Vue 子組件更新父組件的值
- 2022 年 2 月 15 日
- 筆記
- Vue elementui
今天在使用Vue中遇到了一個新的需求:子組件需要修改由父組件傳遞過來的值,由於子組件的值是由父組件傳遞過來的,不能直接修改屬性的值, 我們想改變傳遞過來的值只能通過自定義事件的形式修改父組件的值達到修改子組件值的目的。
在此處做個記錄,防止以後踩坑!
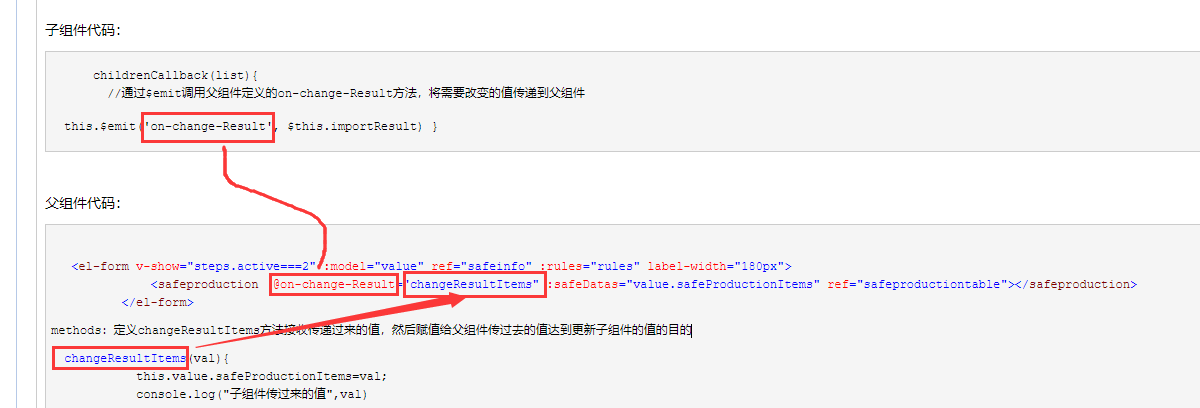
子組件程式碼:
childrenCallback(list){
//通過$emit調用父組件定義的on-change-Result方法,將需要改變的值傳遞到父組件
this.$emit('on-change-Result', $this.importResult) }
父組件程式碼:
<el-form v-show="steps.active===2" :model="value" ref="safeinfo" :rules="rules" label-width="180px"> <safeproduction @on-change-Result="changeResultItems" :safeDatas="value.safeProductionItems" ref="safeproductiontable"></safeproduction> </el-form>
methods:定義changeResultItems方法接收傳遞過來的值,然後賦值給父組件傳過去的值達到更新子組件的值的目的
changeResultItems(val){
this.value.safeProductionItems=val;
console.log("子組件傳過來的值",val)
}
對應關係: