記一次VS2010和VS2015自定義顏色的過程
首先,是遇到的問題:
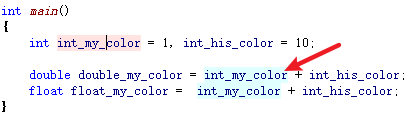
一天,使用VS2010看新項目程式碼時候,發現選中某個變數後,其它位置高亮顯示的變數顏色太淡,不利於閱讀程式碼,如下圖。所以想修改這個顏色。

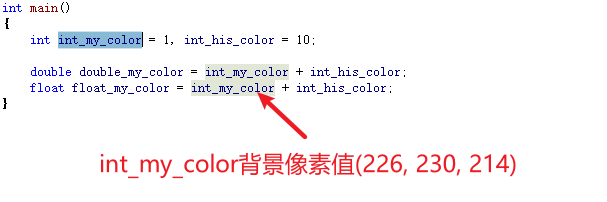
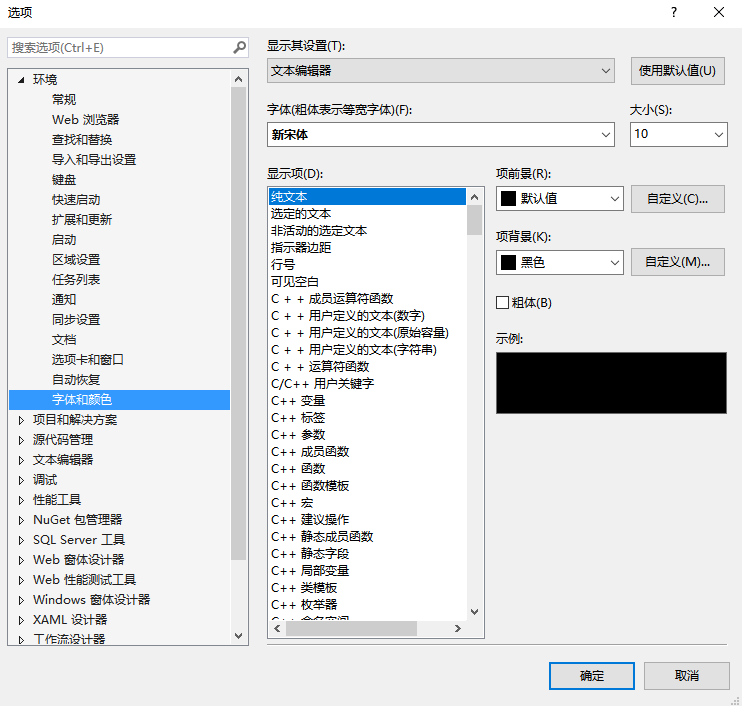
後來網上找了一遍,可以這樣設置:工具——選項——環境——字體和顏色——VA Find Reference——項背景色——自定義。設置後效果圖如下圖:

然後,我也想通過同樣的辦法在VS2015里設置 int_my_color 的背景色。於是,折磨來了。
首先,按照VS2010里的辦法設置變數的背景色:選項——工具——自定義顏色,發現不能生效。
然後,又嘗試修改了多項設置,仍然不行,int_my_color的高亮背景色完全不給反應。
再然後,想到了
1.這些顏色設置肯定是保存在VS的配置文件里;
2.顏色肯定有對應的像素值;
於是:
1.找到了這個目錄:C:\Users\Administrator\AppData\Local\Microsoft\VisualStudio\vshub\Settings,以及《SharedSettings.xml》,UI里修改顏色設置後,該文件會更新,可以推斷出這個文件肯定是我要找的目標。
2.取到int_my_color背景色像素值(226,230,214),對應值#e2e6d6,14870230。如下圖:

所以去《SharedSettings.xml》搜索上面的像素值,然而,搜不到。
於是:我懷疑是像素值不對。所以進行測試。
測試過程:
1、首先要找到一個正確的標識(這裡使用注釋的背景色),來確定 if (設置的顏色 == 實際取到的顏色)。
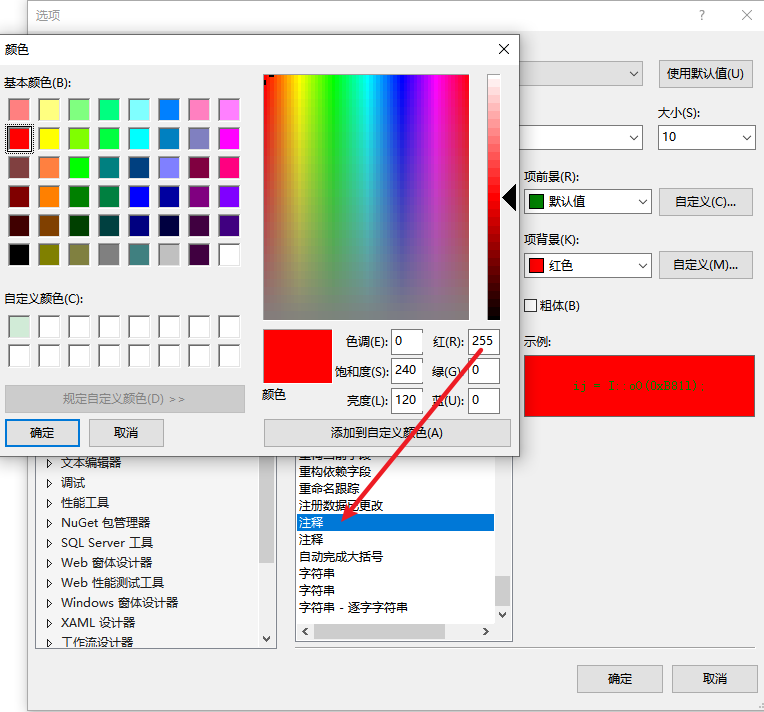
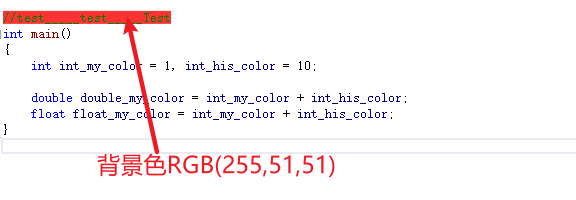
第一步:設置注釋的背景色為RGB(255,0,0),純文本背景色為白色RGB(255,255,255)。但是實際測試發現:注釋的背景色為RGB(255,51,51),與設置不同。


這就很奇怪了,為什麼設置為RGB(255,0,0),實際得到的卻是RGB(255,51,51)呢?
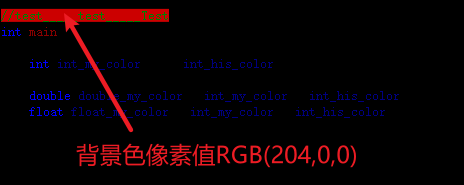
第二步:繼續測試:重新設置純文本背景顏色為黑色RGB(0,0,0),注釋的背景色為RGB(255,0,0),但是得到的像素值卻是(204,0,0),如下圖,也是很奇怪。

於是,通過第一步和第二步的結果,我做了推斷1:
VS2015顯示的背景色不是由單一設置的顏色來決定的,它可能是兩個背景色RGB值的疊加。比如上面的RGB值=純文本背景RGB + 注釋背景RGB。
然後,就是分析,疊加規則是什麼呢?
已有數據:
a.實際注釋背景色RGB(255,51,51) = 純文本白色RGB(255,255,255)+注釋紅色RGB(255,0,0)
b.實際注釋背景色RGB(204,0,0) = 純文本黑色RGB(0,0,0)+注釋紅色RGB(255,0,0)
由a,b知道使用白色背景會在後兩位加51,使用黑色背景就會變成204。好像看不出什麼規律。
此時只能繼續猜測 (純文本背景色,注釋的背景色)兩者之間的疊加關係。黑色RGB(0,0,0),似乎比白色RGB(255,255,255)要方便,因為初始值為0,可能會不受某些數據干擾。
於是選擇黑色疊加注釋的背景色,繼續做測試:
1.仍然是純文本黑色RGB(0,0,0),設置注釋的背景色為紅色RGB(200,0,0),實際注釋背景色RGB(160,0,0)
2.純文本黑色RGB(0,0,0),設置注釋的背景色為紅色RGB(150,0,0),實際注釋背景色RGB(120,0,0)
3.純文本黑色RGB(0,0,0),設置注釋的背景色為紅色RGB(100,0,0),實際注釋背景色RGB(80,0,0)
很明顯的結論:
純文本黑色條件下:實際注釋的背景色R = 設置注釋的背景紅色R * 0.8
記作:Real_R = Remark_R * 0.8 (規則1)
同理,測試了G,B兩位的像素值規律,仍然滿足上面的結論。
所以:在純文本的黑色條件下,上面的規律可以用來計算變數 int_my_color背景色的設置值嗎?
再次測試:

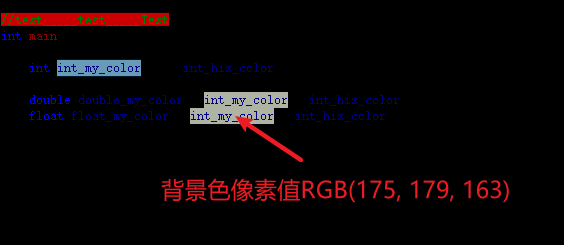
變數int_my_color 實際背景色像素值RGB(175, 179, 163),各位除以0.8,計算得到的像素值RGB(218.75,223.75,203.75),有小數。
而像素值會取整,所以有:218.75<R<218.75+1/0.8,可以得到
R=219,G=224,B=204
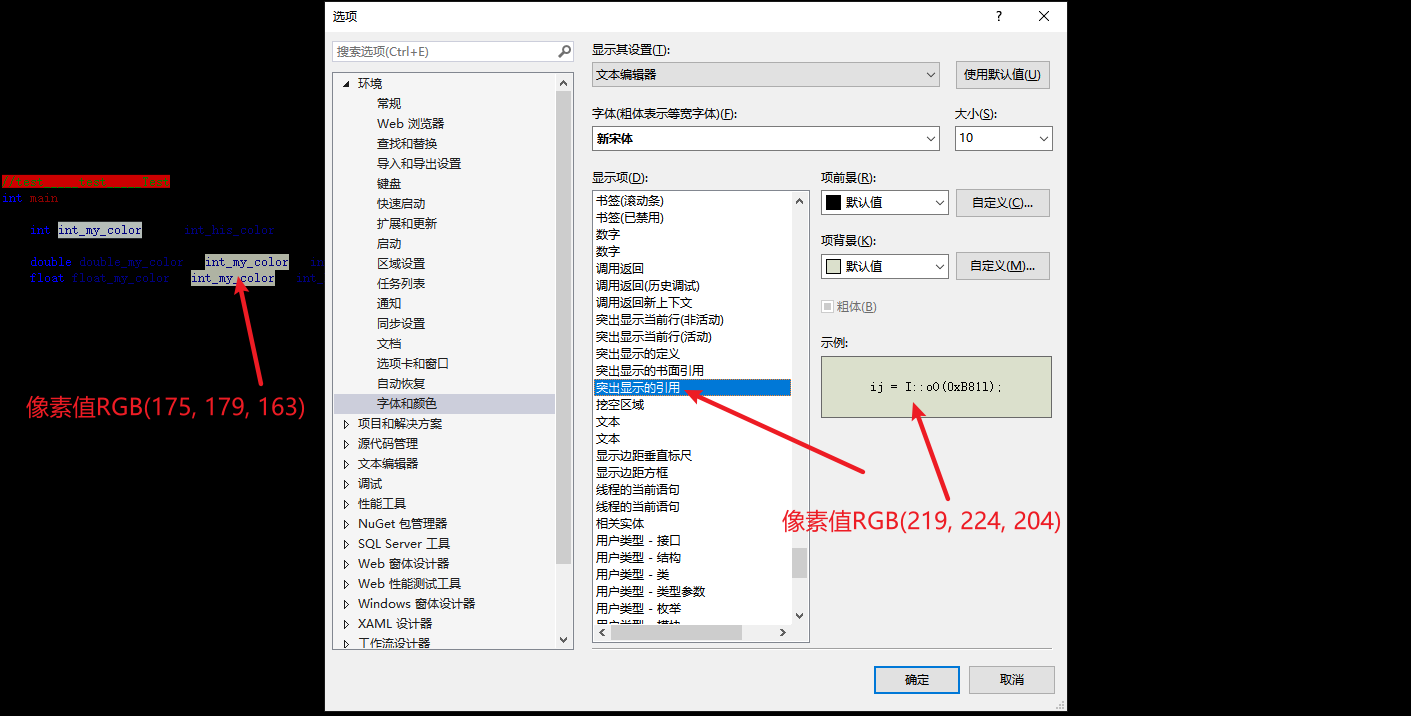
所以理論上:設置變數int_my_color高亮顯示的背景像素值RGB為(219,224,204),#DBE0CC,14409932。
於是,去《SharedSettings.xml》里搜索14409932,仍然搜不到!!!
做到這裡。。。不得不再次想一下:
雖然最後得到的理論RGB(219,224,204) 滿足推斷1:VS2015顯示的背景色不是由單一設置的顏色來決定的,它可能是兩個背景色RGB值的疊加,並且滿足規則1:純文本黑色條件下:實際注釋的背景色R = 設置注釋的背景紅色R * 0.8。
但在《SharedSettings.xml》里搜不到,就意味著哪裡錯了。
可能是:
推斷2:VS2015顯示的背景色不是由單一設置的顏色來決定的,它可能是三個(及以上)背景色RGB值的疊加。
三個及以上的變數疊加,這個複雜度。。。
我選擇了笨辦法:一個個試試。。。

使用分段查找思想: 一次多設置幾個——然後確認——觀察 int_my_color 背景色有沒有改變。。。
最後的最後,終於讓我試出來了!就是這個「突出顯示的引用」。

我們再看看:
實際注釋的背景RBG(175,179,163) 是否等於 設置注釋的背景RGB(219,224,204)*0.8
219 * 0.8 = 175.2,取整175
224 * 0.8 = 179.2,取整179
204 * 0.8 = 163.2,取整163
完全符合上面的推斷過程!!!說明規則1:
純文本黑色條件下:實際注釋的背景色R = 設置注釋的背景紅色R * 0.8
記作:Real_R = Remark_R * 0.8
以及,推斷1:
VS2015顯示的背景色不是由單一設置的顏色來決定的,它可能是兩個背景色RGB值的疊加。
是對的。(三個及以上沒有驗證了)
只是(219,224,204)對應的像素值#DBE0CC,14409932 在《SharedSettings.xml》是真的搜不到。(可能還是把這個值疊加到了某個欄位的Background里)
耗費三個小時,終於搞清楚了。


