Vue中組件的遞歸
- 2022 年 3 月 7 日
- 筆記
- javascript, VUE
先來說下需求,就是一個表單,會有樹形結構一樣,會有子表單,表單顯示什麼內容是後台通過介面數據來確定的;這個時候就和樹形結構一樣,肯定會有子組件的遞歸;這次是自己第一次寫遞歸,遇到了三個問題記錄下;
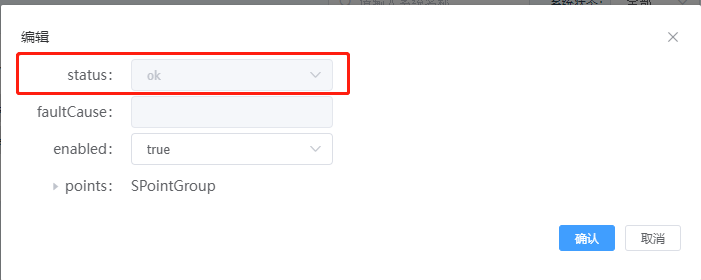
1、第一個問題就是,循環表單;看下圖

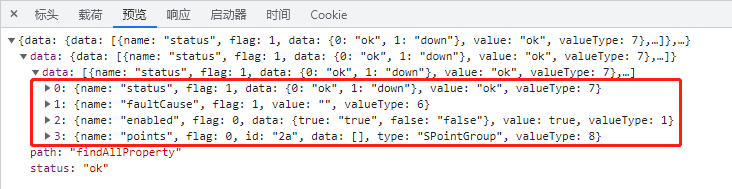
然後這裡的數據返回的是這樣的:

說明下數據欄位的含義:name屬性算是表頭,然后里面的valueType代表的是各種不同輸入框;比方說上面的7代表的是普通的下拉框,然後6就是普通的輸入框,1的話是布爾下拉框(其實在前端這邊1和7是一樣的,但是需要注意點的是Element中的下拉框判斷使用的是雙等於號,意思說,布爾true等於字元轉的false及true==’false’是正確的,所以這裡需要格式化);如果等於的是8的話,代表這個是另一個子表單。如果有對應的editData欄位,並且這裡還需要遞歸一次這樣的數據;
來看下我的格式化數據的過程:
1 formatterData(editDataAjax, id) { 2 editDataAjax.map(item => { 3 // 如果是類型8,則需要再次展開數據 4 if (item.valueType == 8) { 5 item.editData = []; 6 item.expanded = false; 7 } 8 // 如果是枚舉的類型或者布爾的類型,則需要給他格式化數據一下,用來創建option 9 if (item.valueType == 7 || item.valueType == 1) { 10 item.option = []; 11 for (const key in item.data) { 12 if (item.data.hasOwnProperty(key)) { 13 const element = item.data[key]; 14 if (item.valueType == 1) { 15 // 如果是布爾類型的話,改成布爾 16 item.option.push({ 17 value: key === "true" ? true : false, 18 label: element 19 }); 20 } else { 21 item.option.push({ 22 value: key, 23 label: element 24 }); 25 } 26 } 27 } 28 } 29 }); 30 }
最後這裡需要注意的一點就是,循環創建輸入框和下拉框的話,需要使用v-model的格式,如果單純的時候的是:value模式綁定的話,會有問題,需要格外的注意,請看下面的程式碼
1 <template v-if="item.valueType==6"> 2 <div class="inputDom"> 3 <el-input v-model="item['value']" :disabled="item.flag==1?true:false"></el-input> 4 </div> 5 </template>
2、遞歸組件的使用
首先要說下遞歸組件怎麼使用,就是我的組件文件名叫做fromItem.vue;然後我的name名稱也是fromItem(一定要有name),組件遞歸使用其實和使用其他的組件是一樣的;需要先引入
1 import fromItem from './fromItem';
然後註冊
1 components: { 2 fromItem 3 },
使用的時候,也是一樣的
1 <div class="childDom"> 2 <fromItem :editData="item.editData" /> 3 </div>
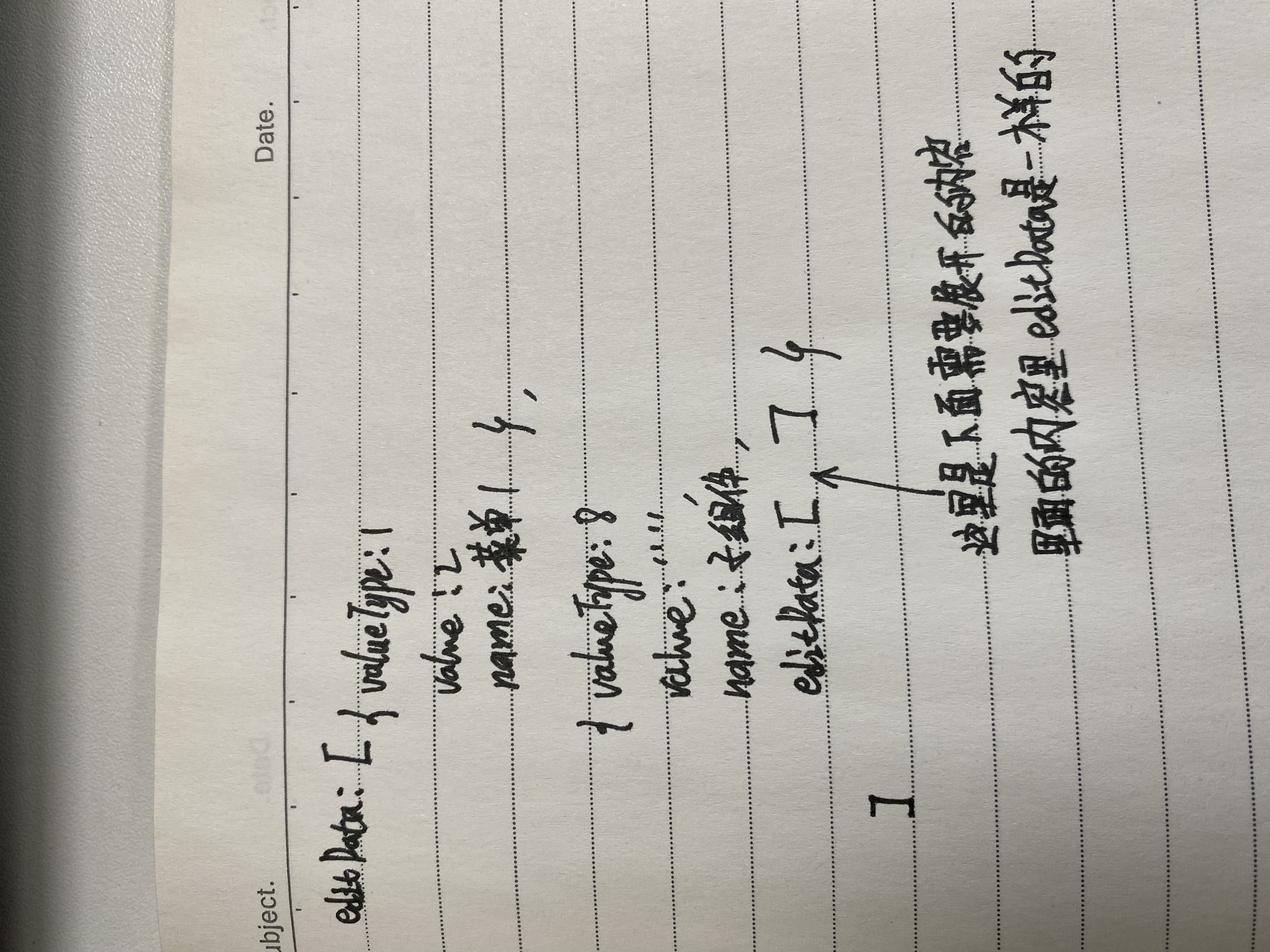
但是這個時候,我們的數據就要發生相對應的變化:

當我們給父級的editData賦值的時候,就會出來第一層級,讓我們給父級中任意一個editData賦值,就會出現子組件遞歸了。這個時候不管有幾層,都會出現相對應的表單了;
3、關於數據的整理和構建
開始的時候,我把每次請求的數據函數都放在了子組件中進行,就是fromItem.vue文件中進行,但是這樣的話,每次請求到最新的數據,如果我不保存上次的數據的話,發現就沒有父表單了,只能出現子表單;如果要是保存的話,我就需要每次請求完成之後,調用父組件的方法,保存很多數據。造成了理解的困難;
所以現在使用的方式就是,子組件文件,也就是fromItem.vue組件,不做任何數據的處理,只是接受並且展示數據;數據的請求,整理,和最後的編輯保存都在父組件中完成,這樣的話,就不會造成數據的混亂,畢竟遞歸的時候,做的越多越容易出錯;


