前言
本篇總結了幾種js常用的定位元素方法,並用js點擊按鈕,對input輸入框輸入文本
一、以下總結了5種js定位的方法
除了id是定位到的是單個element元素對象,其它的都是elements返回的是list對象
1.通過id獲取
document.getElementById(「id」)
2.通過name獲取
document.getElementsByName(「Name」)
返回的是list
3.通過標籤名選取元素
document.getElementsByTagName(「tag」)
4.通過CLASS類選取元素
document.getElementsByClassName(「class」)
兼容性:IE8及其以下版本的瀏覽器未實現getElementsByClassName方法
5.通過CSS選擇器選取元素
document.querySelectorAll(「css selector”)
兼容性:IE8及其以下版本的瀏覽器只支援CSS2標準的選擇器語法
二、id定位
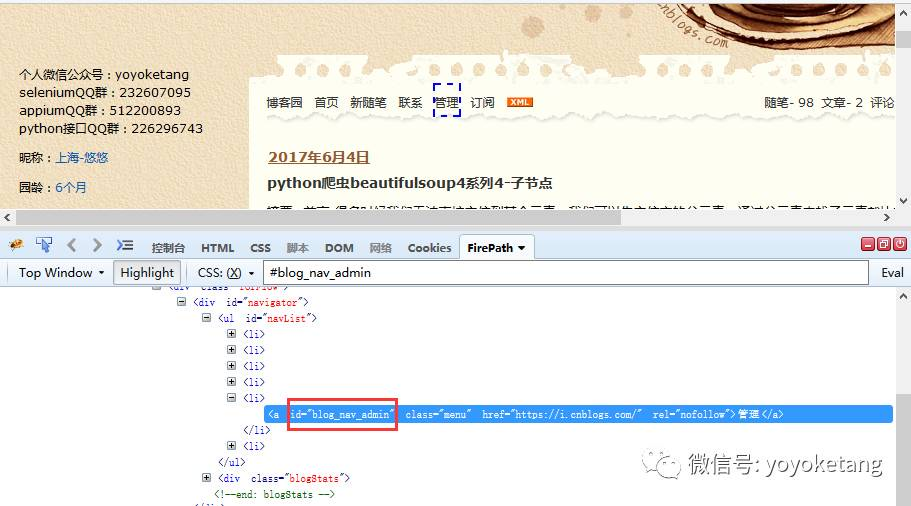
1.定位部落格首頁的管理按鈕:id=”blog_nav_contact”

2.js的定位語法裡面id定位獲取的是單個元素對象,可以直接用click()方法點擊元素

二、class定位
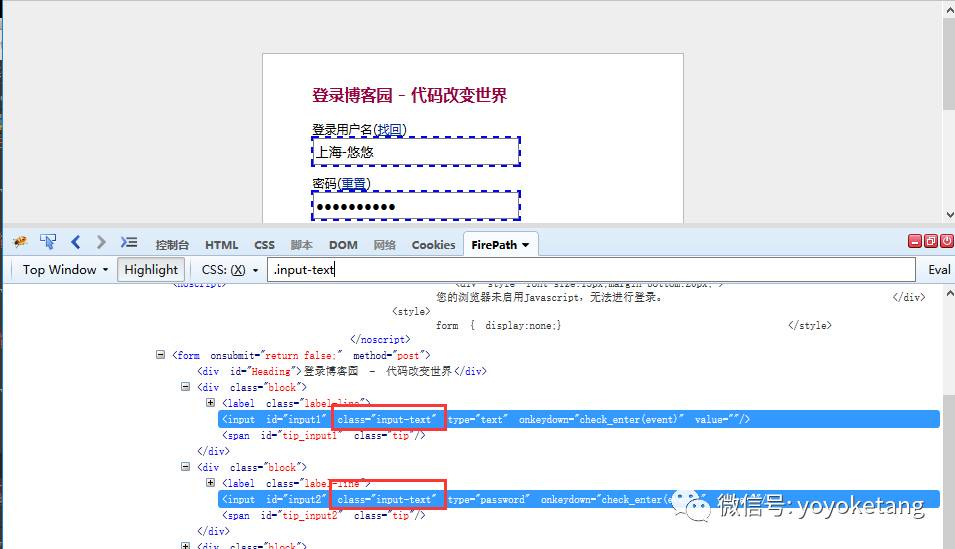
1.js裡面class定位獲取到是是一個list列表對象
2.操作元素的話通過下標取對應的第幾個值,如果只用一個那就取下標[0]

3.定位到輸入框,可以直接用value=”xxx”方法輸入內容

4.ByName和ByTagName跟上面class一樣,都是定位的一組元素
三、CSS選擇器
1.css選擇器定位到的也是一組元素,語法跟前面學到的css語法是一樣的

四、參考程式碼
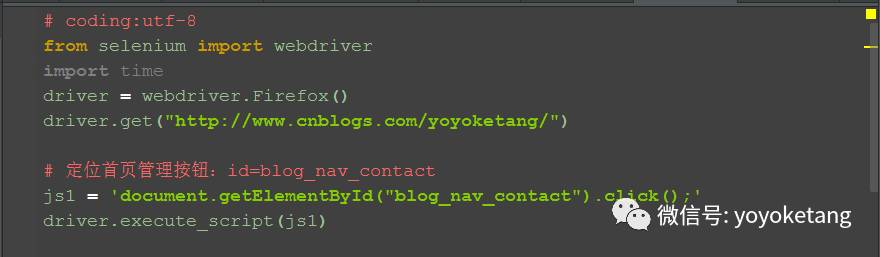
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("//www.cnblogs.com/yoyoketang/")
# 定位首頁管理按鈕:id=blog_nav_contact
js1 = 'document.getElementById("blog_nav_contact").click();'
driver.execute_script(js1)
# 輸入帳號
js2 = 'document.getElementsByClassName("input-text")[0].value="上海-悠悠";'
driver.execute_script(js2)
# 輸入密碼
js3 = 'document.getElementsByClassName("input-text")[1].value="xxx";'
driver.execute_script(js3)
# 勾選記住密碼
js4 = 'document.getElementsByName("remember_me")[0].click();'
driver.execute_script(js4)
# 點擊登錄按鈕
js5 = 'document.querySelectorAll("#signin")[0].click();'
driver.execute_script(js5)

