JavaScript ==原理與分析
- 2022 年 2 月 23 日
- 筆記
- javascript
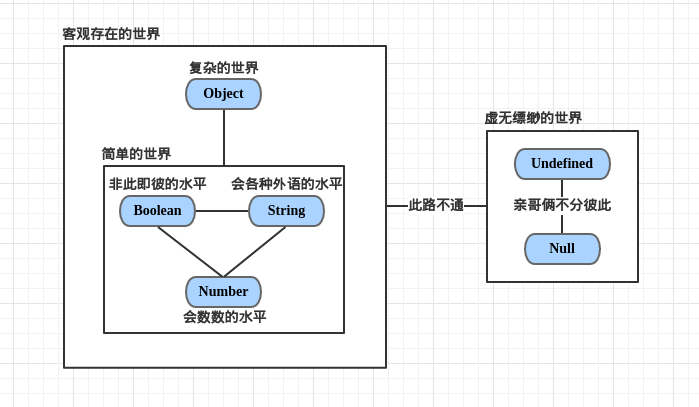
JavaScript原始類型
ECMAScript 有 5 種原始類型(primitive type),即 Undefined、Null、Boolean、Number 和 String。
typeof 運算符
typeof 運算符有一個參數,即要檢查的變數或值。例如:
var sTemp = "test string";
alert (typeof sTemp); //輸出 "string"
alert (typeof 86); //輸出 "number"
對變數或值調用 typeof 運算符將返回下列值之一:
-
undefined – 如果變數是 Undefined 類型的
-
boolean – 如果變數是 Boolean 類型的
-
number – 如果變數是 Number 類型的
-
string – 如果變數是 String 類型的
-
object – 如果變數是一種引用類型或 Null 類型的
注釋:您也許會問,為什麼 typeof 運算符對於 null 值會返回 “Object”。這實際上是 JavaScript 最初實現中的一個錯誤,然後被 ECMAScript 沿用了。現在,null 被認為是對象的佔位符,從而解釋了這一矛盾,但從技術上來說,它仍然是原始值。
JavaScript引用類型
對於引用類型,眾說紛紜。
從網路上總結的暫時有Object、Boolean、Number、String、Date、Array、Function。
==核心原理
知乎大佬manxisuo對於原理進行的全面解析,核心就是類型轉換。
先說轉換結果:
-
undefined == null,結果是true。且它倆與所有其他值比較的結果都是false。
-
String == Boolean,需要兩個操作數同時轉為Number。
-
String/Boolean == Number,需要String/Boolean轉為Number。
-
Object == Primitive,需要Object轉為Primitive(具體通過valueOf和toString方法)。
核心關注引用類型Object轉換原始類型(primitive type)
引用類型中的valueOf與toString方法,可以進行重寫,類似如下
var obj = {valueOf: function(){ return {} }, toString: function(){ return {}}}
console.log(obj);
console.log(obj.toString());
console.log(obj.valueOf());
console.log(typeof obj);
{valueOf: ƒ, toString: ƒ}
{}
{}
object
對於上方obj通過valueOf與toString方法後,最後獲得結果為{},而{}這個結果是無法轉換為原始類型的。
總結
知乎大佬Belleve、知乎大佬manxisuo進行了如下總結。
轉換總結


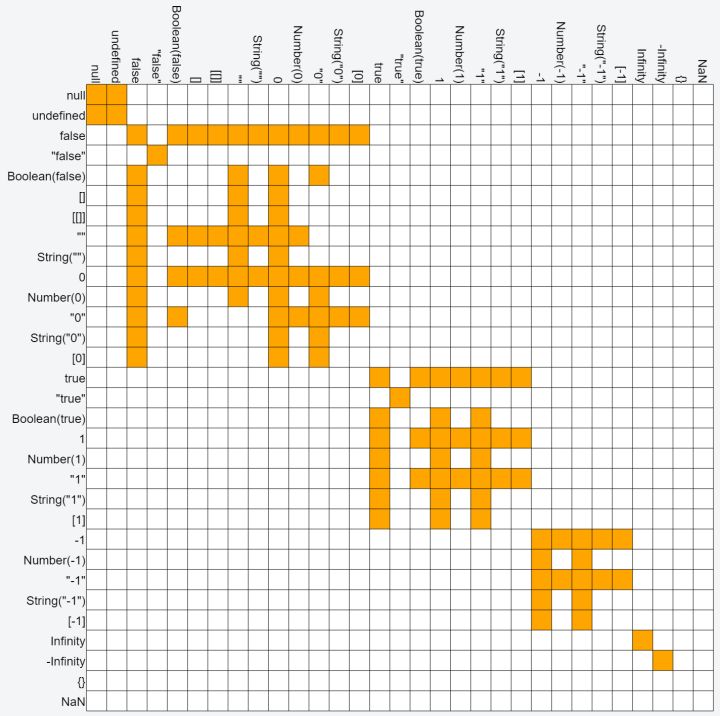
雙等比較

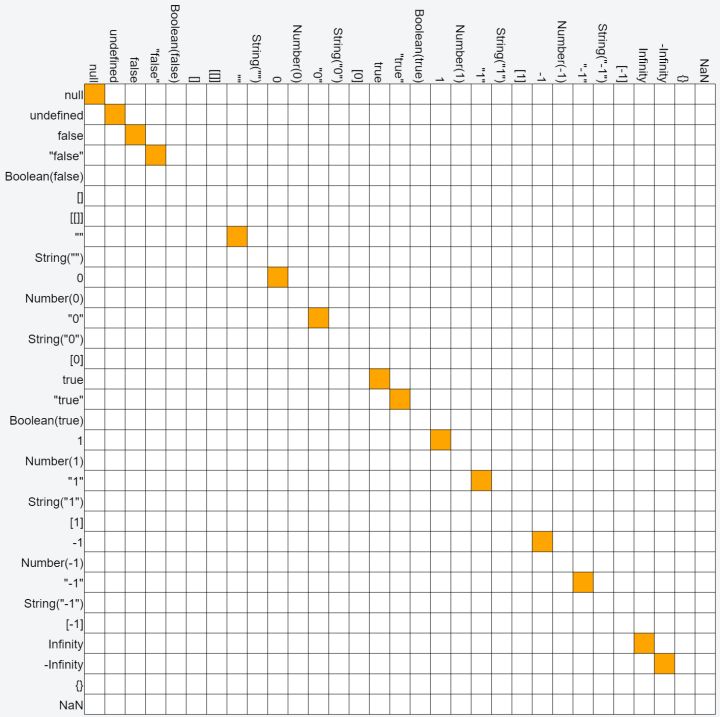
全等比較

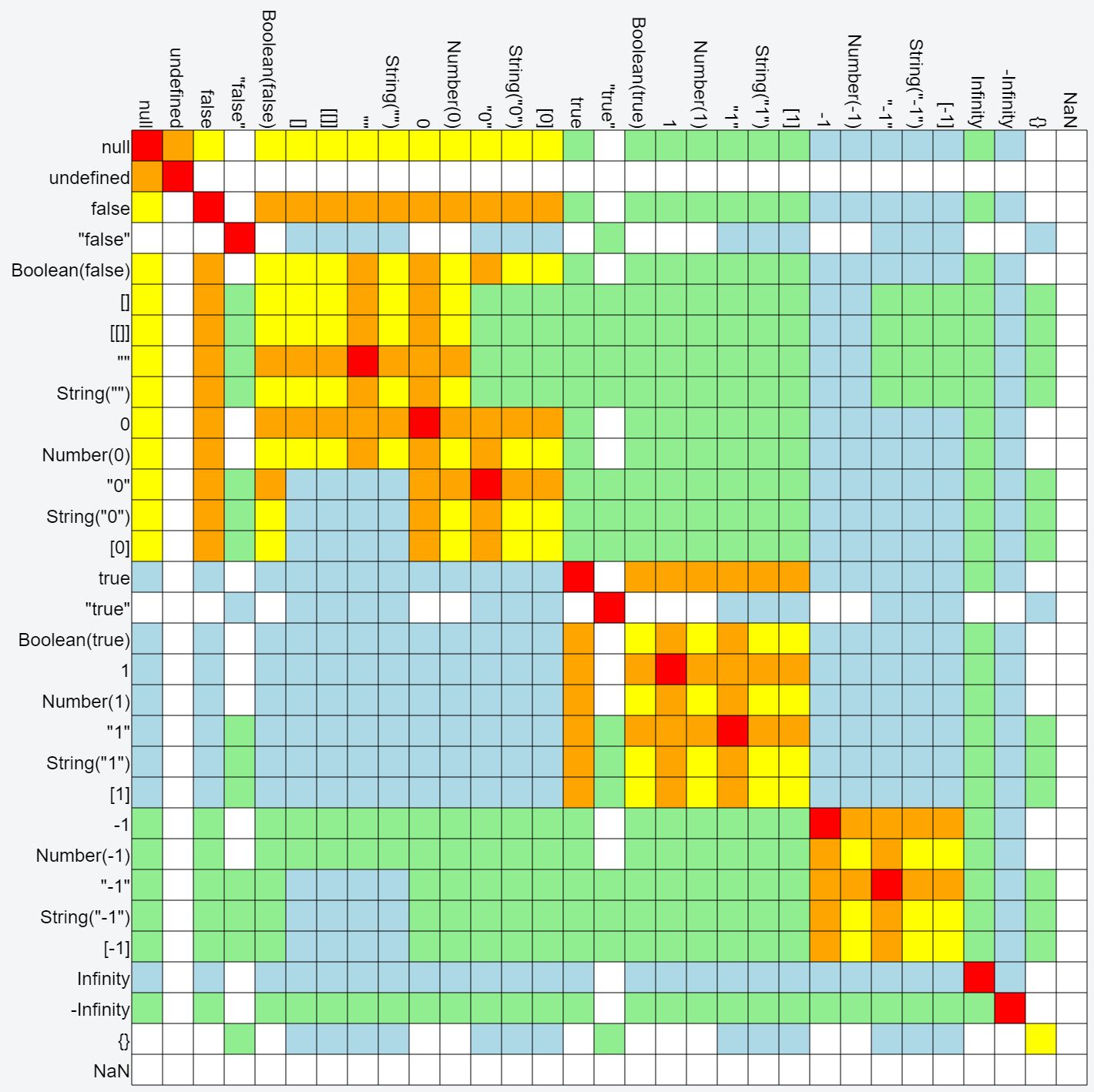
完整比較
- 紅色:===
- 橙色:==
- 黃色:<= 和 >= 同時成立,== 不成立
- 藍色:只有 >=
- 綠色:只有 <=

巨人的肩膀
一張圖徹底搞懂JavaScript的==運算 – 知乎 (zhihu.com)
(79 條消息) Javascript 中 == 和 === 區別是什麼? – 知乎 (zhihu.com)
JavaScript引用類型之Array數組的toString()和valueof()方法的區別 – 鄭小超 – 部落格園 (cnblogs.com)
ECMAScript 原始類型 (w3school.com.cn)
ECMAScript 引用類型 (w3school.com.cn)
「一天不學習,我渾身難受」 -X大力

