讓數據可視化變得簡單 – JavaScript 圖形庫
- 2022 年 2 月 18 日
- 筆記
©作者 | 董葉
公司決策層會圍繞著數據來制定相應的策略,數據的重要性與日俱增,政府、金融機構、互聯網大廠正在以前所未有的速度收集數據,面對撲面而來的數據,沒有抽象、視覺層的幫助,我們很難快速理解掌握其中資訊,正確的圖形工具往往是致勝的關鍵
對於JS開發人員而言,數據可視化能力和開發網頁一樣重要,特別是需要將兩者結合起來的時候,在大數據時代,在網頁中顯示數據統計圖表,從而能很直觀地了解數據的走向。
隨著JavaScript 在數據可視化方向的日益普及,湧現出一大批JavaScript圖形庫為前端網頁創建精美的圖表,但是如何選擇合適JavaScript 圖形庫需要考慮許多因素:
1 想構建什麼樣的圖表?餅圖、地圖、線條、條形圖?
2 數據集有多大? 基於 SVG 的庫通常更適合中小型數據集,基於Canvas 則是大型數據集更可靠的選擇。
3 應用程式是用於Web、移動還是兩者兼而有之?
4 使用的JavaScript 框架?
5 何時使用對應的圖形庫? 如果是自有研發,前期成本高,但是後期可塑性強。
百度和Google都開發了對應的圖形庫,Echart、Google Charts , 以下介紹的幾款圖形庫有著各自不同的特點。
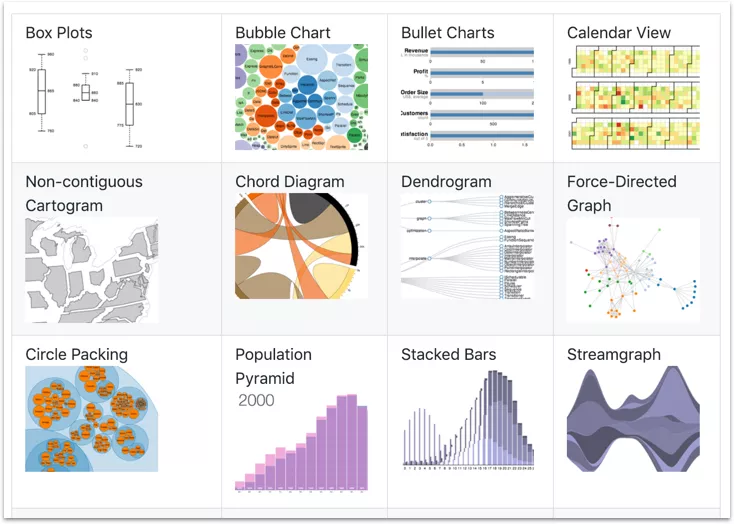
01 D3.js

D3是最受歡迎的JS圖形庫之一,不僅用於數據可視化,還用於動畫、數據分析、地理和數據實用程式。
通過HTML、SVG和CSS將數據鮮活形象地展示出來,它的所有操作都是真實的DOM操作,是和React或Vue 等現代前端框架完全不同的思路, 基於一整套數據到SVG屬性的計算框架和豐富的工具包, 即使不理解SVG屬性計算公式的程式設計師也能輕鬆將數據轉換成想要的SVG屬性。
D3 解決問題核心是基於數據的高效文檔操作。提供了非凡的靈活性。
使用最小的開銷,使得D3的速度非常快,支援大型數據集以及交互與動畫的動態行為。
D3的函數風格允許通過各種組件和插件的形式進行程式碼的重用。
D3 缺點是它有一個陡峭的學習曲線,文檔已經過時並且導航混亂,上手要比其他框架困難。
D3 GitHub
D3 畫廊
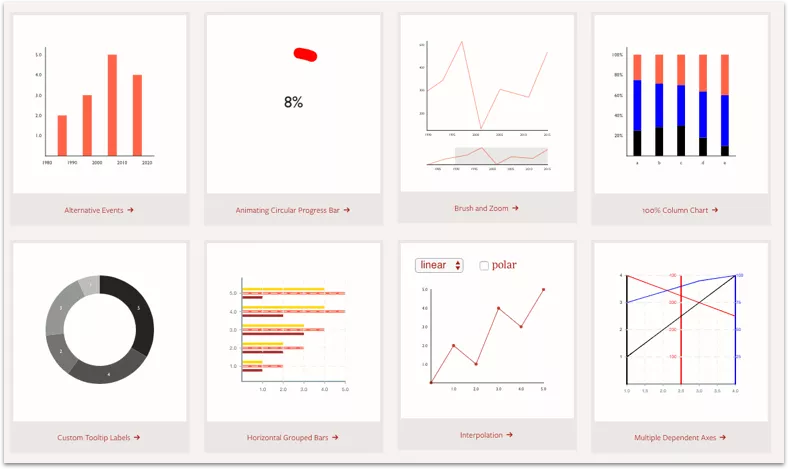
02 Victory

一組專門為React 和 React Native設計的模組化圖表組件。
Victory很好地提供了創建圖表的基礎。軸自定義、標籤、為單個圖形傳遞不同的數據集之類的事情都非常簡單,並且調整樣式和行為非常簡單直觀。
它非常有效,可以讓您用最少的程式碼構建一些漂亮的圖表。絕對值得檢查跨平台應用程式。
Victory GitHub
Victroy畫廊
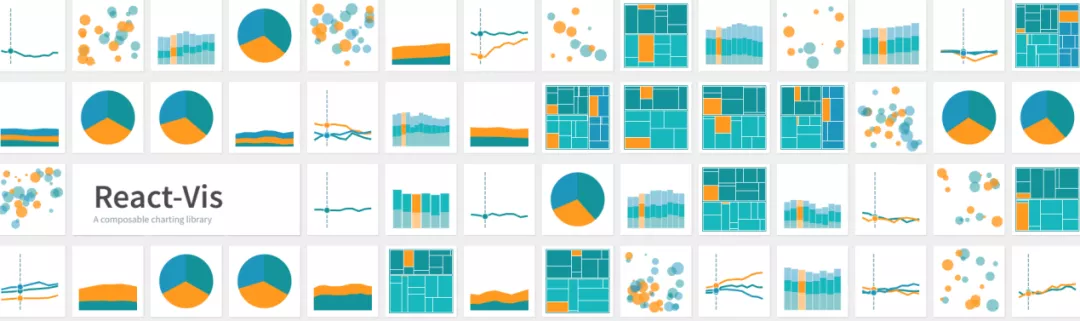
03 React-vis

它是 Uber創建的一個簡單的JavaScript 圖形可視化庫,它允許你創建所有常用類型的圖表:條形圖、樹形圖、線形圖、面積圖等。
它的API 非常簡單,並提供了很大的靈活性。它很輕,動畫簡單但流暢。它還允許您根據現有元素編寫自定義圖表。
儘管關於React-Vis的內容並不多,但文檔簡單易讀。
React-vis GitHub
React-vis 示例
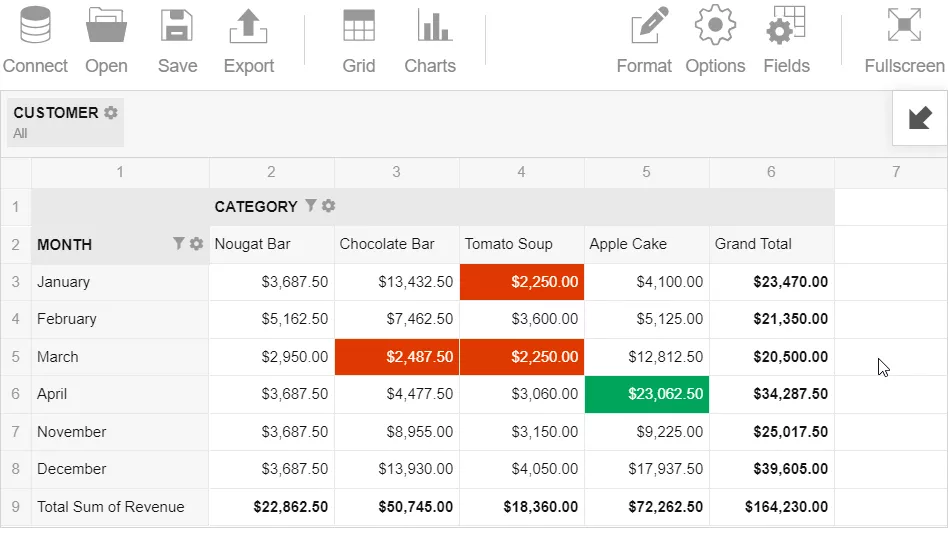
04 Flexmonster / Webdatarocks

它是React Native的數據透視表組件,對習慣了Excel分析風格的業務人員十分友好,並且能與React和其他框架很好地兼容,適合需要聚合、排序和過濾功能的數據報告。
它可以在Web 瀏覽器中免費使用,支援Microsoft Analysis Services OLAP多維數據集,Mondrian,icCube,Salesforce,SAP,SQL(MS SQL,MySQL和許多其他)靜態資料庫或者CSV文件。
可以在客戶端瀏覽器處理多達100MB的數據文檔以及龐大的OLAP多維數據集資訊量,非常適合用於商業智慧(BI)資訊評估。
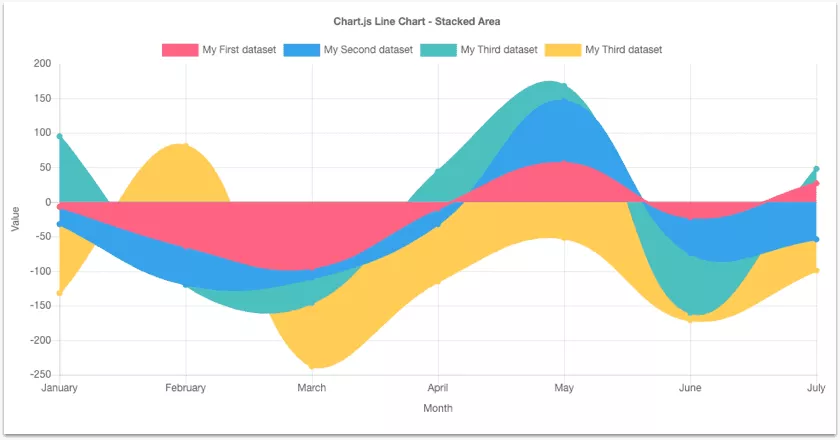
05 Chart.js

一個非常流行的開源庫,在GitHub 上擁有超過4萬顆星。它是輕量級的,可以使用HTML5 Canvas元素構建響應式圖表。輕鬆混合和匹配折線圖和條形圖以組合不同的數據集,這是一個非常棒的功能。
Chart.js 默認提供六種不同的圖表類型,它也是很多公司處理超大數據集的首選庫。操作簡單、對初學者友好。絕對是最有趣的開源庫之一。
GitHub 上的
Chart.js Chart.js 示例
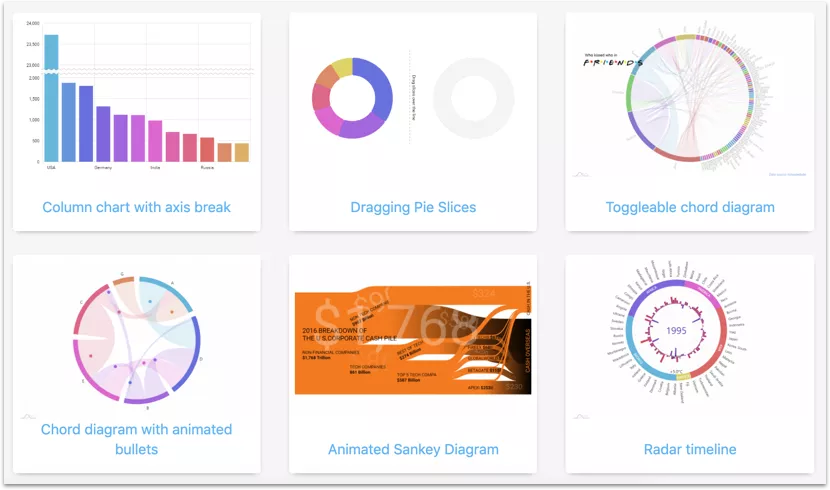
06 amCharts

最熱門的商業圖表庫之一。基於其精美的設計使,amCharts將Apple、Amazon、NASA和許多其他知名公司列為他們的客戶,amCharts是一種商業工具,每個網站許可證的起價為180 美元。
作為回報,使用者可以獲得所需的所有類型的圖表,包括地理地圖和出色的客服支援,響應時間平均不到3小時。
對於大公司來說,這是一個很好的解決方案。對於小公司或者個人用戶,amCharts 也支援免費下載,唯一的限制是會在圖表的左上角顯示該網站的鏈接。
適用於:Angular、React、Vue.js、普通 JS 應用程式、TypeScript
amCharts GitHub
amCharts 網站
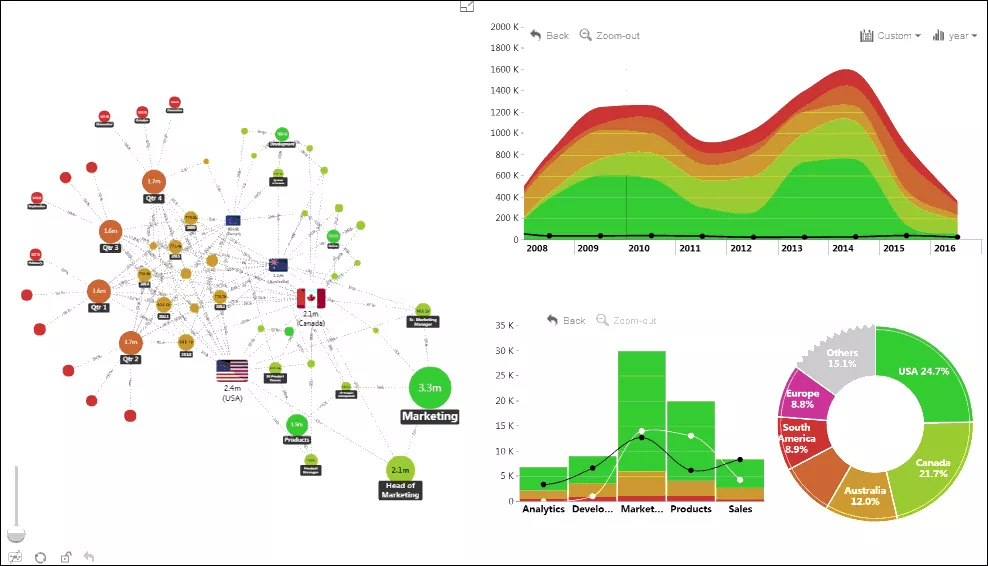
07 Zoomcharts

自稱為「世界上最具交互性的JavaScript圖表庫」。除了反應性,它主要關注多點觸控手勢和各種設備的原生感覺。
即通過放大或者縮小來與圖表進行物理交互,從而在不同數據粒度進行切換,支援數據圖表的聯動,對任何一個圖表的過濾操作,會在其他圖表中響應。
該庫承諾提供漂亮的可視化效果,只需很少的程式碼,並且可以輕鬆部署在產品中。
ZoomChatrts在默認設置下,使用相同的數據和設置,運行速度比基於 SVG 的競爭對手快 20倍。
這是因為ZoomCharts從一開始就是為了處理和可視化大數據構建,支援在同一個圖表混合多個數據源,通過數據存儲和展示分開,輕鬆集成數據的下鑽聚合操作。
Zoomcharts 網站
Zoomcharts 畫廊
JavaScript圖形世界中有很多機會,這些豐富的圖形庫可以協助大家完成複雜的數據分析工作,通過抽象的視圖層解讀數據,幫助企業挖掘數據價值。
越來越多的圖形庫證明了數據可視化對於整個Web的重要性——希望上面的介紹能幫助相關項目開發者創建漂亮的數據化解決方案。


