CSS複合選擇器,元素的顯示模式,CSS背景設置
歡迎大家去部落格冰山一樹Sankey,瀏覽效果更好。直接右上角搜索該標題即可

部落格園主頁:部落格園主頁-冰山一樹Sankey
CSDN主頁:CSDN主頁-冰山一樹Sankey
前端學習:學習地址:黑馬程式設計師pink老師前端入門教程,零基礎必看的h5(html5)+css3+移動,下面這些都是一些學習筆記。臨淵羨魚,不如退而結網!!願我自己學有所成,也願每個前端愛好者學有所成
一. Emmet語法
Emmet語法前身是Zen coding,它使用縮寫來提高html/css的編寫速度,Vscode內部已經集成該語法。
快速生成HTML/CSS結構語法:
- 生成標籤,直接輸入標籤名按tab鍵即可比如div 然後tab鍵,就可以生成
<div></div> - 如果想要生成多個相同標籤加上
*就可以了 比如div*3就可以快速生成3個div - 如果有父子級關係的標籤,可以用>比如
ul>li就可以了 - 如果有兄弟關係的標籤,用
+就可以了比如div+p - 如果生成帶有類名或者id名字的,直接寫
.dema或者#twotab鍵就可以了 - 如果生成的div類名是有順序的,可以用
自增符號$ - 如果想要在生成的標籤內部寫內容可以用
{}表示
二. 複合選擇器
在 CSS 中,可以根據選擇器的類型把選擇器分為基礎選擇器和複合選擇器,複合選擇器是建立在基礎選擇器之上,對基本選擇器進行組合形成的。
- 複合選擇器可以更準確、更高效的選擇目標元素(標籤)
- 複合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的
- 常用的複合選擇器包括:後代選擇器、子選擇器、並集選擇器、偽類選擇器等等
2.1 後代選擇器
後代選擇器又稱為包含選擇器,可以選擇父元素裡面子元素。其寫法就是把外層標籤寫在前面,內層標籤寫在 後面,中間用空格分隔。當標籤發生嵌套時,內層標籤就成為外層標籤的後代。
元素1 元素2 { 樣式聲明 }
上述語法表示選擇元素 1 裡面的所有元素 2 (後代元素)。
/* 選擇 ul 裡面所有的 li標籤元素 */
ul li { 樣式聲明 }
- 元素1 和 元素2 中間用空格隔開
- 元素1 是父級,元素2 是子級,最終選擇的是元素2
- 元素2 可以是兒子,也可以是孫子等,只要是元素1 的後代即可
- 元素1 和 元素2 可以是任意基礎選擇器
2.2 子選擇器
子元素選擇器(子選擇器)只能選擇作為某元素的最近一級子元素。簡單理解就是選親兒子元素
元素1 > 元素2 { 樣式聲明 }
上述語法表示選擇元素1 裡面的所有直接後代(子元素) 元素2。
/* 選擇 div 裡面所有最近一級 p 標籤元素 */
div > p { 樣式聲明 }
- 元素1 和 元素2 中間用 大於號 隔開
- 元素1 是父級,元素2 是子級,最終選擇的是元素2
- 元素2 必須是親兒子,其孫子、重孫之類都不歸他管. 你也可以叫他 親兒子選擇器
將下面的鏈接文字修改為紅色。
<div class="nav">
<ul>
<li><a href="#">百度</a></li>
<li><a href="#">百度</a></li>
</ul>
</div>
<style>
.nav ul li a {
color: red;
}
</style>
將下面的大肘子文字修改為紅色。
<div class="hot">
<a href="#">大肘子</a>
<ul>
<li><a href="#">豬頭</a></li>
<li><a href="#">豬尾巴</a></li>
</ul>
</div>
<style>
.hot>a {
color: red;
}
</style>
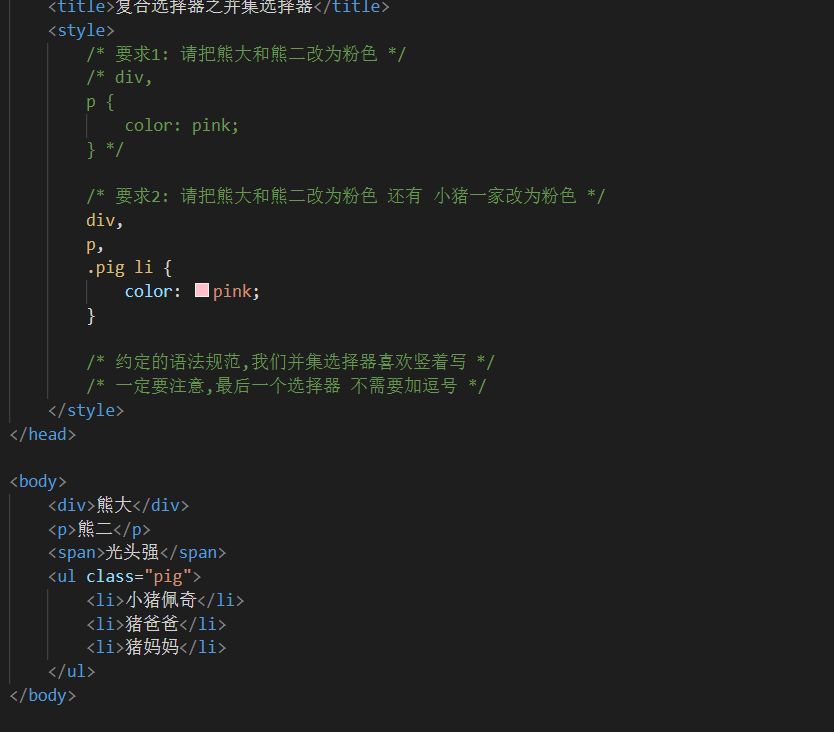
2.3 並集選擇器
並集選擇器可以選擇多組標籤, 同時為他們定義相同的樣式。通常用於集體聲明.
並集選擇器是各選擇器通過英文逗號(,)連接而成,任何形式的選擇器都可以作為並集選擇器的一部分。
元素1,元素2 { 樣式聲明 }
上述語法表示選擇元素1 和 元素2。
/* 選擇 ul 和 div標籤元素 */
ul,div { 樣式聲明 }
- 元素1 和 元素2 中間用逗號隔開
- 逗號可以理解為和的意思
- 並集選擇器通常用於集體聲明

2.4 偽類選擇器
偽類選擇器用於向某些選擇器添加特殊的效果,比如給鏈接添加特殊效果,或選擇第1個,第n個元素。
偽類選擇器書寫最大的特點是用冒號(:)表示,比如 :hover 、 :first-child 。
因為偽類選擇器很多,比如有鏈接偽類、結構偽類等,所以這裡先給大家講解常用的鏈接偽類選擇器。
2.4.1 鏈接偽類選擇器
<style>
/* 1.未訪問的鏈接 a:link 把沒有點擊過的(訪問過的)鏈接選出來 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 選擇點擊過的(訪問過的)鏈接 */
a:visited {
color: orange;
}
/*3. a:hover 選擇滑鼠經過的那個鏈接 */
a:hover {
color: skyblue;
}
/* 4. a:active 選擇的是我們滑鼠正在按下還沒有彈起滑鼠的那個鏈接 */
a:active {
color: green;
}
</style>
鏈接偽類選擇器注意事項
- 為了確保生效,請按照 LVHA 的循順序聲明 :link-:visited-:hover-:active。
- 記憶法:love hate 或者 lv 包包 hao 。
- 因為 a 鏈接在瀏覽器中具有默認樣式,所以我們實際工作中都需要給鏈接單獨指定樣式。
2.4.2 :focus偽類選擇器
:focus 偽類選擇器用於選取獲得焦點的表單元素。
焦點就是游標,一般情況 <input> 類表單元素才能獲取,因此這個選擇器也主要針對於表單元素來說。
input:focus {
background-color:yellow;
}
三. 元素的顯示模式
3.1 什麼是元素顯示模式
網頁的標籤非常多,在不同地方會用到不同類型的標籤,了解他們的特點可以更好的布局我們的網頁。
元素顯示模式就是元素(標籤)以什麼方式進行顯示,比如<div>自己佔一行,比如一行可以放多個<span>。
HTML 元素一般分為塊元素和行內元素兩種類型
| 元素模式 | 元素排列 | 設置樣式 | 默認寬度 | 包含 |
|---|---|---|---|---|
| 塊級元素 | 一行只能放一個塊級元素 | 可以設置寬度高度 | 容器的100% | 容器級可以包含任何標籤 |
| 行內元素 | 一行可以放多個行內元素 | 不可以直接設置寬度和高度 | 它本身內容的寬容 | 容納文本或則其他行內元素 |
| 行內塊元素 | 一行放多個行內塊元素 | 可以設置寬度和高度 | 它本身內容的寬容 |

3.2 塊元素
常見的塊元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 標籤是最典型的塊元素。
塊級元素的特點:
- 比較霸道,自己獨佔一行。
- 高度,寬度、外邊距以及內邊距都可以控制。
- 寬度默認是容器(父級寬度)的100%。
- 是一個容器及盒子,裡面可以放行內或者塊級元素。
注意:
- 文字類的元素內不能使用塊級元素
<p>標籤主要用於存放文字,因此<p>裡面不能放塊級元素,特別是不能放<div>- 同理,
<h1>~<h6>等都是文字類塊級標籤,裡面也不能放其他塊級元素
3.3 行內元素
常見的行內元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 標籤是最典型的行內元素。有的地方也將行內元素稱為內聯元素。
行內元素的特點:
- 相鄰行內元素在一行上,一行可以顯示多個。
- 高、寬直接設置是無效的。
- 默認寬度就是它本身內容的寬度。
- 行內元素只能容納文本或其他行內元素。
注意:
- 鏈接裡面不能再放鏈接
- 特殊情況鏈接
<a>裡面可以放塊級元素,但是給<a>轉換一下塊級模式最安全
3.4 行內塊元素
在行內元素中有幾個特殊的標籤 —— <img/>、<input/>、<td>,它們同時具有塊元素和行內元素的特點。有些資料稱它們為行內塊元素。
行內塊元素的特點:
- 和相鄰行內元素(行內塊)在一行上,但是他們之間會有空白縫隙。一行可以顯示多個(行內元素特點)。
- 默認寬度就是它本身內容的寬度(行內元素特點)。
- 高度,行高、外邊距以及內邊距都可以控制(塊級元素特點)
3.5 元素顯示模式轉換
特殊情況下,我們需要元素模式的轉換,簡單理解: 一個模式的元素需要另外一種模式的特性
比如想要增加鏈接 <a> 的觸發範圍。
- 轉換為塊元素:
display:block; - 轉換為行內元素:
display:inline; - 轉換為行內塊:
display: inline-block;
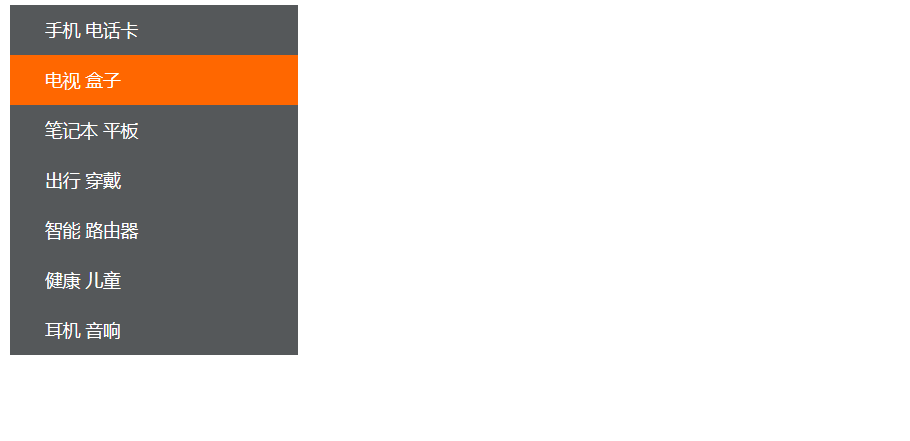
案例:

<style>
/* 1. 把a轉換為塊級元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 2 滑鼠經過鏈接變換背景顏色 */
a:hover {
background-color: #ff6700;
}
</style>
<body>
<a href="#">手機 電話卡</a>
<a href="#">電視 盒子</a>
<a href="#">筆記型電腦 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智慧 路由器</a>
<a href="#">健康 兒童</a>
<a href="#">耳機 音響</a>
</body>
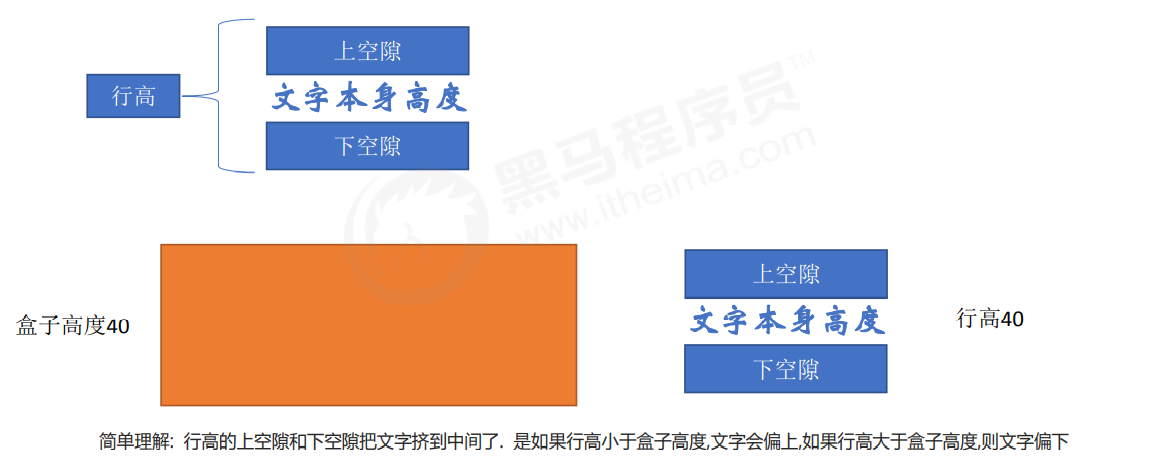
3.5 單行文字垂直居中
CSS 沒有提供文字垂直居中的程式碼. 但可以使用一個小技巧來實現.
解決方案: 讓文字的行高等於盒子的高度 就可以讓文字在當前盒子內垂直居中
垂直居中的原理:

line-height: 40px;
四. CSS的背景
通過 CSS 背景屬性,可以給頁面元素添加背景樣式。
背景屬性可以設置背景顏色、背景圖片、背景平鋪、背景圖片位置、背景影像固定等。
| 屬性 | 作用 | 值 |
|---|---|---|
| background-color | 背景顏色 | 預定義的顏色值/十六進位/RGB程式碼 |
| background-image | 背景圖片 | url(圖片路徑) |
| background-repeat | 是否平鋪 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position分別是x和y坐標 |
| background-attachment | 背景附著 | scroll(背景滾動)fxed(背景固定) |
| 背景顏色半透明 | 背景顏色半透明 | background:rgba(0,0,0,0.3):後面必須是4個值 |
| 背景簡寫 | 書寫更簡單 | 背景顏色 背景圖片地址 背景平鋪 背景滾動 背景位置; 中間空格隔開 |
接下來我們看看具體怎麼使用
4.1 背景顏色
background-color 屬性定義了元素的背景顏色。
background-color:顏色值;
一般情況下元素背景顏色默認值是 transparent(透明),我們也可以手動指定背景顏色為透明色。
background-color:transparent;
4.2 背景圖片
background-image 屬性描述了元素的背景影像。實際開發常見於 logo 或者一些裝飾性的小圖片或者是超
大的背景圖片, 優點是非常便於控制位置. (精靈圖也是一種運用場景)
background-image : none | url (url)
| 參數值 | 作用 |
|---|---|
| none | 無背景圖(默認的) |
| url | 使用絕對或相對地址指定背景影像 |
注意:
- 路徑必須加引號
- 路徑還必須是相對路徑,絕對路徑無法載入圖片。
4.3 背景平鋪
如果需要在 HTML 頁面上對背景影像進行平鋪,可以使用 background-repeat 屬性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 參數值 | 作用 |
|---|---|
| repeat | 背景影像在縱向和橫向上平鋪(默認的) |
| no-repeat | 背景影像不平鋪 |
| repeat-x | 背景影像在橫向上平鋪 |
| repeat-y | 背景影像在縱向平鋪 |
4.4 背景圖片位置
裝飾性圖片不要插入圖片,不好調節位置,使用背景圖片
利用 background-position 屬性可以改變圖片在背景中的位置。
background-position: x y;
background-position:top bottom
參數代表的意思是:x 坐標和 y 坐標。 可以使用 方位名詞 或者 精確單位
| 參數值 | 說明 |
|---|---|
| length | 百分數 | 由浮點數字和單位標識符組成的長度值 |
| position | top | center | bottom | left | center | right方位名詞 |
- 參數是方位名詞
- 如果指定的兩個值都是方位名詞,則兩個值前後順序無關,比如 left top 和 top left 效果一致
- 如果只指定了一個方位名詞,另一個值省略,則第二個值默認居中對齊
- 參數是精確單位
- 如果參數值是精確坐標,那麼第一個肯定是 x 坐標,第二個一定是 y 坐標
- 如果只指定一個數值,那該數值一定是 x 坐標,另一個默認垂直居中
- 參數是混合單位
- 如果指定的兩個值是精確單位和方位名詞混合使用,則第一個值是 x 坐標,第二個值是 y 坐標
- 螢幕顯示不完的超大圖片,可使用center top來使圖片最重要位置保持在最中間
4.5 背景影像固定
background-attachment 屬性設置背景影像是否固定或者隨著頁面的其餘部分滾動。
background-attachment 後期可以製作視差滾動的效果。
background-attachment : scroll | fixed
| 參數 | 作用 |
|---|---|
| scroll | 背景影像是隨對象內容滾動 |
| fixed | 背景影像固定 |
4.6 背景複合寫法
為了簡化背景屬性的程式碼,我們可以將這些屬性合併簡寫在同一個屬性 background 中。從而節約程式碼量.
當使用簡寫屬性時,沒有特定的書寫順序,一般習慣約定順序為:
background: 背景顏色 背景圖片地址 背景平鋪 背景影像滾動 背景圖片位置;
這是實際開發中,更提倡的寫法。
background: transparent url(image.jpg) repeat-y fixed top ;
4.7 背景色半透明
CSS3 為我們提供了背景顏色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最後一個參數是 alpha 透明度,取值範圍在 0~1之間
- 我們習慣把 0.3 的 0 省略掉,寫為 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子裡面的內容不受影響
- CSS3 新增屬性,是 IE9+ 版本瀏覽器才支援的
- 但是現在實際開發,我們不太關注兼容性寫法了,可以放心使用
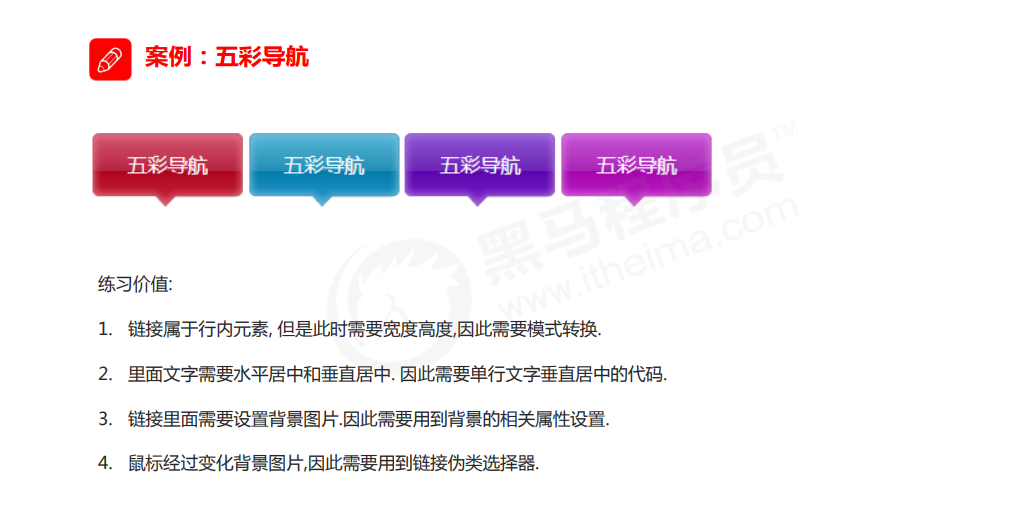
五. 綜合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>綜合案例-五彩導航</title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
text-align: center;
line-height: 48px;
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩導航</a>
<a href="#" class="bg2">五彩導航</a>
<a href="#">五彩導航</a>
<a href="#">五彩導航</a>
<a href="#">五彩導航</a>
</div>
</body>
</html>


