介面返回圖片,前端生成臨時url實現展示、下載效果
請求一個後端介面
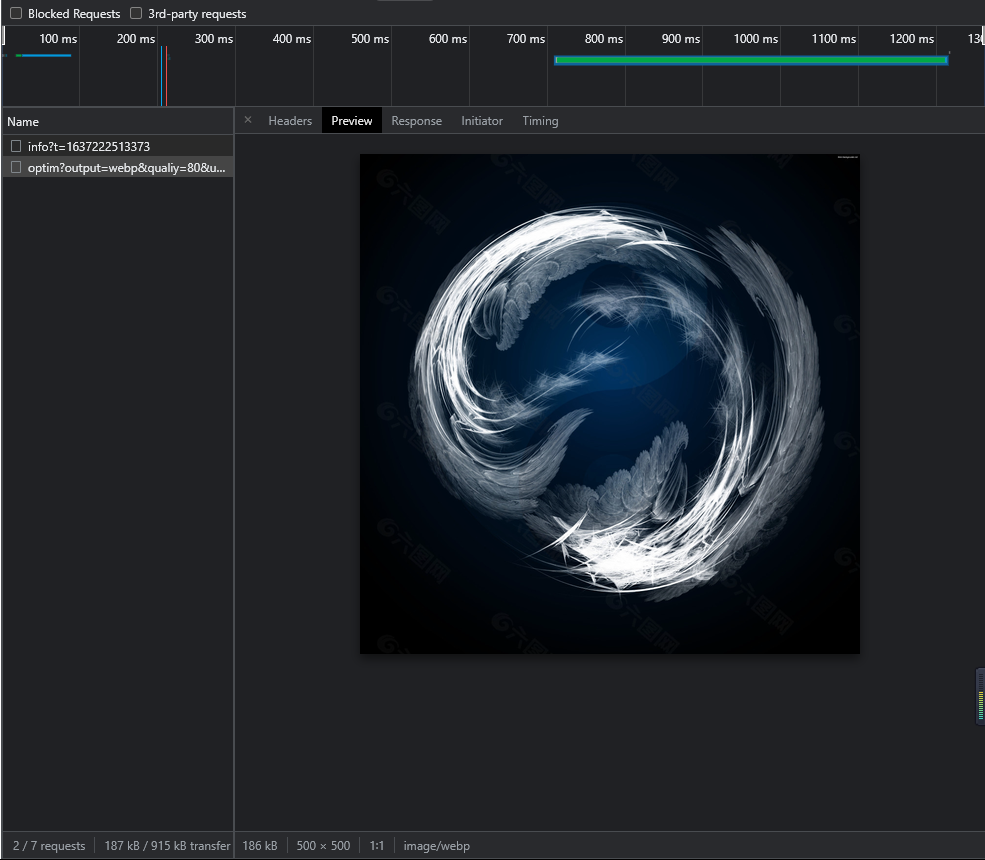
返回一張圖片(列印後發現是二進位流)


瞬間不開心了(為什麼不能後端處理好再讓前端調用呢)
不過絲毫不慌好吧

先說處理邏輯:首先要將獲取到的數據轉換,這邊選擇以blob形式進行轉換
主要程式碼 responseType: 'blob'
window.URL.createObjectURL
話不多說,直接上程式碼(聲明一下:這是在vue中寫的,原生js及其他框架注意修改)
HTML
<button @click="onexh()">獲取</button>
<img :src="contimg" alt="假裝有圖" />
<button @click="download()"><button>下載</button></a>
JavaScript
data() {
return{
xboUrl:「url」, //介面地址
contimg:"",
filename:""
}
},
methods: {
onexh() { //展示
axios({
url: this.xboUrl,
method: "GET",
params: this.params,
responseType: "blob", //劃重點了,這個很重要
}).then((res) => {
console.log(res); //列印返回結果
let blob = new Blob([res.data], { type: "image/jpeg" });
this.contimg = window.URL.createObjectURL(blob); //轉換為blob格式
console.log("轉換後地址", this.contimg);
this.filename = this.contimg.slice(50) //這裡選擇對名字進行一點小處理,也可以直接賦值
});
},
}
至此,展示效果實現

什麼?下載?
別急,上面按鈕都寫了怎麼可能不寫方法

download(fileName = this.filename) { //this.filename就是下載文件的名字
let link = document.createElement("a"); //生成一個a標籤
link.download = fileName || "defaultName";
link.href = this.contimg;
document.body.appendChild(link);
link.click();
// 移除
document.body.removeChild(link);
},

方法容易找到,其中一些小細節上最容易犯錯誤,比如在請求介面的時候
responseType: “blob”,可以說是非常重要了
(小聲BB)我就是忘了把這條寫進去
愛心小貼士 : 冬天了,你有女朋友暖手了嗎