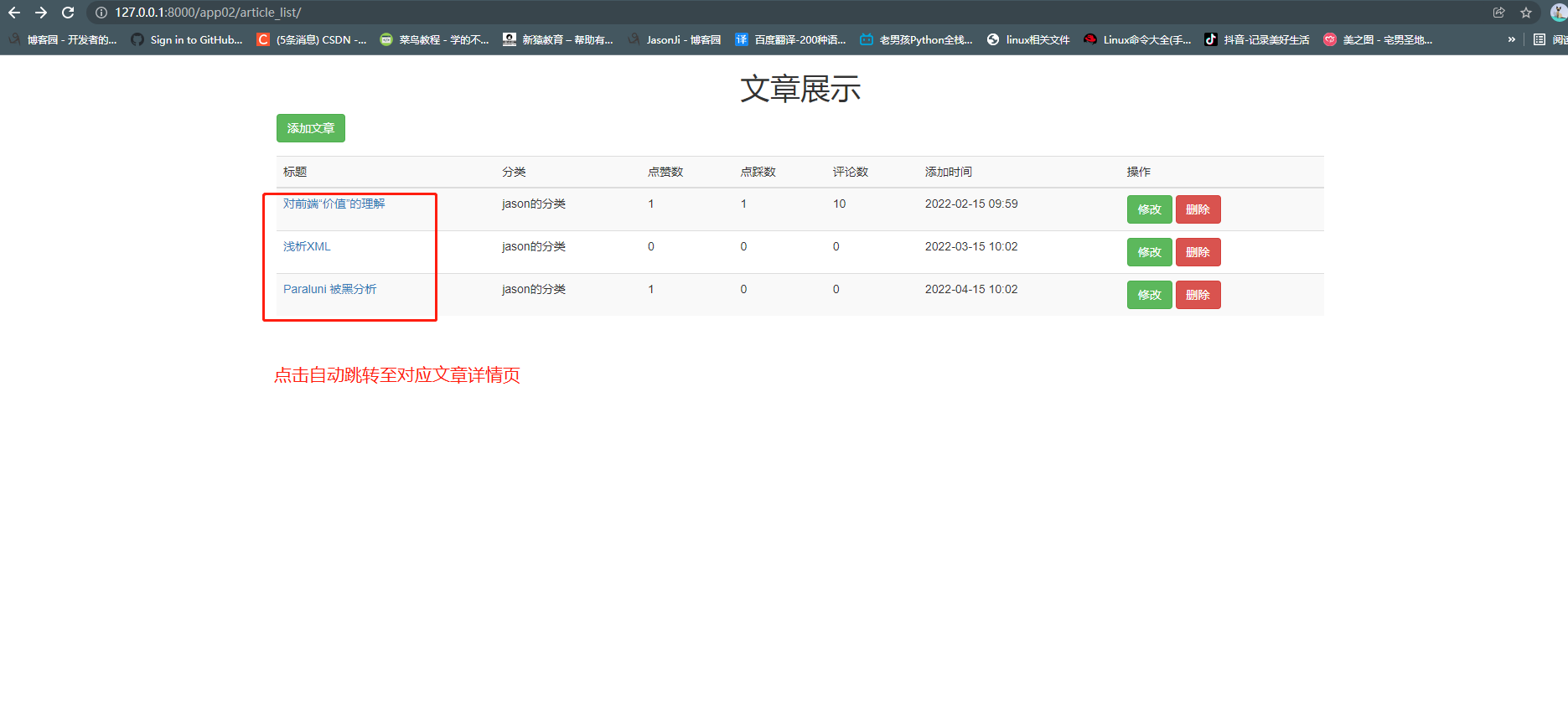
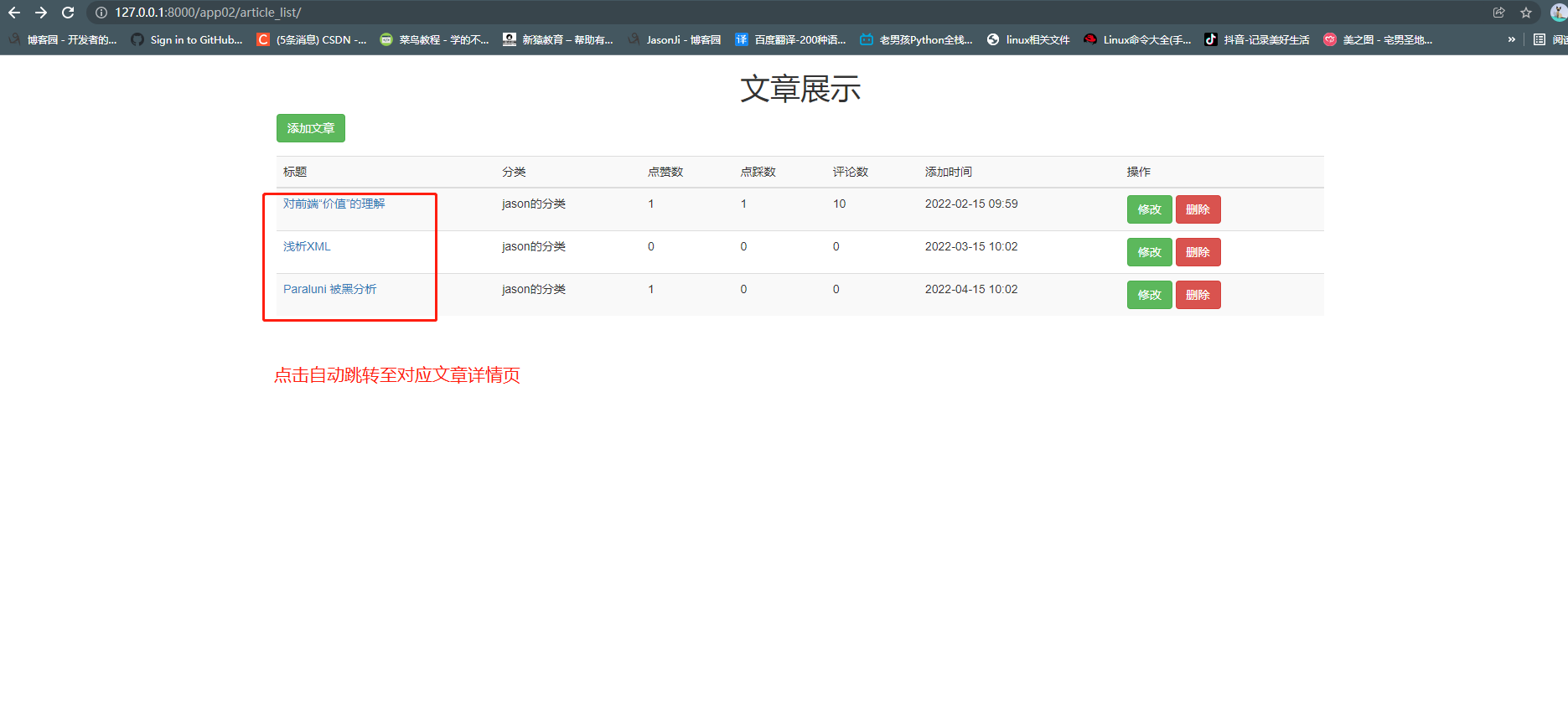
2. 後台展示文章功能實現
# 新創建 app02:
manage.py@BBS > startapp app02
# 在app02下 views.py寫後台功能:
from django.shortcuts import render
# Create your views here.
from app01 import models
# 展示文章
def article_list(request):
article_list = models.Article.objects.all()
return render(request, 'backend/article_list.html', locals())
# 複製總路由文件到app02中:
# 總路由添加(注意不要放在最下面):
# 路由分發
url(r'^app02/', include('app02.urls')),
# app02路由添加:
from django.conf.urls import url
from app02 import views
urlpatterns = [
# 展示文章
url(r'^article_list/', views.article_list),
]
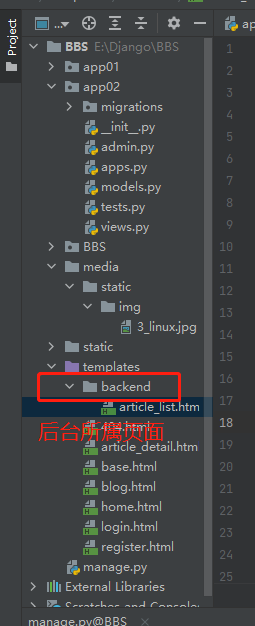
# 新建後台頁面文件 article_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<h1 class="text-center">文章展示</h1>
<div class="col-md-8 col-md-offset-2">
<a href="" class="btn btn-success" style="margin-bottom: 16px;">添加文章</a>
<table class="table-striped table table-hover">
<tbody>
<tr>
<td>標題</td>
<td>分類</td>
<td>點贊數</td>
<td>點踩數</td>
<td>評論數</td>
<td>添加時間</td>
<td>操作</td>
</tr>
</tbody>
<tbody>
{% for article in article_list %}
<tr>
<td><a target="_blank" href="/{{ article.blog.userinfo.username }}/{{ article.pk }}">{{ article.title }}</a></td>
<td>{{ article.category }}</td>
<td>{{ article.up_num }}</td>
<td>{{ article.down_num }}</td>
<td>{{ article.comment_num }}</td>
<td>{{ article.create_time|date:'Y-m-d H:i' }}</td>
<td>
<a href="" class="btn btn-success">修改</a>
<a href="" class="btn btn-danger">刪除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>


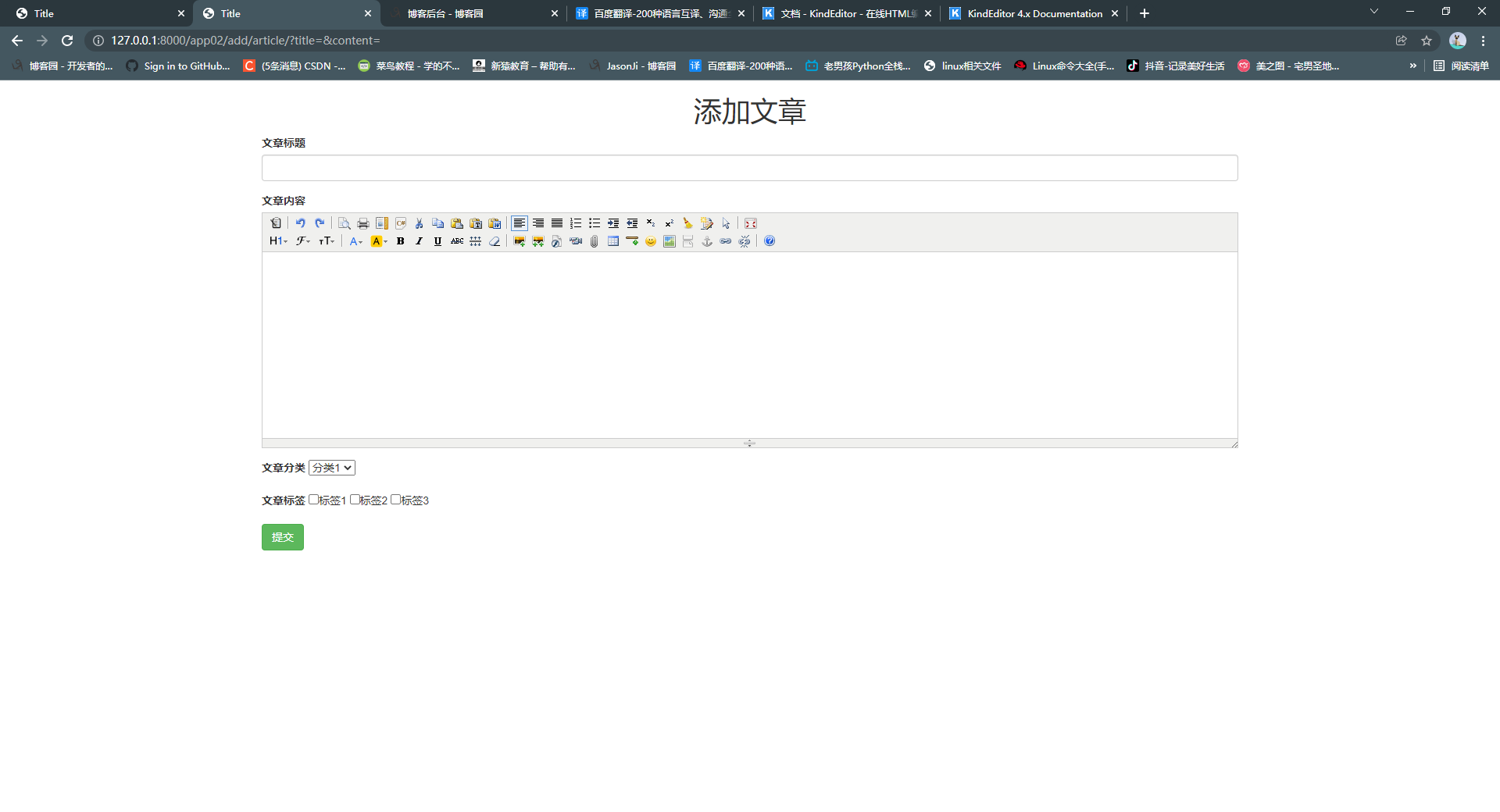
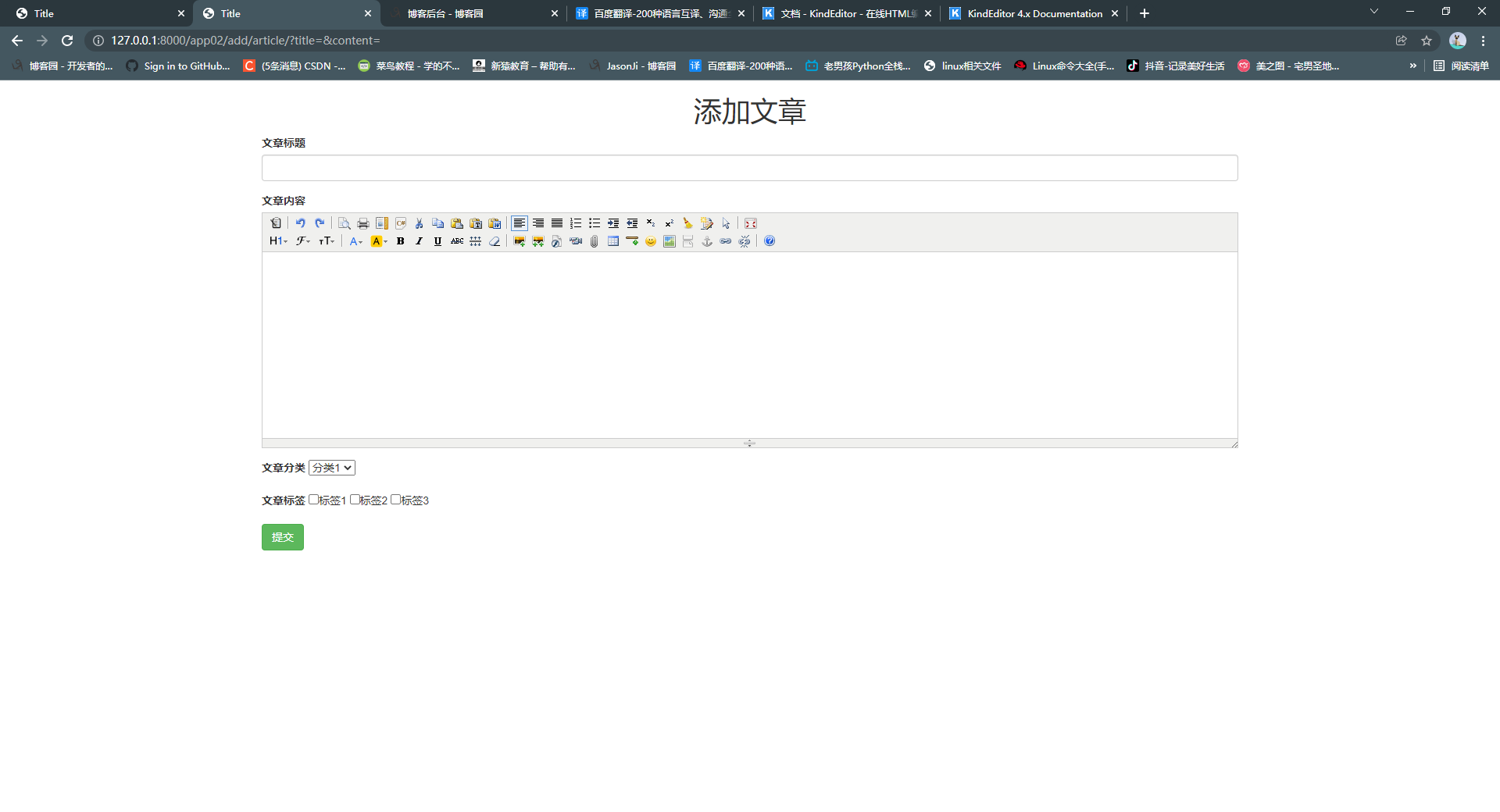
3. 文章展示頁的添加文章功能實現
# 百度下載 kindeditor文章編輯器
//kindeditor.net/down.php
參考文檔使用
# 在app02下 views.py 添加後台功能:
def add_article(request):
return render(request, 'backend/add_article.html')
# app02路由添加:
# 添加文章
url(r'^add/article/', views.add_article),
# 在 article_list.html文件中 找到添加文章功能 a標籤 並修改:
<a href="/app02/add/article/" target="_blank" class="btn btn-success" style="margin-bottom: 16px;">添加文章</a>
# 新建後台頁面文件 add_article.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<h1 class="text-center">添加文章</h1>
<div class="col-md-8 col-md-offset-2">
<form action="">
<div class="form-group">
<label for="title">文章標題</label>
<input type="text" id="title" name="title" class="form-control">
</div>
<div class="form-group">
<label for="title">文章內容</label>
<textarea id="editor_id" name="content" style="width:500px;height:600px;"></textarea>
</div>
<div class="form-group">
<label for="title">文章分類</label>
<select name="" id="">
<option value="">分類1</option>
<option value="">分類2</option>
<option value="">分類3</option>
</select>
</div>
<div class="form-group">
<label for="title">文章標籤</label>
<input type="checkbox" name="tags">標籤1
<input type="checkbox" name="tags">標籤2
<input type="checkbox" name="tags">標籤3
</div>
<input type="submit" class="btn btn-success" value="提交">
<script charset="utf-8" src="/static/kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="/static/kindeditor/lang/zh-CN.js"></script>
<link rel="stylesheet" href="/static/kindeditor/themes/simple/simple.css" />
<script>
KindEditor.ready(function (K) {
window.editor = K.create('#editor_id', {
width: '100%',
height: '300px',
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
],
resizeType:0,
themeType : 'simple'
});
});
</script>
</body>
</html>