Ultra Math Preview : VSCode上的LaTeX公式實時預覽插件
一直覺著 VS Code 的 TeX 公式(包括 markdown 和 LaTeX)只能在定界符上hover預覽,或者開一個預覽面板看,沒有那種像 Typora 一樣緊跟在公式後面的預覽面板,多少有些不方便.
於是寫了一個能夠緊跟著公式顯示預覽的擴展:(點擊圖片跳轉)
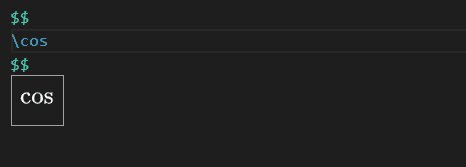
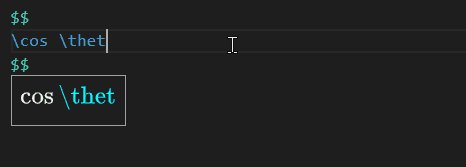
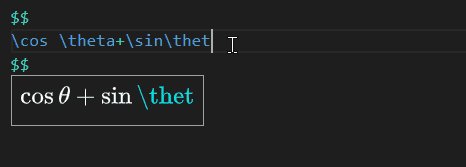
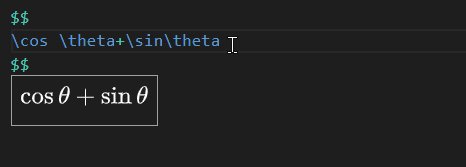
效果如下:

輸入時可以實時更新:

簡單總結實現就是:
- 首先使用插件 HyperScopes 提供的 API 拿到 當前文本的
scope,判斷是否為數學環境 - 然後上下搜索定界符(
$,\\[\\]等)位置,拿到數學文本 - 使用 MathJax 轉成SVG
- 使用內置 API
window.createTextEditorDecorationType設置文字修飾 CSS ,將 SVG 作為::before偽元素的content添加
沒用 hover 是覺著游標一動預覽就沒了,沒用面板預覽是覺著單獨的窗口太笨重且很佔地方(不能自己改變大小)。事實上,上述兩個方法 LaTeX Workshop 都實現了。這才有了使用 TextDecoration 的想法。
算是第一次練手的插件了。中間踩了很多坑,有空總結一下。
也歡迎來 Github 提 Issue 。給個 Star⭐吧~~~
原文鏈接://www.cnblogs.com/yf-zhao/p/15915300.html



