Node.js實現前後端交換——用戶登陸
最近學習了一點Node.js的後端知識,於是作為一個學習前端方向的我開始了解後端,話不多說,開始介紹。首先,如果你想要更好的理解這篇部落格,你需要具備html,css,javascript和Node.js基礎以及少許的SQL資料庫知識。接下我們開始這個小項目。
一、項目需求
要求用戶進入登陸介面,輸入用戶名和密碼後,後端獲取用戶輸入的表單資訊,通過從資料庫查找,如果正確,跳轉登陸成功頁面。
ps:注釋寫的比較詳細了,不明白的地方請多看注釋。當然,我也非常歡迎你留言詢問,但是這不是一個快速解決問題的辦法。
二,開始擼程式碼
1,創建前端頁面(CSS樣式此處省略)
<form method="post" action="//localhost:8080/"> <input type="text" required="required" id="use_name" placeholder="請輸入用戶名" name="user_name"> <input type="password" required="required" id="pwd" placeholder="請輸入密碼" name="user_pwd"> <button type="submit" class="but">登陸</button>
</form>
創建表單,使用post提交方式,提交地址為自己的主機,因為我是做的本地測試環境。
登陸成功頁面success.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登錄成功頁面</title> <style> /*成功頁面的樣式*/ .success { text-align: center; color: #3e8e41; } </style> </head> <body> <h1 class="success">恭喜!登錄成功!</h1> <img src="img/keyboard_coffee.jpg"> </body> </html>
2、Node.js後端獲取用戶輸入數據
(1)引入模組,此時需要你的電腦上面以及安裝了Node.js環境,安裝方法請自行百度。
// 引入http模組 const http = require('http'); //引入處理請求參數模組 const queryString = require('querystring'); const fs = require('fs'); //引入第三方mime模組 const mime = require('mime'); const path = require("path");
(2)獲取用戶輸入的數據
//創建sever網站伺服器對象 let sever = http.createServer(); //為伺服器對象綁定請求事件,當客戶端有請求時觸發 sever.on('request', function (request, response) { /* POST參數是通過事件的方式接收的 * data 當請求參數傳遞的時候觸發的事件 * end 當參數傳遞完成的時候觸發end事件 */ let postParams = ''; //定義空字元串用於接收post參數 //綁定data觸發事件 request.on('data', function (params) { postParams = postParams + params; //拼接post參數 }); //綁定data觸發事件 request.on('end', function () { // 把postParams字元串處理為對象,用querystring模組中的parse()方法 // console.log(queryString.parse(postParams)); //獲取具體數值,如用戶名。 注意:此處的user_name必須和前端HTML程式碼中的name="user_name"一致的。 let username = queryString.parse(postParams).user_name; let userpwd = queryString.parse(postParams).user_pwd;
}
至此,我們已經獲得了用戶輸入的數據,並存放在了我們定義的變數username和userpwd中,用於下面與從資料庫獲取到的用戶名和用戶密碼比較。
(3)從SQL資料庫獲取用戶的資訊(我用的是MySQL資料庫。我用的資料庫管理軟體是DBeaver,因為它免費哈哈哈)
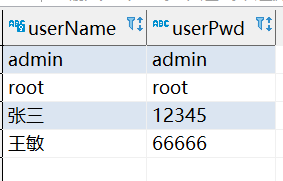
看一下我預先準備好的資料庫中的數據表。資料庫名test(後面資料庫封裝的配置項里可以看到),數據表名userinfo

// 資料庫查詢實例。我是根據用戶名username去資料庫中查詢。 //調用自定義封裝的鏈接資料庫模組 const connection = require("./mysql.js"); connection.query("select * from userinfo where userName=?", [username], function (result, filed) { //result是mysql查詢返回的原始數據。查詢語句中的『?』是佔位符,用於將SQL查詢語句替換為『[]』中的值。 //處理mysql返回的類似json格式的數組,處理為json數據 let resultJson = JSON.stringify(result); //JSON.parse()用來解析JSON字元串 let dataJson = JSON.parse(resultJson); //獲得解析後的具體數值 let name = dataJson[0].userName; let pwd = dataJson[0].userPwd; //比較資料庫獲到的用戶資訊和用戶表單輸入的是否一致,一致則跳轉成功頁面,findPage()為自定義的頁面跳轉函數 if (pwd === userpwd && name === username) { console.log("密碼正確!"); findPage('/success.html', response); } else { console.log("密碼錯誤!"); response.end('<h1>密碼錯誤!</h1>') } }); /** * 訪問本地靜態資源的函數 */ function findPage(url, res) { // static為拼接後的靜態資源絕對路徑 const static = path.join(__dirname, url); // 非同步讀取本地文件 //獲取文件的類型,使用mime模組的getType()方法 let fileType = mime.getType(static) //獲取文件的類型,使用mime模組的getType()方法 //讀取文件 fs.readFile(static, function (err, result) { if (!err) { res.end(result); } }); }
(4)資料庫模組封裝
因為如果在使用中每次都寫一堆程式碼用於資料庫鏈接之類的操作,機會顯得很冗餘,於是我參考其他博友的程式碼對資料庫鏈接操作分為兩個文件進行封裝
資料庫配置封裝文件 mysql.config.js
//配置鏈接資料庫參數 module.exports = { host: 'localhost', port: 3306,//埠號 database: 'test',//資料庫名 user: 'root',//資料庫用戶名 password: '123456'//資料庫密碼 };
資料庫鏈接封裝文件 mysql.js
let mysql = require('mysql');//引入mysql模組
let databaseConfig = require('./mysql.config'); //引入資料庫配置模組中的數據
//向外暴露方法
module.exports = {
query: function (sql, params, callback) {
//每次使用的時候需要創建鏈接,數據操作完成之後要關閉連接
let connection = mysql.createConnection(databaseConfig);
connection.connect(function (err) {
if (err) {
console.log('資料庫鏈接失敗');
throw err;
}
//開始數據操作
//傳入三個參數,第一個參數sql語句,第二個參數sql語句中需要的數據,第三個參數回調函數
connection.query(sql, params, function (err, results, fields) {
if (err) {
console.log('數據操作失敗');
throw err;
}
//將查詢出來的數據返回給回調函數
callback && callback(results, fields);
//results作為數據操作後的結果,fields作為資料庫連接的一些欄位
//停止鏈接資料庫,必須再查詢語句後,要不然一調用這個方法,就直接停止鏈接,數據操作就會失敗
connection.end(function (err) {
if (err) {
console.log('關閉資料庫連接失敗!');
throw err;
}
});
});
});
}
};
上面的兩個文件已經在資料庫查詢實例中const connection = require("./mysql.js");調用了。
至此我們的使用node.js進行MySQL資料庫查詢,實現用戶登陸的功能已經完成了
在此感謝教會我資料庫操作封裝的部落客大佬,他的文章鏈接放在這裡了(11條消息) Node連接MySQL並封裝其增刪改查_wilL-my的部落格-CSDN部落格
//blog.csdn.net/qq_31754523/article/details/99172420


