Django模板的繼承與模板的導入
目錄
一:模版的繼承
1.什麼是模板繼承?
你需要事先在你想要使用的主頁面上劃定區域做好標記,之後在子頁面繼承的時候你就可以使用在主頁面劃定的區域,也就意味著,如果你不劃定任何區域,那麼你子頁面將無法修改主頁面內容
2.使用繼承流程原理
- 1.先在你想要繼承的主頁面上通過bolck劃定你將來可能要改的區域,並做好標記
- 2.在子頁面上繼承extends,利用block自動提示選取你想要修改的內容區域標記名稱
- 3.在子頁面extends中寫你要修改主頁面標記區的程式碼
- 4.然後就可以讓子頁面的修改內容渲染到主頁面的劃定區域上
你們有沒有見過一些網站
這些網站頁面整體都大差不差 只是某一些局部在做變化
3.模板繼承語法
1.繼承
{% extends '模版頁面名' %}
2.局部修改
# 1.你需要先去模版頁面中劃定可以被修改的區域
{% block '名字' %}
模版內容(666)
{% endblock %}
# 2.子頁面中即成了模版頁面之後 就可以根據名字修改
{% block '名字' %}
子版內容
子版頁面吃了可以自己寫自己的之外 還可以繼續使用模版的內容
{{ block.super }} 666
{{ block.super }} 666
{{ block.super }} 666
{{ block.super }} 666
{% endblock %}
4.一般情況下模版頁面上應該至少有三塊可以被修改的區域
1.css區域
2.html區域
3.js區域
每一個子頁面就都可以有自己獨有的css程式碼 html程式碼 js程式碼
互相之間 互不干擾
# 子頁面css
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
# 子頁面js
{% block js %}
{% endblock %}
二:模板的繼承使用
1.案例需求
-
1.實現用戶點擊登錄右側局部出現登錄頁面,點擊註冊右側出現註冊頁面
-
urls.py
# 模板的繼承
url(r'^home/', views.home),
# 創建login路由
url(r'^login/', views.login),
# 創建reg路由
url(r'^reg/', views.reg),
- views.py
def home(request):
return render(request, 'home.html')
def login(request):
return render(request, 'login.html')
def reg(request):
return render(request, 'reg.html')
- home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--bootstrap引入 CSS CDN-->
<link href="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!--jQuery引入 CDN-->
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!--Bootstrap引入 Js CDN-->
<script src="//cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
{% block css %}
{% endblock %}
</head>
<body>
{#導航條#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{#左右不留白#}
<div class="container-fluid">
{#row 劃分12份區域#}
<div class="row">
{# 左側分三份#}
<div class="col-md-3">
{#側邊欄 #}
<div class="list-group">
<a href="/home/" class="list-group-item active">
首頁
</a>
<a href="/login/" class="list-group-item">登錄</a>
<a href="/reg/" class="list-group-item">註冊</a>
</div>
</div>
<div class="col-md-9">
{# 面板#}
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
{# 劃分區域 不影響區域展示,僅僅是標記 區域名#}
{% block content %}
{# 巨幕#}
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
{% endblock %}
</div>
</div>
</div>
</div>
</div>
{% block js %}
{% endblock %}
</body>
</html>
- login.html
{#login 頁面全部清空#}
{#login繼承home主頁面#}
{% extends 'home.html' %}
{#子頁面的css程式碼 #}
{% block css %}
<style>
h1 {
color: red;
}
</style>
{% endblock %}
{#block 指定選擇主頁面劃分的(區域) 可以進行修改 #}
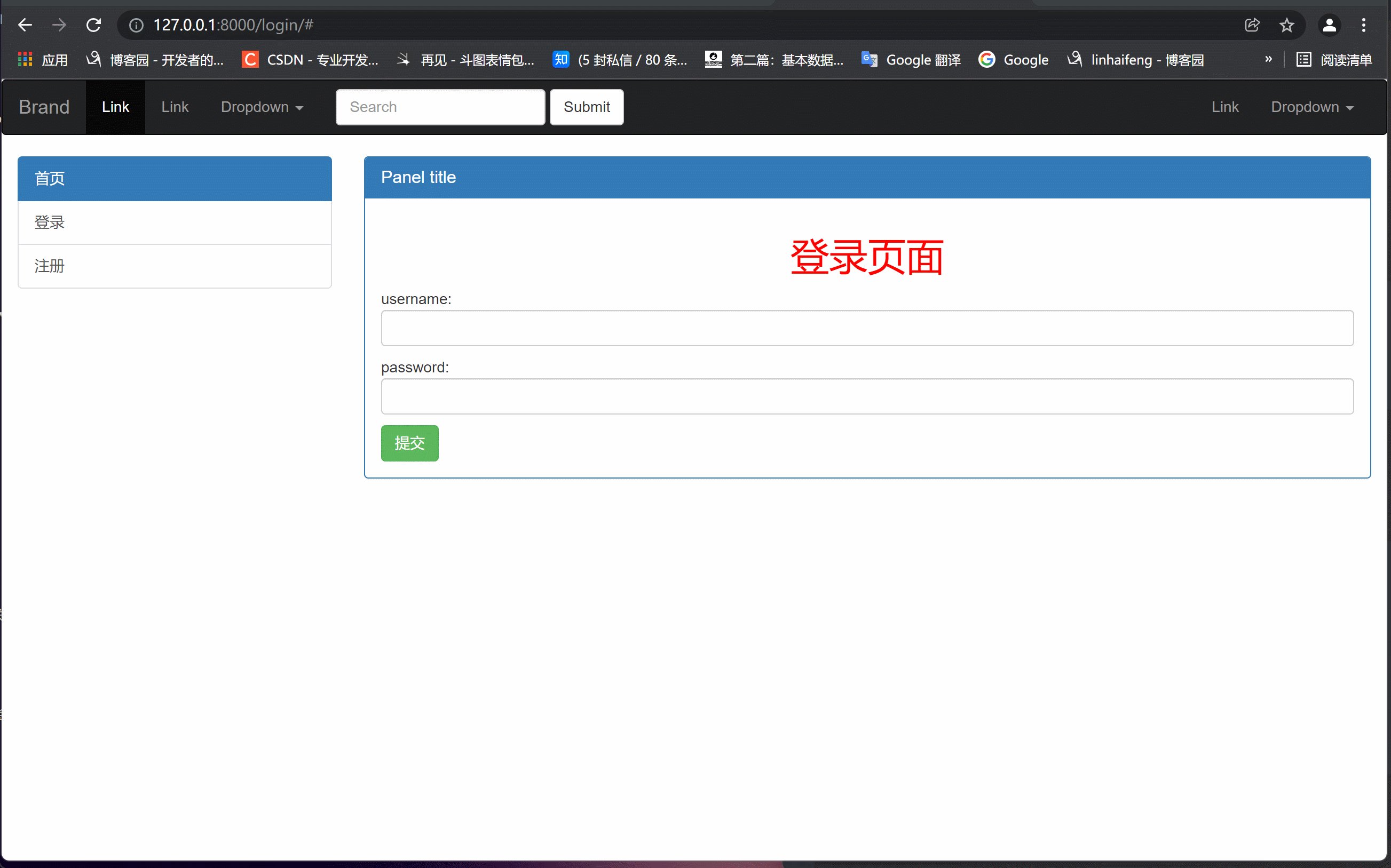
{% block content %}
<h1 class="text-center">登錄頁面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
{# 子頁面的js程式碼 #}
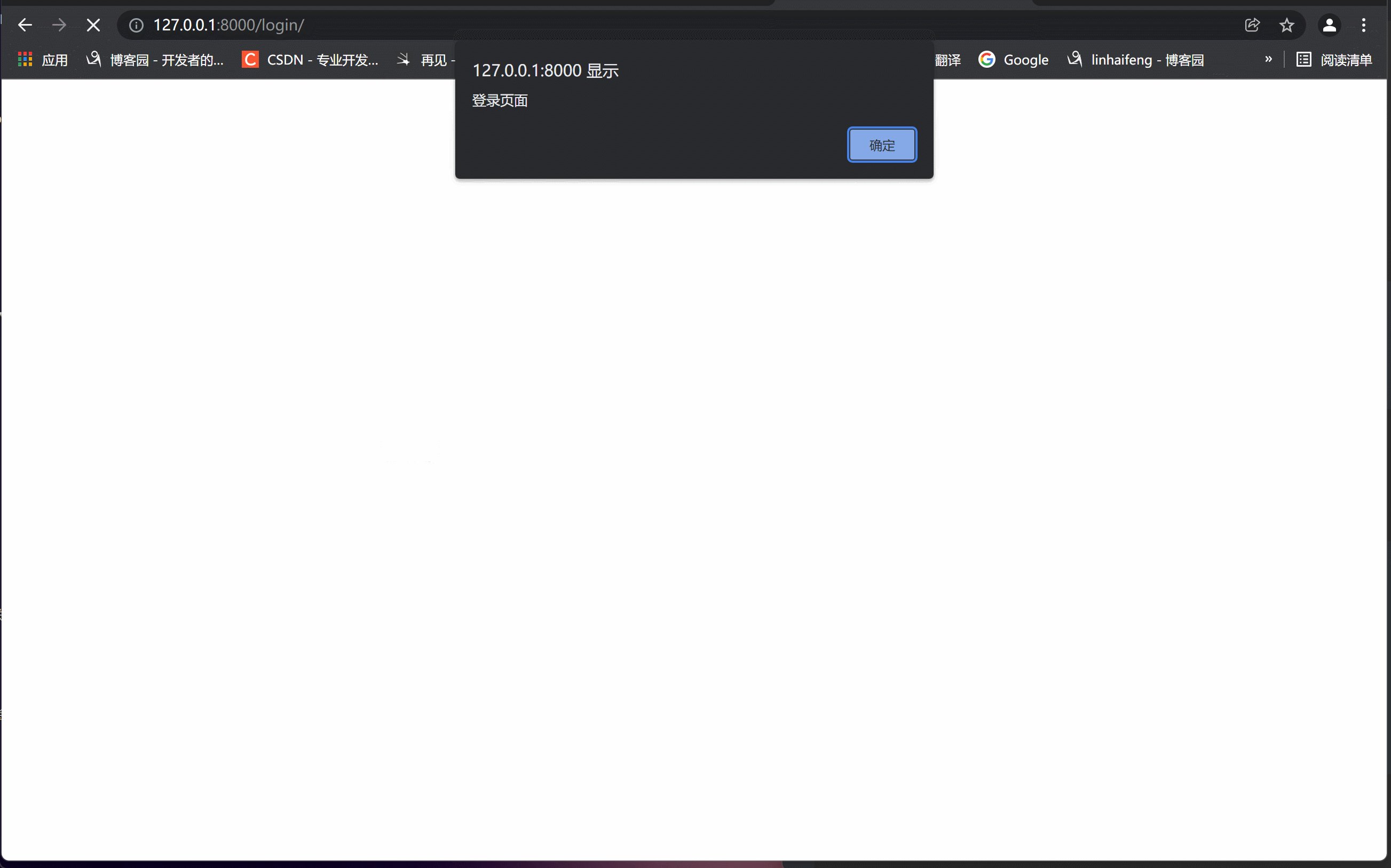
{% block js %}
<script>
alert('登錄頁面')
</script>
{% endblock %}
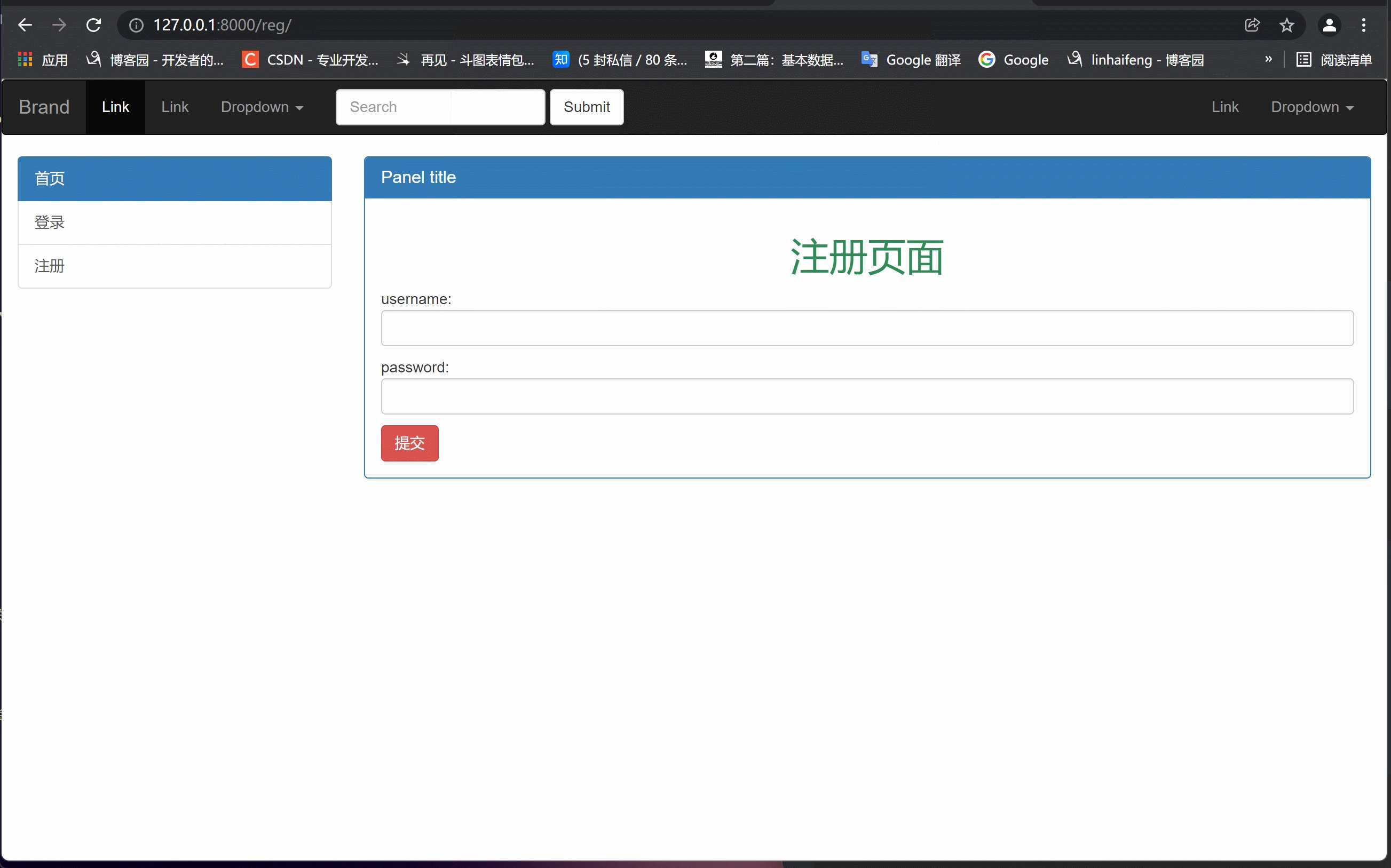
- reg.html
{#reg頁面全部清空#}
{#reg繼承home主頁面#}
{% extends 'home.html' %}
{#子頁面的css程式碼 #}
{% block css %}
<style>
h1 {
color: seagreen;
}
</style>
{% endblock %}
{#block 指定選擇主頁面劃分的(區域) 可以進行修改 #}
{% block content %}
<h1 class="text-center">註冊頁面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}
{# 子頁面的js程式碼 #}
{% block js %}
<script>
alert('註冊')
</script>
{% endblock %}

2.總結模板繼承
一般情況下 模版的頁面上劃定的區域越多 那麼該模版的擴展性就越高
但是如果太多 那還不如自己直接寫
三:模版的導入
1.模板導入
將頁面的某一個局部當成模組的形式
哪個地方需要就可以直接導入使用即可
2.模板導入格式
{% include '導入html文件名' %}
3.模板導入使用
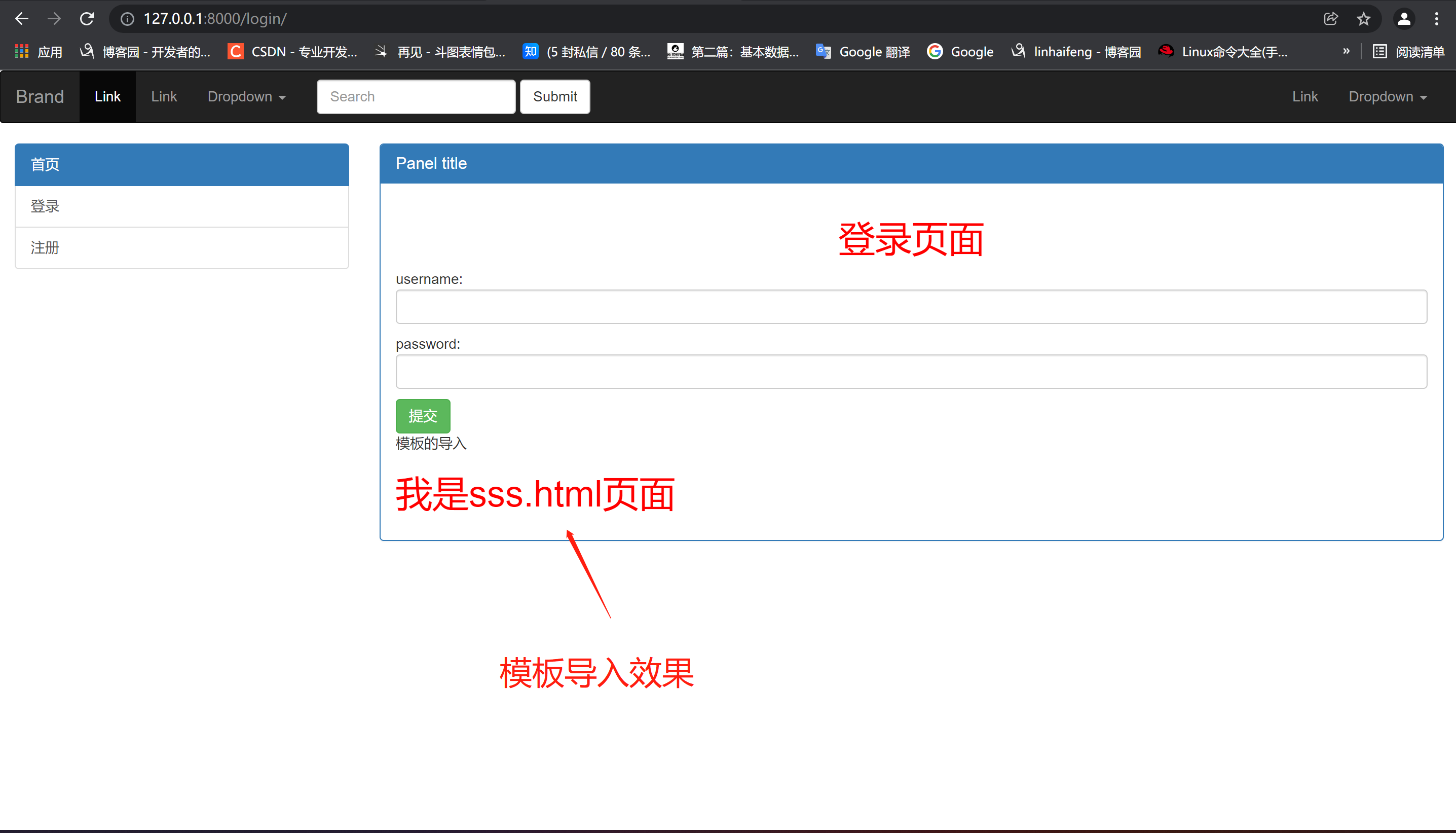
- sss.html
<h1>我是sss.html頁面</h1>
- login.html子頁面
{% endblock %}
{#block 指定選擇主頁面劃分的(區域) 可以進行修改 #}
{% block content %}
<h1 class="text-center">登錄頁面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
<p>模板的導入</p>
{% include 'sss.html' %}
{% endblock %}
4.使用結果