nodejs+koa+uniapp實現微信小程式登陸獲取用戶手機號及openId
nodejs+koa+uniapp實現微信小程式登陸獲取用戶手機號及openId
前言:
我準備用nodejs+koa+uniapp實現一款餐飲點單小程式,以及nodejs+koa+vue實現後端管理平台,目前用nodejs+koa已經搭建好服務,並使用了鏈接池以及pm2進程守護來保護服務端介面調用,小程式涉及用戶登錄+支付+下單+訂單管理+資訊管理等,後端管理設計登陸+商品添加編輯刪除+用戶管理等功能,準備在此部落格記錄我開發過程中遇到的問題以及解決的技術難點,想要學習的關注我一起學習進步吧!
微信小程式登陸獲取用戶手機號及openId 後端基於nodejs+koa 流程:
- 註冊小程式,獲得小程式appId以及appSecret(小程式密鑰)
- 調用uni.login獲取用戶的臨時code
- 根據getPhoneNumber獲取到用戶的iv以及encryptedData
- 根據獲取到的iv和code和encryptedData請求後段介面換取用戶的手機號以及openId
- 後端根據介面傳過來的code+iv+encryptedData換取用戶的session_key和openid
- 根據換取得到的session_key使用WXBizDataCrypt換取用戶的手機號
一.獲取用戶臨時code
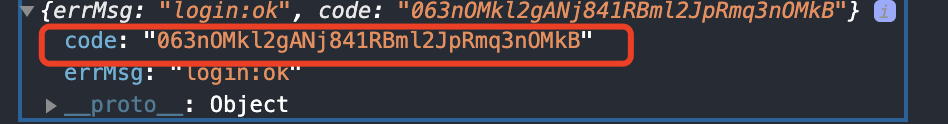
先上截圖:

此code即為我們獲取到的用戶臨時code,需要注意的是只有幾分鐘的有效時間
上程式碼:
1 wx.login({ 2 success: (res) => { 3 console.log(res) 4 }, 5 fail: (err) => { 6 7 } 8 })
二.根據getPhoneNumber獲取到用戶的iv以及encryptedData
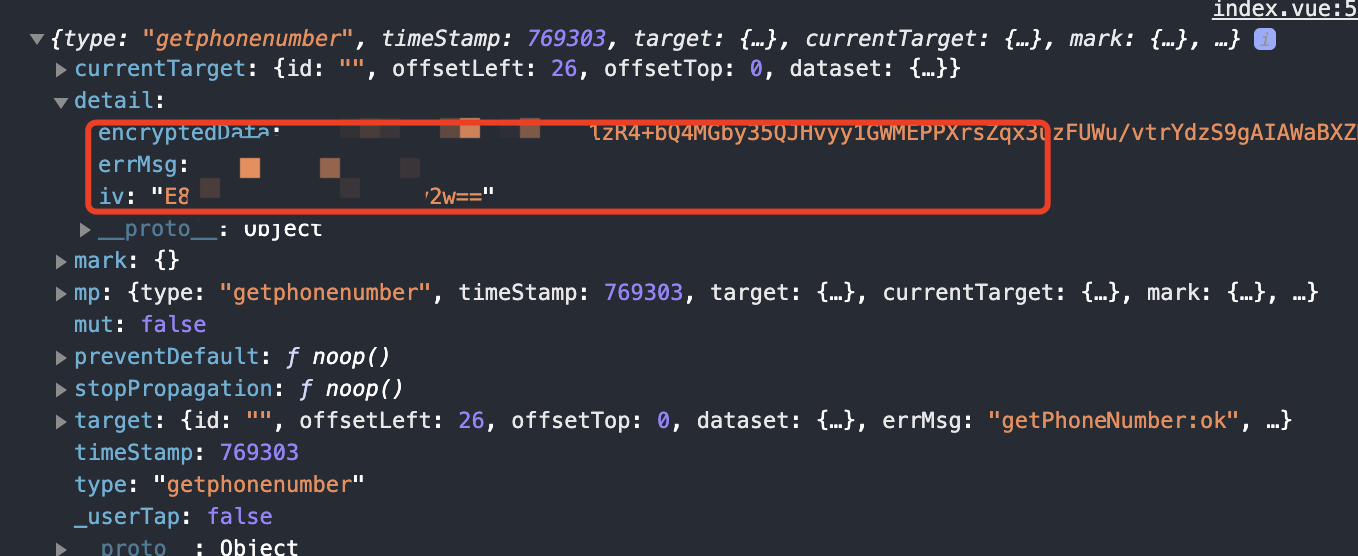
先上圖:

此數據即為我們獲取到的用戶加密iv以及encryptedData,我們將會用此數據以及code給後端換取手機號以及oppenid
上程式碼:
1 //html 2 <button open-type="getPhoneNumber" class="btns" @getphonenumber="getPhoneNumber" :disabled="!checked">微信用戶一鍵登錄</button>
js程式碼:
1 async getPhoneNumber(e) { 2 console.log(e) 3 if (e.detail.errMsg !== 'getPhoneNumber:fail user deny') { 4 const obj = { 5 code: this.code, 6 encryptedData: e.detail.encryptedData, 7 iv: e.detail.iv 8 } 9 pageFun.getToken(obj, (res) => {//調用後端換取手機號以及oppenid 10 console.log(res) 11 if(res.data.state==200){ 12 uni.showToast({ 13 title: res.data.message, 14 duration: 2000, 15 icon: true 16 });23 } 24 }) 25 } else { 26 await this.login() 27 } 28 },
三.後端根據介面傳過來的code+iv+encryptedData換取用戶的session_key和openid
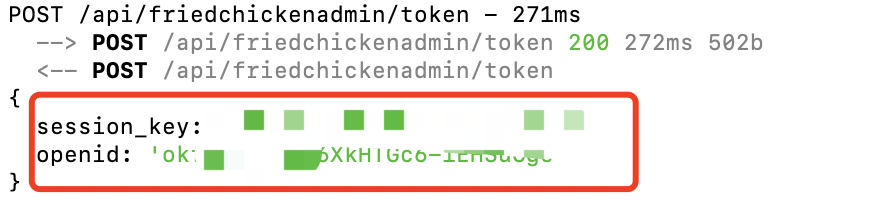
先上圖:

此參數即為我們根據code+iv+encryptedData換取得到的session_key以及openid
換取介面為//api.weixin.qq.com/sns/jscode2session參數我們就拼接到地址後邊
上程式碼:
1 /* 獲取小程式session_key */ 2 getSessionKey(params) { 3 return new Promise((resolve, reject) => { 4 axios.get('//api.weixin.qq.com/sns/jscode2session?grant_type=authorization_code&appid=' + params.appid + '&secret=' + params.secret + '&js_code=' + params.code) 5 .then(response => { 6 console.log(response.data) 7 resolve(response.data) 8 }) 9 .catch(error => { 10 console.log(error); 11 }); 12 }) 13 14 }
四.根據換取得到的session_key使用WXBizDataCrypt換取用戶的手機號
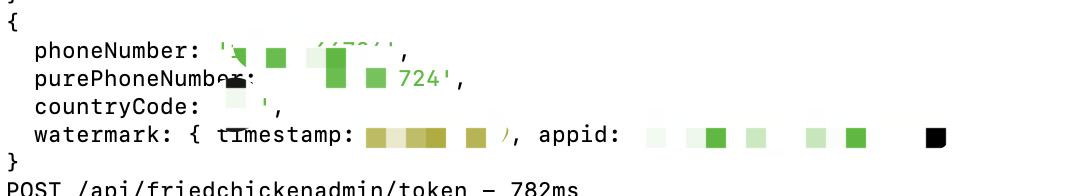
先上圖:

此數據即為我們獲取到的用戶手機號,至此大功告成。
上程式碼:
1 /* 小程式獲取用戶手機號 */ 2 router.post('/token', async (ctx, next) => { 3 let params = ctx.request.body; 4 let sessionKey = ''; 5 let encryptedData = params.encryptedData; 6 let iv = params.iv 7 /* 獲取用戶 sessionKey*/ 8 let userKey = await utils.getSessionKey({appid:appId,secret:AppSecret,code:params.code}); 9 sessionKey = userKey.session_key; 10 let pc = new WXBizDataCrypt(appId, sessionKey) 11 12 let data = pc.decryptData(encryptedData, iv)//此方法即為獲取用戶手機號的方法,是微信的官方js庫 13 console.log(data) 14 data.sessionKey = userKey.session_key; 15 data.openid = userKey.openid; 16 data.iv = iv; 17 data.encryptedData = encryptedData; 18 ctx.body = { 19 state: 200, 20 message: '登陸成功!', 21 data:data 22 }; 23 })
五.注意事項
- appid也就是小程式必須是商戶或者是企業個人小程式是沒有許可權獲取用戶手機號的
-
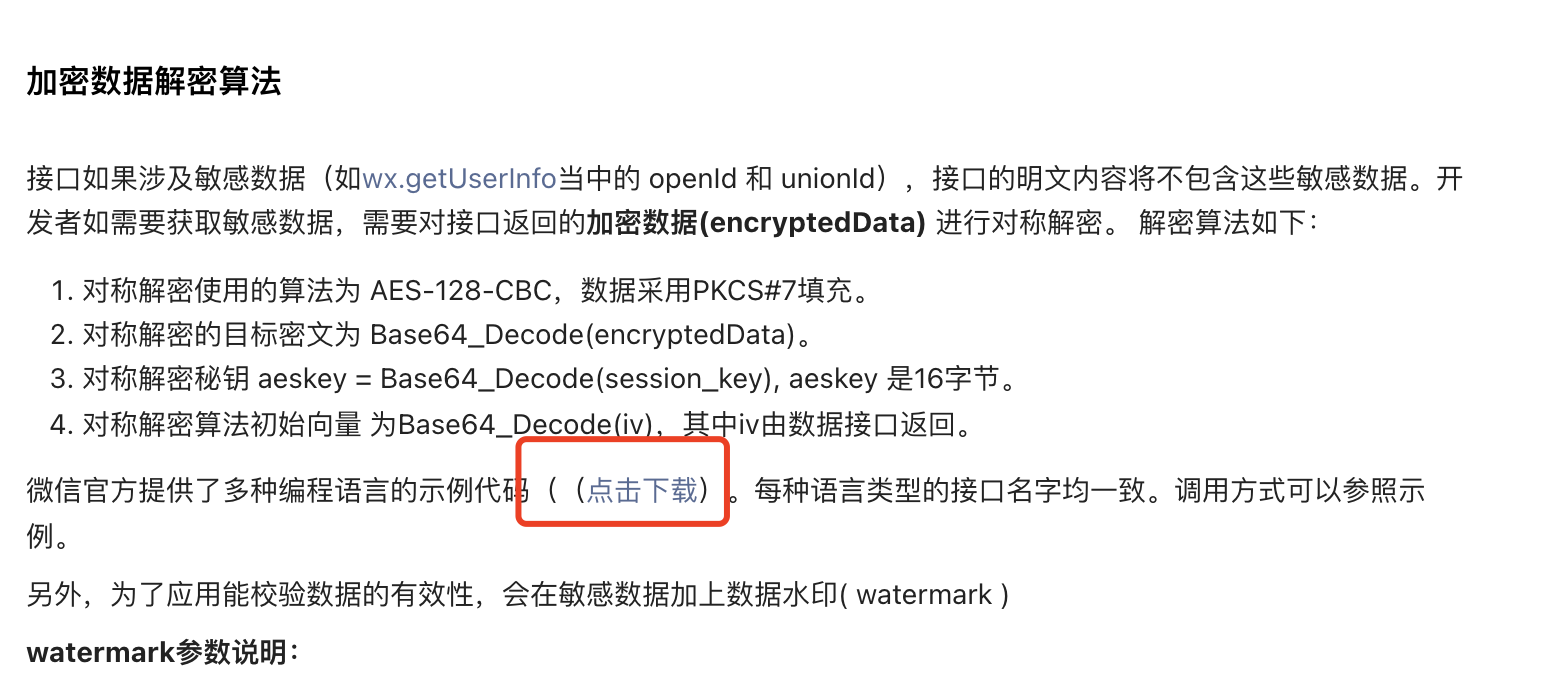
WXBizDataCrypt是微信官方的js庫裡邊有多種語言,我用的是nodejs版本下載地址

另外獲取微信用戶昵稱頭像的API也更新了,之前已經啟用
上程式碼:
1 uni.getUserProfile({ 2 desc: 'Wexin', // 這個參數是必須的 3 success: res => { 4 console.log('213',res) 5 }, 6 fail: err => { 7 console.log(err) 8 } 9 })
結束語:
這篇文章就到這裡吧,主要是講了獲取用戶手機號以及oppenid的所使用到的一些具體方法,但是具體的程式碼並沒有,以及後端nodejs是如何搭建項目鏈接mysql創建路由介面也是沒有講到的後續我會持續更新項目的進展狀態,也會單獨的寫一篇文章給大家介紹如何部署伺服器,如何創建nodejs+koa項目,如果大家感興趣的話可以關注我,或者是加我wx:18237266724大家一起學習!

