前端品質提升利器-馬可程式碼覆蓋率平台
本文根據Song Jiachao老師在「2021 vivo開發者大會“現場演講內容整理而成。公眾號回復【2021VDC】獲取互聯網技術分會場議題相關資料。

一、背景
1.1 項目特點
隨著互聯網科技的飛速發展,越來越多的公司將敏捷開發的流程引入到項目迭代中,所以越來越多的項目呈現出三個特點:

1)迭代周期短:各種倒排,壓排期,一周一小版本,兩周一大版本,甚至有的項目每天都在發版,苦不堪言。
2)需求變更頻繁:我們的產品經理不是在推翻自己,就是在推翻自己的路上,所以我們經常也會開玩笑跟產品經理說:來來來,你立個字據,保證一下以後再也不改需求了。產品經理這時候信誓旦旦的說:好好好,你把這個需求改了,我保證給你立字據,下次再也不改了。可是並沒有什麼作用,需求依然改的很頻繁。當然了,這也不能怪產品經理,面對著瞬息萬變的市場環境,我們有時候需要用這種試錯的方式來快速的找到正確的方案。
3)系統複雜度高:前端已經不僅僅是畫畫頁面那麼簡單了,大家可以從現在的前端招聘資訊中就可以看出來。分散式、微服務、中間層、各種琳琅滿目的架構,讓本就複雜的業務,變得更加複雜。
隨著項目的這些特點越來越明顯,對我們開發和測試的挑戰也變得越來越大。
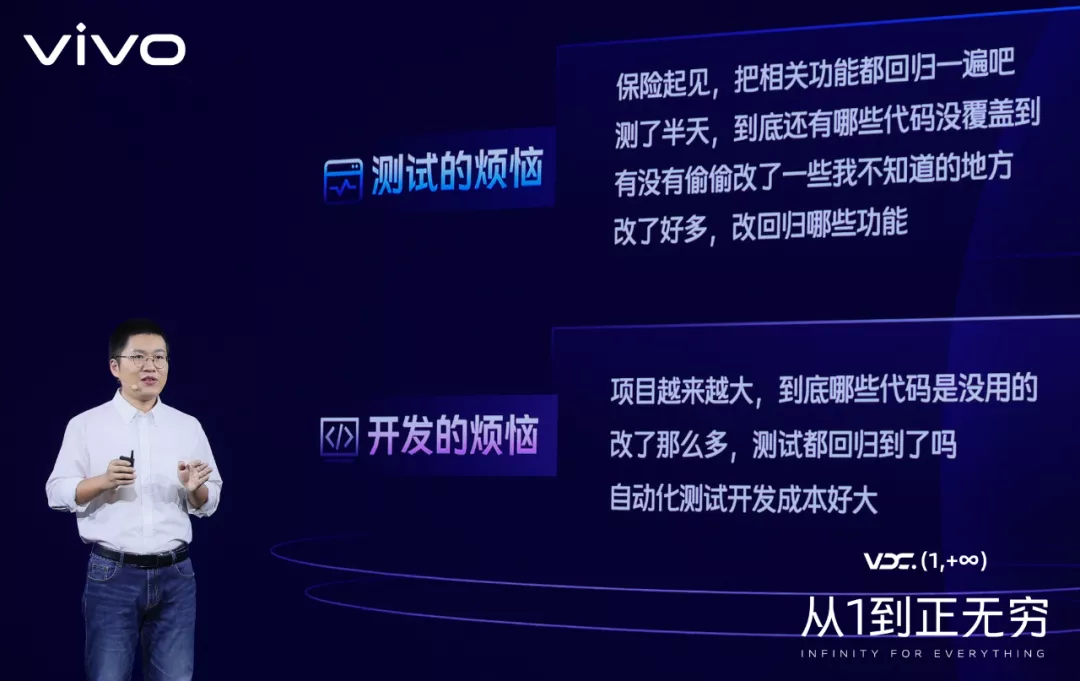
1.2 煩惱
所以我們會有如下的一些煩惱:

有這樣的煩惱,歸根結底有兩方面的原因:
測試人員:他們不知道開發程式碼的改動點在哪裡,影響點在哪裡,很難用精準化的測試方案,來提升測試效率,所以為了保險起見,只能把相關功能全部測一遍
開發人員:他們無法全面的知道每一行程式碼的執行情況,很難通過執行數據,來分析哪些程式碼是有用的,哪些程式碼是沒用的,哪些程式碼測試已經驗證過,哪些程式碼還沒有被驗證

所以我們迫切的需要一個平台,能夠方便的看出程式碼的改動點和執行情況,而這個平台就是集成程式碼覆蓋率平台。
1.3 方案
所謂的集成程式碼覆蓋率平台,是指在集成測試期間,採集程式碼覆蓋率,並上報到系統中進行合併展示的平台。

1.4 難點
既然有解決方案,為什麼現在市面上很少有這樣的產品推出呢?我們在研究這方面的時候,發現了兩個非常大的技術難點。
第一個難點是:數據合併難。我們都知道,前端所有的測試都是在各端進行的,測試產生的數據留在各個終端,很難將這些留在各個終端的數據進行收集和合併。
第二個難點是:數據失效快。前端程式碼發版非常頻繁,在測試的時候,每天可能發版好多次,發版代表雖然是同一份文件,但裡面的內容可能完全不一樣了,這樣就會導致之前採集的覆蓋率完全失效了。

通過不斷的嘗試,我們終於解決了這兩個問題,於是就誕生了馬可程式碼覆蓋率平台。
二、馬可平台的優勢及亮點
2.1 優勢及亮點
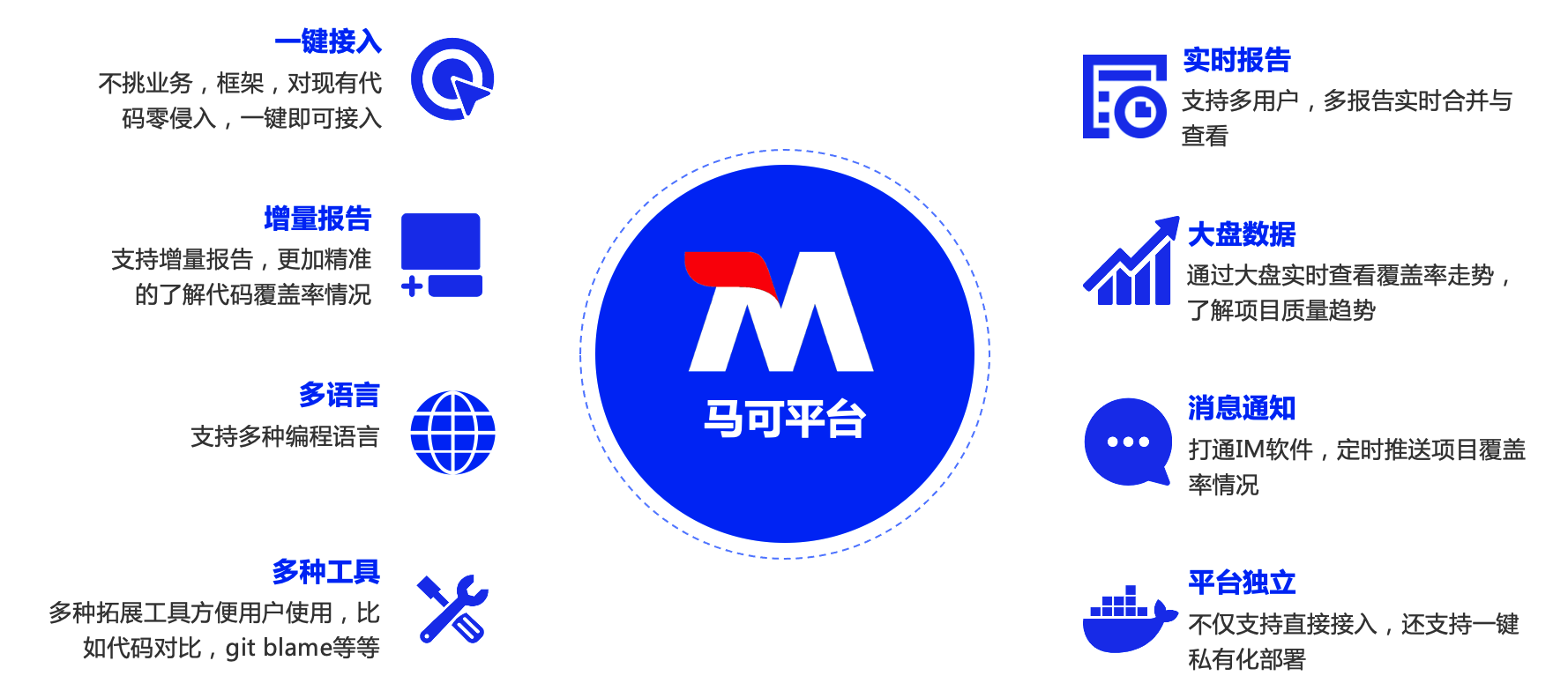
馬可平台是一個完備的程式碼覆蓋率平台,具有以下幾個亮點:
-
支援一鍵接入:不挑業務,框架,對現有程式碼零侵入,一鍵即可接入;
-
支援增量報告:能夠讓使用者更加精準的了解程式碼覆蓋率情況;
-
支援多種語言:馬可平台不局限於前端,也能服務後端;
-
支援多種工具:方便用戶使用,比如程式碼對比,gitblame等;
-
支援多個用戶:多種報告的實時合併與查看;
-
支援大盤監控:通過大盤實時查看覆蓋率走勢,了解項目品質趨勢;
-
支援消息通知:定時推送項目覆蓋率情況;
-
支援獨立部署:不僅支援第三方直接接入,還支援一鍵私有化部署。

2.2 體驗
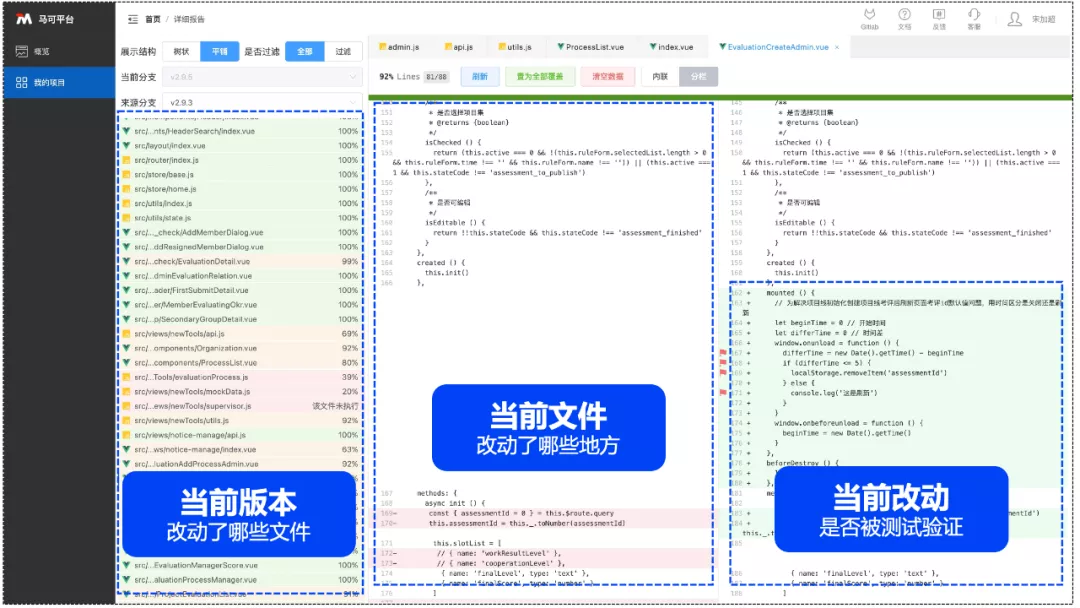
2.2.1 詳情頁
-
下圖上的第一點:當前版本改動了哪些文件,我們會將所有的改動文件通過樹狀結構圖展示在第一個區域,讓用戶一眼就能清楚當前版本到底改了多少個文件
-
下圖上的第二點:當前文件改動哪些地方,我們通過程式碼對比的方式,直觀的將每一個文件的改動點顯示在第二個區域,讓用戶一眼就能看到這個文件到底改了哪幾行程式碼
-
下圖上的第三點:當前改動是否被測試驗證過,剛剛第二點我們標記出了一份文件的到底哪幾行發生了變更,那麼第三點就是將變更的程式碼標記出來是否被驗證過。
有了這三點標記,我們就將改動點和測試過程進行了完美的結合,讓測試結果一目了然。

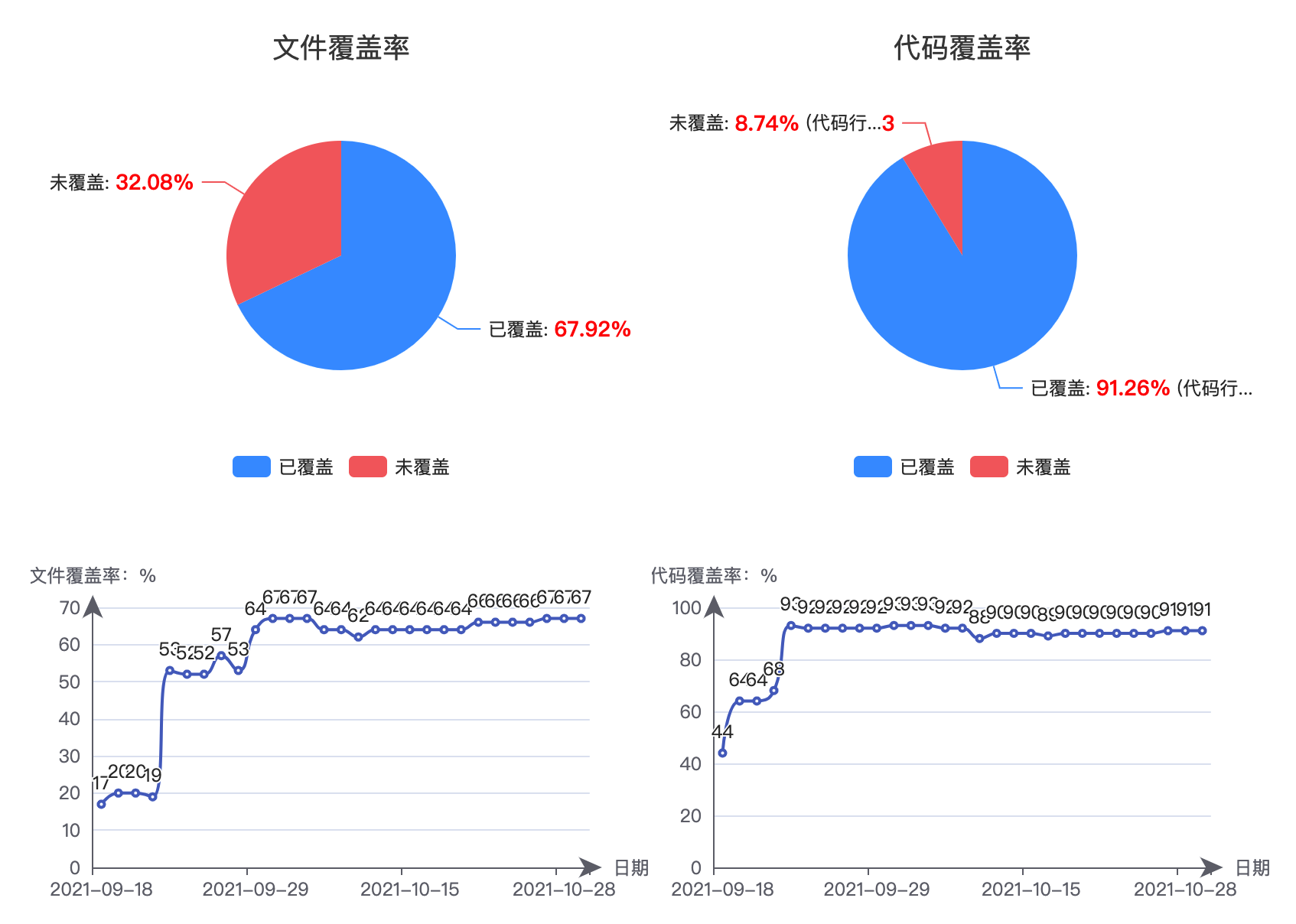
2.2.2 趨勢圖
通過項目趨勢圖,我們可以清楚的看出項目覆蓋率走勢,了解項目品質趨勢。

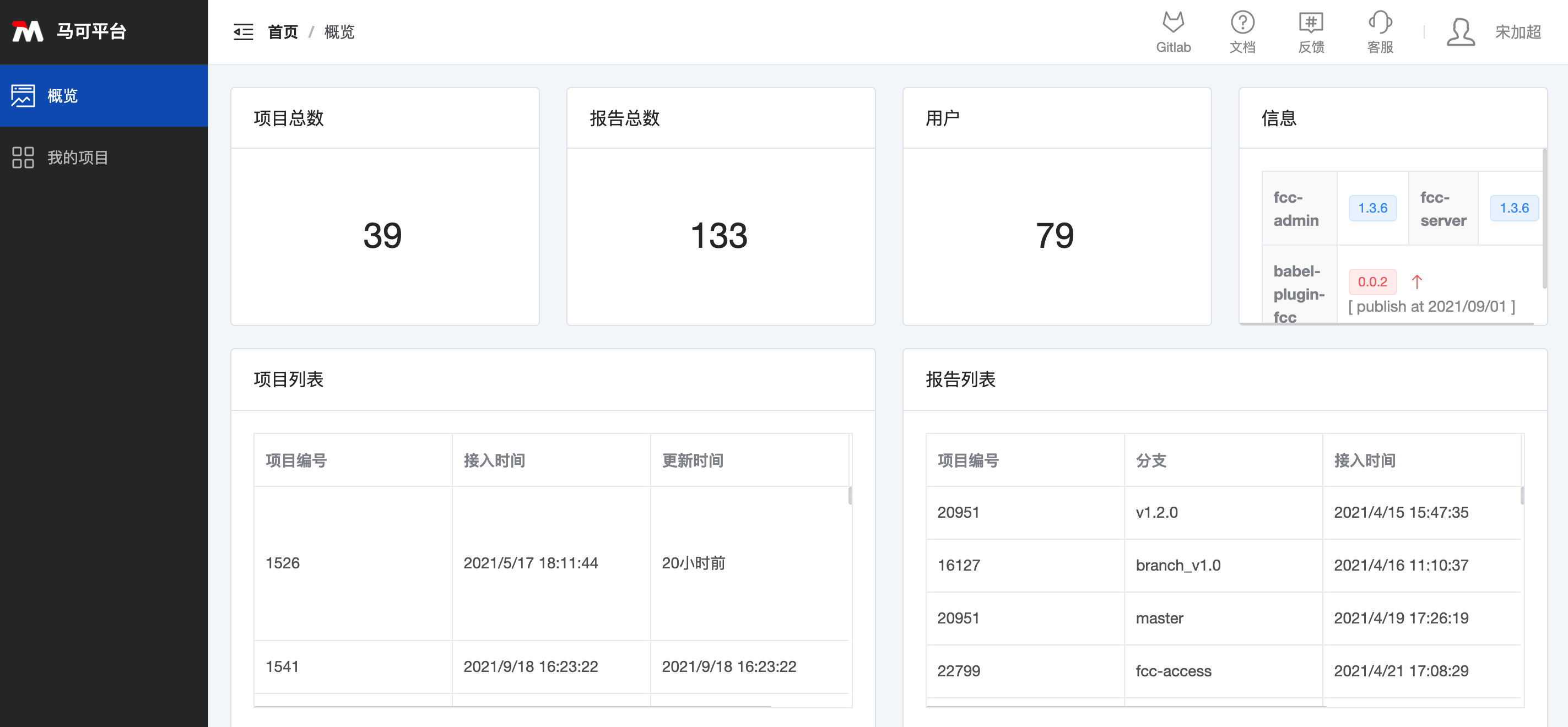
2.2.3 概覽
目前馬可平台已經穩定運行近3個月了,服務了39個項目,生成了133分報告。

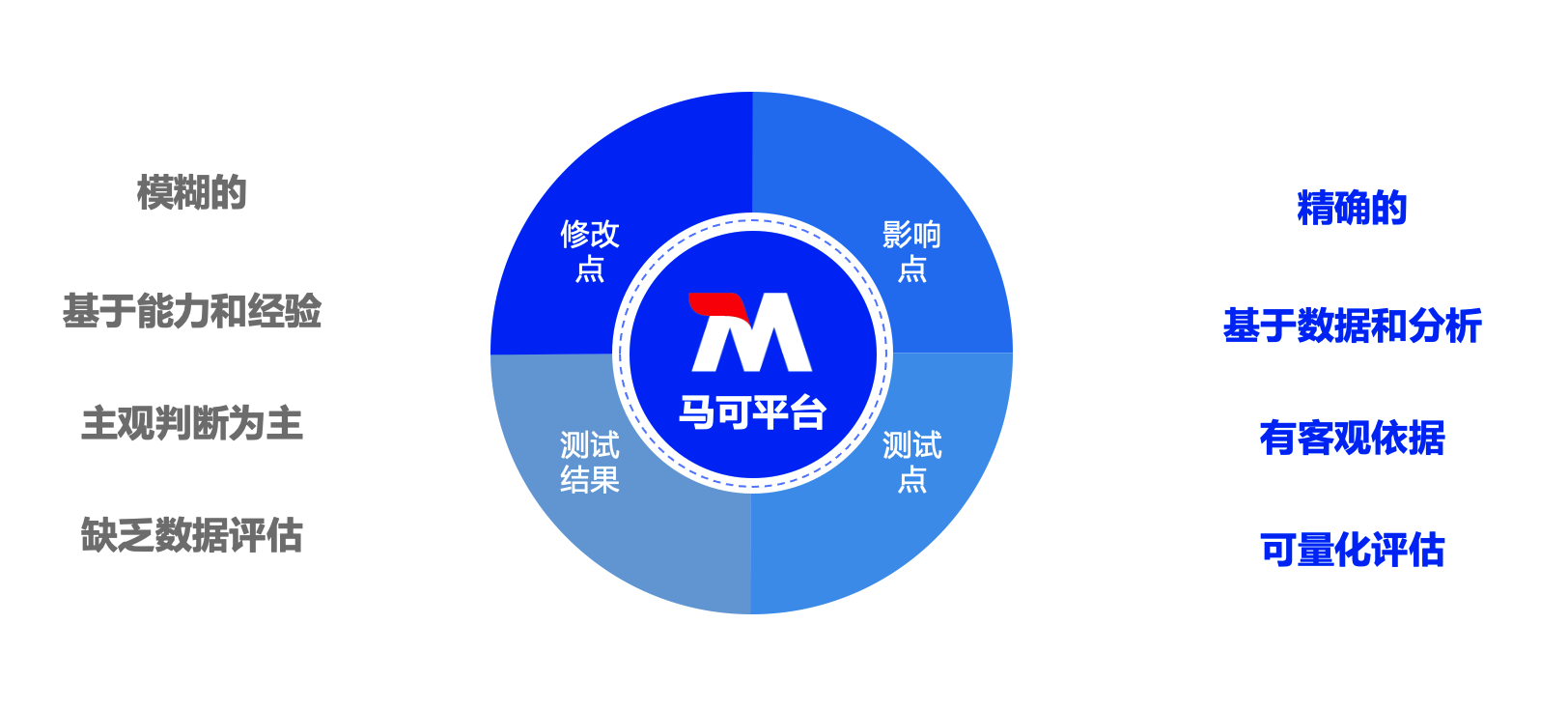
2.3 價值
通過馬可平台我們就將測試關注的四個點即:修改點、影響點、測試點和測試結果,給緊密的聯繫起來,同時將之前的缺乏數據的評估轉化成精確的,有客觀依據可量化的評估。

三、馬可平台的技術方案
馬可平台的技術方案共有4個小部分:首先會介紹馬可平台的整體架構,然後分別從接入層、服務層和展示層,三個方面加以詳細的說明。
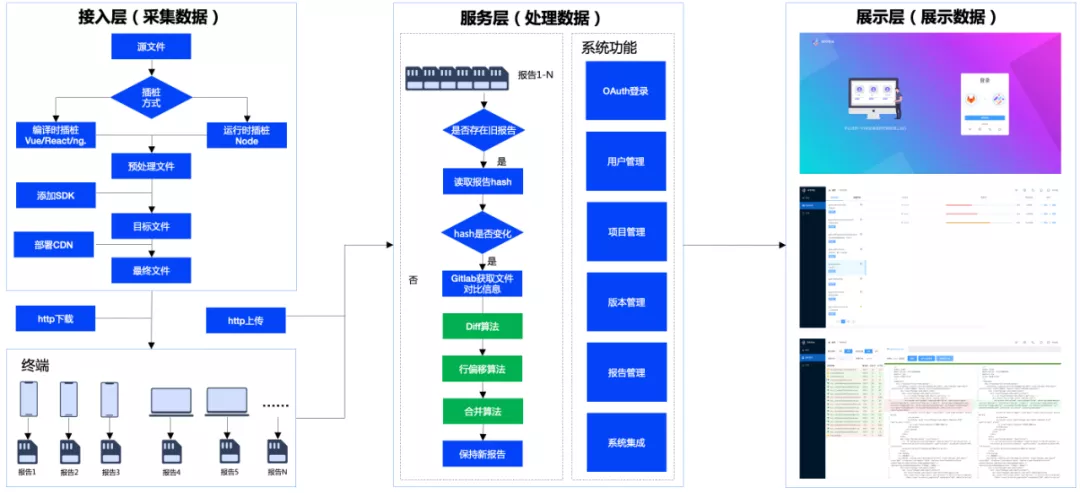
3.1 整體架構圖
馬可平台分為三個層:接入層、服務層和展示層;
-
接入層:我們的目標是一鍵接入,多語言適配,區分環境和智慧上報。目前針對Web端的適配已經全部完成了,正在適配其他技術棧,比如小程式、Node.js、Typescript。同時我們還規划了其他語言的接入方式,讓馬可平台變成全語言的程式碼覆蓋率平台。
-
服務層:主要是對報告的各種處理,比如報告管理、用戶管理、項目管理等功能。
-
展示層:主要是對服務層的一個延伸,通過可視化的方式,提供更加便捷的報告查看和管理等功能。

3.2 數據流向圖
通過數據流向圖,我們將一份報告從接入層到服務層再到展示層給串聯起來形成一個完美的閉環。

3.3 接入層
接入層主要就是接入和上報這兩點;
針對接入:我們提供各語言插樁方案、插樁規範、以及接入指導。
針對上報:主要有各語言的採集方案,上報數據標準和上報方案。

3.3.1 接入
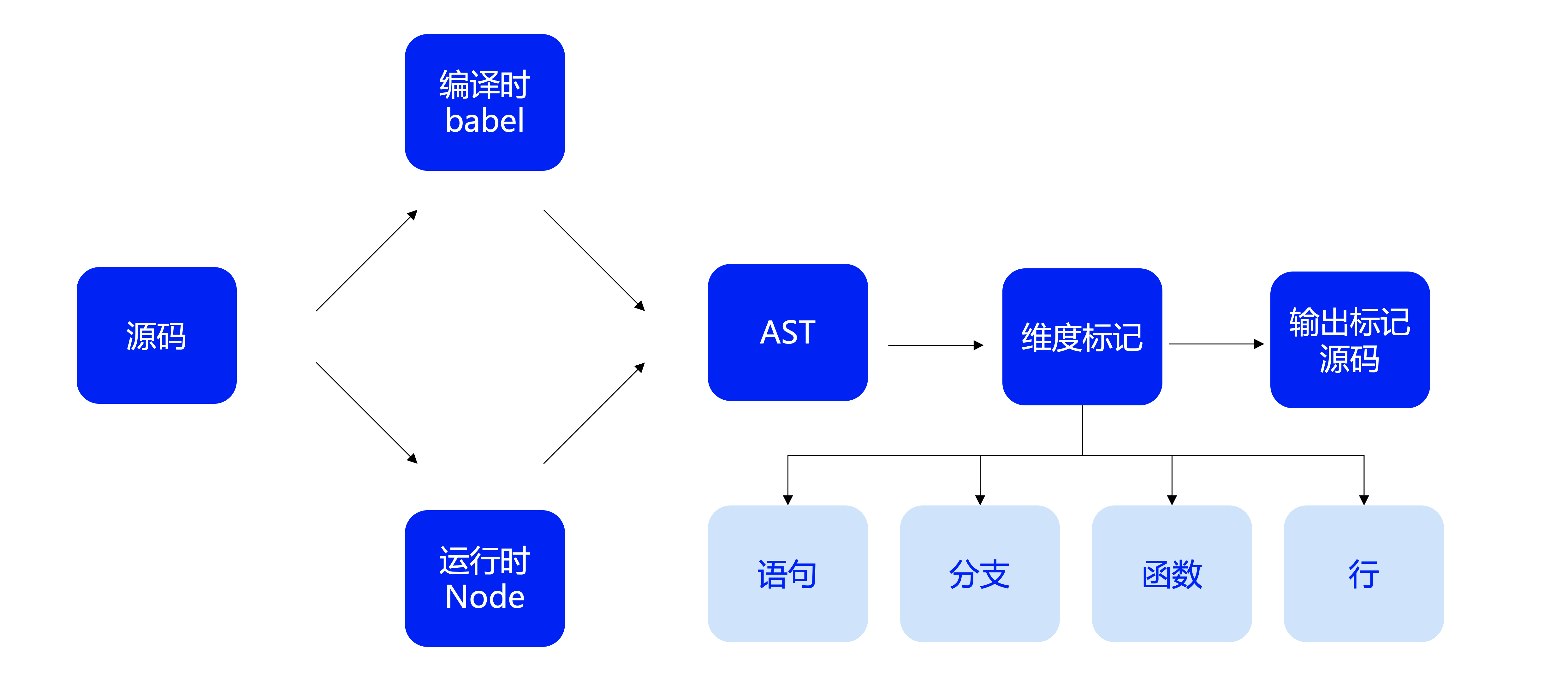
插樁維度:
通常我們會將插樁分為4個維度:語句覆蓋率,函數覆蓋率,分支覆蓋率,和行覆蓋率。

插樁過程

馬可插樁
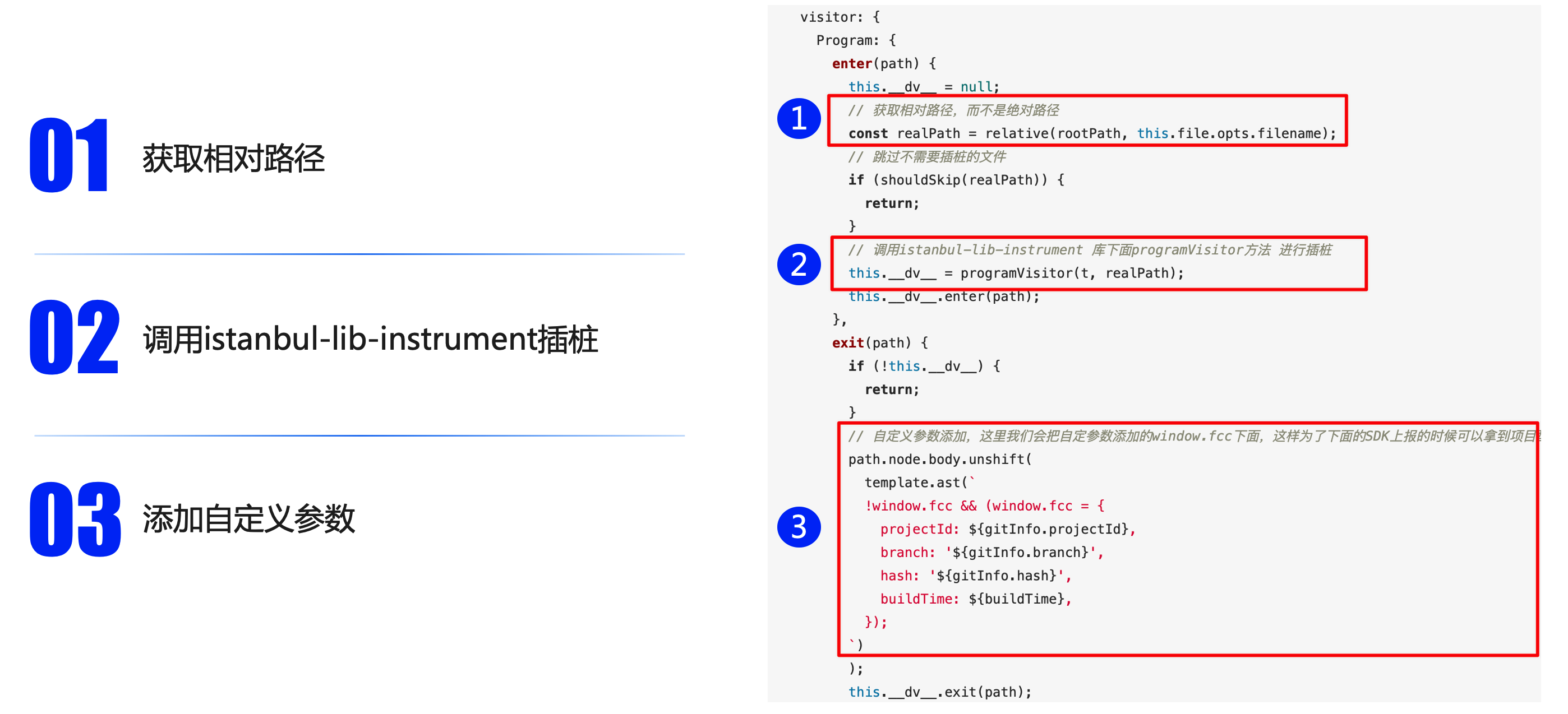
這是馬可平台,js插樁的部分程式碼,主要做了三件事;
- 第一步:獲取文件相對路徑
為啥是相對路徑?因為馬可程式碼覆蓋率是一個平台,所以我們需要獲取相對路徑,讓文件路徑和項目進行關聯,而不是與打包機器關聯。
-
第二步:調用了istanbul-lib-instrument進行插樁我們沒有完全重寫插樁程式碼,而是藉助了開源的力量,讓馬可平台更加輕量化、通用化。
-
第三步:添加自定義參數這些參數都非常重要,指明了當前報告的重要資訊。
這樣我們就簡單完成了js語言的插樁適配,其他語言可以同樣參考這樣的思路。

3.3.2 上報
上報就是採集和發送的過程。
針對採集:主要獲取兩個資訊,覆蓋率資訊和項目資訊,兩者缺一不可。
針對發送:各個端會有很大的差異,我們提供了一定的建議。比如在web中可以監聽Visibilitychange事件,而在小程式中可以監聽onShow和onHide事件,如果是在Node等其他服務端中可以通過定時任務進行上報。

3.4 服務層
馬可的服務層提供了很多的功能,這裡我們挑報告管理和用戶管理,這兩個比較典型的功能進行介紹。

3.4.1 報告管理
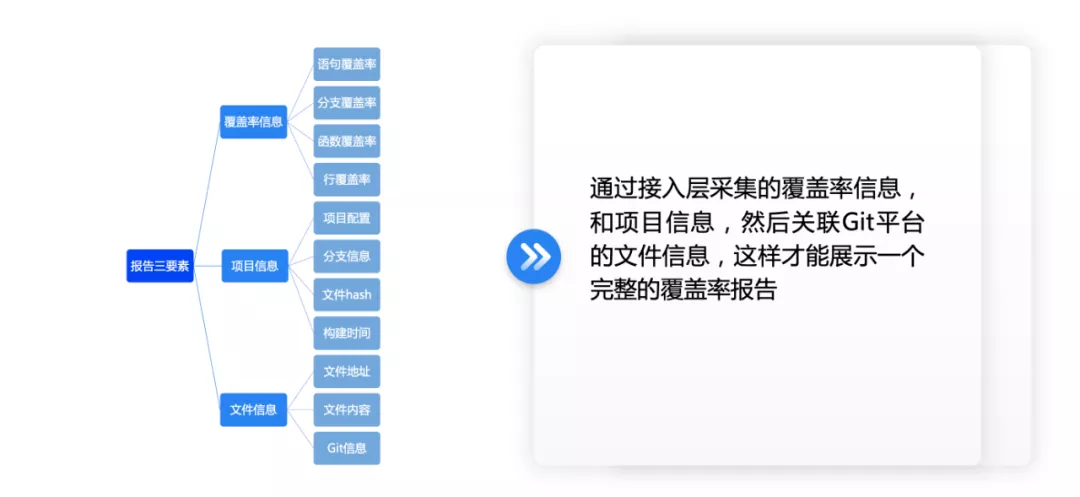
報告三要素:首先一份完整的報告需要有三個基本要素:覆蓋率資訊,項目資訊,和文件資訊。
-
覆蓋率資訊包括:語句、分支、函數、行四個覆蓋率。
-
項目資訊包括:項目配置,分支資訊,文件hash,構建時間。
-
文件資訊包括:文件地址、文件內容和Git資訊。
通過接入層採集的覆蓋率資訊和項目資訊,然後關聯Git平台的文件資訊,通過這種方式才能讓馬可變成一個多用戶、多報告支援的覆蓋率平台。

3.4.2 合併流程
上一個步驟我們採集到了覆蓋率,下面我們聊一聊馬可平台是如何進行報告合併的,我們先來考慮兩種情況:
- 第一種情況:文件沒有變更;
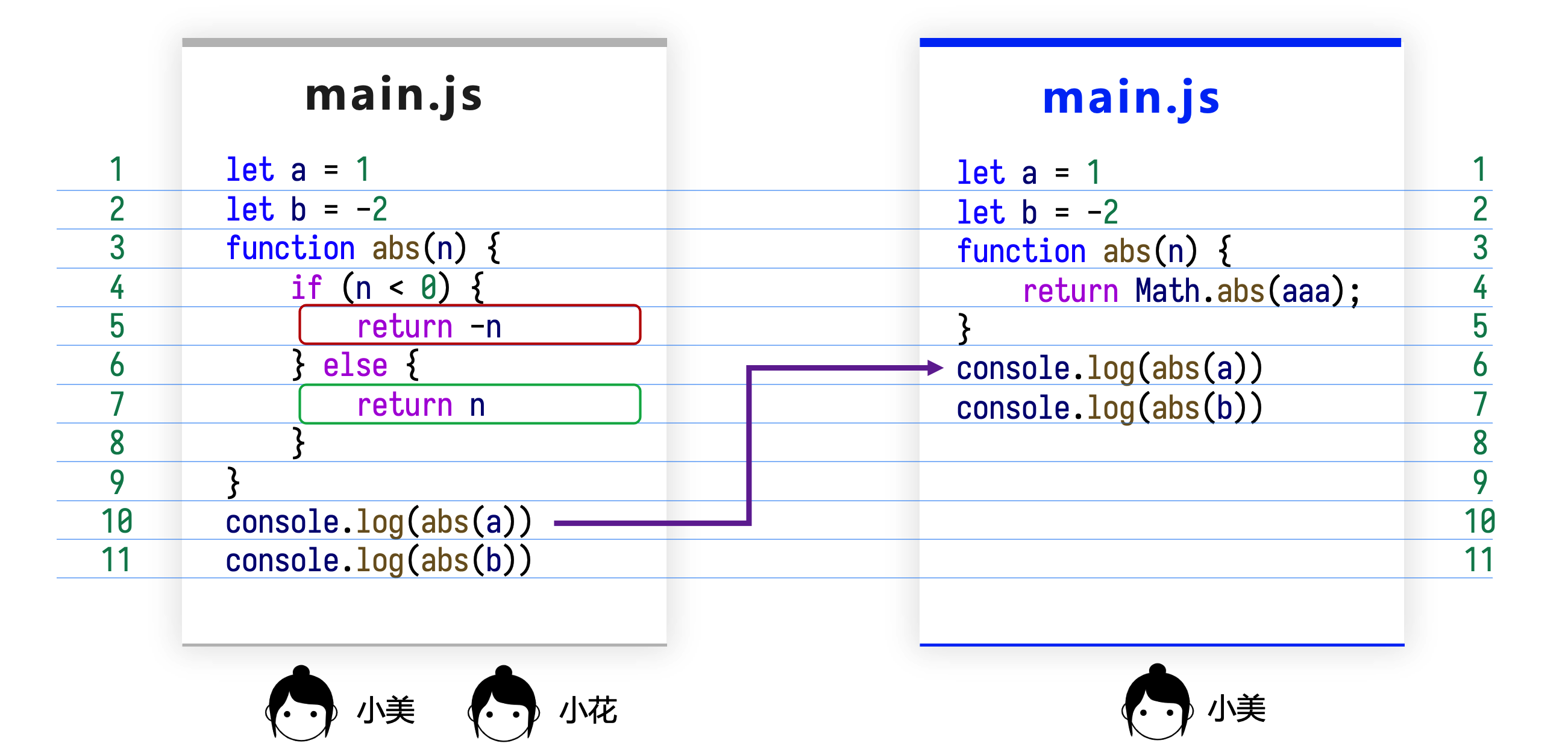
就是我們下圖左邊的部分,文件沒有變更的時候,有兩個測試,小美和小花分別產生了兩個報告資訊,這種情況改如何進行合併呢?
- 第二種情況是:文件發生了變更;
同一份文件,文件的內容發生了變更,變更文件的行號前後無法一一對應,比如變更前文件的第10行,到了變更後的文件,就變成了第6行,這兩行其實是一樣的,但因為其他行的刪減導致了,這一行的行號也發生了變化,這種情況又該如何合併呢?

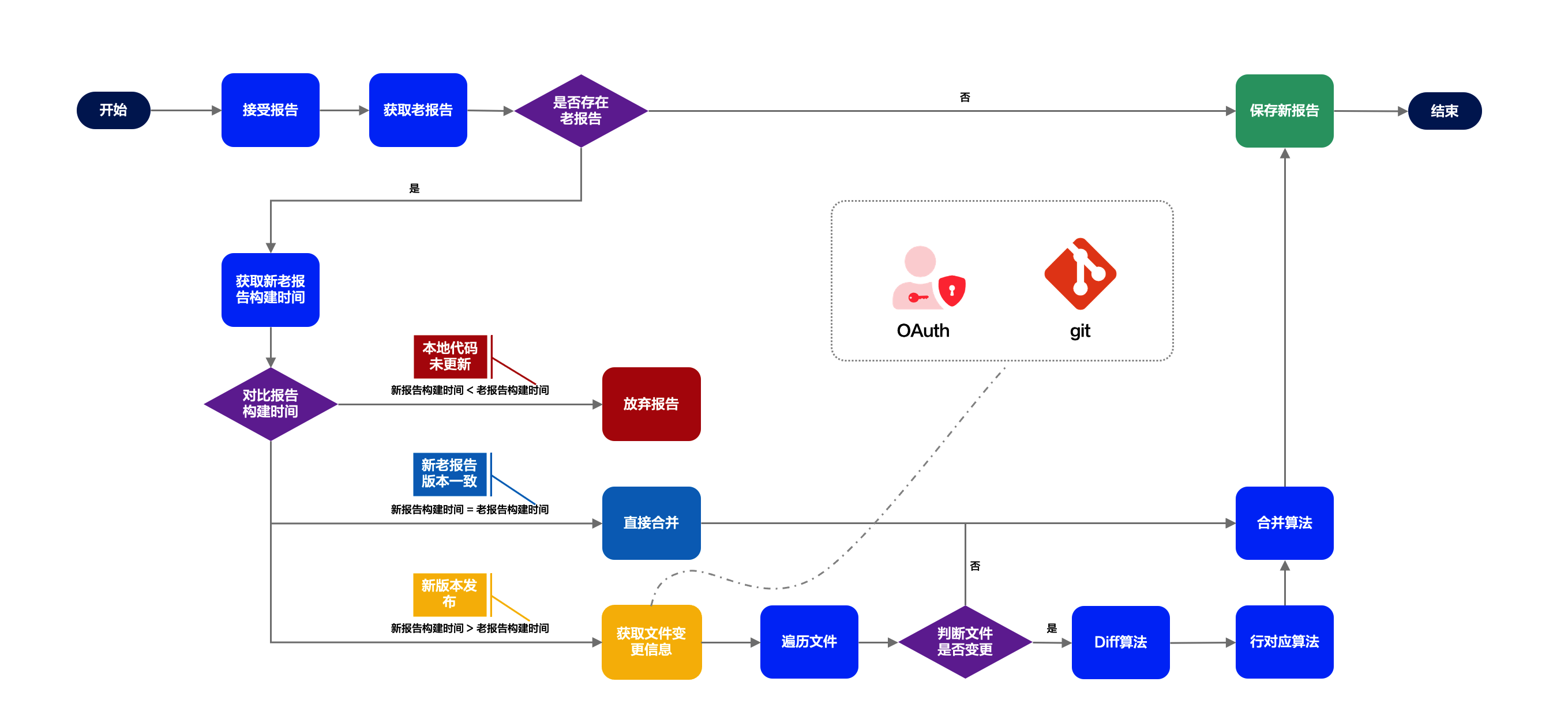
帶著上面兩個問題,我們來整理一下報告的和合併流程。
比較複雜的就是對報告構建時間進行對比,構建時間比較會有三個結果,分別對應不同的合併流程。

3.4.3 變更內容獲取
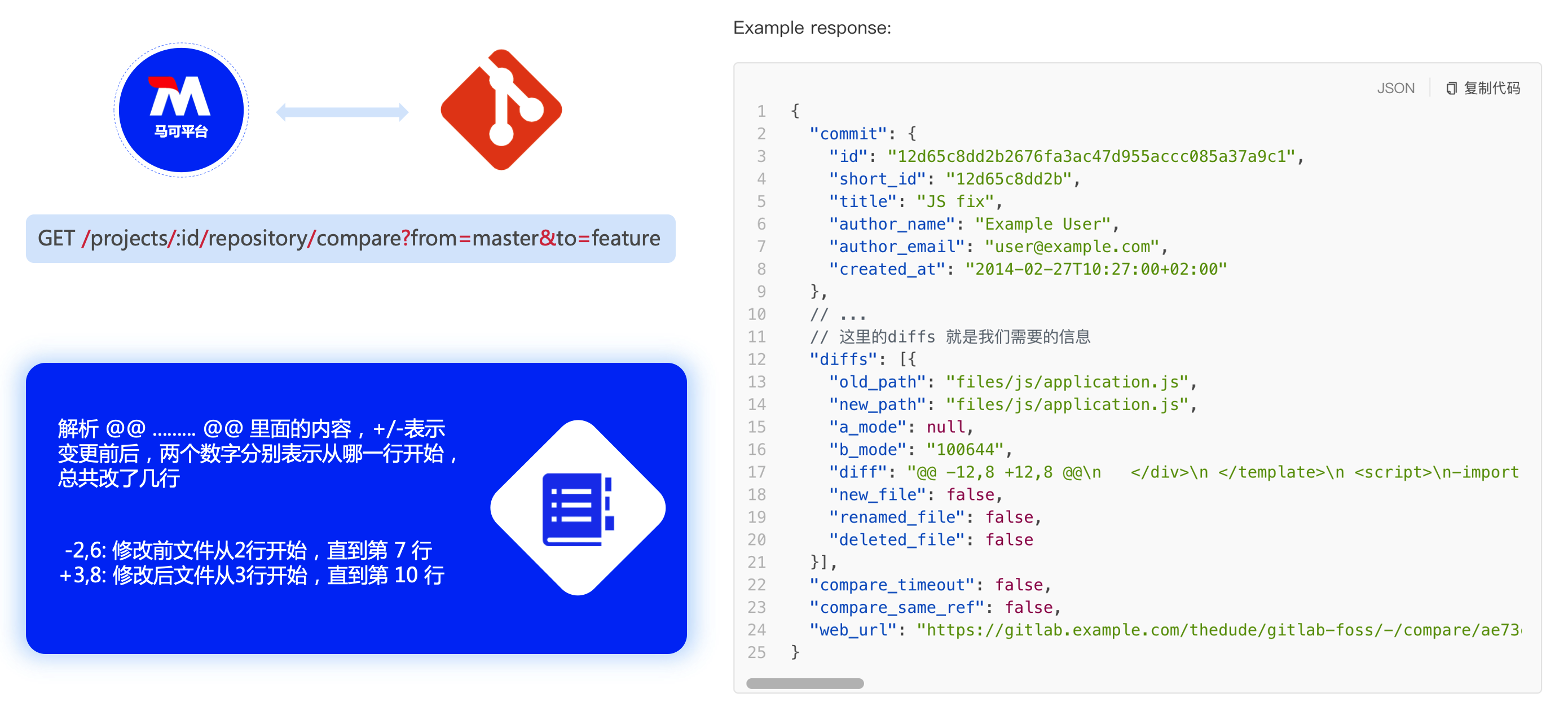
在主流的git託管平台,都提供了API介面的方式,返回Git的資訊,比如可以通過Gitlab的compare介面就可以將兩個分支的對比資訊給拿到,通過解析返回的資訊,我們就可以知道文件的變更內容。

3.4.4 用戶管理
為了能夠讓馬可平台儘可能的簡單化,我們登錄使用了通用Oauth登錄方式,通過這種方式,不僅解決了登錄問題,同時也解決了程式碼許可權的問題,真是一舉多得,當然我們在設計登錄的時候,充分考慮了主流的Git平台,比如Gitlab、Github、Gitee等,也就是說託管在這些平台中的程式碼,都可以一鍵接入馬可程式碼覆蓋率平台。

3.5 展示層
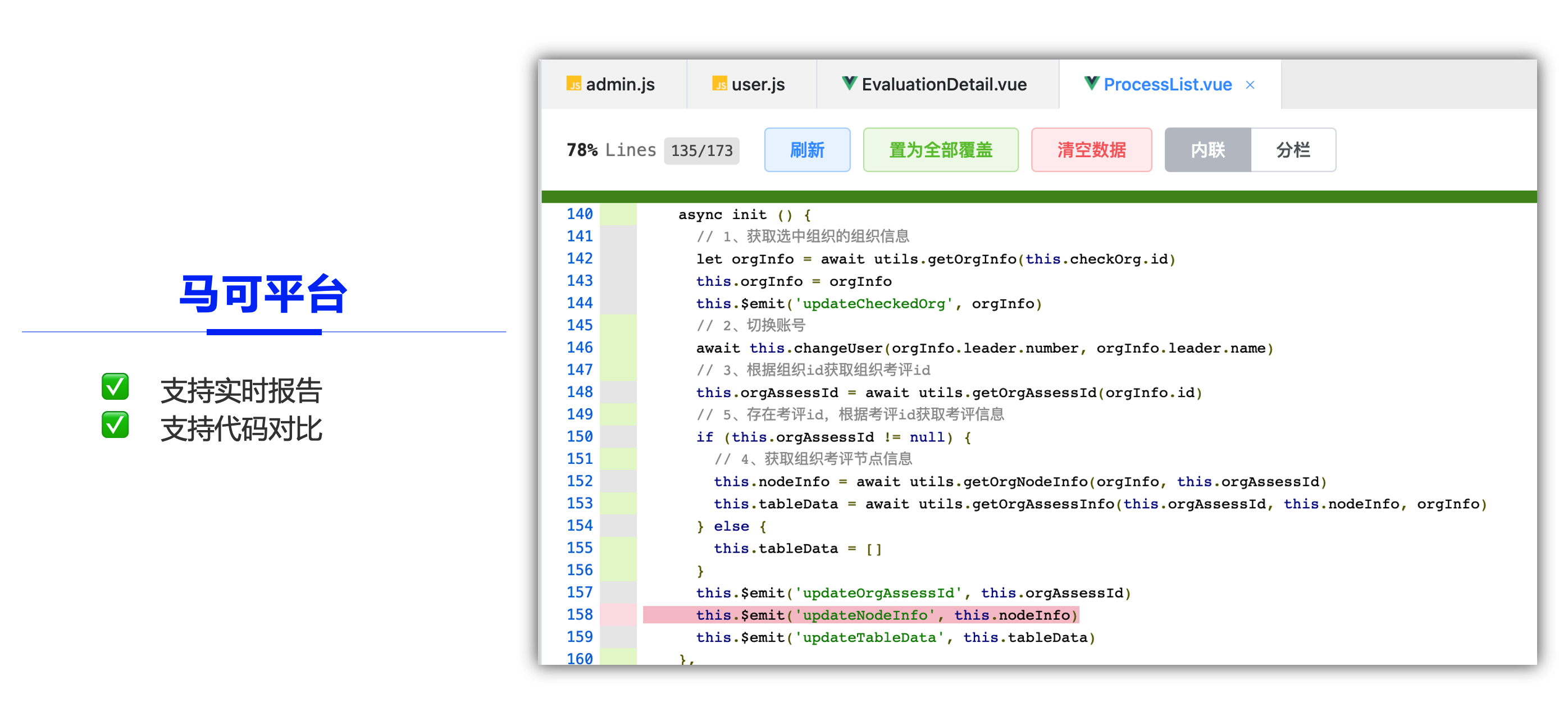
這就是馬可平台報告展示的細節,支援實時刷線報告,支援程式碼對比。通過對比可以我們詳細看到文件變更的內容,以及便跟內容的覆蓋率情況。

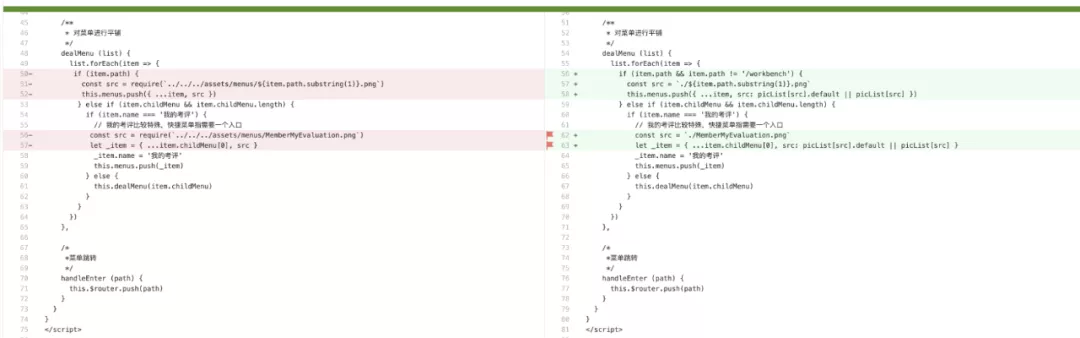
3.5.1 程式碼對比
那馬可平台是如何做程式碼對比的呢?

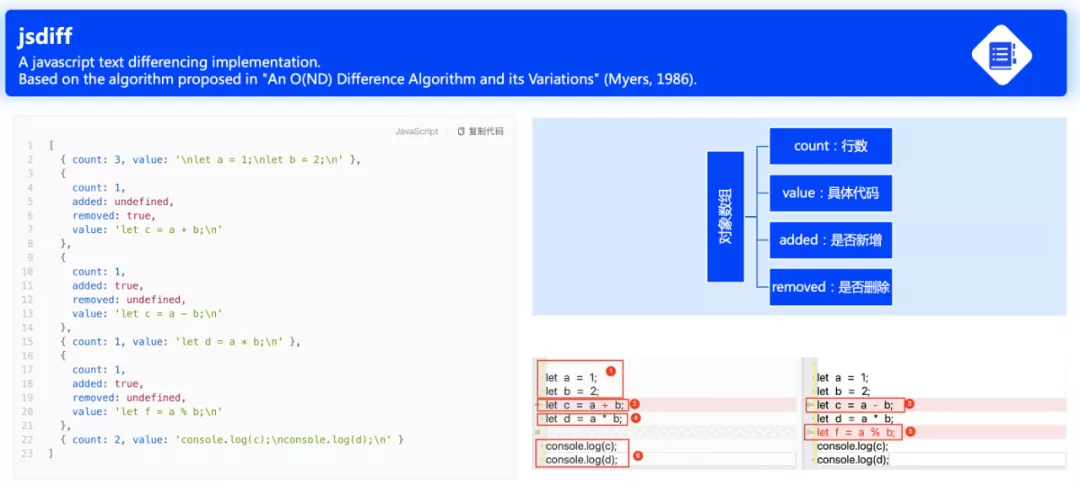
我們藉助了一個開源庫,叫做jsdiff,通過這個庫我們可以對比出兩個文件的差異資訊。對比出來的結果是一個對象數組,這是個對象數組,數組包含4個內容:
-
count:行數;
-
Value:具體程式碼;
-
Added:是否新增;
-
Removed:是否刪除。
通過解析這個數組,我們可以將對比的結果一一還原到頁面中來,比如右下角,就是我們通過這個數組進行還原的結果。

四、總結規劃
到這裡我們對於馬可程式碼覆蓋率平台的技術方案,基本聊完了,對於馬可程式碼覆蓋率平台,我們接下來有兩個比較大的規劃。
1)一是豐富各端語言的接入:
-
前端包括小程式,Node.js,Typescript;
-
其他語言包括,Go,Java等。
2)二是要做開源:
- 我們會將馬可平台整體打包開源,擁抱開源社區,希望和大家一起共建馬可平台。

上面就是我們對程式碼覆蓋率的一些探索,程式碼覆蓋率可以當做是測試品質的一個指標,提供了相對合理、客觀的數據。但100%的程式碼覆蓋率,並不能代表100%沒有bug,程式碼覆蓋和用例是否正確沒有一個明確的對應關係,僅僅是測試品質過程中的一個補充。不能盲目追求程式碼覆蓋率,而應該想辦法設計更多更好的用例,讓用例和程式碼覆蓋率相互補充,提升項目品質。
作者:vivo官網商城前端團隊-Song Jiachao


