Vue小白練級之路—001表單驗證功能的一般實現思路
- 2022 年 2 月 11 日
- 筆記
思路:
- 先各自驗證
- 非空校驗
- 具體規則校驗(正則)
- 後兜底校驗( 防止用戶沒輸入資訊直接登錄 )
實現:( 以 element-ui 為例 )
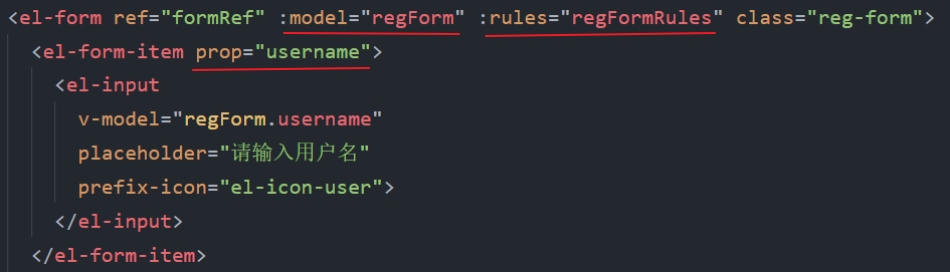
- 在 el-form 標籤上用 model 動態綁定收集數據的對象(form)
- 在 el-form 標籤上用 rules 動態綁定驗證規則對象(formRule)
- 給 form 里的每一項需要驗證的 el-form-item 綁定 prop 屬性 , 值為驗證規則 formRule 里的每一項
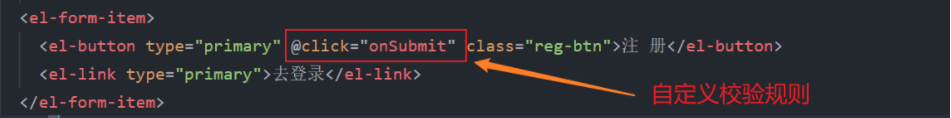
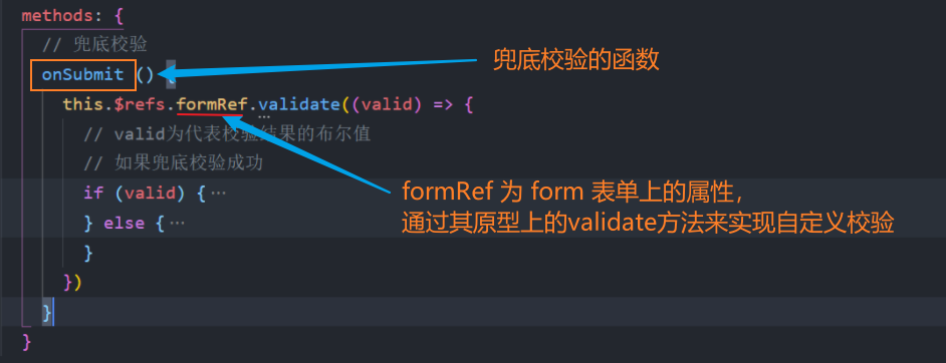
- 兜底校驗
示例:(自定義數據名與 element-ui 不一致)




兩次密碼不一致的提示:
實現方式:
- 在data函數之中,return 對象之前定義校驗函數 checkPwd,
- 在第二次密碼校驗的規則對象中 添加額外的規則對象
程式碼演示:
點擊查看程式碼
{ validator 屬性: 值為校驗的函數名,
triggle 觸發方式: 值也為blur }
data () {
const checkPwd = (rules, value, cb) => {
// 兩次密碼不一致的校驗配置
// checkPwd就是validator屬性的校驗規則
// 三個參數:
// value: 收集的要校驗的這一項的值,
// cb: 處理函數 cb():成功就執行該函數。
if (value === this.regForm.password) {
cb()
} else {
cb(new Error('兩次密碼不一致!'))
}
}
return {
regForm: {
username: '',
password: '',
repassword: ''
},
regFormRules: {
username: [
{ required: true, message: '用戶名為必填項!', triggle: 'blur' },
{ pattern: /^[a-zA-Z0-9]{1,10}$/, message: '用戶名需為1-10位的字母數字組合', triggle: 'blur' }
],
password: [
{ required: true, message: '密碼為必填項!', triggle: 'blur' },
{ pattern: /^\S{6,15}$/, message: '密碼需為6-15位的非空字元串', triggle: 'blur' }
],
repassword: [
{ required: true, message: '確認密碼為必填項!', triggle: 'blur' },
{ pattern: /^\S{6,15}$/, message: '密碼需為6-15位的非空字元串', triggle: 'blur' },
{ validator: checkPwd, triggle: 'blur' }
]
}
}


