BootStrap基礎入門概述總結
- 2022 年 2 月 9 日
- 筆記
是否還值得學習BootStrap
因為自己還是學生,自己在學習之前就先在網上看了看BootStrap是否在現在依舊流行,是否還值得學習。
以下是網友的一些評價:
20年11月
Bootstrap作為入門前端學習還是可以的,因為他有很多css的思想很不錯,布局也挺好的。真正的工作可能vue或者react比較適合團隊開發和模組開發。
17年11月
1.bootstrap 很多人用,對響應式設計的頁面有了極大便利。
2.bootstrap不能完全算是前端框架。(它沒有mvc概念基礎。)
為什麼你說沒有人用,其實原因很簡單,因為現在的國人都在使用ie或者靠ie內核開發的瀏覽器,bootstrap本身是外國人開發的所以對待ie兼容性來說是很不友好的(因為中國的人不升級ie),所以開發pc端的時候就要考慮瀏覽器的兼容性,部分變態的客戶可能會使用ie8或者以下 自然bootstrap會出現很多兼容問題所以不是第一開發手選。
還有bootstrap是快速開發用的他對可訂製性相對較差,目前中國多半都是頁面設計都是訂製的自然bootstrap用武之地比較少,但是如果是後台系統管理頁面bootstrap非常多人用並且開發起來迅速。
其實有些時候 不要聽別人去說,如果是前端並且公司要求去學,應該自己動手試試才知道他到底好不好,如果不好為什麼每個人都在談論它?它肯定是有優秀的一面的。
更多評論就不一一展示了,看完這些評論後,確實感受到這個問題的爭議性,但自己確實是小白,正處於入門的過程,我覺得可以花費一些時間來學習BootStrap,看一看其中的布局思想。畢竟,我還是認為付出總是有回報的。
BootStrap中文官網
下載教程
-
打開中文官網 //www.bootcss.com/
-
點擊Bootstrap3中文文檔
-
在進入的網頁左上角點擊入門
-
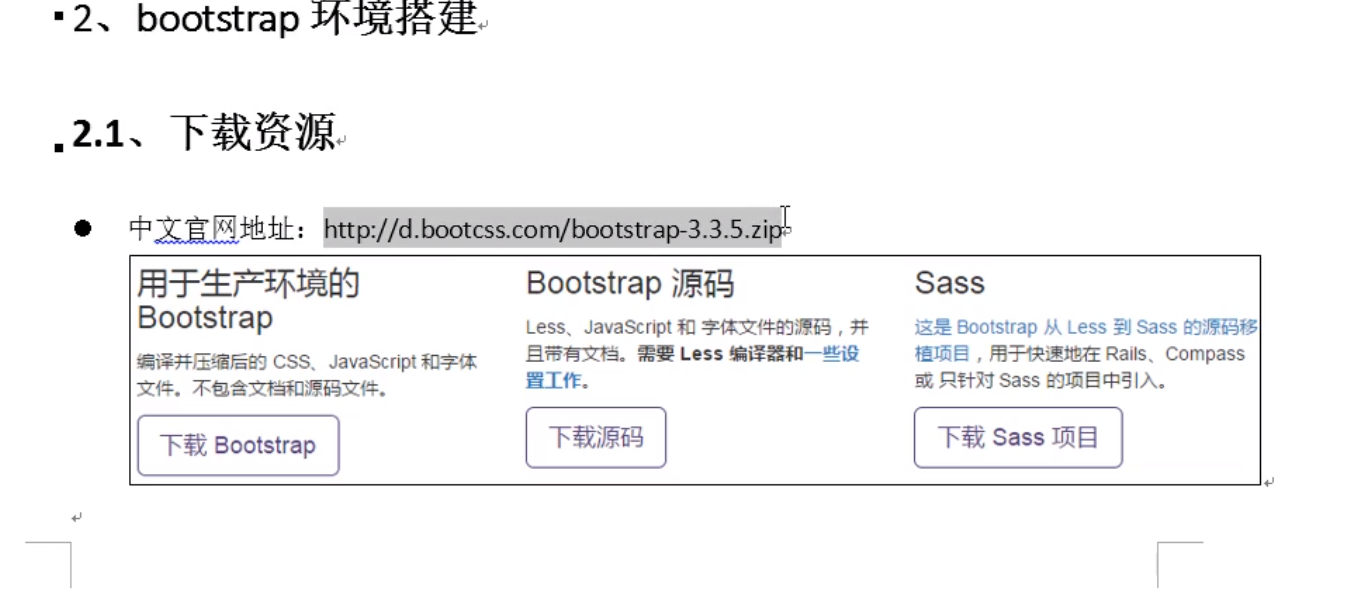
再在進入的網頁選擇下載的方式,一般下載的是源碼
自己學習的資源
BootStrap知識點概述總結



環境搭建