2022年form表單中input控制項最詳細總結
語法
<input type="" name="" id="" value="" placeholder=""/>
屬性
type:判斷輸入資訊的類別,此屬性值必須寫,不寫默認是text文本資訊(text、password、radio、checkbox…)name:標明該input名稱,可用於設置radio單選操作size:輸入框的長度大小maxlength:輸入框中允許輸入字元的最大數readonly:表示該框中只能顯示,不能添加修改autocomplete:是否保存用戶輸入值,值為on(默認)或offautofocus:獲取文本框焦點required:設置文本框為必填內容pattern:設置正則校驗value:給input輸入框設置默認值placeholder:文本提示資訊,用來標註該input是幹啥的
type屬性
1.文本域(type=”text”)
<form action="" method="" target="">
<!-- 默認type值為text文本輸入框 -->
<input type="text"/>
</form>

注意:表單本身並不可見。同時,在大多數瀏覽器中,文本域的默認寬度是 20 個字元。
2.密碼欄位(type=”password”)
<form action="" method="" target="">
<!-- 通過設置type值為password定義密碼輸入框 -->
<input type="password"/>
</form>

注意:密碼欄位字元不會明文顯示,而是以星號或圓點替代。
3.單選按鈕(type=”radio”)
<form action="" method="" target="">
<!-- 通過設置type值為radio定義單選框 -->
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
</form>

注意:需要設置radio並將name屬性的值寫成一致實現單選
4.複選框(type=”checkbox”)
<form action="" method="" target="">
<!-- 通過設置type值為checkbox定義複選框 -->
<input type="checkbox"/>路飛
<!-- 設置checked屬性可以默認勾選 -->
<input type="checkbox" checked/>索隆
<input type="checkbox"/>娜美
</form>

注意:設置checked屬性表示默認選中
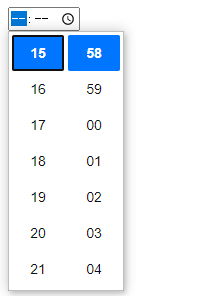
5.時分(type=”time”)
<form action="" method="" target="">
<!-- 通過設置type值為time定義時間選擇器 -->
<input type="time"/>
</form>

6.年周(type=”week”)
<form action="" method="" target="">
<!-- 通過設置type值為week定義周選擇器-->
<input type="week"/>
</form>

7.年月(type=”month”)
<form action="" method="" target="">
<!-- 通過設置type值為month定義月份選擇器-->
<input type="month"/>
</form>

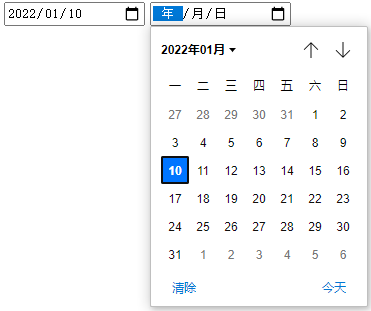
8.年月日(type=”date”)
<form action="" method="" target="">
<!-- 通過設置type值為date定義日期選擇器-->
<!-- 通過value可以設置默認時間 -->
<input type="date" value="2022-01-10">
<input type="date"/>
</form>

注意:可以通過value值來設置默認時間
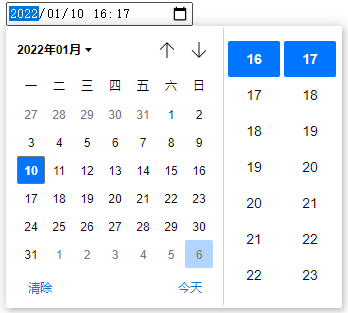
9.年月日時分(type=”datetime-local”)
<form action="" method="" target="">
<!-- 通過設置type值為datetime-local選擇日期資訊-->
<input type="datetime-local"/>
</form>

10.文件上傳(type=”file”)
<form action="" method="" target="">
<!-- 通過設置type值為file可以上傳本地文件-->
<input type="file"/>
</form>

注意:設置multiple — 可以選擇多個文件,然後提示用戶選中了幾個文件
11.電子郵箱(type=”email”)
<form action="" method="" target="">
<!-- 通過設置type值為email-->
<input type="email"/>
<input type="submit" value="提交">
</form>

注意:輸入不是郵箱時,無法提交,並自動給予提示
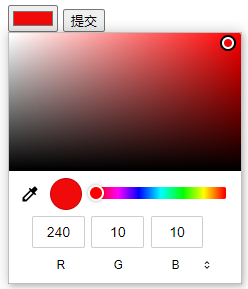
12.選擇顏色(type=”color”)
<form action="" method="" target="">
<!-- 通過設置type值為color,可以選擇顏色-->
<input type="color"/>
<input type="submit" value="提交">
</form>

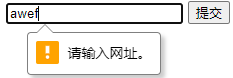
13.網址輸入框(type=”url”)
<form action="" method="" target="">
<!-- 通過設置type值為url輸入網址-->
<input type="url"/>
<input type="submit" value="提交">
</form>

注意:輸入不是網址時,無法提交,並自動給予提示
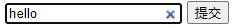
14.可清除輸入框(type=”search”)
<form action="" method="" target="">
<!-- 通過設置type值為search-->
<input type="search"/>
<input type="submit" value="提交">
</form>

注意:設置type類型為search,仍是文本框,只是右邊多了一個x,點擊可以直接清空文本框內容
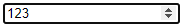
15.數字輸入框(type=”number”)
<form action="" method="" target="">
<!-- 通過設置type值為number,定義只能輸入數字的文本框-->
<input type="number"/>
</form>

注意:設置type類型為number,文本框只能輸入數字,其他字元一律不能輸入,並且右側可以對數字進行增減
16.隱藏文本框(type=”hidden”)
<form action="" method="" target="" name="f">
<!-- 通過設置type值為hidden,隱藏文本框-->
<input type="hidden" value="hello" name="hiddenInfo"/>
</form>
<script type="text/javascript">
alert("隱藏域的值為:"+document.f.hiddenInfo.value)
</script>
注意:設置type類型為hidden,通常稱為隱藏域,在頁面無法查看輸入框在哪兒
17.進度條(type=”range”)
<form action="" method="" target="" name="f">
<!-- 通過設置type值為range,定義進度條-->
<input type="range" step="1" min="0" max="10" value="5"/>
</form>

- min:最小值
- max:最大值
- step:步數
- value:當前步數
這裡解釋下step屬性,以上面例子為例:
設置了最大致為10,step為1,則需要10步才能填滿
max不變,如果將step設置為2,則需要5步才能填滿
max不變,如果將step設置為3,因為最大為10,所以只能用3步到9的位置,還餘1,則不能填滿
18.普通按鈕(type=”button”)
<form action="" method="" target="" name="f">
<!-- 通過設置type值為button為普通按鈕-->
<input type="button" value="普通按鈕"/>
<!-- 也可以通過button控制項設置 -->
<button type="button">按鈕</button>
</form>

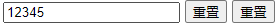
19.重置按鈕(type=”reset”)
<form action="" method="" target="" name="f">
<input type="text"/>
<!-- 通過設置type值為reset定義重置按鈕-->
<input type="reset" value="重置"/>
<!-- 也可以通過button控制項設置 -->
<button type="reset">重置</button>
</form>

注意:輸入內容後,點擊重置按鈕會清空form表單,所有內容都將被清空
20.提交按鈕(type=”submit”)
<form action="" method="" target="" name="f">
<input type="text"/>
<!-- 通過設置type值為submit定義提交按鈕-->
<input type="submit" value="提交"/>
<!-- 也可以通過button控制項設置 -->
<button type="submit">提交</button>
</form>

注意:輸入內容後,點擊提交按鈕會提交到form表單指定的地址中
21.圖片(type=”image”)
<form action="xxx.php" method="" target="" name="f">
<input type="image"/>
</form>
其他屬性
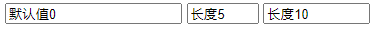
1.size
size可以設置輸入框的長度大小
<form action="">
<!-- size屬性設置輸入框的長度 -->
<input type="text" size="0" value="默認值0"/>
<input type="text" size="5" value="長度5"/>
<input type="text" size="10" value="長度10"/>
</form>

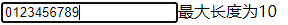
2.maxlength
maxlength允許輸入框中輸入字元的最大長度
<form action="">
<!-- maxlength屬性設置輸入框允許輸入字元最大長度 -->
<input type="text" value="" maxlength="10"/>最大長度為10
</form>

3.readonly
表示該框中只能顯示,不能添加修改
<form action="">
<!-- readonly屬性設置輸入框內容不可修改 -->
<input type="text" value="只能顯示內容,不允許修改" readonly/>
<!-- or -->
<input type="text" value="只能顯示內容,不允許修改" readonly="readonly"/>
</form>
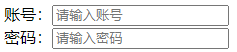
4.placeholder
輸入框提示資訊
<form action="">
<!-- placeholder指定輸入框提示資訊 -->
帳號:<input type="text" placeholder="請輸入帳號"/><br>
密碼:<input type="password" placeholder="請輸入密碼"/>
<script type="text/javascript">

5.autocomplete
是否保存用戶輸入值,值為on(默認)或off,on是保存,off是不保存
<!-- autocomplete:是否保存輸入值,on是保存,off是不保存 -->
<form action="demo-form.php" autocomplete="on">
First name:<input type="text" name="fname">
Last name: <input type="text" name="lname" autocomplete="off">
<input type="submit">
</form>

填寫並提交表單,然後重新刷新頁面獲取焦點就可自動填充內容,這裡關閉了第二個輸入框,所以不會保存用戶之前輸入的值
6.autofocus
獲取文本框焦點,當文本框有這個屬性時,打開網頁自動獲取這個文本框的焦點
<form action="demo-form.php" autocomplete="on">
<!-- autofocus:頁面載入完畢,輸入框自動獲取焦點 -->
<input type="text" autofocus="autofocus"/>自動獲取焦點
<!-- 以下寫法不能正確獲取焦點 -->
<input type="text" autofocus>
</form>

注意:autofocus不能向readonly屬性一樣簡寫,必須寫全:autofocus=”autofocus”
7.required
填寫這個屬性使文本框為必填內容,否則無法提交
<form action="demo-form.php" autocomplete="on">
<!-- required:設置輸入框必填內容-->
<input type="text" required="required"/>此輸入框必填
<!-- 以下寫法錯誤 -->
<input type="text" required">
<input type="submit">
</form>

注意:設置了 required=”required” 屬性後,當前輸入框必須輸入內容,否則會給出提示警告,並且不能簡寫 required。
8.pattern
設置正則驗證,使輸入內容必須符合正則要求才能提交
<form action="demo-form.php">
<!-- pattern:正則驗證,使輸入內容必須符合正則要求才能提交-->
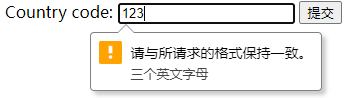
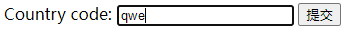
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="三個英文字母">
<input type="submit">
</form>
輸入不正確:

輸入正確:

9.value
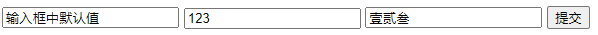
設置輸入框默認值
<form action="demo-form.php" autocomplete="on">
<!-- value:設置輸入框默認值 -->
<input type="text" value="輸入框中默認值"/>
<input type="text" value="123"/>
<input type="text" value="壹貳叄"/>
<input type="submit">
</form>

文本框為必填內容,否則無法提交