《手把手教你》系列技巧篇(五十二)-java+ selenium自動化測試-處理麵包屑(詳細教程)
- 2021 年 12 月 17 日
- 筆記
- java+selenium自動化測試
1.簡介
麵包屑(Breadcrumb),又稱麵包屑導航(BreadcrumbNavigation)這個概念來自童話故事「漢賽爾和格萊特」,當漢賽爾和格萊特穿過森林時,不小心迷路了,但是他們發現沿途走過的地方都撒下了麵包屑,讓這些麵包屑來幫助他們找到回家的路。所以,麵包屑導航的作用是告訴訪問者他們在網站中的位置以及如何返回。,是在用戶介面中的一種導航輔助。它是用戶一個在程式或文件中確定和轉移他們位置的一種方法。
2.什麼是麵包屑導航?
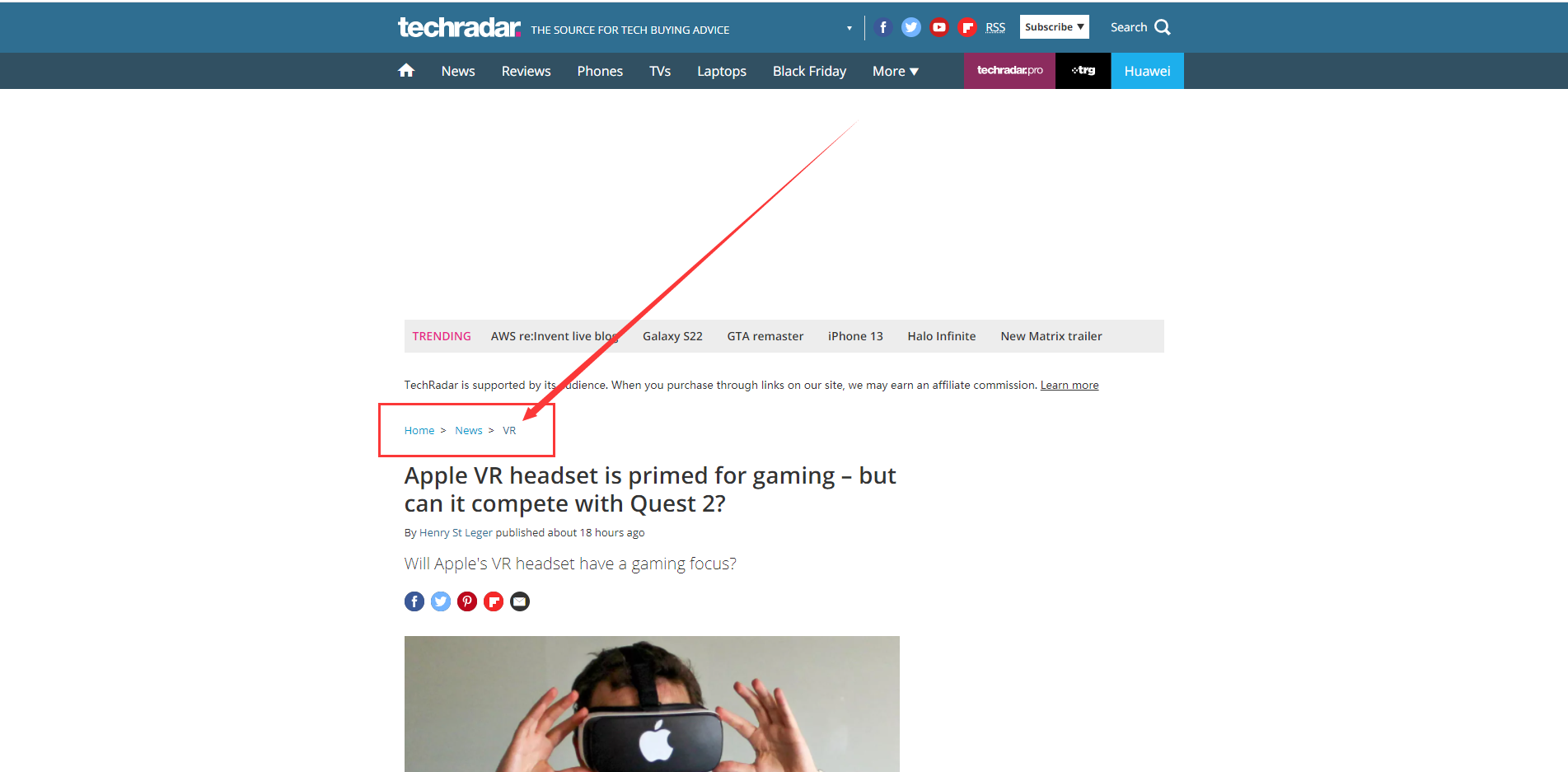
麵包屑就是我們經常看到的「主分類>一級分類>二級分類>三級分類>……>最終內容頁面」這樣的方式,一種表達內容歸屬的介面元素,如下圖所示:

為了瀏覽體驗,一般情況只有3級,首頁>欄目頁>內容頁,3層目錄結構可以讓用戶隨時隨地的找到自己所在的位置又能保證欄目分類後的各個欄目的權重不至於太分散。
3.測試場景
不僅在網頁導航需要處理麵包屑,在實際的測試腳本中,有可能需要處理麵包屑。處理麵包屑主要是獲取其層級關係,以及獲得當前的層級。一般來說當前層級都不會是鏈接,而父層級則基本是以鏈接,所以處理麵包屑的思路就很明顯了。找到麵包屑所在的div或ul,然後再通過該div或ul找到下面的所有鏈接,這些鏈接就是父層級。最後不是鏈接的部分就應該是當前層級了。
4.項目實戰
宏哥就參照網上的麵包屑源碼修改給一個小demo,進行自動化測試。
4.1demo頁面的HTML程式碼
1.html程式碼:breadcrumb.html。如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>breadcrumb</title> <script type="text/javascript" async="" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /> <script type="text/javascript"> $(document).ready( function(){ } ); </script> </head> <body> <h3>北京宏哥</h3> <div class="row-fluid"> <div class="span3"> <ul class="breadcrumb"> <li><a href="#">首頁</a> <span class="divider">></span></li> <li><a href="#">北京</a> <span class="divider">></span></li> <li class="active">宏哥</li> </ul> </div> </div> </body> <script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </html>
4.2程式碼設計

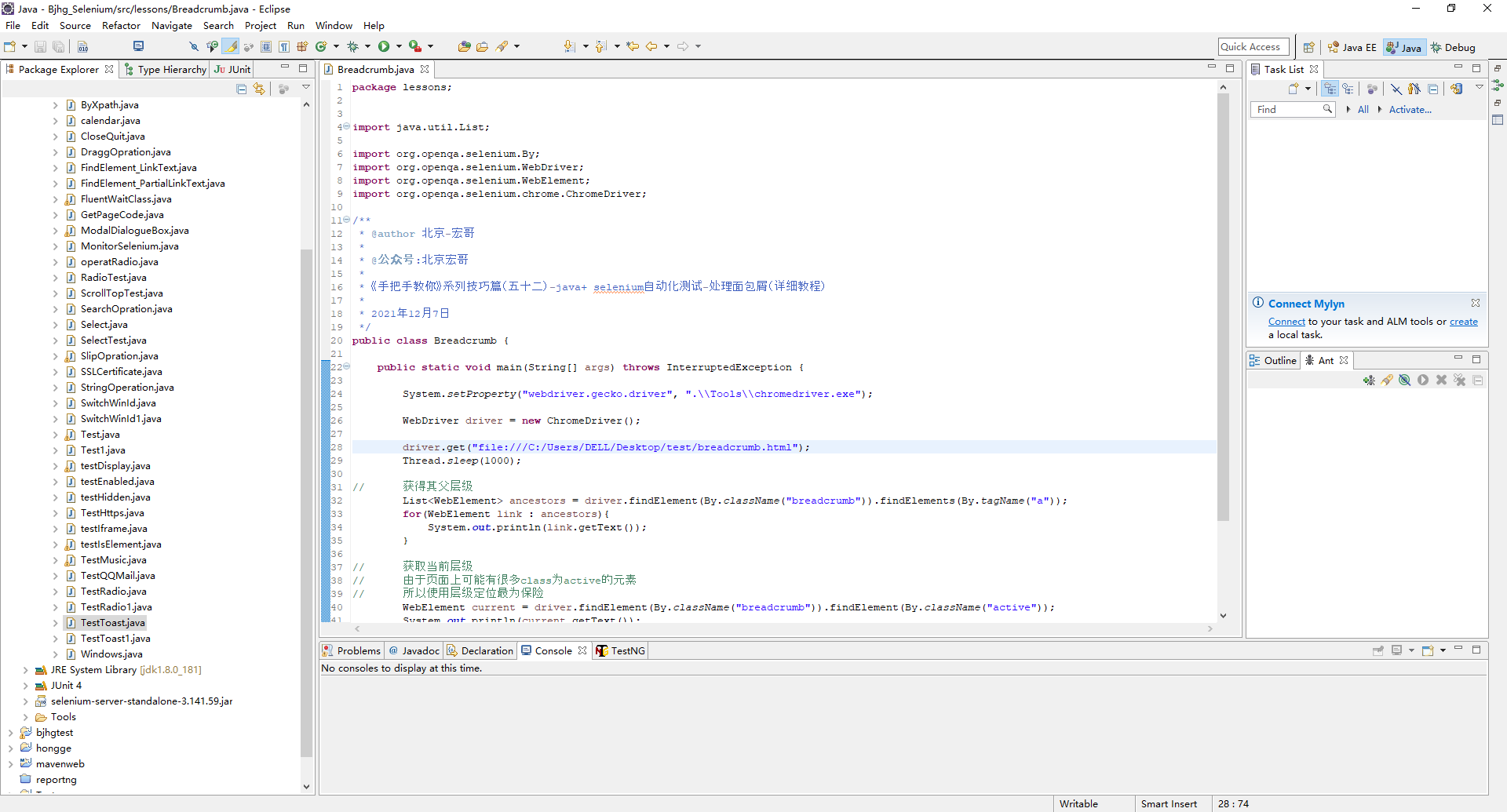
4.3參考程式碼
package lessons; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * @公眾號:北京宏哥 * * 《手把手教你》系列技巧篇(五十二)-java+ selenium自動化測試-處理麵包屑(詳細教程) * * 2021年12月7日 */ public class Breadcrumb { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/breadcrumb.html"); Thread.sleep(1000); // 獲得其父層級 List<WebElement> ancestors = driver.findElement(By.className("breadcrumb")).findElements(By.tagName("a")); for(WebElement link : ancestors){ System.out.println(link.getText()); } // 獲取當前層級 // 由於頁面上可能有很多class為active的元素 // 所以使用層級定位最為保險 WebElement current = driver.findElement(By.className("breadcrumb")).findElement(By.className("active")); System.out.println(current.getText()); Thread.sleep(1000); System.out.println("browser will be close"); driver.quit(); } }
4.4運行程式碼
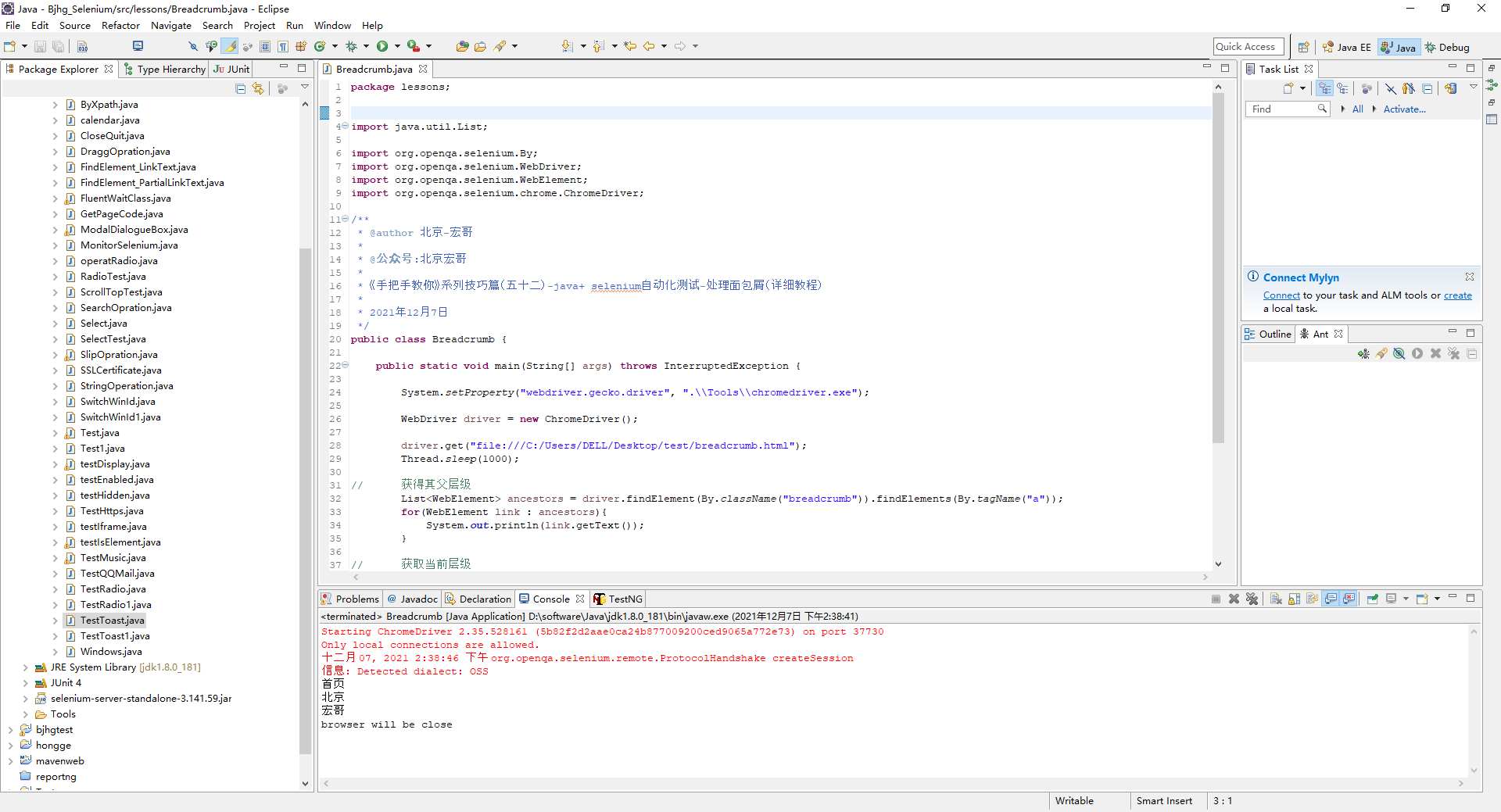
1.運行程式碼,右鍵Run AS->Java Appliance,控制台輸出,如下圖所示:

2.運行程式碼後電腦端的瀏覽器的動作,如下小影片所示:
5.小結
因為現在這個導航比較流行,所以宏哥特地的拿出一篇文章的篇幅對其進行單獨講解一下,好了,時間不早了,今天就分享到這裡!感謝您耐心的閱讀。


