vue3-hash-calendar,一款基於vue3.x開發的移動端日期時間選擇組件
- 2022 年 2 月 28 日
- 筆記

在大家的催更下,鴿了一天又一天,vue3-hash-calendar 終於在今天誕生了。
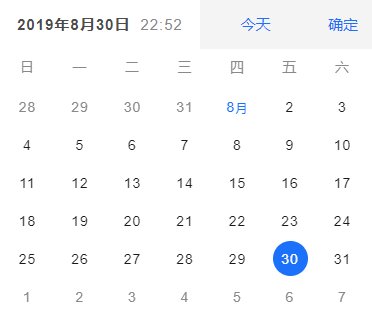
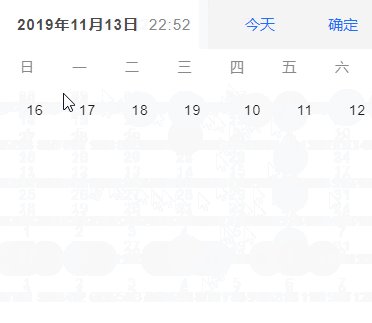
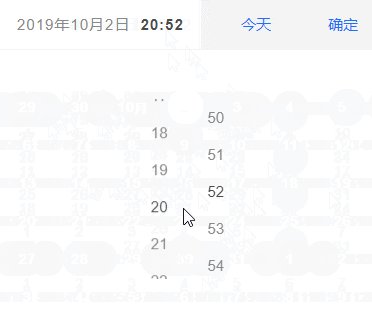
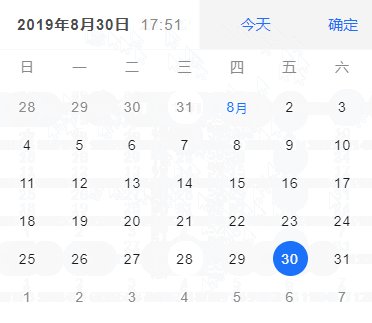
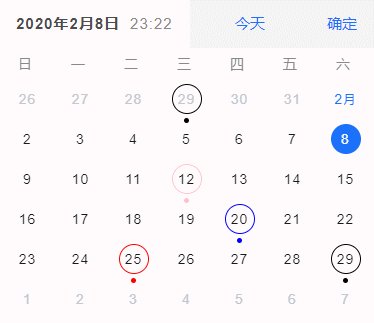
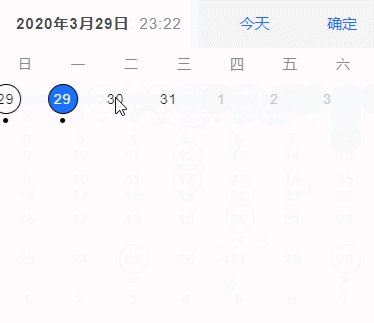
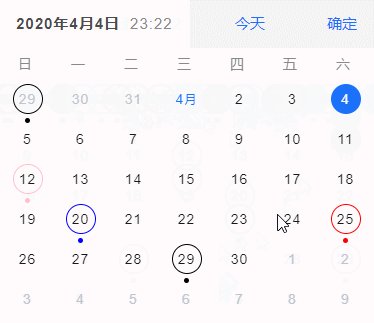
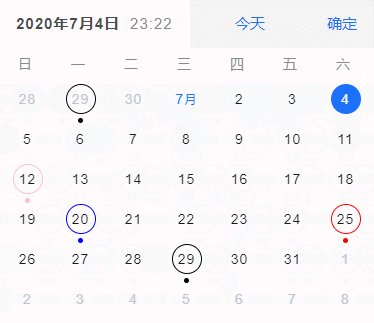
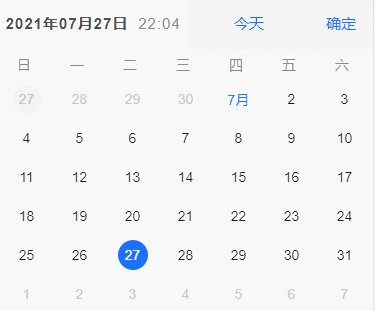
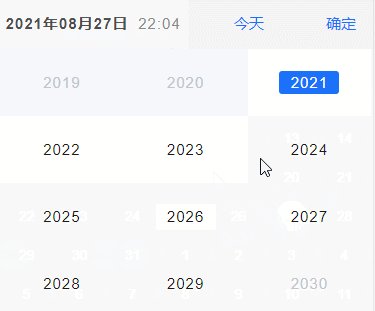
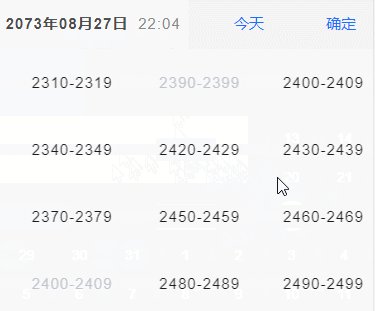
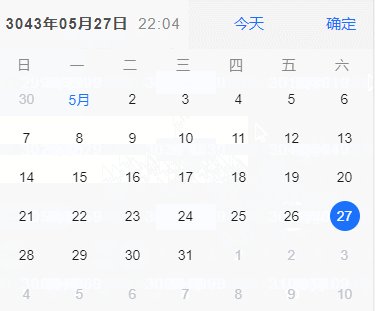
按照慣例,先上效果圖



Demo

掃描上方二維碼或者請用瀏覽器的手機模式查看://www.hxkj.vip/demo/calendar/
- 🎉 覺得好用可以給一個 star 哦~~ 🎉
倉庫地址
其他版本
- vue 2.x 版本://github.com/TangSY/vue-hash-calendar
- react 版本://github.com/TangSY/react-hash-calendar
vue3-hash-calendar
- 基於 vue 3.X 開發的日曆組件
- 支援手勢滑動操作
- 原生 js 開發,沒引入第三方庫
- 支援快速切換年份和月份
- 上下滑動 切換 周/月 模式
【周模式中】 左右滑動可切換 上一周/下一周
【月模式中】 左右滑動可切換 上一月/下一月
安裝使用說明
npm i -S vue3-hash-calendar
// 在入口文件中(main.js),導入組件庫
import vueHashCalendar from 'vue3-hash-calendar'
// 引入組件CSS樣式
import 'vue3-hash-calendar/lib/style.css'
const app = createApp(App);
// 註冊組件庫
app.use(vueHashCalendar);
// 在VUE文件中引入組件
<vue-hash-calendar />
CDN 方式引入
//在 index.html 加入以下兩個 CDN 鏈接:
js CDN://cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/vue-hash-calendar.umd.js
css CDN: //cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/style.css
//然後在 webpack 配置中,加入以下配置。
externals: {
'vue-hash-calendar': 'VueHashCalendar'
},
API
| 屬性 | 說明 | 類型 | 默認 | 是否必傳 |
|---|---|---|---|---|
| visible | 控制日曆組件的顯示或隱藏,需使用 v-model:visible |
Boolean | false | 否 |
| scrollChangeDate | 控制滑動的時候是否修改選中的日期 | Boolean | true | 否 |
| model | 日曆組件以哪種形式展示。inline:內聯的方式。dialog:彈窗的方式 | String | inline | 否 |
| defaultDatetime | 指定默認時間。 | Date | 當前時間 | 否 |
| minDate | 指定日曆最小日期範圍,設置之後只能在該範圍內滑動日曆。 | Date | — | 否 |
| maxDate | 指定日曆最大日期範圍,設置之後只能在該範圍內滑動日曆。 | Date | — | 否 |
| format | 確認日期時,回調事件返回的日期格式。如「YY/MM/DD hh:mm」 、「YY 年 MM 月第 DD 天,當前時間 hh 時 mm 分」、「MM DD,YY at hh:mm F」 | String | YY/MM/DD hh:mm | 否 |
| weekStart | 以星期幾作為日曆每一周的起始星期。可選[‘sunday’, ‘monday’, ‘tuesday’, ‘wednesday’, ‘thursday’, ‘friday’, ‘saturday’] | String | sunday | 否 |
| pickerType | 選擇器類型 datetime:日期+時間 date:日期 time:時間 | String | datetime | 否 |
| showTodayButton | 是否顯示返回今日按鈕 | Boolean | true | 否 |
| isShowWeekView | 是否以周視圖展示組,需使用 v-model:isShowWeekView件 |
Boolean | false | 否 |
| isShowArrow | 是否顯示周月切換時的指示箭頭(日曆下方的小箭頭),當 model 等於 inline 時生效 | Boolean | false | 否 |
| isShowAction | 是否顯示日曆組件操作欄(標題欄) | Boolean | true | 否 |
| isShowNotCurrentMonthDay | 是否展示日曆中的非本月日期(灰色部分日期) | Boolean | true | 否 |
| disabledWeekView | 禁用周視圖(設置為 true 後,無法上下滑動進行周/月切換) | Boolean | false | 否 |
| disabledDate | 設置日期的禁用狀態,參數為當前日期,要求返回 Boolean (禁用該日期需返回 true) | Function | — | 否 |
| disabledTime | 設置時間的禁用狀態,參數為當前日期,要求返回 Boolean (禁用該時間需返回 true) | Function | — | 否 |
| disabledScroll | 設置日曆的禁止滑動方向。可選[‘left’, ‘right’, ‘up’, ‘down’, ‘horizontal’, ‘vertical’, true, false] 。可取其一控制單個方向,其中 true 和 false 控制所有方向。 |
Boolean, String | false | 否 |
| markDate | 需要被標記的日期,可按不同顏色不同標記類型分組標記(不分組默認藍色)。如:[{color: ‘red’,date: [‘2019/02/25’]},{color: ‘blue’,type: ‘dot’,date: [‘2019/01/20′]},’2019/03/20’] | Array | [] | 否 |
| markType | 標記圖案類型 dot:小圓點(日期下方小圓點標記) circle:小圓圈(日期被小圓圈包圍) dot+circle:同時使用小圓點與圓圈標記 | String | dot | 否 |
| minuteStep | 間隔時間。(分鐘的步長) | Number | 1 | 否 |
| lang | 選擇的語言版本。可選值:[‘CN’, ‘EN’] | String | CN | 否 |
| changeYearFast | 是否支援點擊操作欄(標題欄)的日期區域快速切換年份 | Boolean | false | 否 |
| themeColor | 用於修改日曆主題色 | { ‘main-color’: string; ‘bg-color’: string; ‘main-font-color’: string; ‘vice-font-color’: string; ‘disabled-bg-color’: string; ‘disabled-font-color’: string;} | — | 否 |
| disabledClassName | 日期被禁用時的 className。用於修改日期被禁用時的默認樣式 | String | — | 否 |
| notCurrentMonthDayClassName | 非當前展示月份日期的 className(例如日曆前面幾天與後面幾天灰色部分)。用於修改非當前展示月份日期的默認樣式 | String | — | 否 |
| checkedDayClassName | 日期被選中時的 className。用於修改日期被選中時的默認樣式 | String | — | 否 |
| todayClassName | 當天日期的 className。用於修改當天日期的默認樣式 | String | — | 否 |
| firstDayOfMonthClassName | 每月第一天的 className。用於修改每月第一天的默認樣式 | String | — | 否 |
事件
| 事件名稱 | 說明 | 參數 |
|---|---|---|
| change | 日期改變時,觸發該事件。(返回的日期格式取決於 format 屬性) | (date: 日期改變時,選中的日期) |
| confirm | 點擊確認按鈕時,觸發該事件,dialog 模式中才有該按鈕。(返回的日期格式取決於 format 屬性) | (date: 點擊確認按鈕時,選中的日期) |
| click | 點擊日期時,觸發該事件。(返回的日期格式取決於 format 屬性) | (date: 當前點擊的日期) |
| touchstart | 日曆滑動 start 事件,同於原生該事件。 | (event: touch 事件) |
| touchmove | 日曆滑動 move 事件,同於原生該事件。 | (event: touch 事件) |
| touchend | 日曆滑動 end 事件,同於原生該事件。 | (event: touch 事件) |
| slidechange | 日曆滑動的方向。返回值:right、left、up、down 。 | (direction: 滑動的方向) |
| calendarTypeChange | 日曆展示類型切換時觸發。返回值:date、month、year、yearRange 。 | (type: 日曆展示面板類型) |
插槽 Slot
| name | 說明 |
|---|---|
| day | 自定義日期內容。例如可用於添加農曆之類的。配合自定義 className 使用,效果更佳!參數為 { date, extendAttr },其中 extendAttr 參數包含 isMarked(該日期是否被標記)、isDisabledDate(該日期是否被禁用)、isToday(該日期是否為今天)、isChecked(該日期是否被選中)、isCurrentMonthDay(該日期是否為本月日期)、isFirstDayOfMonth(該日期是否為當月第一天),可用於一些特殊需求 |
| week | 自定義星期內容。例如可用於自定義星期樣式等等。參數為 { week } |
| arrow | 自定義周月切換時的指示箭頭。參數為 { show },show: 類型為 Boolen,表示當前是否為周視圖 |
| today | 自定義 “今天” 按鈕文字內容以及樣式 |
| confirm | 自定義 “確定” 按鈕文字內容以及樣式 |
| action | 自定義操作欄(標題欄)內容以及樣式 |
方法 Method
| 方法名稱 | 說明 |
|---|---|
| lastMonth | 切換日曆到上一月 |
| nextMonth | 切換日曆到下一月 |
| lastWeek | 切換日曆到上一周 |
| nextWeek | 切換日曆到下一周 |
| today | 返回今日。當今日被禁用時,不生效 |
Other
- 在 dialog 模式中,如何顯示日曆組件?注意使用
v-model:visible
<vue-hash-calendar v-model:visible="isShowCalendar"></vue-hash-calendar>
//設置為true
this.isShowCalendar = true;
- cdn 方式引入的組件,為什麼有些屬性不起作用?
在非 webpack 開發模式下,屬性名稱不能使用駝峰命名。例如:isShowAction 需要寫成 is-show-action.
- 想要返回標準的英文格式日期,format 屬性應該怎樣寫?
MM DD,YY at hh:mm F
<vue3-hash-calendar format="MM DD,YY at hh:mm F" />
- 想要返回 12 小時制的日期,format 屬性應該怎樣寫? 在格式化字元串後面加上大寫
F
<vue3-hash-calendar format="YY/MM/DD hh:mm F" />
- day slot 的基本用法
//github.com/TangSY/vue3-hash-calendar/blob/dev/examples/FirstDayDemo.vue
- 能否通過外部的某個按鈕來觸發日曆的展開和收起
可以在外部通過修改 isShowWeekView 的值來控制日曆的收起與展開
- 如何設置禁用日期? 可參考源碼中
App.vue文件
// 例如禁用今日之前的所有日期
/** vue模板文件 **/
<vue-hash-calendar :disabled-date="disabledDate"></vue-hash-calendar>
/** vue methods 中的方法 **/
disabledDate(date) {
let timestamp = date.getTime();
if (timestamp > new Date().getTime()) {
return true
}
return false
}
- 如何設置禁用日期? 可參考源碼中
App.vue文件
// 例如禁用現在之前的時間
/** vue模板文件 **/
<vue-hash-calendar :disabled-time="disabledTime"></vue-hash-calendar>
/** vue methods 中的方法 **/
disabledTime(date) { // 禁用的時間
let hours = date.getHours()
let minute = date.getMinutes()
let hoursNow = new Date().getHours()
let minuteNow = new Date().getMinutes()
if (hours < hoursNow || (hours === hoursNow && minute < minuteNow)) {
return true
}
return false
}
結語
作者:HashTang
個人空間:hxkj.vip
轉載請註明出處://juejin.cn/post/7069756348971352078
別忘了點贊、關注、評論,支援一下哦~
如果有其他問題, 或者功能上不兼容的。可以郵件溝通 [email protected],或者 github 提交 issue。