Bootstrap實戰 – 響應式布局
一、介紹
響應式布局就是一個網站能夠兼容多個終端,而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。
導航欄與輪播在大部分網站的頭部占很高的比重,特別是導航欄,扮演著網站地圖的角色。
在響應式布局中,要求導航欄能夠根據終端螢幕大小顯示不同的樣式。
二、知識點
2.1 導航欄
官方解釋:導航條是在您的應用或網站中作為導航頁頭的響應式基礎組件。它們在移動設備上可以摺疊(並且可開可關),且在視口(viewport)寬度增加時逐漸變為水平展開模式。
2.1.1 基礎導航欄
使用 Bootstrap 之前,習慣用 <ul> + <li> 來構造一個導航欄。
<!--程式碼部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--選中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>
效果圖:

使用 Bootstrap 的話,便是在熟悉的這個構造上加上一些修飾即可。首先在 <ul> 外面套一層 <div>,並加上樣式 navbar navbar-default;然後給裡面的 <ul> 加上樣式 nav navbar-nav;最後,給選中的部分加上樣式 active。一個最基本的 Bootstrap 導航便完成了。
<!--程式碼部分-->
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>
</div>
效果圖:

這裡在最外層加了一個 role="navigation" 的屬性,這裡是 HTML5 的標籤屬性,目的是讓標籤語義化,方便螢幕閱讀器對其進行識別,同時也是為了方便特殊人群瀏覽。
2.1.2 進階的導航欄
在瀏覽一些官方網站時,首先映入眼帘的是左上角鮮明的公司 LOGO 和誇張的輪播 ,Bootstrap 在導航中預留了 LOGO 的位置。使用方法是在外層 <div> 裡面加一個樣式 navbar-header 的 <div>,這個 <div> 內再加一個樣式 navbar-brand 的 <a> 元素。
<!--程式碼部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">LOGO</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>
</div>
效果圖:

有的時候一級導航是不夠的,需要搭配二級導航展示更多的內容。使用方法:首先在需要加二級導航的 <li> 元素中添加樣式 dropdown,<a> 元素中添加樣式 dropdown-toggle 和屬性 data-toggle="dropdown";然後在 <li> 裡面 <a> 下面在放一個 <ul> + <li> 組合,<ul> 標籤添加樣式 dropdown-menu。
<!--程式碼部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">LOGO</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div>
效果圖:

這裡又出現新的屬性 aria-haspopup="true" aria-expanded="false",同樣的,這也是 HTML5 新加的屬性,這裡引用 Segmentfault 社區姜中秋的回答。
aria-haspopup: true 表示點擊的時候會出現菜單或是浮動元素;false 表示沒有 pop-up 效果。aria-expanded: 表示展開狀態。默認為 undefined, 表示當前展開狀態未知。其它可選值:true 表示元素是展開的;false 表示元素不是展開的。
平常所見到的下拉框一般都有一個向下的箭頭符號 ▼,同樣的,在 Bootstrap 中也支援這一效果,只不過需要引入她自帶的字體庫 Glyphicons 字體圖標。
官方介紹:Bootstrap 包括 250 多個來自 Glyphicon Halflings 的字體圖標。Glyphicons Halflings 一般是收費的,但是他們的作者允許 Bootstrap 免費使用。為了表示感謝,希望你在使用時盡量為Glyphicons添加一個 友情鏈接。
使用方法:新建一個 <span> 元素,然後在裡面加上樣式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字體圖標使用示例:
<!--程式碼部分-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span>
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
效果圖:

注意:
- Glyphicons 字體圖標和文本之間添加一個空格,不然會影響樣式(
padding)的正確顯示。 - 伺服器需要正確添加相應的 MIME 類型,否則載入字體會報 404 錯誤。
另外這裡的箭頭也可以使用 Bootstrap 自帶的樣式 caret 來實現,這裡的箭頭是用 CSS 實現了,使用方法:<span class="caret"></span>。
2.1.3 響應式導航欄
在手機端瀏覽網站的時候常看到幾個橫線(≡)組成的導航嚮導,Bootstrap 作為一個移動設備優先也是支援這樣的需求的,響應式導航的使用的方法比較固定,首先在導航標題 <div class="navbar-header"> 內加上一段固定寫法的程式碼;然後在需要在小屏時摺疊的 <ul> 元素外包一層樣式 collapse navbar-collapse 的 <div> 元素,並給這個元素加上任意名稱的 ID,例如:id="navigation-collapse";最後在響應式按鈕 <button> 元素上加上 data-target 屬性指向要摺疊的內容 id,例如:data-target="#navigation-collapse"。
<!--程式碼部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!--以下為固定寫法,用到的時候複製粘貼即可-->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="navigation-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="caret"></span>
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div>
</div>
效果圖:

2.2 輪播
圖片輪播是網站的重要組成部分之一,常用來放活動廣告或企業宣傳圖,有時也叫做「幻燈片」,Bootstrap 中的輪播效果是由 JavaScript 插件 Carousel 來實現的。
2.2.1 基礎輪播
輪播的使用方法也是相對固定的,特殊場景按需求修改即可。需要注意的是需要給最外層 <div> 元素加上一個 id,並在小圓點出指向這個 id。
<!--程式碼部分-->
<div id="my-banner" class="carousel">
<!--放置小圓點,點擊可以切換輪播-->
<ol class="carousel-indicators">
<!--加上樣式active表示默認顯示的輪播,data-slide-to="0"屬性表示顯示輪播的順序-->
<li data-target="#my-banner" data-slide-to="0" class="active"></li>
<li data-target="#my-banner" data-slide-to="1"></li>
</ol>
<!--這裡放置輪播顯示的圖片-->
<div class="carousel-inner">
<!--加上樣式active表示默認顯示的圖片-->
<div class="item active">
<img src="//www.mazey.net/img/upload/image/20170712/b1.jpg" alt="輪播">
</div>
<div class="item">
<img src="//www.mazey.net/img/upload/image/20170712/b2.jpg" alt="輪播">
</div>
</div>
</div>
效果圖:

2.2.2 進階的輪播
一個完整的輪播應具有自動播放、點擊切換、懸浮停止、外加說明文字功能,別擔心,這些 Bootstrap 通通都有!
2.2.2.1 自動播發
最外層 <div> 元素添加屬性 data-ride="carousel" 和樣式 slide(使輪播播放更平滑),如:<div id="my-banner" class="carousel slide" data-ride="carousel">。此時輪播的自動播放時間為 5 秒(默認),如想改變此值設置屬性 data-interval="你想要的值",如我想要 3 秒(3000 ms)輪播一次則設置 data-interval="3000"。另外輪播是默認懸浮停止播放的(data-pause="hover"),如想禁止懸浮播放設置屬性 data-pause="false" 即可。
2.2.2.2 添加文字
在輪播圖片 <img> 元素下面添加樣式 carousel-caption 的 <div>,裡面存放文字便可正確顯示在輪播上面。
<!--程式碼部分-->
<div class="carousel-caption">
<h5>夜裡總是下雨</h5>
</div>
2.2.2.3 點擊切換
在輪播圖片下面放置兩個 <a> 元素,href 指向輪播 id,添加屬性 data-slide="prev/next 向前/向後"。
<!--程式碼部分-->
<!--<a>元素的href指向輪播id-->
<a class="left carousel-control" href="#my-banner" data-slide="prev" role="button">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#my-banner" data-slide="next" role="button">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
輪播程式碼示例:
<!--程式碼部分-->
<div id="my-banner" class="carousel slide" data-ride="carousel" data-interval="3000" data-pause="false">
<!--放置小圓點,點擊可以切換輪播-->
<ol class="carousel-indicators">
<!--加上樣式active表示默認顯示的輪播,data-slide-to="0"屬性表示顯示輪播的順序-->
<li data-target="#my-banner" data-slide-to="0" class="active"></li>
<li data-target="#my-banner" data-slide-to="1"></li>
</ol>
<!--這裡放置輪播顯示的圖片-->
<div class="carousel-inner">
<!--加上樣式active表示默認顯示的圖片-->
<div class="item active">
<img src="//www.mazey.net/img/upload/image/20170712/b1.jpg" alt="輪播">
<div class="carousel-caption">
<h5>夜裡總是下雨</h5>
</div>
</div>
<div class="item">
<img src="//www.mazey.net/img/upload/image/20170712/b2.jpg" alt="輪播">
<div class="carousel-caption">
<h5>後除提醒君の世界</h5>
</div>
</div>
</div>
<!--<a>元素的href指向輪播id-->
<a class="left carousel-control" href="#my-banner" data-slide="prev" role="button">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#my-banner" data-slide="next" role="button">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
效果圖:

三、實戰
試著組合柵格系統 + 導航欄 + 輪播布局一個響應式頁面。
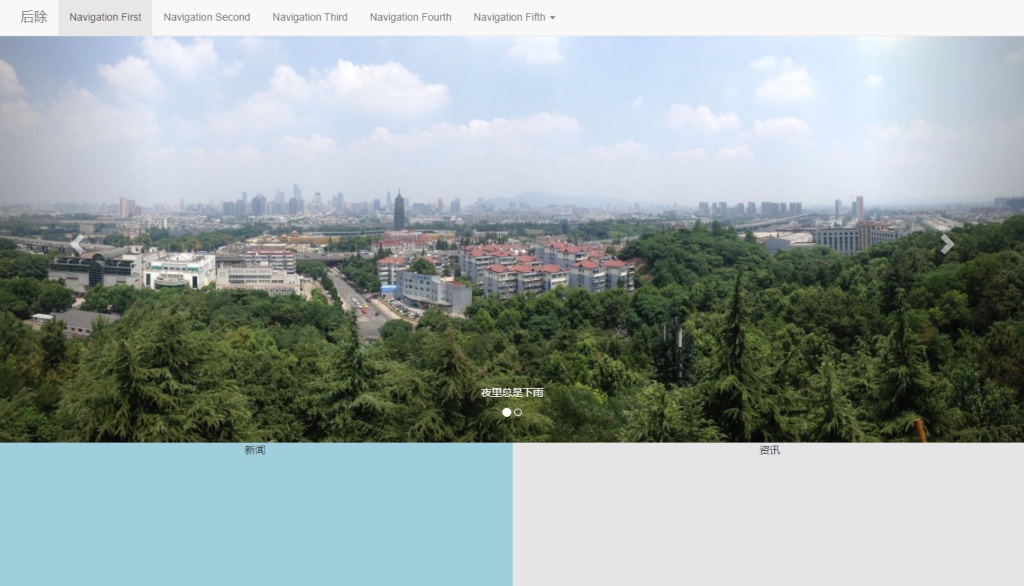
電腦端效果圖:

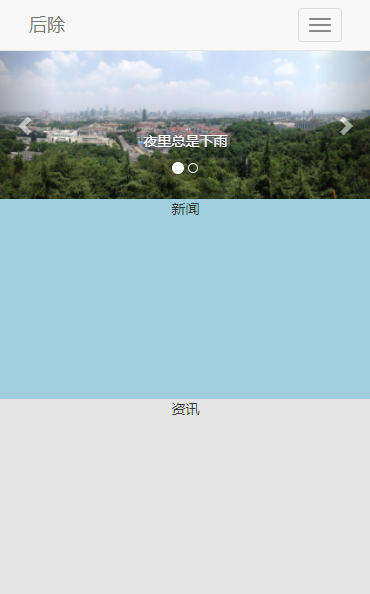
移動端效果圖:

其實實現這樣一個效果很簡單,首先看一下柵格參數如何在多種螢幕設備上工作的。

在新聞和資訊的盒子上同時加上樣式 col-xs-*,col-sm-* 和 col-md-*,小屏時(螢幕寬度 < 992px)col-xs-*,col-sm-* 生效,col-md-* 失效;大屏時(螢幕寬度 ≥ 992px)col-md-* 生效,col-xs-*,col-sm-* 失效。例如:<div class="col-xs-12 col-sm-12 col-md-6">新聞</div><div class="col-xs-12 col-sm-12 col-md-6">資訊</div>。
演示地址://mazey.cn/bootstrap-blueprints/lesson-second-navigation/index.html,源碼地址://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-second-navigation。
版權聲明
本部落格所有的原創文章,作者皆保留版權。轉載必須包含本聲明,保持本文完整,並以超鏈接形式註明作者後除和本文原始地址://blog.mazey.net/2575.html
(完)


