git推送項目到github並使用gitee做鏡像倉庫
2022最新版github入門教程,教你如何一步步創建自己的github帳號並初始化倉庫,然後使用git工具配置個人工作環境。配合gitee倉庫,作為github的鏡像倉庫使用。這篇文章很基礎,對萌新來說是非常友好的,會持續更新優化。
本文將永久保留在個人的github倉庫demo示例中:
前言
用心作題圖,用腳寫文檔。
其實這篇文章是對之前的git系列文章的一個補充,畢竟還是需要有人完善最新版的github創建教程,並且使用gitee作為鏡像倉庫。
當年也是萌新過來的,自己踩過不少坑,現如今很多教程老化了。為了照顧到新入坑的萌新,近段時間寫了一個最新版的創建github帳號以及登錄的詳細教程,並使用gitee作為github的鏡像倉庫。最後會存放到我新建的demo示例倉庫中,並且使用gitee作為圖床。

正文
如下所描述的教程需要事先創建好github和gitee帳號。此處會詳細講解github如何創建帳號,畢竟這貨是純英文的。gitee則不會詳細介紹如何創建帳號,本身就是中文的,比較容易上手。
個人使用github搭建的hexo部落格示例:

一、創建github帳號
1、創建github帳號
1.1、github登錄頁面
登錄帳號://github.com/login
最下面有一行Create an account就是創建帳號的鏈接,打開即可進入創建頁面。

1.2、創建帳號頁面
創建帳號://github.com/signup
github創建帳號的頁面,這個歡迎介面比起N年前確實漂亮不少喲,提示輸入你的郵箱。最好是填寫自己常用的郵箱帳號,後續登錄驗證介紹驗證碼之類的,都需要使用這個填寫的郵箱。

1.3、創建帳號需要的一些參數
- enter your email:輸入你的郵箱帳號;
- create a password:輸入密碼;
- enter a username:輸入用戶名,註冊完後可以用於登錄;
- 最後一行提示y與n,建議選n,貌似有個防機器人驗證。

1.4、二次驗證
歡迎加入github,這一步確實驗證了我的猜想,選擇y驗證自己新創建的帳號。
確實彈出來一個頁面,讓你選擇圖片,進行真人認證。

1.5、續上面的截圖
點擊確認創建github帳號:

1.6、登錄之前創建好的帳號
需要接收驗證碼,還記得上面說的要填寫的那麼郵箱嗎?

1.7、郵箱驗證碼
之前輸入的郵箱帳號,接收到驗證碼輸入即可進行到下一步介面。
有可能網速原因,大家都懂得,有時會抽風訪問不進去。

1.8、詢問你是個人還是團隊,當時沒仔細看,所以寫了隨便選一個。
- just me:個人就選擇just me;
- 如果是team,就選擇後面的數字

1.9、參數的勾選
可以不選,點擊continue繼續。下圖中部分參數:
- 客戶端APP
- 項目管理
- 團隊管理員
- 社區

1.10、選擇免費或者團隊
- free:個人版式免費提供的,選擇繼續;
- team:這個是團隊版,收費的,每月4美刀。

1.11、登錄到github首頁
至此終於創建完成,成功進入個人的github主頁。介紹一些基本的使用:
- create repository:創建倉庫,在當前頁面右上角個人的影像展開一樣可以新建倉庫和導入倉庫;
- import repository:導入遠程倉庫;
- read the guide:閱讀嚮導。

到此創建帳號過程就完成了,純英文的確實對萌新不是很友好。但是習慣就好,畢竟是學習編程的好平台。
2、初始化倉庫
2.1、創建倉庫demo
點擊創建倉庫://github.com/new
新建的demo示例://github.com/cnwangk/demo
接著上面創建完帳號,繼續新建倉庫,並且進行個人的第一個倉庫初始化設置。

github新建倉庫,初始化設置如果勾選了下列三個選項則需要設置模板,沒有選擇模板否則無法創建倉庫。
- Add a README file:初始化設置可以不勾選,不選則不會創建。
- Add .gitignore:初始化新建忽略文件需要下拉設置模板,不選則不會創建。
- Choose a license:初始化設置可以不選開源協議,如果有開源需求則設置,例如:Apache License2.0。
2.2、設置倉庫初始化參數
續上面的圖,接著設置參數,選擇了下面的三個參數則需要選擇模板才能創建倉庫:

2.3、README.ME文件設置
初始化設置可以新增一個README.ME文件,對這個倉庫的一個介紹,markdown格式。
說明比較簡單,將倉庫的名稱以及簡介記錄到文件中,圖中輸錯了,其實是this is demo,後面修正了,可在線編輯。

2.4、.gitignore模板設置
這裡以近幾十年比較火熱的Java語言作為demo進行講解。
默認選擇了Java語言模板,裡面設置了一些忽略文件:
- log日誌;
- class編譯文件;
- jar包、war包以及壓縮包等等。

至此,我們的第一個github倉庫就創建完成,並且一預配置了readme以及忽略設置文件。
3、通過git配置工作空間
接著上面的初始化倉庫進行講解,首先需要安裝好git環境,Windows下安裝比較容易,就不再贅述。
然後將我們創建的demo倉庫克隆到本地,選擇則克隆方式為SSH,接下來配置的也是公鑰SSH:

關於git工具的下載與詳細使用請參考我之前的文章《獻給初學者的git和github教程,使用hexo搭建個人部落格》,地址如下:
github倉庫地址://github.com/cnwangk/SQL-study/tree/master/md/git
3.1、配置git環境
安裝好了git工具,此時可以在桌面右鍵(Git Bash),輸入以下命令進行設置用戶以及email(郵箱)。
$ git config --global user.name "demo"
$ git config --global user.email "[email protected]"
參數–global代表配置全局的,不加–global參數,則是配置當前倉庫生效,當然設置了也會覆蓋當前倉庫的設置。可以通過git config -l命令列出整組配置文件共同查找的所有變數設置值,或者使用你熟悉的cat以及喜歡的vim命令查看配置文件:
$ git config -l
#或者使用你熟悉的cat以及喜歡的vim命令查看配置文件
$ cat .git/config
$ vim .git/config
配置ssh-key,生成ssh公鑰。Windows下默認在系統盤的當前用的.ssh目錄下,可以配置ed25519或者是rsa方式都行,github官網的教程默認寫的是rsa方式。如下圖所示,默認回車生成ssh-key:

#方式一
$ ssh-keygen -t ed25519 -C "[email protected]"
#方式二
$ ssh-keygen -t rsa -b 4096 -C "[email protected]"
檢查你的系統目錄是否有ssh公鑰。默認情況ssh公鑰,可能是一下幾種文件形式:
- id_ed25519.pub
- id_rsa.pub
- id_ecdsa.pub
- id_dsa.pub
個人在Windows系統下演示生成的ssh-key文件,使用的是ed25519模式。

將生成的pub文件的key值使用記事本、SublimeText或者VScode打開,然後複製到github帳號的ssh-key中。

配置完ssh-key之後,Windows下右鍵打開Git Bash,使用ssh -T命令測試驗證。當前配置了github的ssh公鑰,驗證返回結果成功。未配置github的ssh公鑰,則測試驗證返回的結果是許可權(permission denied)拒絕。
使用命令測試驗證:
#驗證github
ssh -T [email protected]
示例:驗證成功,返回結果為successfully;驗證失敗,則返回permission deny許可權拒絕。

3.2、克隆倉庫
打開git bash命令窗口,使用git clone命令克隆遠程倉庫demo示例,可以選擇多種方式:
- HTTPS方式
- SSH方式,個人最常用的方式
- github cli方式

$ git clone [email protected]:cnwangk/demo.git
遠程倉庫demo示例://github.com/cnwangk/demo
3.3、連接遠程倉庫完成初始化提交
接著上一步克隆demo倉庫,然後進入demo倉庫(目錄)進行如下操作,空目錄默認是不會提交的,需要寫點內容進去:
$ git add --all #暫存所有未追蹤的文件
$ git commit -a -m "初始化提交" #初始化提交
$ git push [email protected]:cnwangk/demo.git
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
To github.com:cnwangk/demo.git
c670e49..48b58fb main -> main
至此git環境的配置與github克隆以及推送至遠程倉庫就講解完畢,更多的git操作可以參考《git版本控制管理》這本書。github操作則可以參考官方文檔,在偶然的一次瀏覽github文檔時發現部分的官方文檔已經漢化了,我將當時的截圖上傳到上面演示的demo倉庫中了。
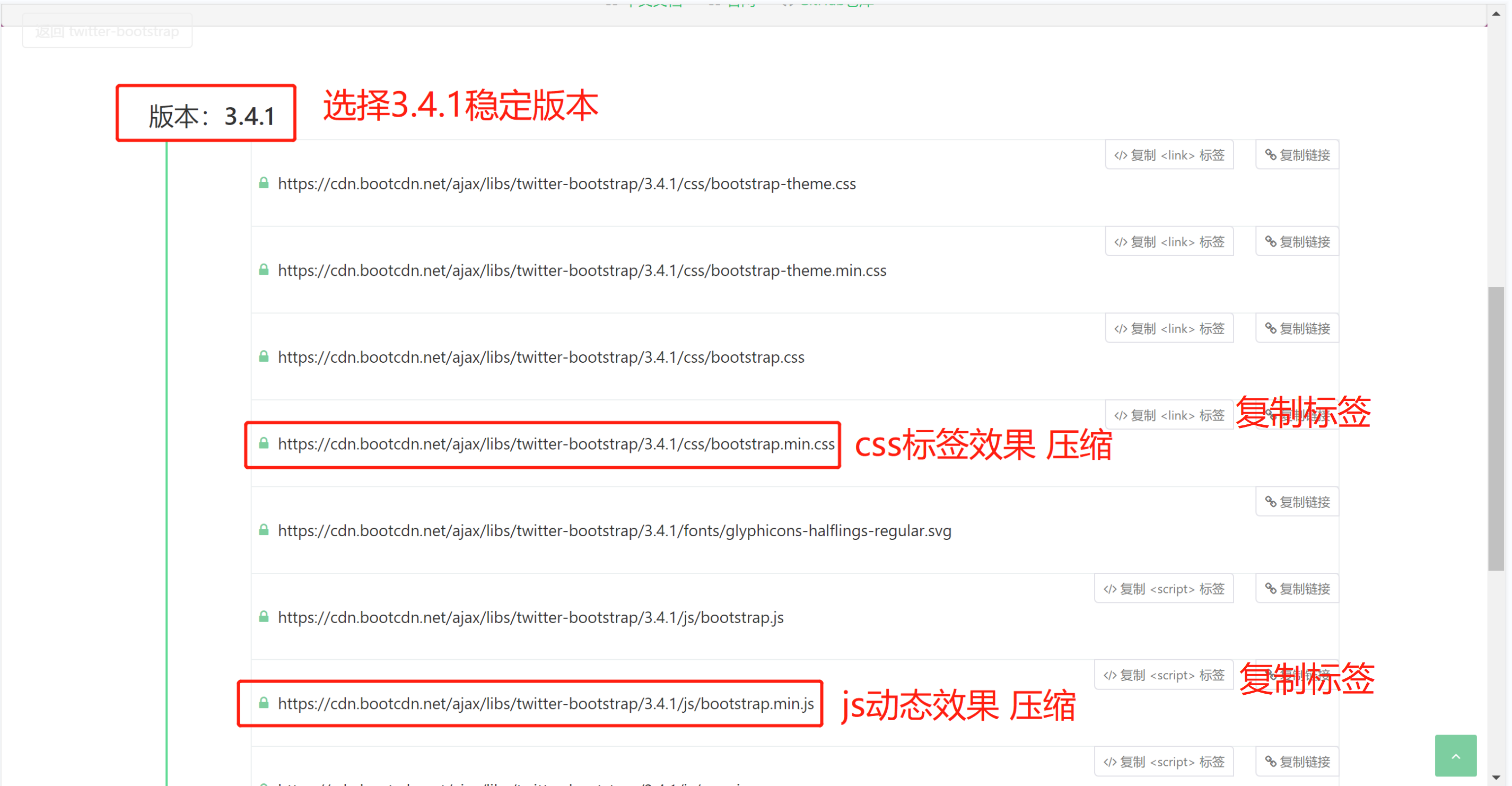
4、加速訪問github
油侯插件,估計大家都不陌生吧!沒錯,就是油侯插件。
油侯插件下載://www.tampermonkey.net/
在Google Chrome管理油侯插件:

新增js腳本:

在我們的瀏覽器中啟用新增的js腳本:

二、gitee初次使用
1、創建gitee帳號
1.1、gitee創建帳號,支援多種方式進行登錄:

2、初始化倉庫
登錄到個人的gitee帳號,進行創建倉庫。gitee新建倉庫:

三、使用gitee作github鏡像倉庫
要問為什麼需要使用gitee作為鏡像倉庫使用,那就是大家都懂得。
gitee倉庫管理介面,找到功能設置,然後滑至底部,進行設置需要強制同步的遠程github倉庫:

gitee設置同步github做鏡像倉庫:

最後定期進行同步github倉庫:

gitee同步github倉庫就介紹到這裡,上手比較容易,畢竟是中文介面。
tips:gitee的私人倉庫時免費使用的喲,一般我不告訴別人,自己的私人工作空間可以使用gitee喲!還是可以使用PicGo配置gitee圖床,畢竟訪問gitee比較快,訪問github還得配置CDN加速。配置圖床的教程,我寫過一篇稀爛的文章,可以在我的部落格或者公眾號上找一找。
四、github遇上hexo
1、準備環境
當github遇上hexo、jekyII或者hugo,即將發生美妙的事情,那就是搭建個人部落格小站。你只需要做幾步簡單的配置,就可以輕輕鬆鬆搭建屬於自己的私人部落格,再也不用擔心亂七八糟的審核了。這裡說的github指的是github pages服務,創建一個倉庫命令為用戶名+倉庫名,並開啟github pages服務。
Windows下需要準備環境:
- 下載並安裝nodejs環境;
- 通過nodejs安裝hexo init blog;
- 安裝git環境,便於推送至github。
通過hexo new 「hello world」生成第一篇部落格,使用hexo server啟動服務,訪問如下鏈接測試:
2、hexo配置
2.1、安裝nodejs
下載安裝比較容易,不做過多介紹,但會講注意事項。
下載Windows版本的nodejs並安裝,建議將nodejs安裝目錄加入配置環境變數便於操作:

個人安裝的nodejs版本,安裝nodejs後在開始菜單右鍵即可打開cmd命令窗口,也可以使用node -v查看版本:
D:\work\createSpace\hexo>node -v
v14.16.1

2.2、安裝hexo
然後使用npm再安裝hexo模組。這裡只介紹Windows下安裝hexo環境:
D:\work\createSpace\hexo\blog> npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo server
- 01、安裝nodejs環境;
- 02、在node環境下安裝hexo,打開cmd命令窗口執行:
npm install -g hexo-cli - 03、初始化blog:
hexo init blog - 04、進入blog目錄:
cd blog - 05、繼續在cmd窗口命令安裝:
npm install hexo - 06、啟動服務:
hexo server - 07、訪問://localhost:4000
在node環境下安裝hexo後生成的blog文件目錄:

使用hexo命令,hexo new命令生成文件:
D:\work\createSpace\hexo\blog>hexo new "你要生成的md文件名"
hexo generate #生成靜態文件
hexo server #啟動服務

hexo server命令啟動服務,通過hexo new 「hello world」生成第一篇部落格,使用hexo server啟動服務,訪問如下鏈接測試:
個人搭建的示例://cnwangk.github.io/
hexo配合github還是挺方便的,畢竟在Windows平台我可以利用node.js安裝hexo插件,進而配合一鍵生成模板然後提交到github。直接在hexo生成的blob模板中的markdown文件中寫入你的文章。拋開通用性,markdown確實很方便。具體其它平台安裝hexo可以參考官網中文文檔,這裡提供一下hexo的網址:
- hexo的github倉庫://github.com/hexojs/hexo
- hexo的中文文檔://hexo.io/zh-cn/docs/
- hexo中文github-pages教程://hexo.io/zh-cn/docs/github-pages
- hexo安裝deploy實現一鍵發布://github.com/hexojs/hexo-deployer-git
3、配置github pages服務
github pages的配置頁面
配置教程,純英文的,可以用Google翻譯一下哈
我測試配置了一個倉庫
注意:倉庫必須是公開的(public)、然後倉庫命令可以命令為用戶名加github.io

簡單的github pages 服務搭建示例,可以測試訪問。
總結
以上就是對github入門教程進了一個總結,很基礎的一個教程,萌新一樣可以看懂喲!希望能對你的工作與學習有所幫助。感覺寫的好,就拿出你的一鍵三連。公眾號上更新的可能要快一點,目前還在完善中。能看到這裡的,都是帥哥靚妹。如果感覺總結的不到位,也希望能留下您寶貴的意見,我會在文章中進行調整優化。

原創不易,轉載也請標明出處和作者,尊重原創。不定期上傳到github或者gitee。認準龍騰萬里sky,如果看見其它平台不是這個ID發出我的文章,就是轉載的。本文已經上傳至github和gitee倉庫SQL-study。個人github倉庫地址,一般會先更新PDF文件,然後再上傳markdown文件。如果訪問github太慢,可以使用gitee進行克隆。