CSS快速入門(四)
CSS快速入門(四)

浮動
float屬性
用於設置元素是否浮動,absolute(絕對)定位的元素會忽略float屬性
| 屬性值 | 描述 |
|---|---|
| none | 默認值,元素不浮動 |
| left | 元素左浮動 |
| right | 元素右浮動 |
clear屬性
用於清除浮動,給元素清除浮動後,元素將會排在該元素之前的浮動元素下方
| 屬性值 | 描述 |
|---|---|
| none | 默認值,元素不浮動 |
| left | 清除左浮動 |
| right | 清除右浮動 |
| both | 清除左右兩側浮動 |
浮動解決的問題及其影響
- 浮動可以使塊級標籤居於一行,以及可以實現文字環繞圖片的效果等,因為浮動顧名思義,漂浮起來,並不是二維的畫面了,對比浮動前是三維的畫面;
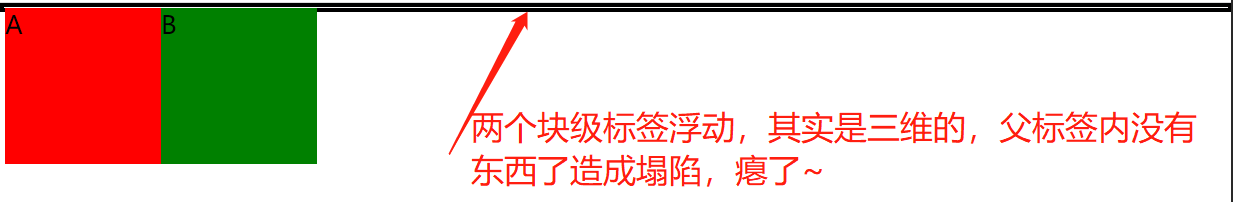
- 浮動也有負面影響,會造成父標籤的塌陷;
父標籤塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷</title>
<style>
body {
/*與邊框對其*/
margin: 0;
}
#d1 {
/*上下左右一致邊框 指定邊框顏色*/
border: 3px solid black;
}
#d2 {
/*高度*/
height: 100px;
/*寬度*/
width: 100px;
/*背景顏色*/
background-color: red;
/*向左浮動*/
float: left;
}
#d3 {
/*高度*/
height: 100px;
/*寬度*/
width: 100px;
/*背景顏色*/
background-color: green;
/*向左浮動*/
float: left;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2">A</div>
<div id="d3">B</div>
</div>
</body>
</html>

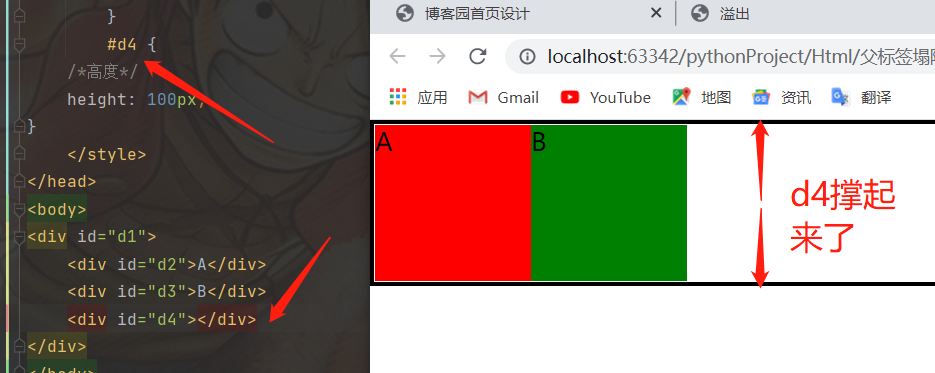
解決父標籤塌陷的方法
- 寫一個同比的塊級標籤後台撐場面(不可取)
#d4 {
/*高度*/
height: 100px;
}

- 使用clear屬性清除浮動(可以使用)
#d4 {
/*該標籤的左邊(地面和空中)不能有浮動元素*/
clear: left;
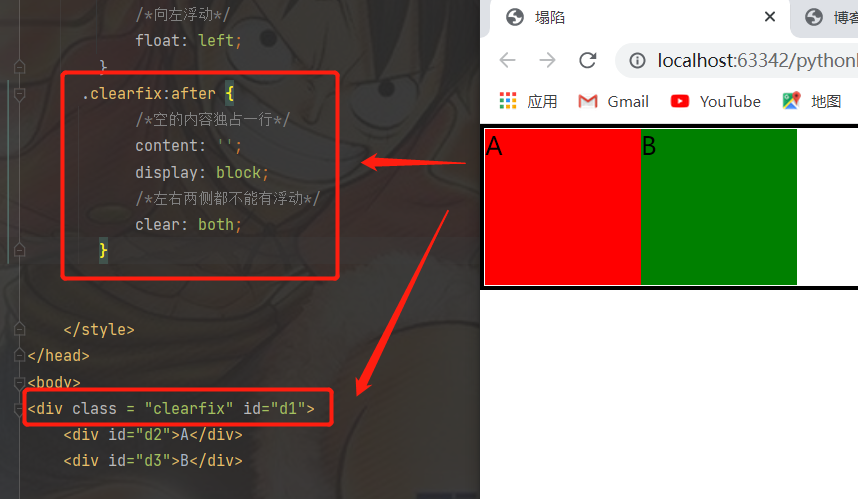
- 通用解決策略(非常推薦):
在寫html頁面之前 先提前寫好處理浮動帶來的影響的 css程式碼
.clearfix:after {
/*空的內容獨佔一行*/
content: '';
display: block;
/*左右兩側都不能有浮動*/
clear: both;
}
之後只要標籤出現了塌陷的問題就給該塌陷的div標籤加一個class=「clearfix」屬性即可

ps:瀏覽器默認都是文本優先展示
浮動案例
<style>
.layout {
width: 120px;
height: 300px;
margin: 10px;
background-color: cadetblue;
float: left;
}
.content {
width: 340px;
height: 300px;
margin: 10px;
background-color: powderblue;
float: left;
}
footer {
width: 500px;
height: 40px;
background-color: darkseagreen;
}
</style>
<main>
<section class="layout flex-center">側邊欄</section>
<section class="content flex-center">內容</section>
</main>
<footer></footer>
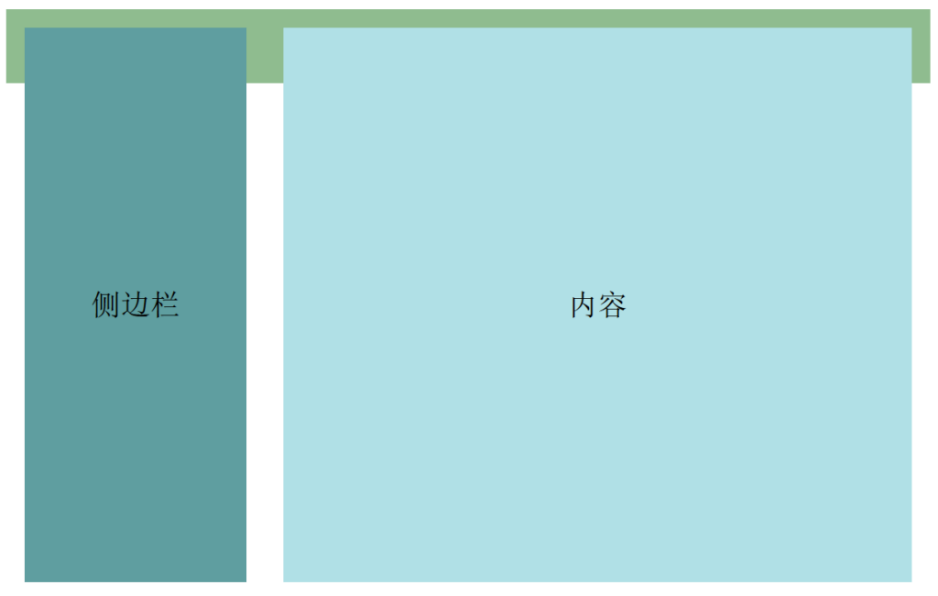
<!--
在以上程式碼使用浮動實現兩列布局中,main中的section都為浮動元素,main元素的高度為0無法被撐開
main後的footer元素在頁面布局時無法在main後正常顯示(如下圖)
-->

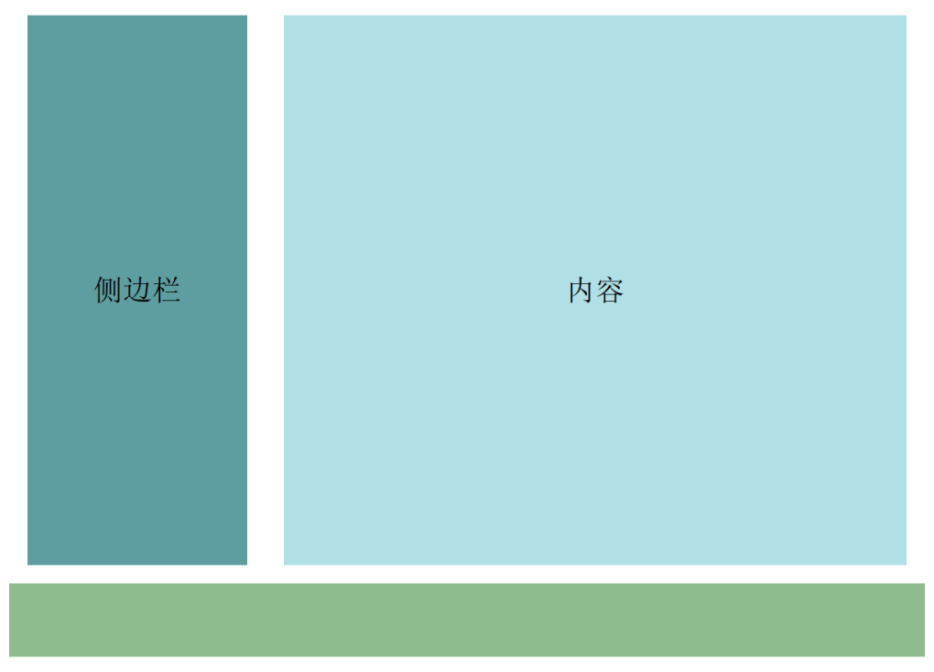
section元素左浮動,此時將footer元素左側浮動清除,即可將footer元素置於main元素下方
/* 清除左右兩側浮動 */
footer {
clear: both;
}
/* 或清除左側浮動*/
footer {
clear: left;
}

定位
什麼是脫離文檔流
觀察標籤位置改變之後,原來的位置是否會空出來,如果空出來了被其他標籤自動佔有,那麼表示是脫離文檔流否則不脫離;
| 脫離文檔流 | 不脫離文檔流 |
|---|---|
| 浮動、絕對定位、固定定位 | 相對定位 |
定位的兩種方法
- 關鍵字
position - 位置關鍵字
left、right、top、bottom
position定位
position屬性用於指定元素的定位類型,屬性值可為
- static(默認定位):所有的標籤默認都是靜態定位既不能改變位置
- relative(相對定位):相對標籤原來的位置做定位
- absolute(絕對定位)相對已經定位過的父標籤做定位(沒有則參考body標籤),參考小米官網導航條內購物車
- fixed(固定定位):相對瀏覽器窗口做定位,固定不動,參考小米官網右邊回到頂部
static定位
頁面上的每個盒子從上到下、從左到右依次排列的布局
<div class="box-container">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>

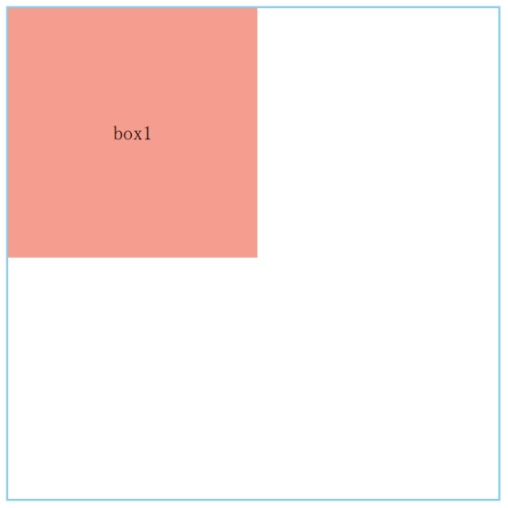
relative定位
相對於元素自身原始位置定位,元素不脫離文檔流,即原來元素所佔的空間不會改變
上述static定位示例程式碼中,將box1設置以下屬性,元素會相對於自身原始位置向右偏移20px,向下偏移50px
.box1 {
position: relative;
top: 50px;
left: 20px;
}

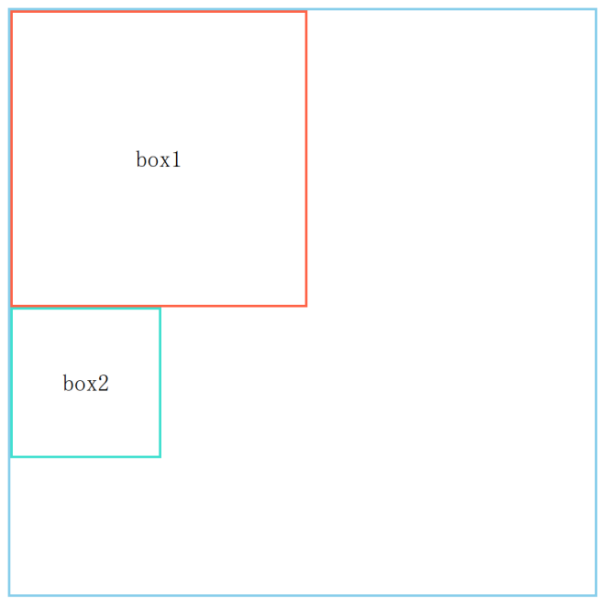
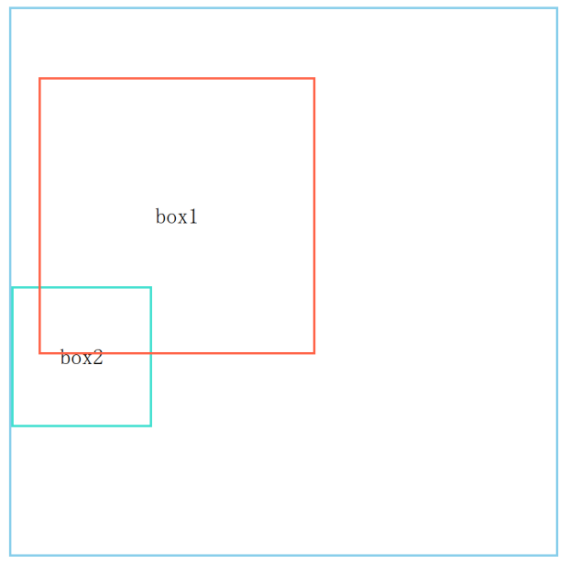
absolute定位
元素相對於最近的非static定位的祖先元素定位進行偏移,元素脫離文檔流
- 上述static定位示例程式碼啊中,將box2以及其父級元素box-container設置如下屬性
- box2元素相對於relative定位的box-container向右偏移25px,向下偏移30px
.box-container {
position: relative;
}
.box2 {
position: absolute;
top: 30px;
left: 25px;
}

fixed定位
相對於瀏覽器窗口進行定位,元素脫離文檔流
常用於頂部導航欄、頂部搜索框、側邊聯繫客服等板塊
下面上一個綜合案例
overflow溢出屬性
| 值 | 描述 |
|---|---|
| visible | 默認值。內容不會被修剪,會呈現在元素框之外。 |
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
- overflow(水平和垂直均設置)
- overflow-x(設置水平方向)
- overflow-y(設置垂直方向)
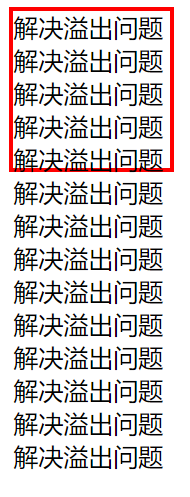
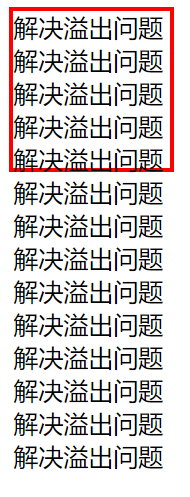
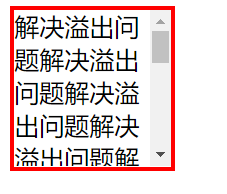
溢出問題
解決辦法
/*默認值*/
div {
width: 100px;
height: 100px;
border: 3px solid red;
overflow: visible;
}

div {
width: 100px;
height: 100px;
border: 3px solid red;
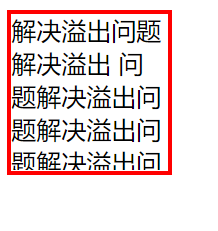
overflow: hidden;
}

div {
width: 100px;
height: 100px;
border: 3px solid red;
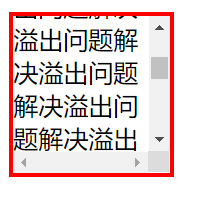
overflow: scroll;
}

div {
width: 100px;
height: 100px;
border: 3px solid red;
overflow: auto;
}

ps:下滿的綜合案例會有解決頭像溢出的辦法
層級屬性z-index
用於設置元素的堆疊順序,該屬性僅能在非static定位的定位元素上生效,數值越高,層級越高,層級高的元素會覆蓋層級低的元素(層級高的元素會在層級低的元素上方)
通俗理解為,』三明治結構『,瀏覽器平面並不是二維坐標的而是三維坐標;
z-index屬性值相同時,遵循
後來者居上的原則,後面的元素會覆蓋前面的元素!
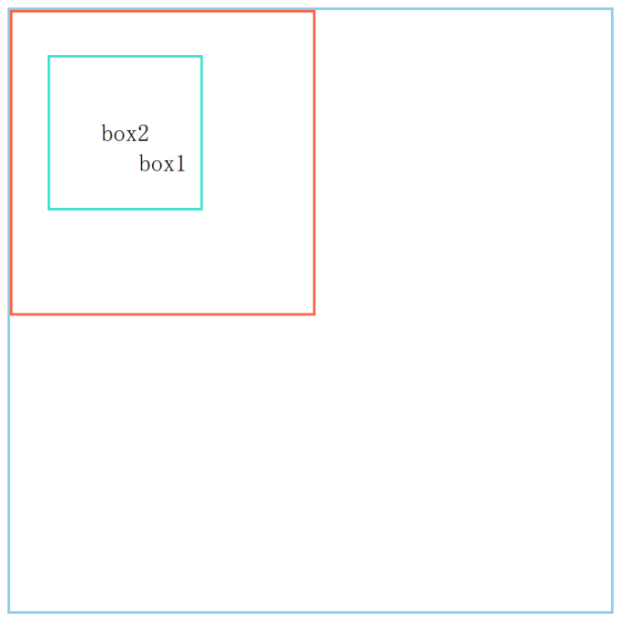
- 將box1、box2增加以
z-index屬性,可將box1、box2層級改變,使box1在box2的上方
.box1 { z-index: 1; }
.box2 { z-index: 0; }

透明度的設置
- rbga(0,0,0,0.5):這裡的0.5隻影響顏色透明度
- opacity:0.5:這裡的0.5影響顏色和字體透明度
.color1{
background-color: rgba(124,124,124,0.5);
}
.color2{
background-color: rgb(124,124,124);
opacity:0.5
}
<div class="color1">我是塊1</div>
<br>
<div class="color2">我是塊2</div>

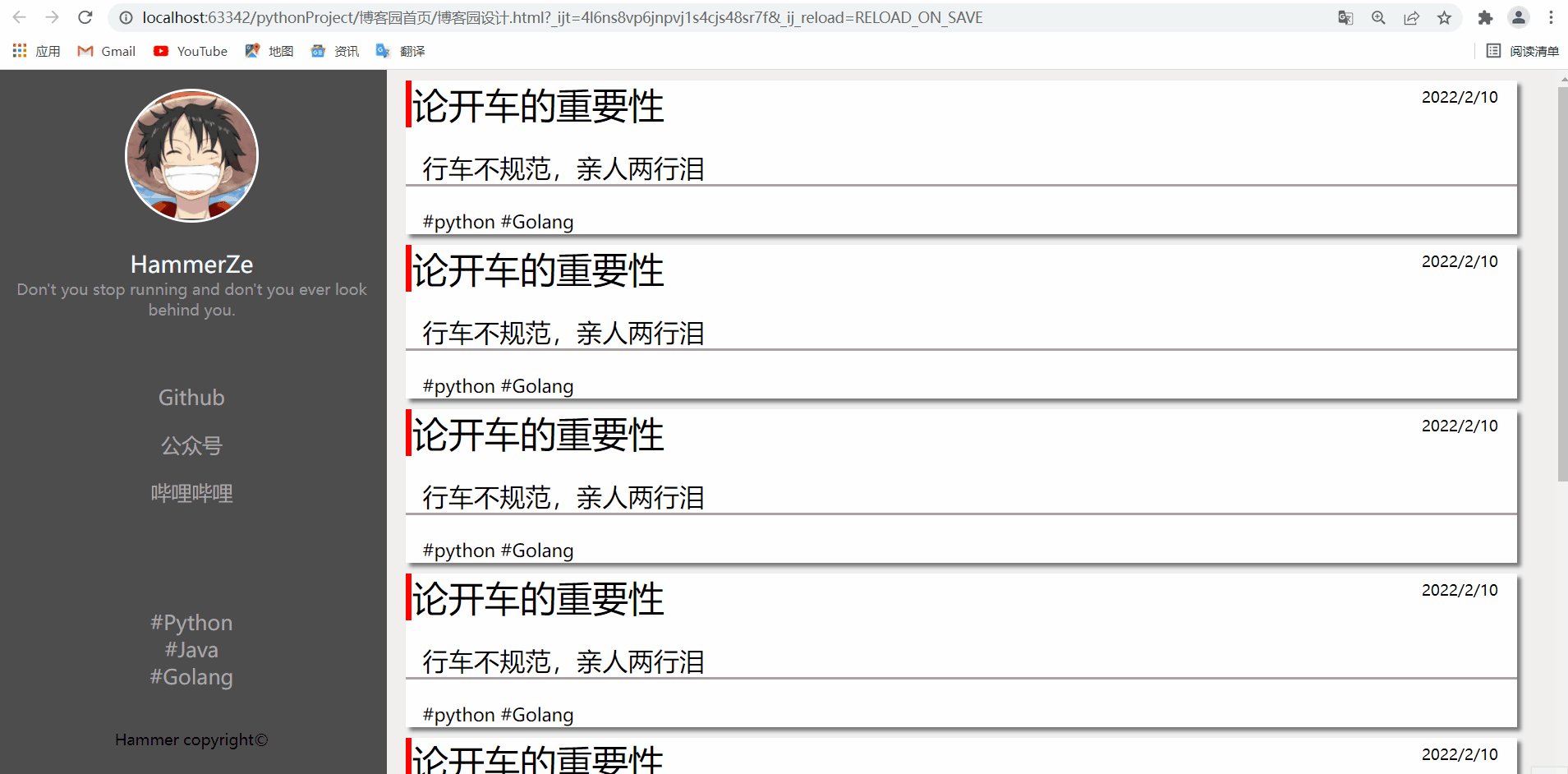
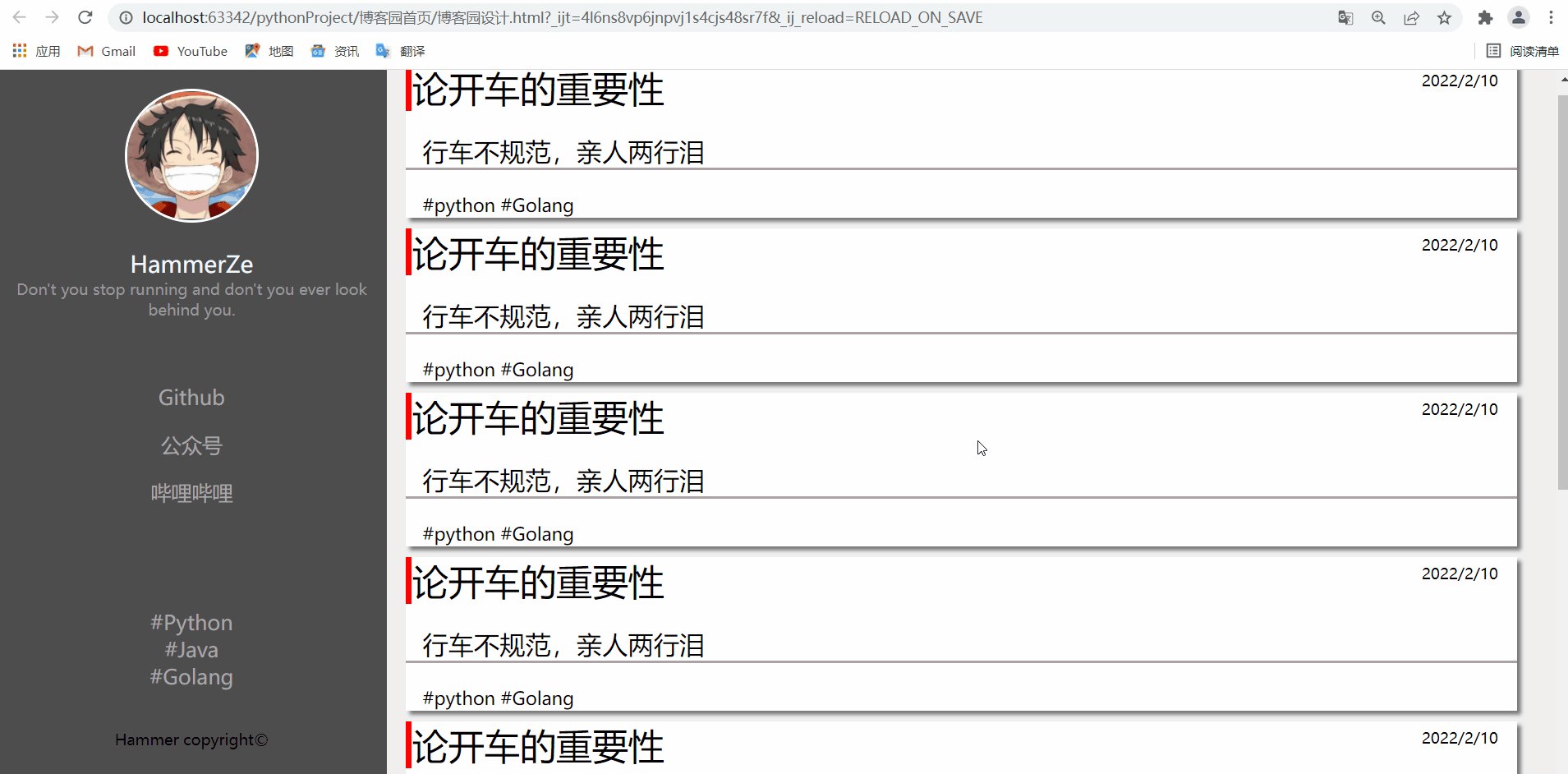
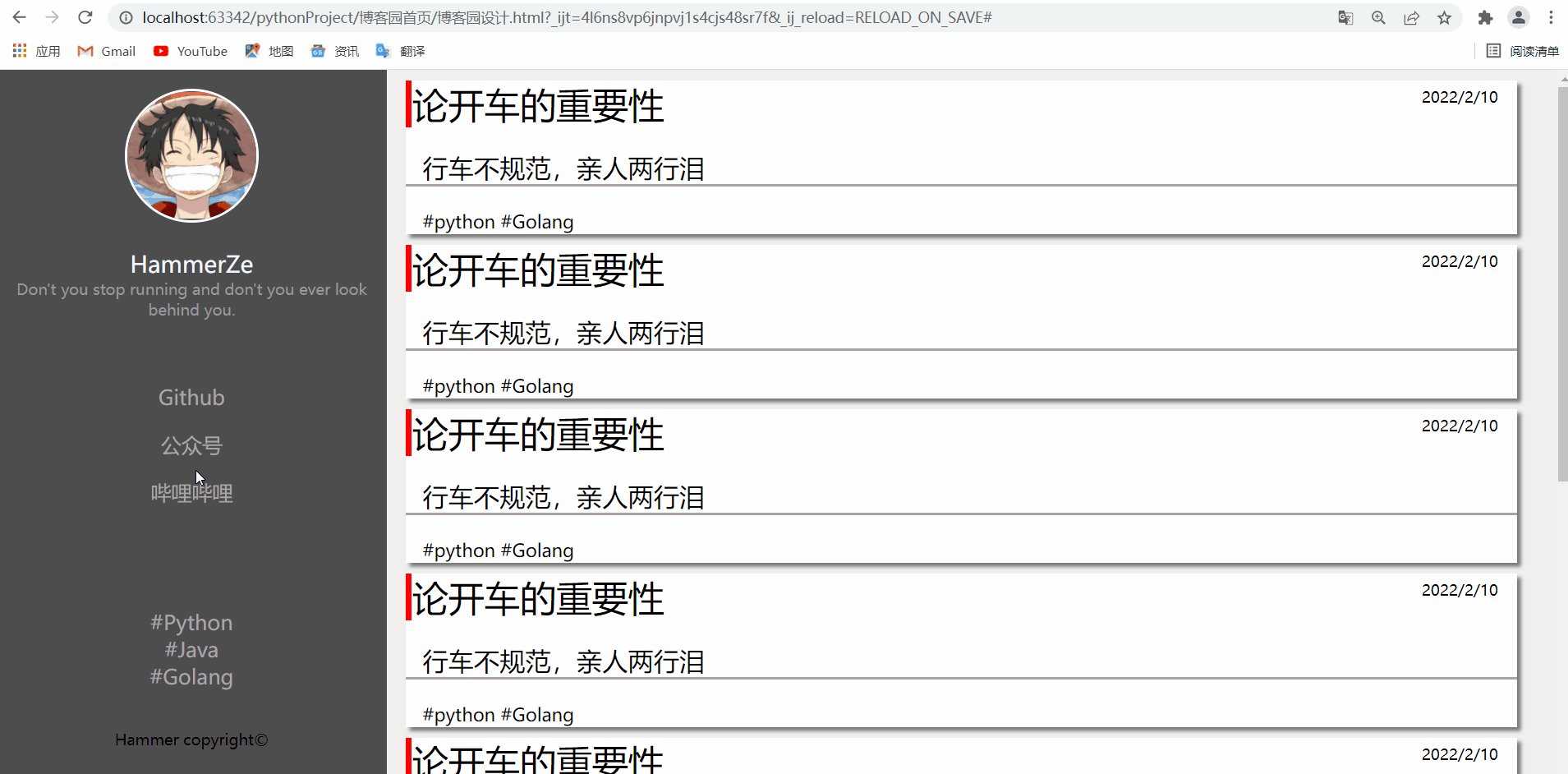
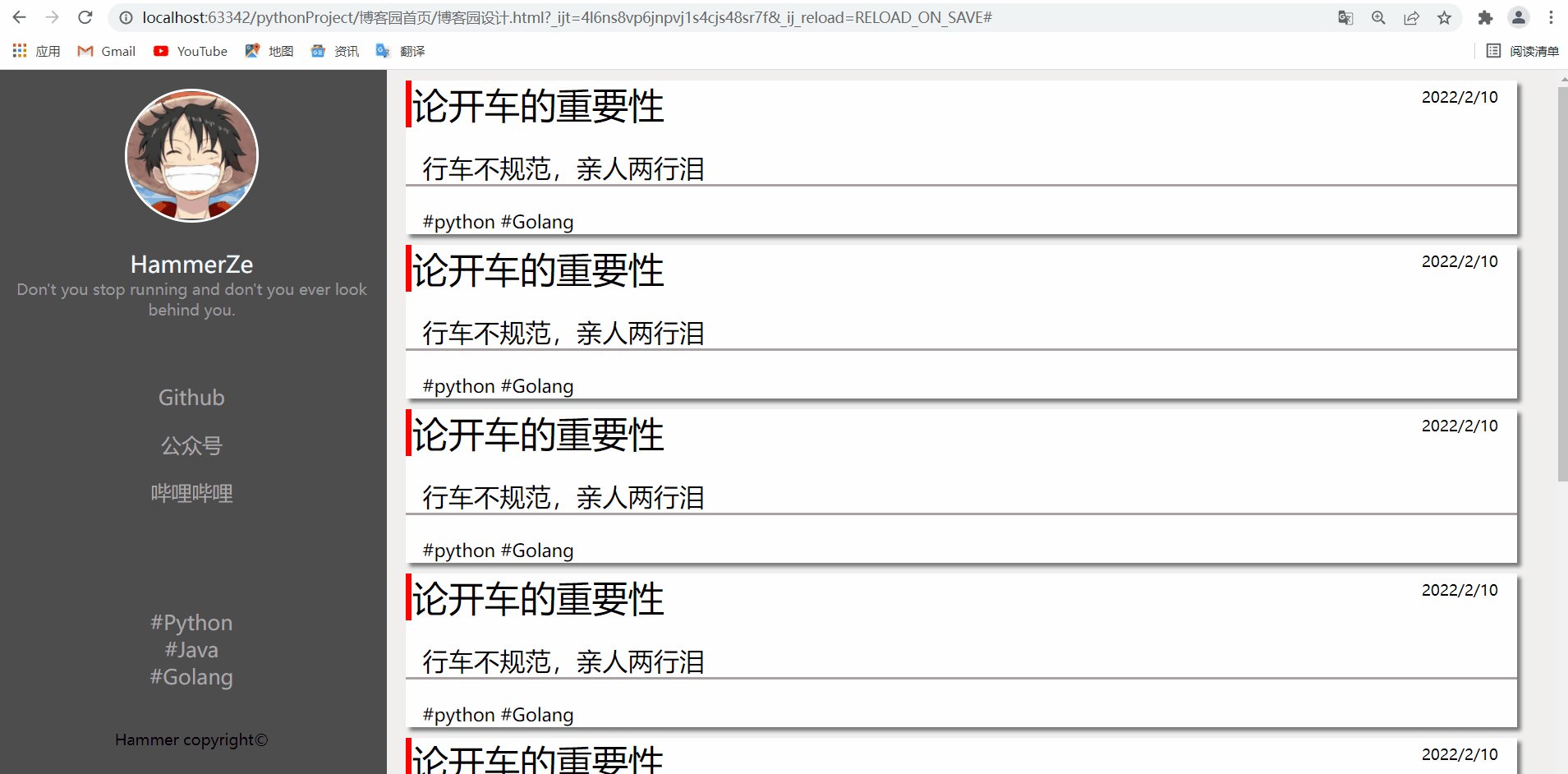
綜合案例
設計一個簡易版本的部落格園首頁
<!--首頁框架搭建-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部落格園首頁設計</title>
<link rel="stylesheet" href="部落格園首頁樣式.css">
</head>
<body>
<main>
<!-- 左側菜單欄 -->
<div class="layout flex-center">
<!--頭像-->
<div class="img">
<img src="//img0.baidu.com/it/u=3608430476,1945954109&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=494" >
</div>
<!-- 簡介 -->
<div class="total-info">
<div id="info1"><span >HammerZe</span></div>
<div id="info2"><span >Don't you stop running and don't you ever look behind you.</span></div>
</div>
<!-- 公眾號鏈接 -->
<div class="public-account">
<ul>
<li><a href="#">Github</a></li>
</ul>
<ul>
<li><a href="#">公眾號</a></li>
</ul>
<ul>
<li><a href="#">嗶哩嗶哩</a></li>
</ul>
</div>
<!-- 鏈接 -->
<div class="class-link">
<div id="link1"><span><a href="#" target="_blank">#Python</a></span></div>
<div id="link2"><span><a href="#" target="_blank">#Java</a></span></div>
<div id="link3"><span><a href="#" target="_blank">#Golang</a></span></div>
</div>
<div class="banquan"><p>Hammer copyright©</p></div>
</div>
<!--右邊菜單欄-->
<div class="content flex-center">
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
<div class="content-son">
<div class="title" >
<span class="t1">論開車的重要性</span>
<span class="t2">2022/2/10</span>
<div class="t3" >行車不規範,親人兩行淚</div>
<div class="t4" >#python #Golang</div>
</div>
</div>
</div>
</main>
</body>
</html>
/*樣式設計*/
/*通用樣式*/
body {
margin: 0;
background-color: rgb(239,239,239);
clear: both;
}
/*左側菜單*/
.layout {
width: 25%;
height: 100%;
background-color: rgba(78, 78, 78);
float: left;
position: fixed;
left: 0;
top: 0;
}
/*頭像*/
.layout .img{
height: 100px;
width: 100px;
border-radius: 50%;
border: 2px solid white;
/*調位置*/
margin: 0 auto;
/*溢出位置隱藏*/
overflow: hidden;
margin-top: 15px;
}
.img>img {
width: 100%;
}
/*簡介*/
.total-info{
text-align: center;
}
#info1{
font-size: 18px;
color: aliceblue;
margin-top:20px ;
}
#info2{
font-size: 10px;
color: #999999;
margin-top: auto;
}
/*a標籤通用樣式*/
a {
text-decoration: none;
color: darkgray;
}
a:hover{
color: indianred;
}
/*公眾號鏈接樣式*/
.public-account{
text-align: center;
margin-top: 50px;
}
/*無序列表*/
ul {
list-style-type: none;
padding-left: 0;
}
/*鏈接樣式*/
.class-link{
text-align: center;
margin-top: 80px;
}
/*版權樣式*/
.banquan{
text-align: center;
font-size: 5px;
margin-top: 30px;
}
/*右邊菜單欄*/
.content {
width: 75%;
height: 100%;
float: right;
}
.content-son{
margin: 8px 15px;
width: 95%;
height: 120px;
background-color: white;
box-shadow: 3px 3px 3px rgba(0,0,0,0.5);
}
.title .t1{
border-left: 5px red solid;
font-size: 28px;
}
/*時間*/
.title .t2{
font-size:8px;
text-align: center;
float: right;
margin:5px 15px;
}
.title .t3{
font-size: 20px;
margin: 18px auto;
text-indent: 13px;
border-bottom: #aaa1a4 2px solid;
}
.title .t4{
font-size: 14px;
text-align: left;
margin: 0 13px;
padding-bottom: 10px;
}