關於Vue中根組件與組件樹的理解
在觀看了b站的關於Vue3的教學影片後,對Vue的根組件與組件樹進行簡單的總結下
一、實例化Vue應用
// 此時,app就是一個Vue應用的實例,或者說是一個對象
const app = Vue.createApp({})
需要注意的是這個app並不是根組件,而是Vue應用的實例。
二、根組件的掛載
了解組件的話,我們知道在組件中,一般都會有一個template屬性,那麼根組件的template是什麼呢?這裡就需要提到我們的掛載了
<div id="app"></div>
<script>
app.mount("#app"); //這樣其實就是表示根組件的template就是上面的id為app的標籤內的內容,修改其中的內容,就是修改template的內容。
</script>
而我們要找的根組件其實就是app.mount()的返回
const root_component = app.mount("#app")
三、組件樹的認識
可以通過一個簡單的例子來了解一下
<div id="app">
<component1></component1>
<component1></component1>
</div>
<script>
//根組件
const app = Vue.createApp({})
app.component("component1",{
template:`
<h1>hello component</h1>
<component2></component2>
`
})
app.component("component2",{
template:`
<h2>i am component2</h2>
`
}
app.mount("#app") //注意這裡要寫在最後,不然組件無法生效
</script>
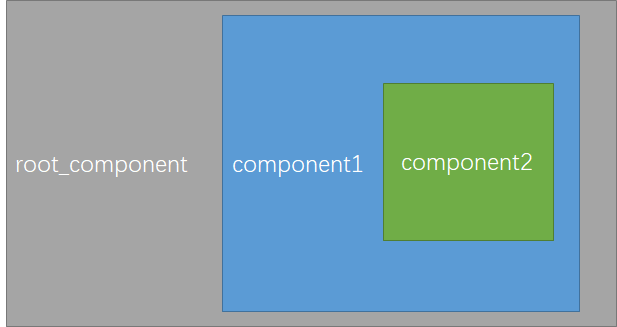
包含關係類似於下面的第一張圖

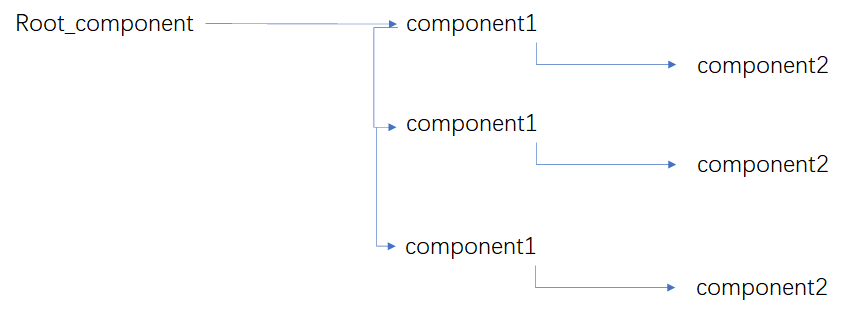
而其中的樹狀關係可以表示如下:

四、結語
由於是初次學習,也許有不正確的地方,還請大家能夠指出,共同學習,謝謝。


