AgileConfig-1.5.5 發布 – 支援 JSON 編輯模式
- 2021 年 11 月 25 日
- 筆記
- .NET Core, AgileConfig
本次更新加入了2個新的編輯模式:JSON 編輯模式、TEXT 編輯模式。特別是 JSON 編輯模式是大家比較期待的一個功能。因為大家都習慣了 appsettings.json 的配置編輯模式,所以天生的喜歡 JSON 視圖。有了 JSON 編輯模式後,大家就可以直接把原來的 appsettings.json 直接複製過來,點擊保存就可以原樣導入到 AgileConfig 里了。也可以繼續使用對象嵌套對象,數組等高級模式。
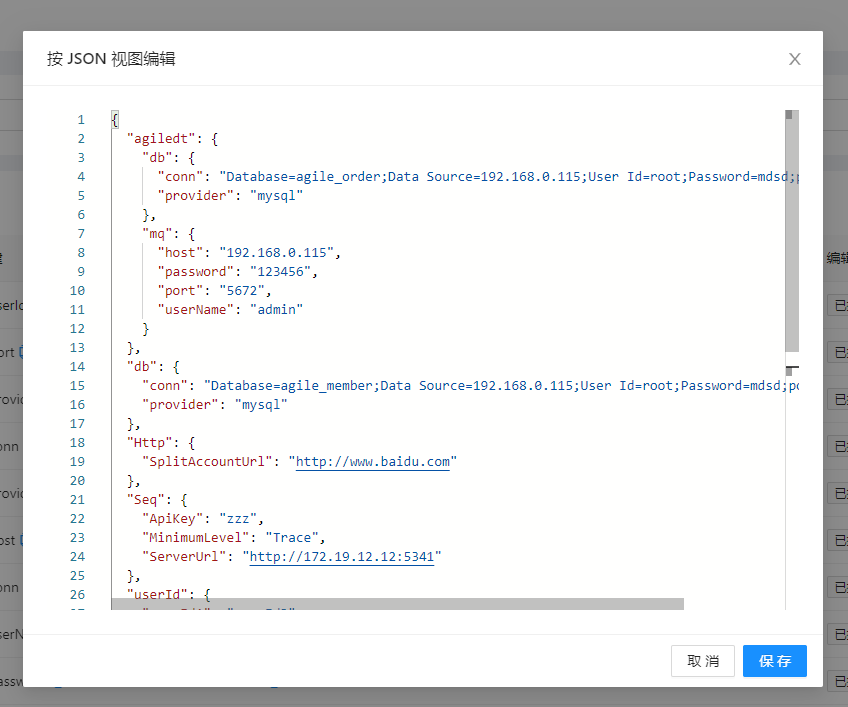
JSON 視圖編輯模式
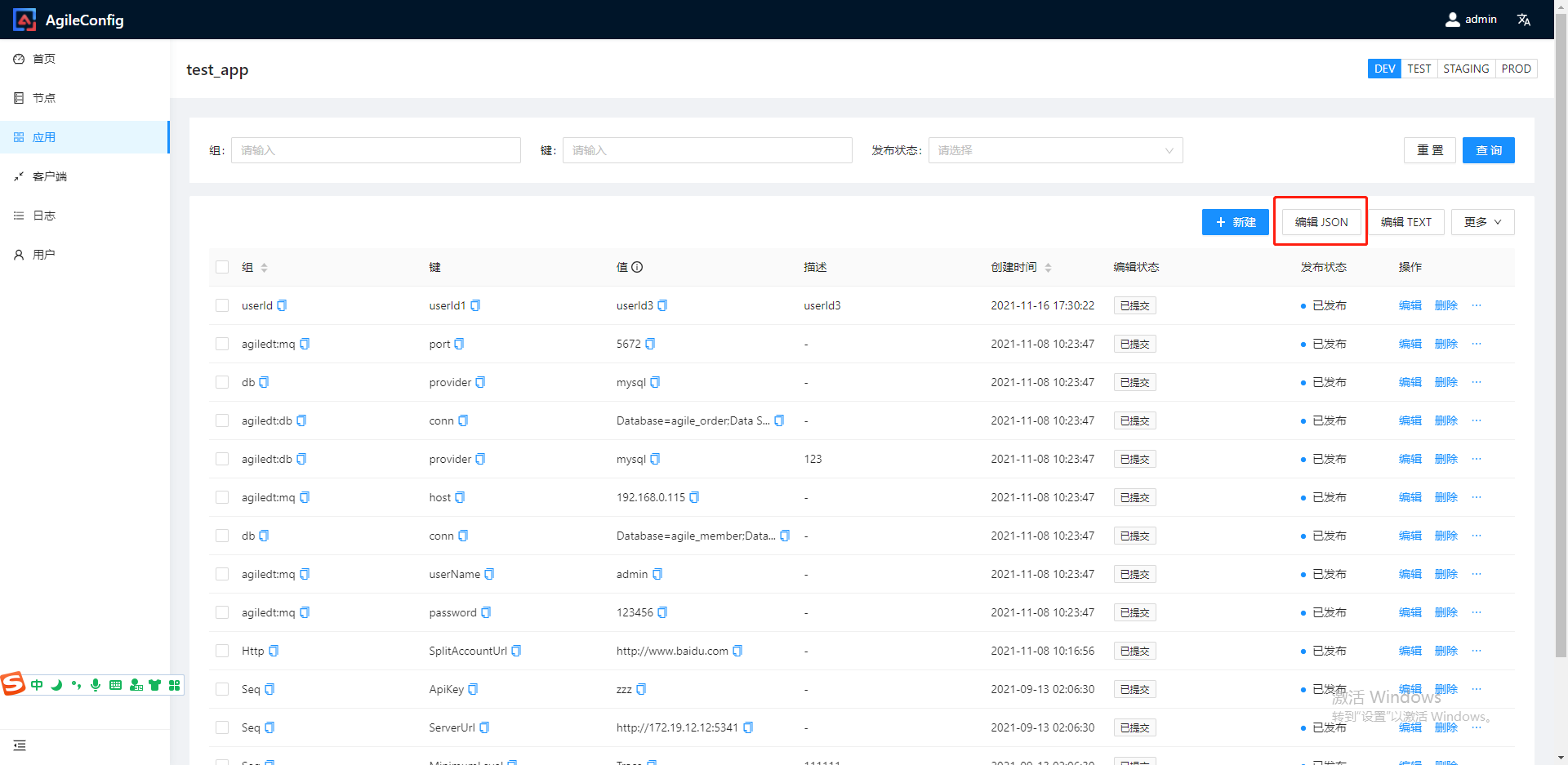
點擊右上角「編輯 JSON」按鈕會彈出 JSON 編輯視圖。該編輯框集成了一個 json 程式碼編輯器- monaco-editor 方便用戶快速的編輯 json 配置文件。順便提一下 monaco 這個是微軟開源的一個編輯器,看它的官方介紹你就知道他有多牛了:The Monaco Editor is the code editor that powers VS Code 。對沒錯,它就是 VS Code 的編輯器。

現在你可以像使用 appsettings.json 一樣來定義配置文件了。比如 { x: {b: ‘a’ } } 對象嵌套對象,比如數組 [‘1’, ‘2’ , ‘3’] 。
注意:
- 非法的json文件,編輯器會給出提示,並且不能保存
- 對於 bool 或者 intger 類型定義的時候沒有問題,但是保存後系統會默認給轉成文本類型比如 false=’false’ , 1=’1′ 。因為所有的json內容轉換的時候都會存儲成文本類型的鍵值對。但是放心這不會影響你在 .NET 程式里使用 IConfiguration 來讀取綁定使用配置。

編輯好json文件後,點擊「保存」按鈕,系統會對比新老配置,自動列出哪些是「新增」的配置項,哪裡是「編輯」的配置項,哪些是「刪除」的配置項。
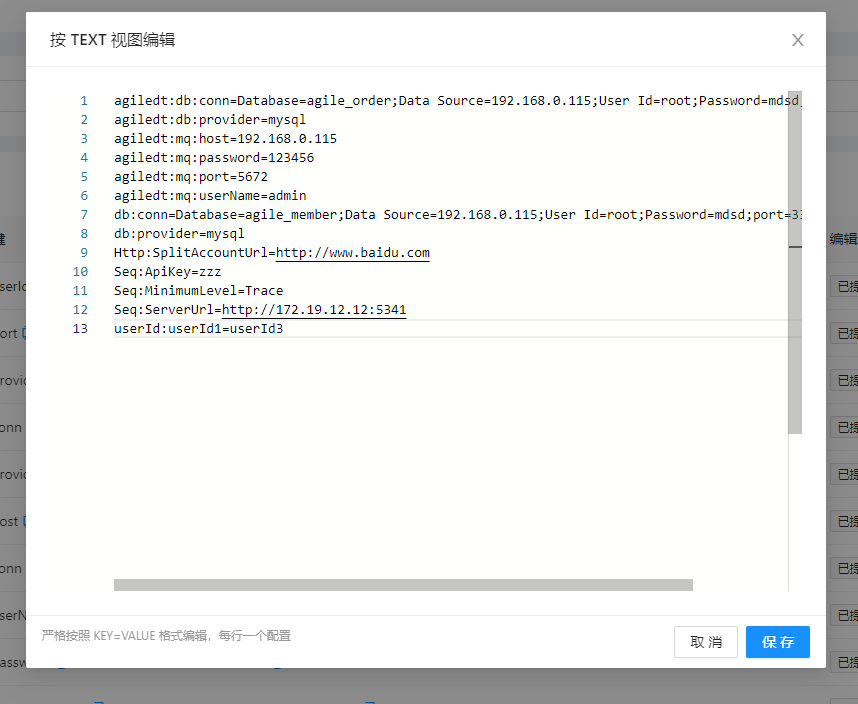
TEXT 視圖編輯模式
除了 JSON 模式的編輯視圖,本次更新還加入了一個 TEXT 編輯模式。TEXT 編輯模式其實就是文本類型的鍵值對編輯模式。

點擊右上角的「編輯 TEXT」按鈕彈出 TEXT 編輯視圖。

該編輯模式一行就代表一個配置項。使用等號進行鍵值對的分割。
注意:
- 請嚴格按 key=value 的格式進行編輯
- 每一行必須有一個=號
- 如果有多個=號,那麼程式會按第一個=進行分割
最後
✨✨✨Github地址://github.com/dotnetcore/AgileConfig 開源不易,歡迎star✨✨✨
演示地址://agileconfig_server.xbaby.xyz/ 超級管理員帳號:admin 密碼:123456
關注我的公眾號一起玩轉技術



