原生css實現fullPage的整屏滾動貼合
1,前言
今天摸魚的時候,發現一個很有意思的css屬性scroll-snap-type,屬性的解釋是:定義在滾動容器中的一個臨時點如何被嚴格的執行。聽起來有點模糊,大致意思就是可以設置滾動容器中子元素的滾動動作,查看了一下MDN文檔,我製作了一個簡單的仿fullPage整屏滾動的deme,純css實現。
2,效果展示

完整程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
* {
padding: 0;
margin: 0;
}
#main {
width: 100vw;
height: 100vh;
overflow: auto;
scroll-snap-type: y mandatory;
}
#main::-webkit-scrollbar {
width: 0;
}
#main div {
width: 100vw;
height: 100vh;
color: white;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
scroll-snap-align: start;
}
#main div:nth-child(1) {
background-color: pink;
}
#main div:nth-child(2) {
background-color: blue;
}
#main div:nth-child(3) {
background-color: green;
}
</style>
</head>
<body>
<main id="main">
<div>第一頁</div>
<div>第二頁</div>
<div>最後一頁</div>
</main>
</body>
</html>
3,屬性說明
主要用到了兩個屬性,設置在外部容器的scroll-snap-type,和設置在子元素的scroll-snap-align
3.1 scroll-snap-type
該屬性用於設置水平滾動定位,還是垂直滾動定位,屬性值如下:
| 值 | 說明 |
|---|---|
| none | 無效果 |
| x | 水平軸 |
| y | 垂直軸 |
| block | 塊軸 |
| inline | 內聯軸 |
| both | 水平垂直全設置 |
| mandatory | 當滾動動作結束,強制到指定的點 |
| proximity | 當滾動動作結束,如果接近指定的點,則會貼合 |
語法:
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]
3.2,scroll-snap-align
該屬性作用在滾動容器的子元素上,表示捕獲點是上邊緣,下邊緣,還是中間位置,屬性值如下:
| 值 | 說明 |
|---|---|
| none | 無效果 |
| start | 起始位置對齊 |
| end | 結束位置對齊 |
| center | 居中對齊 |
語法:
scroll-snap-align: [ none | start | end | center ]{1,2};
4,實際使用
實際使用過程中,只需要設置如下:
#main {
overflow: auto;
scroll-snap-type: y mandatory;
}
#main div {
scroll-snap-align: start;
}
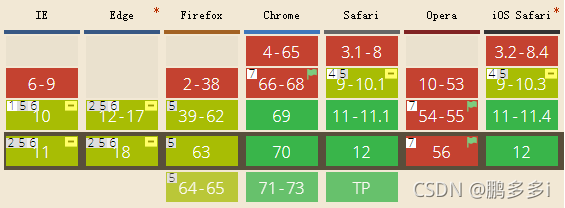
4.1,兼容性

-
MDN文檔:scroll-snap-type
-
MDN文檔:scroll-snap-align
如果看了覺得有幫助的,我是@鵬多多,歡迎 點贊 關注 評論;END
PS:在本頁按F12,在console中輸入document.querySelectorAll(‘.diggit’)[0].click(),有驚喜哦
公眾號
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更換npm淘寶鏡像源
- 超詳細!Vue-Router手把手教程
- vue中利用.env文件存儲全局環境變數,以及配置vue啟動和打包命令
- 微信小程式實現搜索關鍵詞高亮
- 超詳細!Vue的九種通訊方式
- 超詳細!Vuex手把手教程
個人主頁



