Vue基礎語法-數據綁定、事件處理和擴展組件等知識詳解(案例分析,簡單易懂,附源碼)
前言:
本篇文章主要講解了Vue實例對象的創建、常用內置指令的使用、自定義組件的創建、生命周期(鉤子函數)等。以及個人的心得體會,彙集成本篇文章,作為自己對Vue基礎知識入門級的總結與筆記。
其中介紹了使用Vue框架創建一個簡單的學生列表實現增加和刪除數據資訊的功能,對自己初次了解Vue的基礎知識做一個檢驗是個不錯的選擇。
文章篇幅較長,還請讀者可以耐心看完(適合剛接觸Vue框架的新人)
以下所有案例程式碼均在此模板下完成
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Vue案例模板</title>
8 <script src="vue.js"></script><--此時vue.js文件和案列文件處於同一目錄-->
9
10 </head>
11 <body>
12
13 <--在此處添加以下案列程式碼,即可實現其功能-->
14 <--具體如何插入程式碼可參考學生列表案例(下文第一個案例)-->
15
16 </body>
17 </html>一、學生列表案例的實現
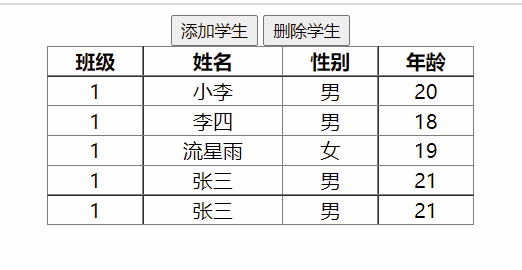
案例概述:使用Vue數據綁定和事件處理等基礎知識實現對學生列表中學生的添加和刪除操作

- 在table標籤中編寫具體表格結構程式碼。
- 創建vm實例對象並定義students數組用來存儲學生資訊。
- 在methods選項中定義事件處理函數add()添加學生資訊。
- 在methods中定義事件處理函數del()刪除學生資訊。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>學生表單增刪</title>
8 <script src="vue.js"></script>
9 </head>
10
11 <body>
12 <div id="app" align="center">
13 <button @click="add">添加學生</button>
14 <button @click="del">刪除學生</button><br/>
15 <table border="1" width="50%" style="border-collapse: collapse">
16 <tr>
17 <th>班級</th>
18 <th>姓名</th>
19 <th>性別</th>
20 <th>年齡</th>
21 </tr>
22 <tr align="center" v-for="item in students">
23 <td>{{item.grade}}</td>
24 <td>{{item.name}}</td>
25 <td>{{item.gender}}</td>
26 <td>{{item.age}}</td>
27 </tr>
28 </table>
29 </div>
30 <script>
31 var vm = new Vue({
32 el: '#app',
33 data: {
34 students: [{
35 grade: '1',
36 name: '小李',
37 gender: '男',
38 age: 20
39 },{
40 grade: '1',
41 name: '李四',
42 gender: '男',
43 age: 18
44 },{
45 grade: '1',
46 name: '流星雨',
47 gender: '女',
48 age: 19
49 }]
50 },
51 methods: {
52 // 添加
53 add () {
54 var student = {grade: '1', name: '張三', gender: '男', age: 21}
55 this.students.push(student)
56 },
57 // 刪除
58 del () {
59 this.students.pop()
60 }
61 // del (index) {
62 // this.students.splice(index, 1)
63 // }
64 }
65 })
66 </script>
67 </body>
68 </html>
點擊添加學生

重點程式碼分析;
1 // 刪除 方法1
2 del () {
3 this.students.pop()
4 }
5 // 刪除 方法2
6 // del (index) {
7 // this.students.splice(index, 1)
8 // }
9 }刪除數據資訊有兩種實現方法
方法1中是默認從列表尾部刪除一行數據資訊
方法2中是按照splice(index, 1)中的參數從列表尾部刪除一行或多行數據資訊
二、Vue實例創建
1.如何創建Vue實例
通過new關鍵字實例化Vue({})構造函數。
1 <script>
2 var vm = new Vue({
3 // 選項
4 })
5 <script>2.Vue實例配置對象
|
選項 |
說明 |
|
data |
Vue實例數據對象 |
|
methods |
定義Vue實例中的方法 |
|
components |
定義子組件 |
|
computed |
計算屬性 |
|
filters |
過濾器 |
|
el |
唯一根元素 |
|
watch |
監聽數據變化 |
2.1el唯一根標籤:
在創建Vue實例時,el表示唯一根標籤,class或id選擇器可用來將頁面結構與Vue實例對象vm中的el綁定。
案例展示:唯一根元素<div>通過id值與Vue中的el選項綁定。
1 <!-- 定義唯一根元素div -->
2 <div id="app">{{name}}</div>
3 <script>
4 var vm = new Vue({
5 el: '#app', // 通過el與div元素綁定
6 data: {name: 'Vue實例創建成功!'}
7 })
8 <script>
2.2.data初始數據
Vue實例的數據對象為data,Vue會將data的屬性轉換為getter、setter,從而讓data的屬性能夠響應數據變化。
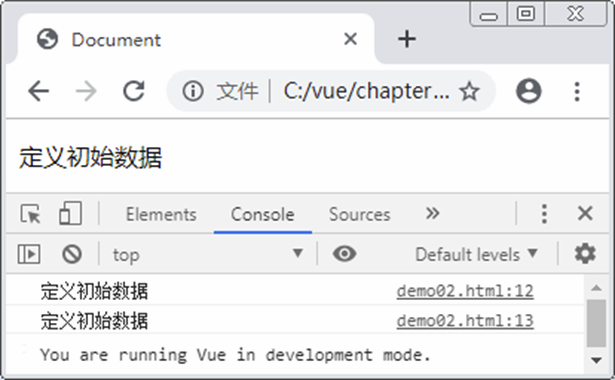
案例展示:在data中定義name的初始數據為「定義初始數據」。
1 <div id="app">
2 <p>{{name}}</p>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 name: '定義初始數據'
9 }
10 })
11 console.log(vm.$data.name)
12 console.log(vm.name)
13 </script>
2.3methods基本概念
- pmethods屬性用來定義方法,通過Vue實例可以直接訪問這些方法
- p在定義的方法中,this指向Vue實例本身
- p定義在methods屬性中的方法可以作為頁面中的事件處理方法使用
- p當事件觸發後,執行相應的事件處理方法
案例展示:
- 編寫初始頁面結構。
- 在methods選項中定義showInfo()方法,實現頁面內容的更新。
1 <div id="app">
2 <!-- 為button按鈕綁定click事件 -->
3 <button @click="showInfo">請單擊</button>
4 <p>{{msg}}</p>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 data: {
10 msg: ''
11 },
12 methods: {
13 // 定義事件處理方法showInfo
14 showInfo () {
15 this.msg = '觸發單擊事件'
16 }
17 }
18 })
19 </script> 
單擊頁面中的「請單擊」按鈕,更新頁面內容。

2.4computed計算屬性
計算屬性結果會被快取起來,當依賴的響應式屬性發生變化時,才會重新計算,返回最終結果。
案例展示:根據商品單價和數量計算出商品的總價格。
- 首先編寫總價格頁面結構。
- 在computed中定義totalPrice函數返回計算後的總價格。
1 <div id="app">
2 <p>總價格:{{totalPrice}}</p>
3 <p>單價:{{price}}</p>
4 <p>數量:{{num}}</p>
5 <div>
6 <button @click="num == 0 ? 0 : num--">減少數量</button>
7 <button @click="num++">增加數量</button>
8 </div>
9 </div>
10 <script>
11 var vm = new Vue({
12 el: '#app',
13 data: {
14 price: 20,
15 num: 0
16 },
17 computed: {
18 // 總價格totalPrice
19 totalPrice () {
20 return this.price * this.num
21 }
22 }
23 })
24 </script>
2.5watch狀態監聽
案例展示:通過watch獲取cityName的新值和舊值。
- 首先定義vm實例對象。
- 在Vue配置對象中定義watch監聽cityName屬性。
1 <div id="app">
2 <!-- input中的v-model用於在表單控制項元素上創建雙向數據綁定 -->
3 <input type="text" v-model="cityName">
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {
9 cityName: 'shanghai'
10 },
11 // 使用watch監聽cityName變化
12 watch: {
13 cityName (newName, oldName) {
14 console.log(newName, oldName)
15 }
16 }
17 })
18 </script>
在瀏覽器查看運行效果。

2.6filters過濾器
在頁面中直接操作數據,返回最終結果。
案例展示:在插值表達式中使用filters過濾器,將小寫字母轉換成大寫字母。
- 編寫初始頁面結構。
- 首先創建vm實例對象,並定義message初始數據。
- 在vm中定義filters過濾器,並在filters中定義toUpcase()方法實現小寫字母轉大寫字母。
- 編寫頁面結構。
- 定義vm實例對象。
- 在vm實例對象中定義filters,並在filters中定義formatId()方法實現屬性的過濾。
1 <div id="app">
2 <div>{{message | toUpcase}}</div>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 message: 'helloworld'
9 },
10 filters: {
11 // 將 helloworld 轉換為 HELLOWORLD
12 toUpcase (value) {
13 return value ? value.toUpperCase() : ''
14 }
15 }
16 })
17 </script>

在v-bind屬性綁定中使用filters過濾器。

三、Vue數據綁定
1.綁定樣式
Vue提供了樣式綁定功能,可以通過綁定內聯樣式和綁定樣式類這兩種方式來實現。
案例展示:通過綁定data中的類名實現元素的樣式。
- 通過v-bind綁定類名,並設置類名的值為{box}和{inner}。
- 在vm實例的data中定義box和inner的屬性值分別是box和inner。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .box {
8 background-color: pink;
9 width: 100%;
10 height: 200px;
11 }
12 .inner {
13 background-color: red;
14 width: 100px;
15 height: 50px;
16 border: 2px solid white;
17 }
18 </style>
19 <script src="vue.js"></script>
20 </head>
21 <body>
22 <div id="app">
23 <div v-bind:class="{box}">我是box
24 <div v-bind:class="{inner}">我是inner1</div>
25 <div v-bind:class="{inner}">我是inner2</div>
26 </div>
27 </div>
28 <script>
29 var vm = new Vue({
30 el: '#app',
31 data: {
32 box: 'box',
33 inner: 'inner'
34 }
35 })
36 </script>
37 </body>
38 </html>
2.內置指令
Vue官網(API — Vue.js (vuejs.org))介紹的內置指令有14個,這裡只介紹其中的8種常用指令。

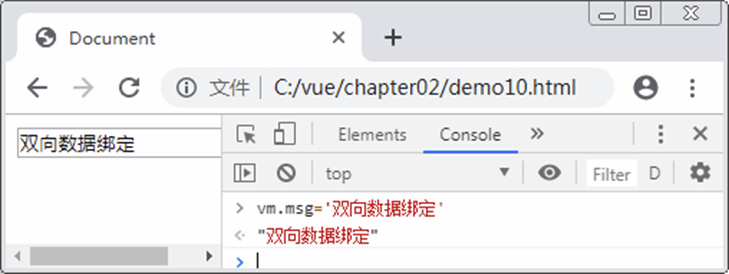
2.1v-model雙向數據綁定
v-model主要實現數據雙向綁定,通常用在表單元素上,例如input、textarea、select等。
案例展示:實現表單元素雙向數據綁定。
1 <div id="app">
2 <input type="text" v-model="msg">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: 'v-model指令'
9 }
10 })
11 </script>

2.2v-on監聽事件
v-on是事件監聽指令,直接與事件類型配合使用
案例實現:在vm實例的methods中定義事件處理函數showInfo()。
1 <div id="app">
2 <p>{{msg}}</p>
3 <button v-on:click="showInfo">請單擊</button>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {msg: '請單擊按鈕查看內容'},
9 methods: {
10 showInfo () {
11 this.msg = '我是v-on指令'
12 }
13 }
14 })
15 </script>
單擊「請單擊」按鈕,頁面中的內容發生更新。

2.3v-bind單向數據綁定
v-bind可以實現屬性單向數據綁定
案例實現:將data中的msg初始數據綁定到頁面中 。
1 <div id="app">
2 <input v-bind:value="msg">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '我是v-bind'
9 }
10 })
11 </script>
2.4v-text插入文本內容
v-text是在DOM元素內部插入文本內容
案例展示:在vm實例的data中定義msg初始數據。
1 <div id="app">
2 <p v-text="msg"></p>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '我是v-text'
9 }
10 })
11 </script>
2.5v-html插入包含HTML的內容
v-html是在DOM元素內部插入HTML標籤內容
案例實現:將msg初始數據綁定到頁面中。
1 <div id="app">
2 <div v-html="msg"></div>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '<h2>我是v-html</h2>'
9 }
10 })
11 </script>
2.6v-for列表渲染
v-for可以實現頁面列表渲染,常用來循環數組
案例實現:創建vm實例並在data中定義數組list。
1 <div id="app">
2 <div v-for="(item,key) in list" data-id="key">
3 索引是:{{key}},元素內容是:{{item}}
4 </div>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 data: {
10 list: [1, 2, 3]
11 }
12 })
13 </script>
2.7v-if條件渲染和v-show顯示隱藏
v-if用來控制元素顯示或隱藏,屬性為布爾值
案例實現: 創建vm實例並在data中定義isShow屬性。
1 <div id="app">
2 <div v-if="isShow" style="background-color:#ccc;">我是v-if</div>
3 <button @click="isShow=!isShow">顯示/隱藏</button>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {
9 isShow: true
10 }
11 })
12 </script>
單擊「顯示/隱藏」按鈕,控值「我是v-if」的顯示和隱藏。

四、Vue事件處理
1.事件監聽
v-on綁定事件:在Vue中可以使用內置指令v-on監聽DOM事件,並在觸發時運行一些JavaScript程式碼,或綁定事件處理方法。
案列展示:使用按鍵enter修飾符監聽按鍵
- 在頁面中定義表單元素input輸入框。
- 創建vm實例對象並在methods中定義submit()事件處理函數。
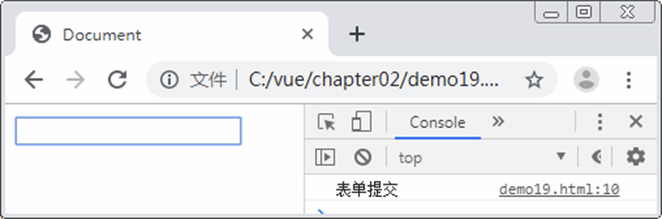
- 在瀏覽器中查看運行效果。
1 <div id="app">
2 <input type="text" v-on:keyup.enter="submit">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 methods: {
8 submit () {
9 console.log('表單提交')
10 }
11 }
12 })
13 </script> 2.事件修飾符
2.事件修飾符
在事件處理程式中調用 event.preventDefault() 或 event.stopPropagation() 是非常常見的需求。儘管我們可以在方法中輕鬆實現這點,但更好的方式是:方法只有純粹的數據邏輯,而不是去處理 DOM 事件細節。
為了解決這個問題,Vue.js 為 v-on 提供了事件修飾符。修飾符是由點開頭的指令後綴來表示的。
2.1 .stop阻止事件冒泡
在前端開發中,複雜的頁面結構需要很多事件來完成交互行為
默認的事件傳遞方式是冒泡,同一事件類型會在元素內部和外部觸發,有可能會造成事件的錯誤觸發,所以就需要使用.stop修飾符阻止事件冒泡行為
案例展示:通過.stop修飾符實現阻止事件冒泡。
- 在div元素內部定義按鈕,分別為「事件冒泡」和「阻止事件冒泡」。
- 創建vm實例並定義methods選項。
- 在methods中定義doParent()和doThis事件處理函數。
1 <div id="app">
2 <div v-on:click="doParent">
3 <button v-on:click="doThis">事件冒泡</button>
4 <button v-on:click.stop="doThis">阻止事件冒泡</button>
5 </div>
6 </div>
7 <script>
8 var vm = new Vue({
9 el: '#app',
10 methods: {
11 doParent () {
12 console.log('我是父元素單擊事件')
13 },
14 doThis () {
15 console.log('我是被單擊元素事件')
16 }
17 }
18 })
19 </script>

2.2.prevent阻止默認事件行為
HTML標籤具有自身特性,例如,<a>標籤被單擊時會自動跳轉。在實際開發中,如果<a>標籤的默認行為與事件發生衝突,此時可以使用.prevent修飾符來阻止<a>標籤的默認行為。
案例展示:通過.prevent修飾符阻止默認事件行為。
定義a標籤,並設置href屬性值為「//www.baidu.com」。
1 <div id="app">
2 <a href="//www.baidu.com" v-on:click.prevent>阻止默認行為</a>
3 <a href="//www.baidu.com">不阻止默認行為</a>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app'
8 })
9 </script>
2.3.capture事件捕獲
事件捕獲的執行順序是由外部結構向內部結構執行,與事件冒泡的順序相反。
- 編寫頁面結構程式碼。
- 創建vm實例對象,並定義methods選項。
- 在methods中分別定義doParent()和doThis事件處理函數。
1 <div id="app">
2 <div v-on:click.capture="doParent">
3 <button v-on:click="doThis">事件捕獲</button>
4 </div>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 methods: {
10 doParent () {
11 console.log('我是父元素的單擊事件')
12 },
13 doThis () {
14 console.log('我是當前元素的單擊事件')
15 }
16 }
17 })
18 </script>
2.4.self將事件綁定到自身,只有自身才能觸發
事件修飾符.self用來實現只有DOM元素本身會觸發事件。
- 定義頁面結構程式碼,並綁定單擊事件。
- 在methods中定義doParent()和doThis()事件處理函數。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .Odiv1 {width: 80px; height: 80px; background: #aaa; margin:5px;}
8 .Odiv2 {width: 50px; height: 50px; background: #ccc;}
9 </style>
10 <script src="vue.js"></script>
11 </head>
12 <body>
13 <div id="app">
14 <div class="Odiv1" v-on:click.self="doParent">a
15 <div class="Odiv2" v-on:click="doThis">b</div>
16 </div>
17 <div class="Odiv1" v-on:click="doParent">c
18 <div class="Odiv2" v-on:click.self="doThis">d</div>
19 </div>
20 </div>
21 <script>
22 var vm = new Vue({
23 el: '#app',
24 methods: {
25 doParent () {
26 console.log('我是父元素的單擊事件')
27 },
28 doThis () {
29 console.log('我是當前元素的單擊事件')
30 }
31 }
32 })
33 </script>
34 </body>
35 </html>
2.5.once事件只觸發一次
只觸發一次事件處理函數
1 <div id="app">
2 <button v-on:click.once="doThis">只執行一次</button>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 methods: {
8 doThis () {
9 console.log('我是當前元素的單擊事件且只執行一次')
10 }
11 }
12 })
13 </script>
五、Vue擴展組件
1.組件的定義
組件:在Vue中,組件是構成頁面中獨立結構單元,組件主要以頁面結構形式存在,不同組件也具有基本交互功能。
組件特性:
- 能夠減少重複程式碼的編寫,提高開發效率。
- 降低程式碼之間的耦合程度,使項目更易維護和管理。
- 根據業務邏輯實現複雜的項目功能。
案例展示:在根標籤中,通過<my-component>標籤定義組件頁面結構。
註冊計數器組件。
1 <div id="app">
2 <my-component></my-component>
3 <my-component></my-component>
4 <my-component></my-component>
5 </div>
6 <script>
7 Vue.component('my-component', {
8 data () {
9 return {
10 count: 0
11 }
12 },
13 template: '<button v-on:click="count++">被單擊{{count}}次</button>'
14 })
15 var vm = new Vue({ el: '#app' })
16 </script>
2.局部註冊組件
Vue.component()方法用於全局註冊組件,除了全局註冊組件外,還可以局部註冊組件,通過Vue實例的components屬性來實現。
- 定義根標籤。
- 設置components選項中myComponent的屬性值為com1。
1 <div id="app">
2 <my-component></my-component>
3 </div>
4 <script>
5 var com1 = {
6 template: '<p>我是vm實例中的局部組件</p>'
7 }
8 var vm = new Vue({
9 el: '#app',
10 // 註冊局部組件
11 components: { myComponent: com1 }
12 })
13 </script>
3.template模板
Vue提供了<template>標籤來定義結構的模板,可以在該標籤中書寫HTML程式碼,然後通過id值綁定到組件內的template屬性上,這樣就有利於在編輯器中顯示程式碼提示和高亮顯示,不僅改善了開發體驗,也提高了開發效率。
案例展示:通過模板template的id值實現與組件my-component綁定。
- 定義id值為tmp1的template模板。
- 通過Vue.component()定義my-component組件。
- 在vm實例中定義title的初始數據為「我是vm實例的title」。
1 <div id="app">
2 <p>{{title}}</p>
3 <my-component></my-component>
4 </div>
5
6 <template id="tmp1">
7 <p>{{title}}</p>
8 </template>
9
10 <script>
11 Vue.component('my-component', {
12 template: '#tmp1',
13 data () {
14 return {
15 title: '我是組件內的title',
16 }
17 }
18 })
19 var vm = new Vue({
20 el: '#app',
21 data: {
22 title: '我是vm實例的title'
23 }
24 })
25 </script>
4.組件之間數據傳遞
4.1組件之間的依賴關係
組件之間的數據傳遞需要藉助一些工具(如props屬性)來實現父組件向子組件傳遞數據資訊。

4.2props傳值
props即道具,用來接收父組件中定義的數據,其值為數組,數組中是父組件傳遞的數據資訊。
案例展示:子組件接收父組件傳遞的數據「title」。
1 <div id="app">
2 <my-parent name="title"></my-parent>
3 </div>
4 <script>
5 Vue.component('my-parent',{
6 props: ['name'],
7 template: '<div>我是父組件{{name}}</div>'
8 })
9 var vm = new Vue({
10 el: '#app'
11 })
12 </script>
4.3$emit傳值
$emit能夠將子組件中的值傳遞到父組件中去。$emit可以觸發父組件中定義的事件,子組件的數據資訊通過傳遞參數的方式完成。
案例展示:實現子組件向父組件傳值。
- 父組件定義事件處理函數transContent,並接收payload參數。
- 觸發父組件中綁定的childfn事件,並傳遞子組件中的message數據。
- 單擊頁面中的「send」按鈕,頁面展示子組件的消息。
1 <div id="app">
2 <parent></parent>
3 </div>
4
5 <template id="child">
6 <div>
7 <button @click="click">Send</button>
8 <input type="text" v-model="message">
9 </div>
10 </template>
11
12 <script>
13 Vue.component('parent', {
14 template: '<div><child @childFn="transContent"></child>' +
15 '子組件傳來的值 : {{message}}</div>',
16 data () {
17 return {
18 message: ''
19 }
20 },
21 methods: {
22 transContent (payload) {
23 this.message = payload
24 }
25 }
26 })
27 // child組件
28 Vue.component('child', {
29 template: '#child',
30 data () {
31 return {
32 message: '子組件的消息'
33 }
34 },
35 methods: {
36 click () {
37 this.$emit('childFn', this.message);
38 }
39 }
40 })
41 var vm = new Vue({ el: '#app' })
42 </script>

5.組件切換
v-if與v-else : Vue中的頁面結構是由組件構成的,不同組件可以表示不同頁面,適合進行單頁應用開發。
定義登錄和註冊頁面組件。
1 <div id="app">
2 <a href="#" @click.prevent="flag ? flag : flag = !flag">登錄</a>
3 <a href="#" @click.prevent="flag ? flag = !flag : flag">註冊</a>
4 <login v-if="flag"></login>
5 <register v-else="flag"></register>
6 </div>
7 <script>
8 Vue.component('login', {
9 template: '<div>登錄頁面</div>'
10 })
11 Vue.component('register', {
12 template: '<div>註冊頁面</div>'
13 })
14 var vm = new Vue({
15 el: '#app',
16 data: { flag: true }
17 })
18 </script>
六、Vue生命周期
1.鉤子函數
鉤子函數用來描述Vue實例從創建到銷毀的整個生命周期。
所有生命周期鉤子的 this 上下文將自動綁定至實例中,因此你可以訪問 data、computed 和 methods。這意味著你不應該使用箭頭函數來定義一個生命周期方法 (例如 created: () => this.fetchTodos())。因為箭頭函數綁定了父級上下文,所以 this 不會指向預期的組件實例,並且this.fetchTodos 將會是 undefined。
Vue官網(API — Vue.js (vuejs.org))中有12個鉤子函數,這裡只介紹其中常用的8個。
|
鉤子 |
說明 |
|
beforeCreate |
創建實例對象之前執行 |
|
created |
創建實例對象之後執行 |
|
beforeMount |
頁面掛載成功之前執行 |
|
mounted |
頁面掛載成功之後執行 |
|
beforeUpdate |
組件更新之前執行 |
|
updated |
組件更新之後執行 |
|
beforeDestroy |
實例銷毀之前執行 |
|
destroyed |
實例銷毀之後執行 |
2.案列分析
2.1beforeCreate和created
創建實例對象之前或實例對象創建之後執行
在vm配置對象中分別定義beforeCreate和created鉤子函數。
1 <div id="app">{{msg}}</div> 2 <script> 3 var vm = new Vue({ 4 el: '#app', 5 data: { msg: '張三' }, 6 beforeCreate () { 7 console.log('實例創建之前') 8 console.log(this.$data.msg) 9 }, 10 created () { 11 console.log('實例創建之後') 12 console.log(this.$data.msg) 13 } 14 }) 15 </script>

2.2beforeMount和mounted
在實例創建後,如果掛載點el存在,就進行頁面掛載
在實例中配置對象中分別定義beforeMount和mounted。
1 <div id="app">{{msg}}</div> 2 <script> 3 var vm = new Vue({ 4 el: '#app', 5 data: { msg: '張三' }, 6 beforeMount () { 7 console.log('掛載之前') 8 console.log(this.$el.innerHTML) // 通過this.$el獲取el的DOM元素 9 }, 10 mounted () { 11 console.log('掛載之後') 12 console.log(this.$el.innerHTML) 13 } 14 }) 15 </script>

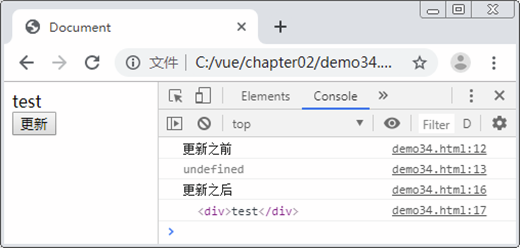
2.3beforeUpdate和updated
Vue實例掛載完成後,當數據發生變化時,會執行beforeUpdate和updated鉤子函數。
- 編寫頁面結構。
- 在vm實例對象中分別定義beforeUpdate和updated。
1 <div id="app"> 2 <div v-if="isShow" ref="self">test</div> 3 <button @click="isShow = !isShow">更新</button> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el: '#app', 8 data: { isShow: false }, 9 beforeUpdate () { 10 console.log('更新之前') 11 console.log(this.$refs.self) 12 }, 13 updated () { 14 console.log('更新之後') 15 console.log(this.$refs.self) 16 } 17 }) 18 </script>


2.4beforeDestroy和destroyed
生命周期函數的最後階段是實例的銷毀,會執行beforeDestroy和destroyed鉤子函數。
- 創建vm實例。
- 在vm實例中定義beforeDestroy和destroyed生命周期函數。
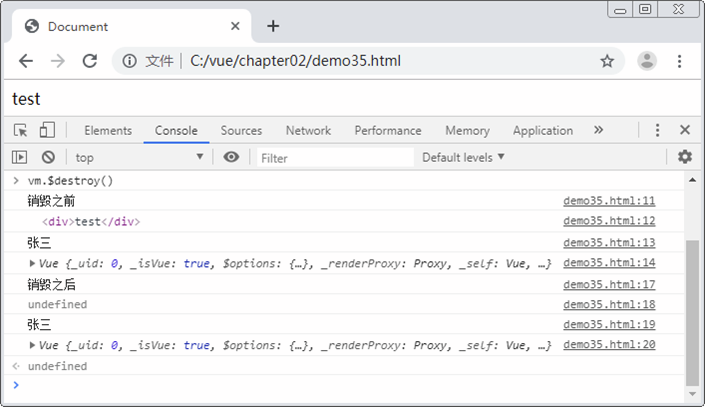
1 <div id="app"> 2 <div ref="self">test</div> 3 </div> 4 <script> 5 var vm = new Vue({ 6 el: '#app', 7 data: { msg: '張三' }, 8 beforeDestroy () { 9 console.log('銷毀之前') 10 console.log(this.$refs.self) 11 console.log(this.msg) 12 console.log(vm) 13 }, 14 destroyed () { 15 console.log('銷毀之後') 16 console.log(this.$refs.self) 17 console.log(this.msg) 18 console.log(vm) 19 } 20 }) 21 // 在控制台執行:vm.$destroy(),查看效果 22 </script>

總結:
看完本篇文章,你會了解到data數據、methods方法和computed計算屬性的定義,使用v-model進行雙向數據綁定,使用v-on進行事件綁定,使用.prevent阻止事件默認行為,使用.stop阻止事件冒泡,以及使用props實現父組件向子組件數據傳遞等Vue基礎知識。
以上便是本篇文章所寫的關於Vue基礎知識所有內容了,碼字不易,對你有幫助的話,請給個三連(關注、點贊、收藏)有問題可評論區留言討論。
後期會完善Vue基礎語法的其他相關知識,有幫助的話,敬請關注樓主後續發文(不定時發文)
轉載時請註明出處鏈接
如果沒有配置Vue學習的開發環境請移步部落客另一篇文章進行配置:Vue框架學習開發環境配置詳解
參考文獻:
1.Vue官網:API | Vue.js (vuejs.org)
 2.事件修飾符
2.事件修飾符 

