CTF入門學習4->前端HTML基礎
02 前端開發-HTML基礎
瀏覽器對於上網者來說是一種直觀、可視化的呈現。伺服器發送數據到客戶端,客戶端需要處理這些數據,互聯網就造就了這種數據語言——HTML。
02-00 概述
有一個問題,我們瀏覽網頁時,各種絢麗的頁面是如何構成的?要了解的HTML在網頁中佔多少份額呢?
JS—-為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的頁面效果。是魔術師
CSS—-對HTML的補充,是裝修隊。
HTML—-網頁的基本內容與基本資訊。是建築師。
為了直觀感受呢,我們可以打開一個目標網址//dun.163.com
我們在左上角點擊小鎖->此網站的許可權->關閉JavaScript->刷新—–動態效果已經消失,變為純靜態頁面。
關閉CSS後(這裡使用了一個插件,沒有查到),只會顯示頁面的主要內容,沒有圖片和其他效果。
02-01 HTML語法
HTML是Hyper Text Markup Language,超文本標記語言,可以載入JS、CSS、圖片等非文字的內容,所以叫做超文本。是Web頁面的基礎。
下面看HTML的結構和語法。
結構
1 <html><這是根結點></這是根結點> 2 <head> 3 <-----這是頁面標題></-----這是頁面標題> 4 </head> 5 <body> 6 <看到的頁面內容></看到的頁面內容> 7 </body> 8 </html>
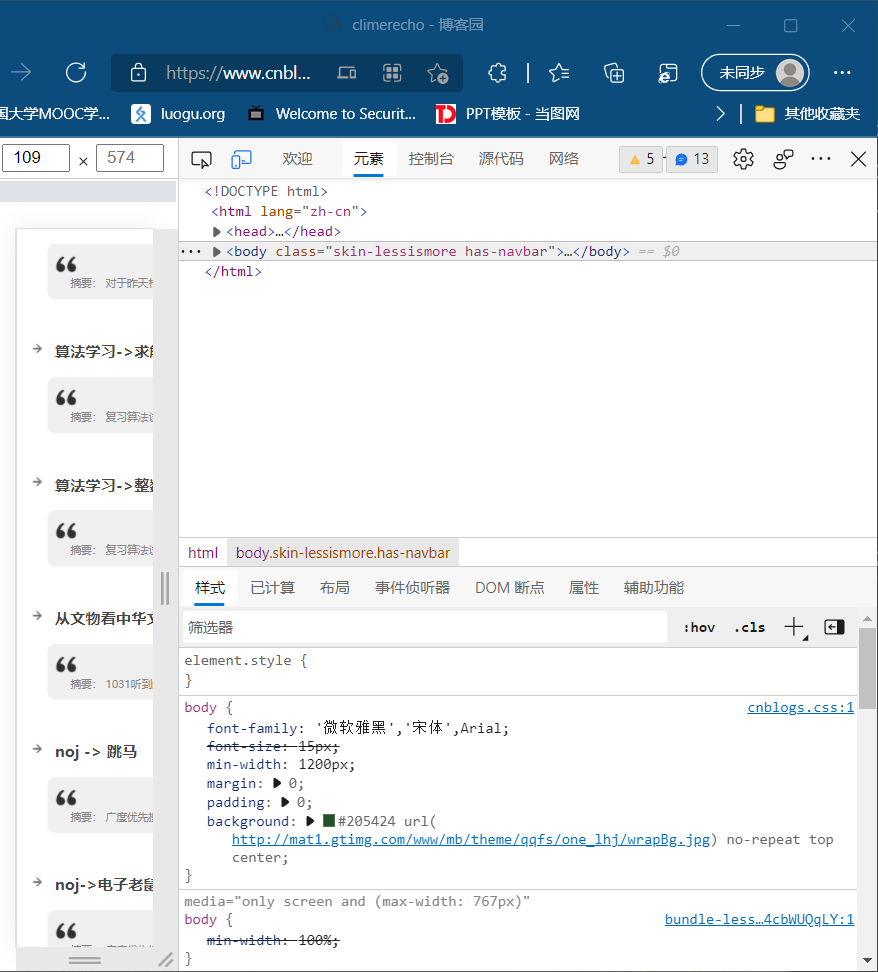
我們來實地看一下網頁程式碼。
還是打開//www.cnblogs.com/Roboduster/
打開開發者工具,選中「元素」,可以看見主要就是html-head-body三大要素,head和body里有各自的程式碼內容。

元素
元素結構
HTML的尖括弧代表什麼意思呢?
HTML里有很多資源需要載入,這些資源稱為元素。這些元素,以<p>為開始標籤,</p>為閉合標籤,兩者之間的就是Content,整個一句是一個元素Element;
屬性
元素裡面會有屬性:即元素的額外資訊。比如:
標籤屬性:name\id\class…
事件屬性:相當於滑鼠點擊的一個動作。如:onload,onerror,onclick…
示例
1 注釋
如下:
1 <!--這裡是注釋,頁面不會展示-->
html不區分大小寫。
2 影像
1 <image>src="//......"</image>
src屬性用於添加網路圖片的URL。
3 鏈接
鏈接寫在一個叫做href的屬性裡面,用來進入其他的頁面。
1 <a href="//....">點我訪問</a>
4 表單
常用於瀏覽器的表單提交,比如登錄框。
1 <form> 2 username: 3 <input type="text" name="username"/> 4 password: 5 <input type="password" name="password"/> 6 <input type="submit" value="Submit"> 7 </form>
5 內聯框架
1 <iframe src="//..." frameborder="0" width="480" height="240"> 2 </iframe>
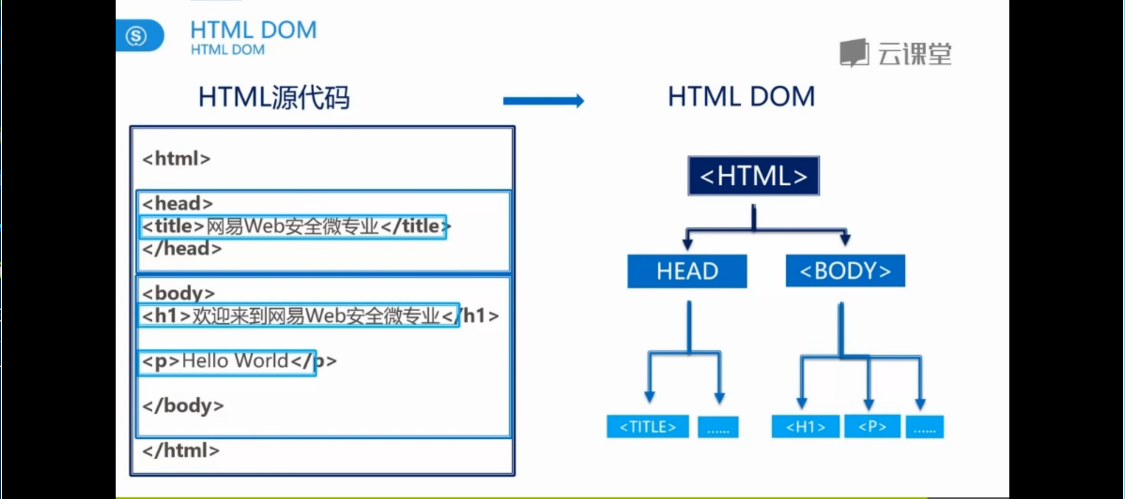
02-02 HTML DOM
為了更方便管理HTML源碼,出現了HTML DOM。
這裡了解DOM的樹形結構。

作用是:
-
可以更直觀的了解頁面元素
-
更重要的是可以使用 JavaScript通過DOM對HTML進行任意操作


