基於Node和Electron開發了輕量版API介面請求調試工具——Post-Tool
Electron 是一個使用 JavaScript、HTML 和 CSS 構建桌面應用程式的框架。 嵌入 Chromium 和 Node.js 到 二進位的 Electron 允許您保持一個 JavaScript 程式碼程式碼庫,支援跨平台,一套程式碼可同時打包為Windows、macOS、Linux應用。
而 Post-Tool 就是基於 Node.js、React.js、Electron.js 和 Axios.js 開發的輕量版API介面請求調試工具。

前言
作為前端開發,經常要和後端聯調數據介面,所以就需要一個好的http/https介面調試工具。之前用的比較多的就是postman,用過的可能都知道,postman安裝包超級大,啟動比較慢,還比較耗記憶體。如果開發的時候,打開的工具或進程比較多,再去使用postman,可能你就有砸鍵盤的衝動。
所以我曾經考慮使用其他工具來代替,但是一直沒有找到合適的替代品。後來根據調研得知,使用Electron可以構建桌面應用,然後就突發靈感: web端有跨域問題,但是服務端NodeJs就可以完美避開跨域。 因此就開發了這個輕量版API介面請求調試工具——Post-Tool。
功能介紹
- 支援http/https的
GET和POST請求。 - 請求參數有
Form表單錄入和JSON錄入兩種形式。 - 可自定義傳入
Headers請求頭參數。 - 展示完整的請求返回結果: status、statusText、headers、config、data 。並可自由選擇展示為
樹形結構和JSON結構。 - Data數據獨立展示。
- 記錄每一次的請求,並保存到本地,提供歷史請求列表和分頁,可以快捷的再次請求,並回填url和參數。
工具展示
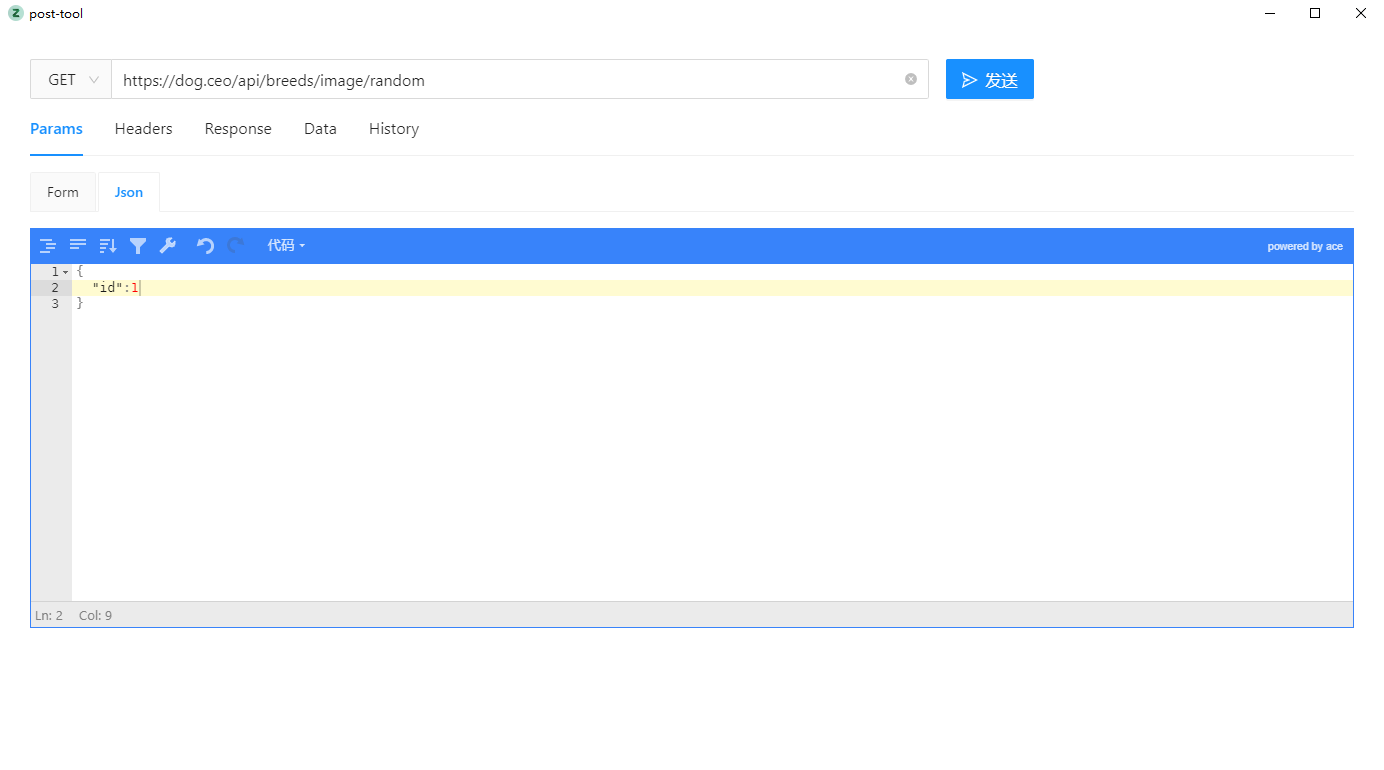
- 請求參數
Params

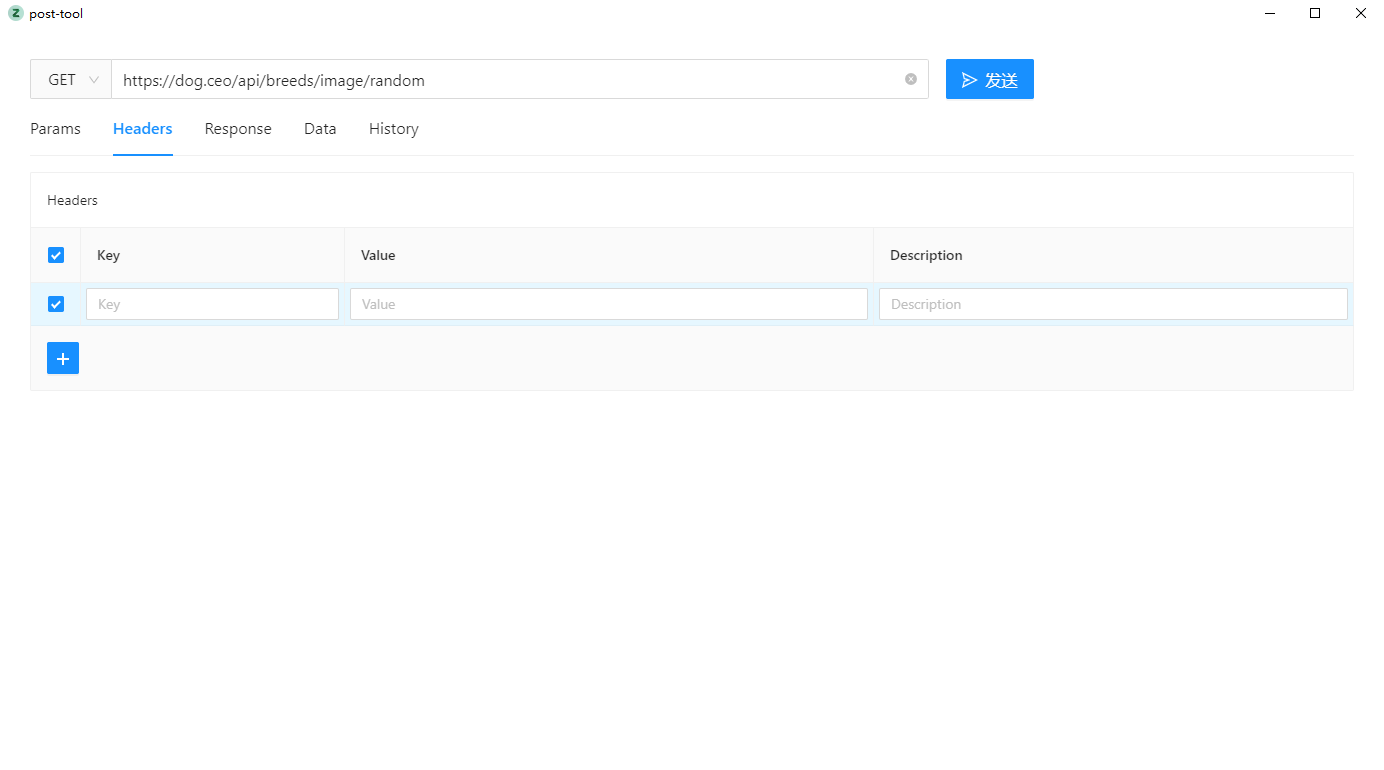
- 請求頭
Headers

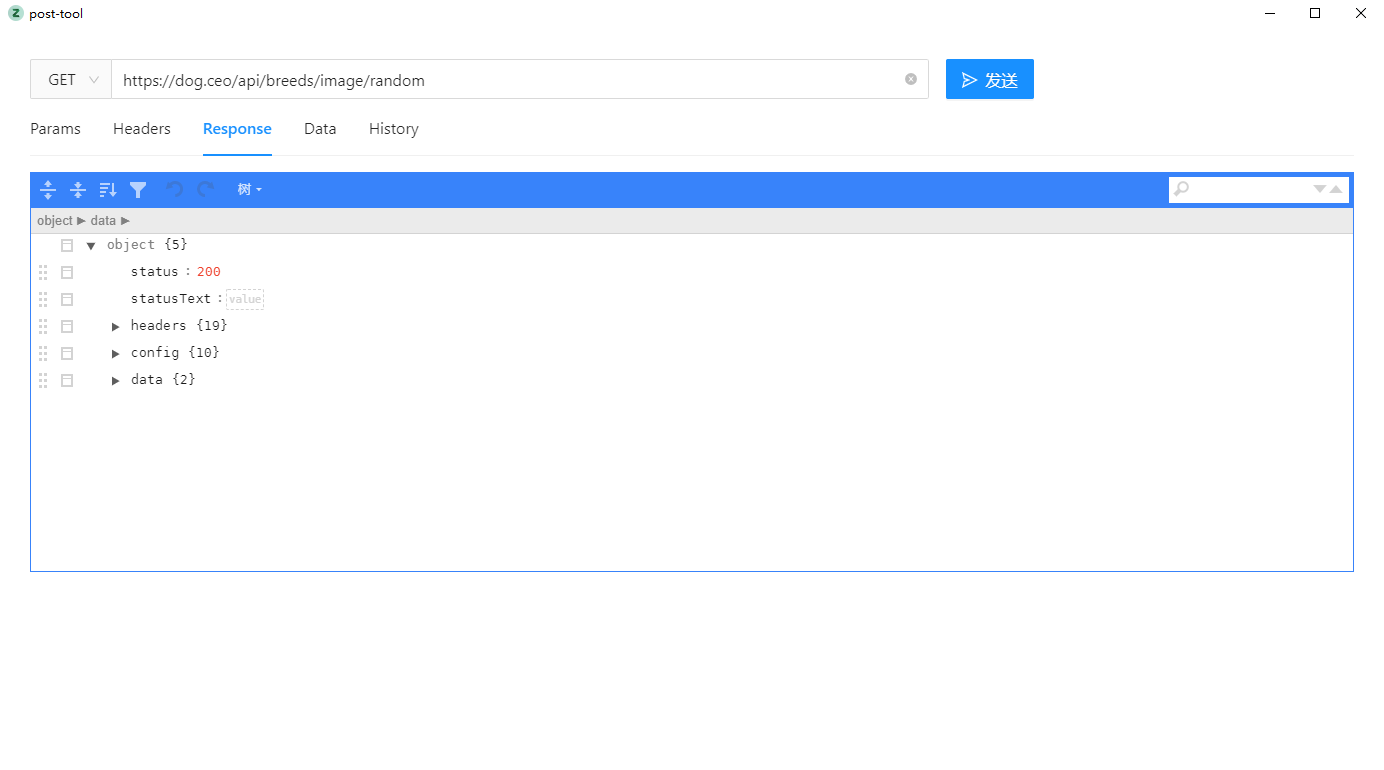
- 請求返回體
Response

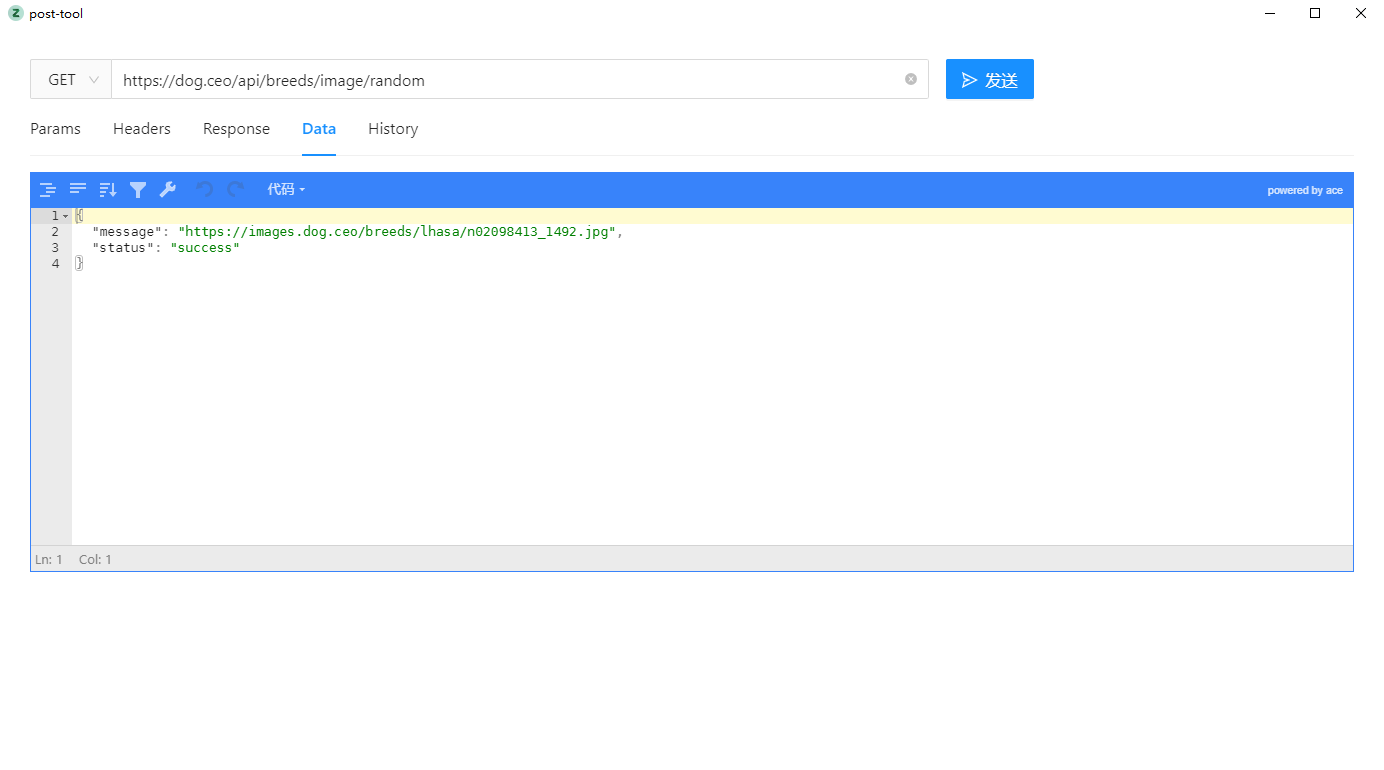
- 請求結果數據
Data

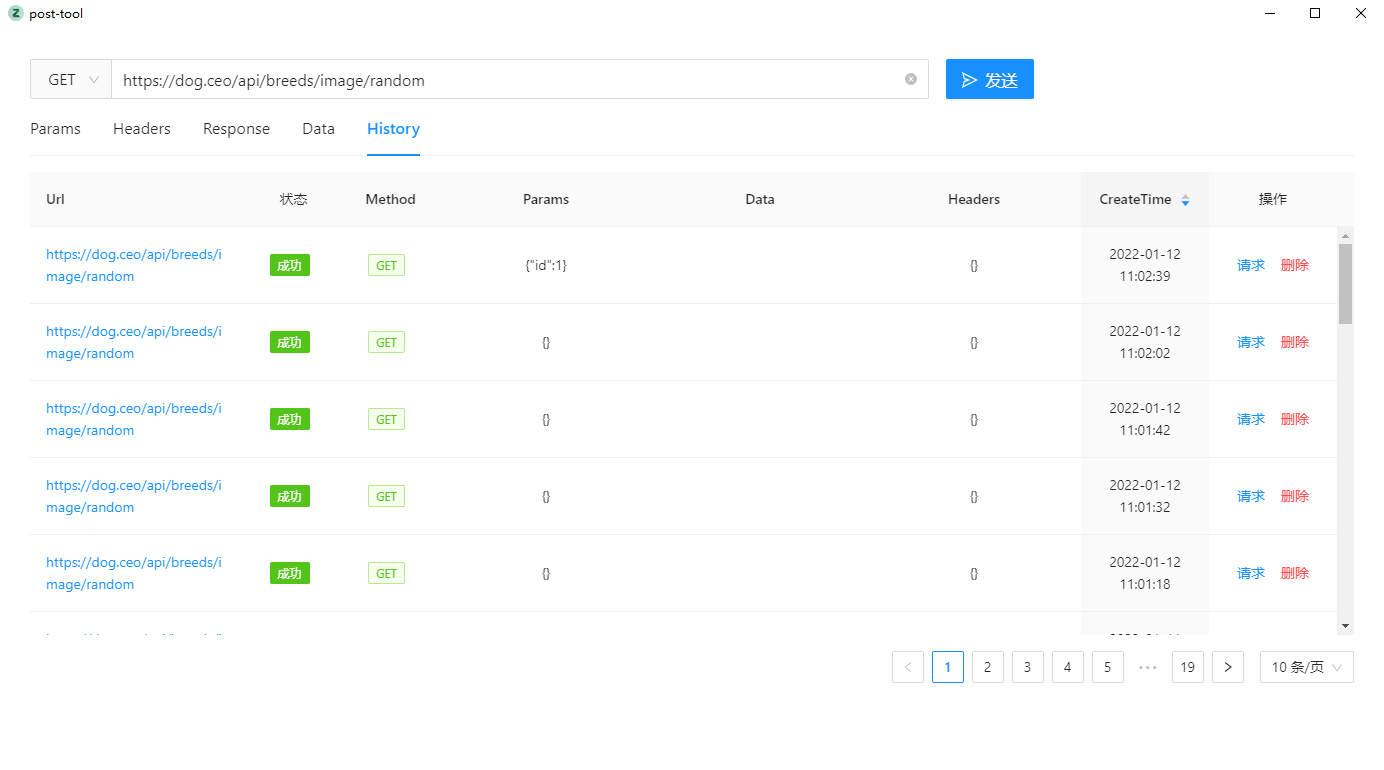
- 請求歷史
History

在線查看和下載
地址:進入
進入後可點擊右上角按鈕下載Post-Tool安裝包。
歡迎下載安裝體驗,可以在下邊的評論提需求和建議 _
歡迎訪問:天問部落格


