『與善仁』Appium基礎 — 19、元素定位工具(三)
- 2021 年 12 月 5 日
- 筆記
- 測試基礎必會技能 - Appium測試框架
APP中的元素定位工具大致有三種:
uiautomatorviewer工具Appium Inspector工具Chrome Inspect工具
提示:本篇文章介紹
Chrome Inspect工具。
1、Chrome Inspect介紹
Chrome Inspect定位工具是用來抓取APP中Webview頁面的。
為了項目的需求,為了更好的保證效果和布局跨平台,Android&H5混合開發一般是我們不錯的選擇。Google瀏覽器中的Chrome Inspect定位工具,提供了一個移動端Web頁面開發調試的功能,通過它我們可以調試手機頁面,可以看到頁面的源碼,從而進行元素的定位。
使用Chrome Inspect定位工具的前提條件
使用Chrome開發人員工具調試原生Android應用中的WebView,Android版本應該在Android4.4(KitKat)或更高版本上,通過DevTools在原生Android應用中調試WebView頁面中的內容。
2、Chrome Inspect打開方式
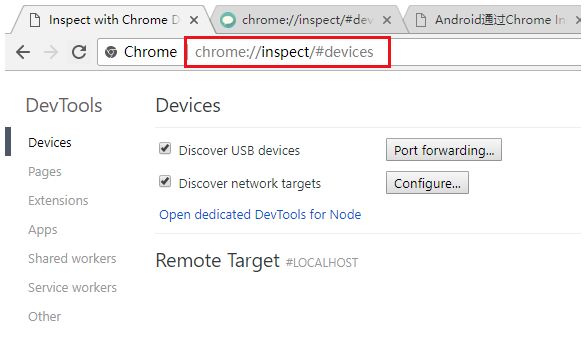
打開PC端的Chrome瀏覽器,在訪問地址欄中輸入chrome://inspect/就可以了,就是這麼簡單。
如下圖:

3、Chrome Inspect工具的使用
(1)Chrome Inspect工作前提
- 所測試設備是開機狀態(手機或者模擬器)。
- 確保電腦與設備是鏈接狀態,也就是
cmd進入命令行終端,
輸入adb connect 127.0.0.1:21503鏈接逍遙模擬器,
輸入adb devices能夠獲取設備名稱。
(2)Chrome Inspect操作
1)在APP中打開含有Webview的頁面
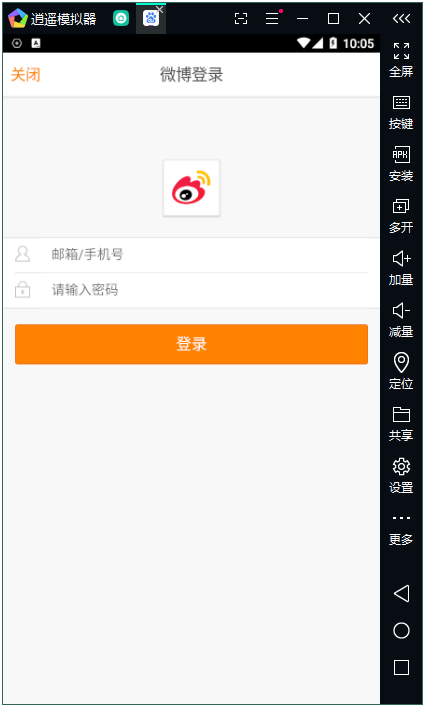
例如:開百度APP,進入到微博登陸的介面就是一個含有Webview的頁面。
如下圖:

2)在Chrome Inspect中識別到Webview頁面
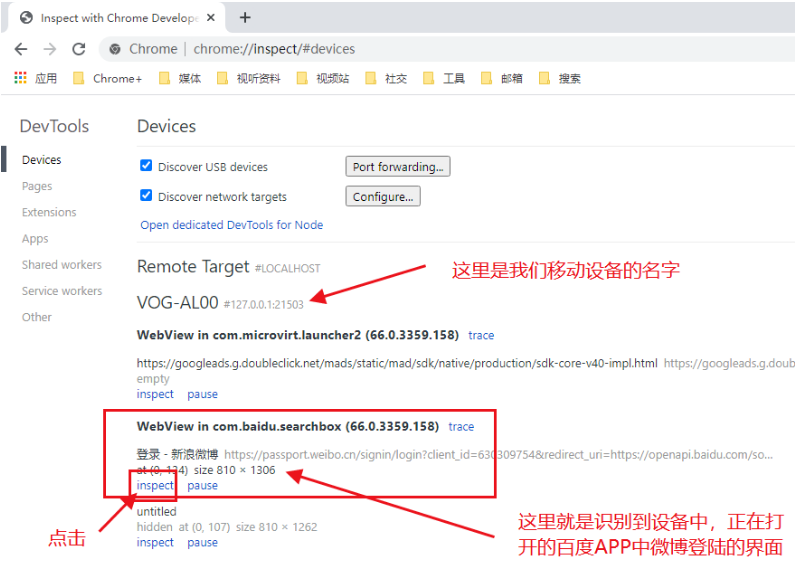
我們進入到PC端的Chrome瀏覽器中,訪問地址欄中輸入chrome://inspect/(沒有顯示的話就點擊一下刷新),就可以檢測到當前應用程式介面是Webview頁面了。
如下圖:

3)點擊inspect可以進入調試視圖
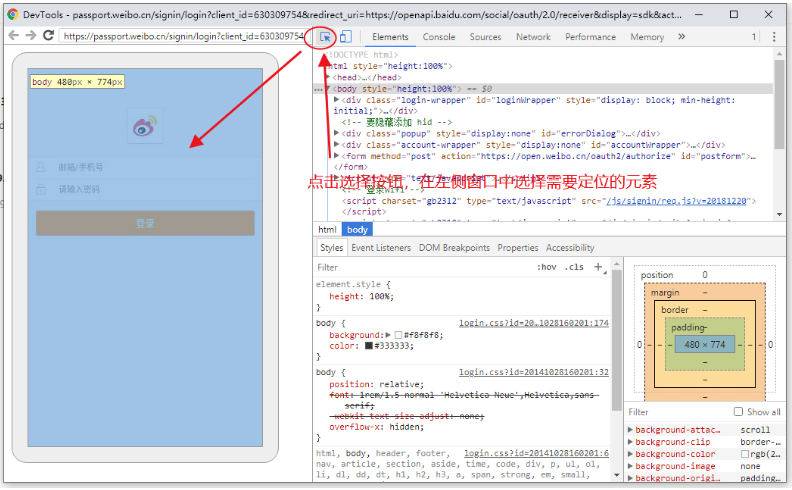
點擊如上圖中的inspect,可以進入Chrome Inspect工具的調試視圖 .
會彈出一個新窗口,顯示當前頁面的Webview元素資訊。
並且元素定位方法同Selenium WebDriver一致。

就是這麼簡單。
4、使用Chrome Inspect遇到的問題
(1)Android系統版本問題
Android移動設備版本應該在Android4.4或更高版本上。
從Android 4.4開始,webkit是支援遠程調試的。
(2)所測App的debug模式要打開
在使用Chrome Inspect工具調試移動端APP的Webview頁面的時候,需要將該APP的debug模式打開。
但其實大部分APP的debug模式都是關閉的,要去找一個開啟debug模式的版本還是比較麻煩的。
因此需要使用藉助第三方工具來強制開啟任何APP的Android webview debug模式,使之可以使用Chrome Inspect。
而這個工具就是Xposed。
(3)Xposed工具的安裝
1)將設備進行root。
因為涉及到root許可權,因此需要將設備進行root。
有很多工具可以來root,比如KingRoot等。
註:Android模擬器默認root。
2)下載Xposed框架。
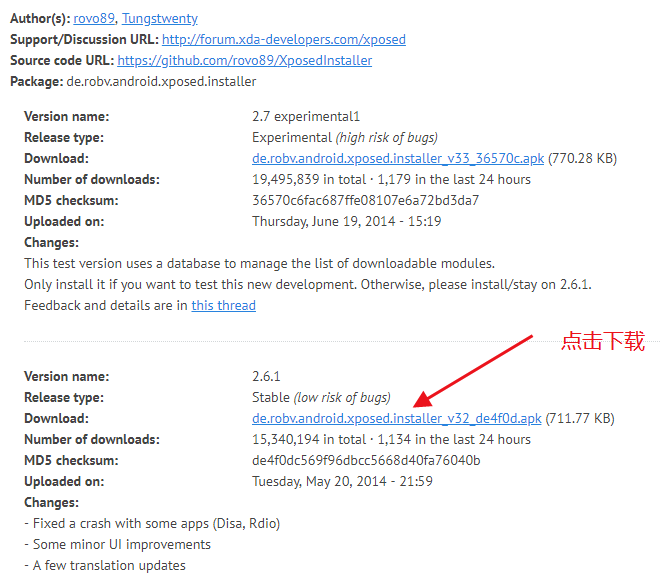
官方下載地址://repo.xposed.info/module/de.robv.android.xposed.installer
點擊頁面下方的Show older versions,選擇一個穩定版本進行下載。

3)安裝Xposed框架。
將下載好的Xposed安裝包de.robv.android.xposed.installer_v32_de4f0d.apk,直接拖入到Android模擬器中,進行安裝。
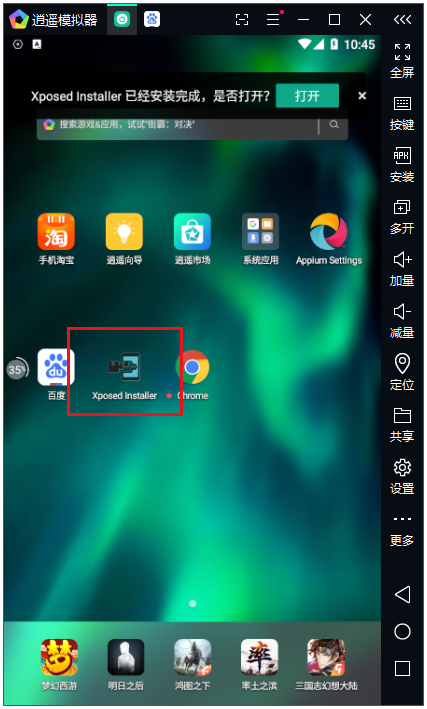
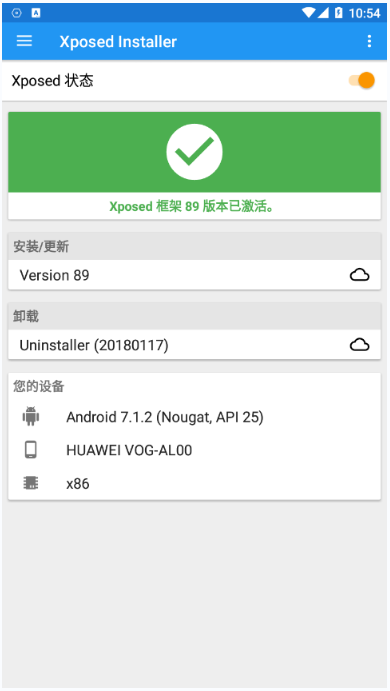
安裝好後如下圖:

4)安裝/更新Xposed框架。
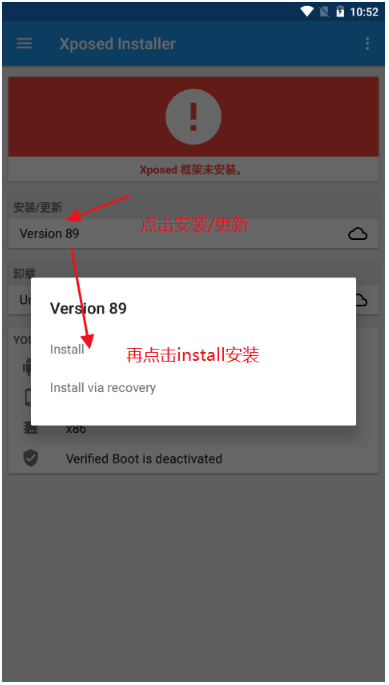
打開Xposed Installer,選擇「安裝/更新」的最新版,然後點「安裝」會自動下載刷入。(過程可能會有一些慢)
如下圖所示:

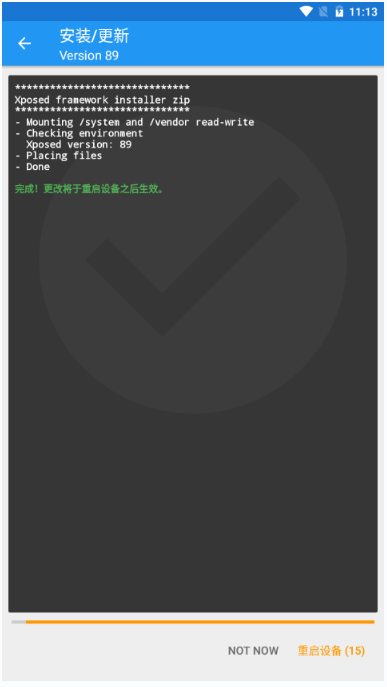
安裝介面,如下圖所示:

安裝更新完成後的介面,如下圖所示:

4、安裝Xposed webview debugging模組。
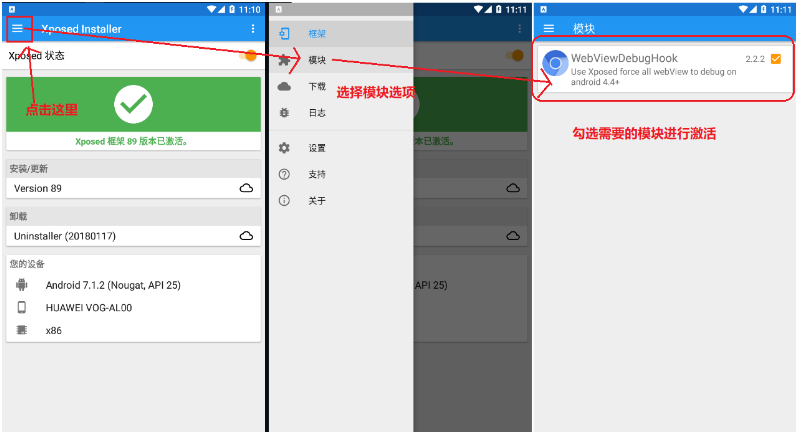
打開Xposed介面中點擊左上角的三條橫杠,選擇模組,然後啟用需激活模組的複選框,正常重啟後即可使用。
如下圖所示:

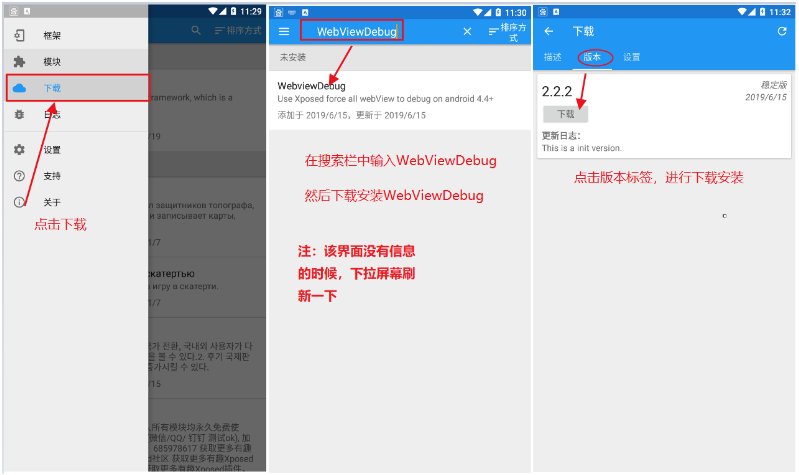
如果你的手機中沒有安裝WebViewDebugHook模組或者沒有任何模組,如下圖:

可以在Xposed中進行下載安裝WebViewDebugHook模組。
如下圖所示:

然後按照上面的方式激活WebViewDebugHook模組即可。
(4)HTTP/1.1 404 Not Found和空白頁問題
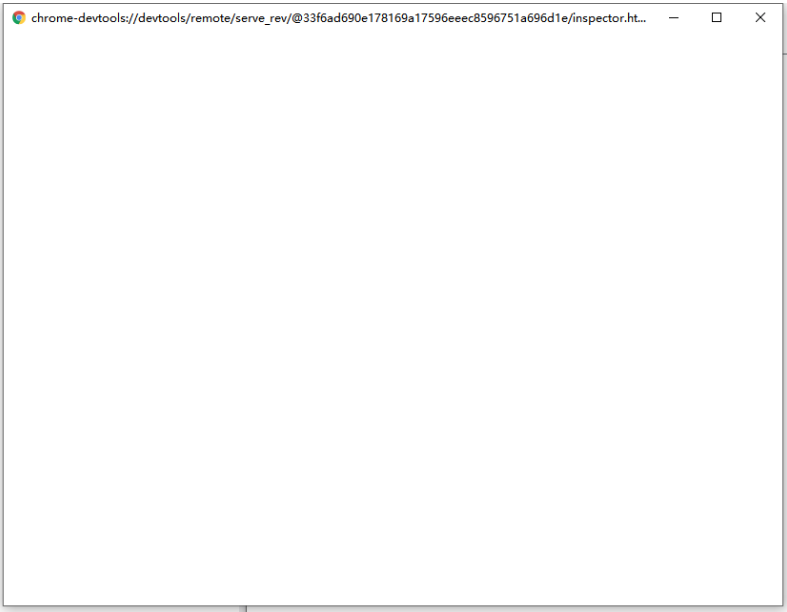
在chrome://inspect/#devices中點擊inspect出現的窗口中,介面是出現HTTP/1.1 404 Not Found或者是空白頁的現象。
空白頁,如下圖所示:

HTTP/1.1 404 Not Found介面,如下圖所示:

原因:
對於中國的程式猿來說,由於無法訪問 //chrome-devtools-frontend.appspot.com,就會出現出現HTTP/1.1 404 Not Found或者空白頁面的現象。
例如上面的@33f6ad690e178169a17596eeec8596751a696d1e就是移動設備中瀏覽器的一個版本號,當你換一個手機或模擬器的時候,版本號可能就不一樣了。
因為不同型號的手機生產商可能會打包不同版本的Chrome瀏覽器內核,Chrome Inspect定位工具就會先訪問 //chrome-devtools-frontend.appspot.com,下載對應的chrome-devtools相關驅動,而中國無法訪問並下載這些驅動,就出現了404和空白頁。
網上找到如下三種解決方式:
- 方法一:下載
devtools的inspect的 離線開發者調試工具包。(花錢,沒有免費的) - 方法二: 修改網路連接,修改hosts文件。
- 方法三:使用第三方的
chromium內核的瀏覽器,如QQ瀏覽器。
(都不好使,大家也可以自己試試)
推薦使用VPN,或者下載一個可FQ的Google瀏覽器用一下即可,不用的時候就關了。
(5)補充:Android模擬器打開開發者選項
- 打開手機的「設置」,進入到「設置」頁面;
- 滑到「設置」頁面的最下端,找到「關於手機」,進入到「關於手機」頁面;
- 找到「版本號」,連續點擊。
- 會彈出一段文字提醒,直到提醒次數為0後,結束點擊。
- 返回「設置」介面,開發者選項就出來了。


