VUE3 之 循環渲染
1. 概述
老話說的好:單打獨鬥是不行的,要懂得合作。
言歸正傳,今天我們來聊聊 VUE3 的 循環渲染。
2. 循環渲染
2.1 循環渲染數組
<body>
<div id="myDiv"></div>
</body>
<script>
const app = Vue.createApp({ // 創建一個vue應用實例
data() {
return {
myList:["apple", "pear", "orange"]
}
},
template : `
<div>
<div v-for="item in myList">{{item}}</div>
</div>
`
});
// vm 就是vue應用的根組件
const vm = app.mount('#myDiv'); // 綁定id為 myDiv 的元素

2.2 循環數組得到元素和下標
template : ` <div> <div v-for="(item, index) in myList"> {{index}} - {{item}} </div> </div> `

2.3 遍歷對象
data() { return { myObject:{ "firstFruit": "apple", "secondFruit": "pear", "thirdFruit": "orange" } } }, template : ` <div> <div v-for="(value, key, index) in myObject"> {{index}} - {{key}} - {{value}} </div> </div> `
遍歷對象可以得到 下標、key 和 value

2.4 數組中追加元素
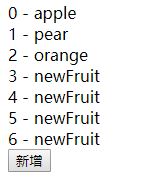
data() { return { myList:["apple", "pear", "orange"] } }, methods : { addElementToList() { this.myList.push("newFruit"); } }, template : ` <div> <div v-for="(item, index) in myList"> {{index}} - {{item}} </div> <button @click="addElementToList">新增</button> </div> `

2.5 數組中從頭部插入元素
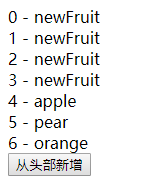
methods : { addElementToListHead() { this.myList.unshift("newFruit"); }, }, template : ` <div> <div v-for="(item, index) in myList" > {{index}} - {{item}} </div> <button @click="addElementToListHead">從頭部新增</button><br> </div> `

2.6 從數組尾部刪除元素
methods : { popElementFormList() { this.myList.pop(); }, }, template : ` <div> <div v-for="(item, index) in myList" > {{index}} - {{item}} </div> <button @click="popElementFormList">從尾部刪除</button> </div> `

2.7 從數組頭部刪除元素
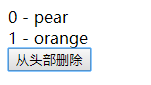
methods : { shiftElementFormList() { this.myList.shift(); }, }, template : ` <div> <div v-for="(item, index) in myList"> {{index}} - {{item}} </div> <button @click="shiftElementFormList">從頭部刪除</button><br> </div> `

2.8 替換整個數組
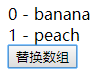
methods : { replaceList() { this.myList = ["banana", "peach"]; }, },
替換數組後,頁面會重新渲染新的數組

2.9 修改數組元素
methods : { modifyListElement() { this.myList[1] = "pear1"; }, },

2.10 新增對象屬性
data() { return { myObject:{ "firstFruit": "apple", "secondFruit": "pear", "thirdFruit": "orange" } } }, methods : { addAttributeToObject() { this.myObject.fourthFruit = "banana"; } }, template : ` <div> <div v-for="(value, key, index) in myObject"> {{index}} - {{key}} - {{value}} </div> <button @click="addAttributeToObject">新增</button><br> </div> `

3. 綜述
今天聊了一下 VUE3 的 循環渲染,希望可以對大家的工作有所幫助
歡迎幫忙點贊、評論、轉發、加關注 :)
關注追風人聊Java,每天更新Java乾貨。
4. 個人公眾號
追風人聊Java,歡迎大家關注