Vue&Element開發框架中增加工作流處理,查看申請單中整合多個處理類型的處理
- 2021 年 11 月 5 日
- 筆記
- 工作流, 循序漸進VUE+Element
關於我在Winform框架、混合框架、Bootstrap開發框架中的簡易審批性工作流模組,我寫過不少文章,有興趣可以參考《工作流模組》的隨筆進行了解,本篇隨筆在完成了Vue&Element開發框架中整合工作流內容後,對其中各個實現過程進行一些總結,希望對大家有所幫助,本篇隨筆主要介紹查看申請單中整合多個處理類型的處理部分。
1、簡易審批性工作流的基礎
在我們開始介紹工作流模組功能之前,我們需要了解下工作流模組的設計模型,以便我們更好深入了解各個部分的功能。
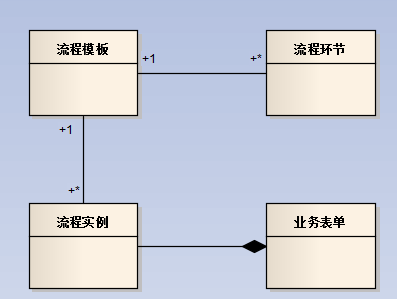
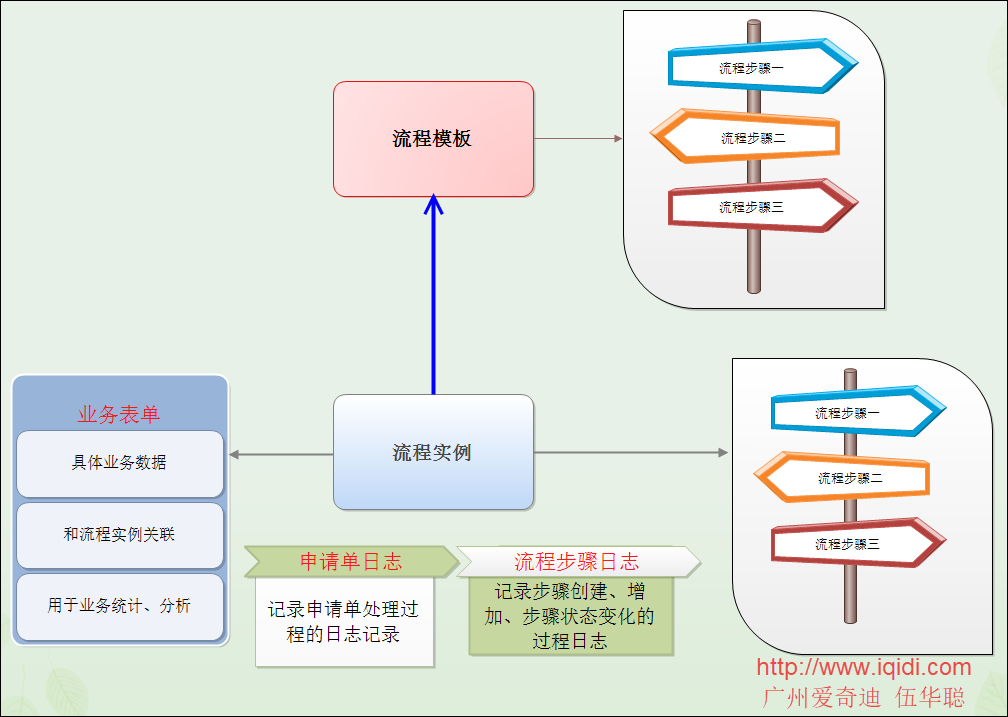
在Office裡面創建任何文檔,都有一個模板的概念,這樣我們方便利用一些現成的數據和布局,工作流也一樣,有一個流程模板的概念。每個流程模板,本身會預定義了一系列的處理流程,以便在流程實例裡面進行不同的處理,因此流程模板還包含了多個流程步驟對象。每個流程實例,除了他們自己的流程數據和欄位資訊外,它本身還有一個表單設計的問題,如費用審批,可能包含填寫的費用清單數據等,所以流程實例還應該包含了流程的業務表單對象。

在工作流處理表中,首先我們區分流程模板和流程實例兩個部分,這個其實就是類似模板和具體文檔的概念,我們一份模板可以創建很多個類似的文檔,文檔樣式結構類似的。同理,流程模板實例為流程實例後,就是具體的一個流程表單資訊了,其中流程模板和流程實例表單都包括了各個流程步驟。在流程實例的層次上,我們運行的時候,需要記錄一些日誌方便跟蹤,如流程步驟的處理日誌,流程實例表單的處理日誌等這些資訊。
一旦流程實例根據模板創建後,流程先根據模板初始化後,在處理過程還可以動態增加一些審批步驟,使得我們的處理更加彈性化。

當然,為了更好的處理流程的相關資訊,還需要記錄流程處理人,流程會簽人、流程閱辦人,以及常用審批意見等相關輔助表,以便對流程的各個處理資訊進行合理處理和展示。
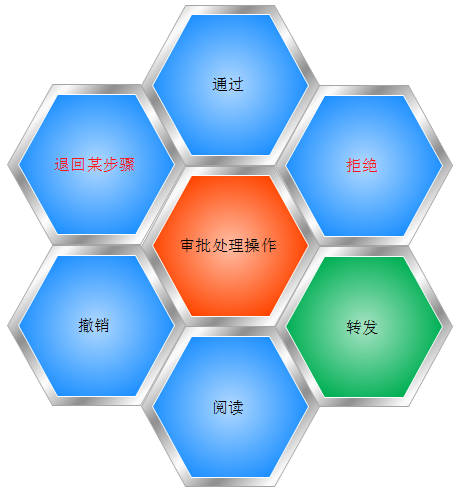
對於一個流程處理操作,我們知道一般有審批通過、拒絕、退回到某步驟、轉發到內部閱讀、閱讀,以及包括起草者能撤銷表單呢等操作,當然如果還有一些具體的業務,可能還會有一些流程的處理才操作,不過基本上也可以歸結為上面幾種,只是他們每步處理的數據內容不同而已。因此審批的操作步驟分類如下所示。

2、查看申請單的模組設計處理
前面介紹到的對於申請單的審批通過、拒絕、退回到某步驟、轉發到內部閱讀、閱讀,以及包括起草者能撤銷表單呢等操作,都是基於查看申請單的模組進行處理的。
我在隨筆《基於Vue的工作流項目模組中,使用動態組件的方式統一呈現不同表單數據的處理方式》中介紹了對於表單的動態化處理的內容。
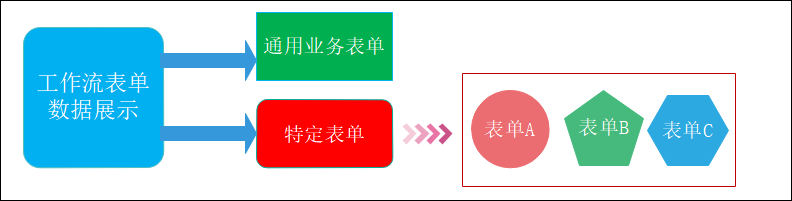
表單數據按內容區分分為了兩類:通用業務表單、特定業務表單

如果我們要把兩者統一在一個通用頁面中進行展示,就需要根據不同表單名稱,動態載入屬於特定表單的展示模組,也就是動態組件的實現方式,大概的業務規則如下所示。

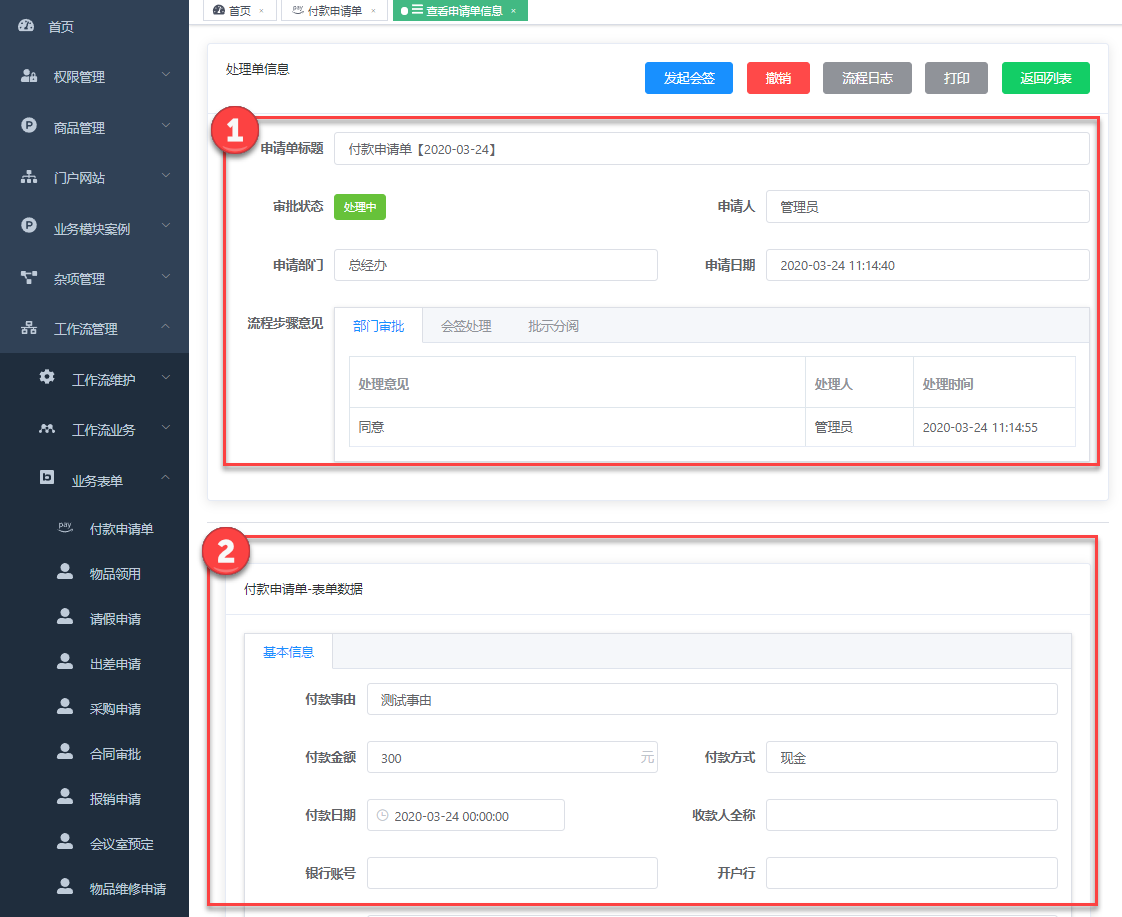
表單查看的實際效果介面如下所示。

通過動態化組件的呈現處理,可以實現編輯和查看申請單頁面的動態呈現,我們Vue的前端也可以只需要定義一個查看頁面路由,和一個編輯介面的路由即可,極大的降低開發程式碼和複雜度。

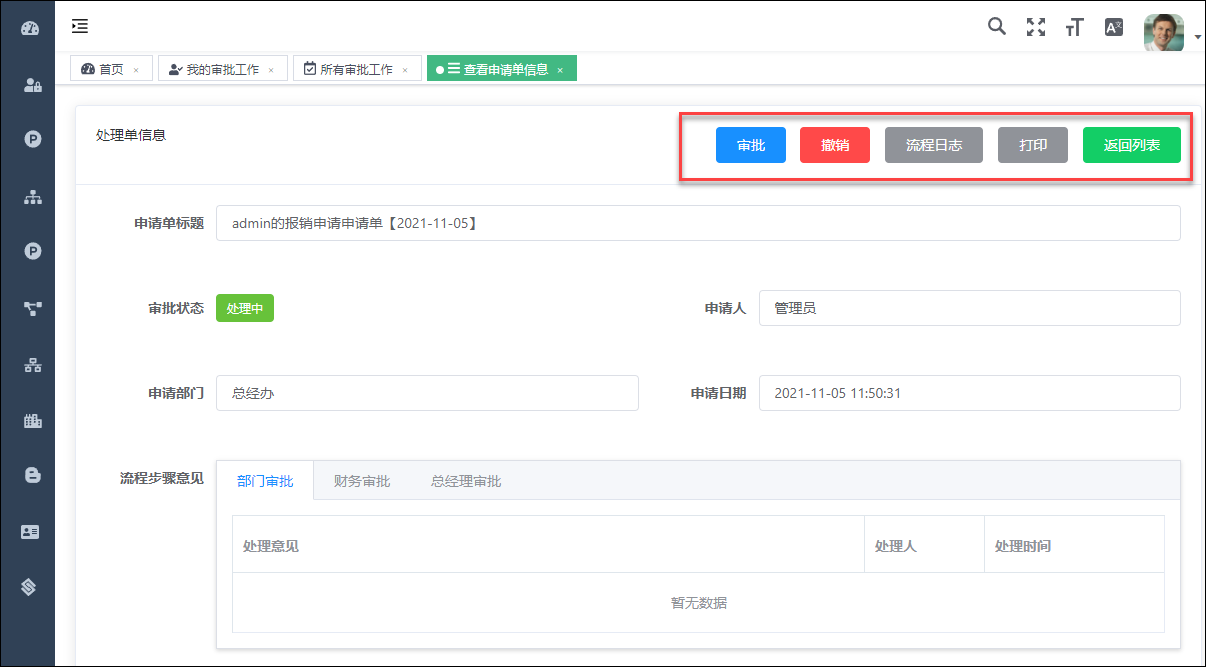
對於審批,我們提供一些通過、退回、取消的申請單處理操作。
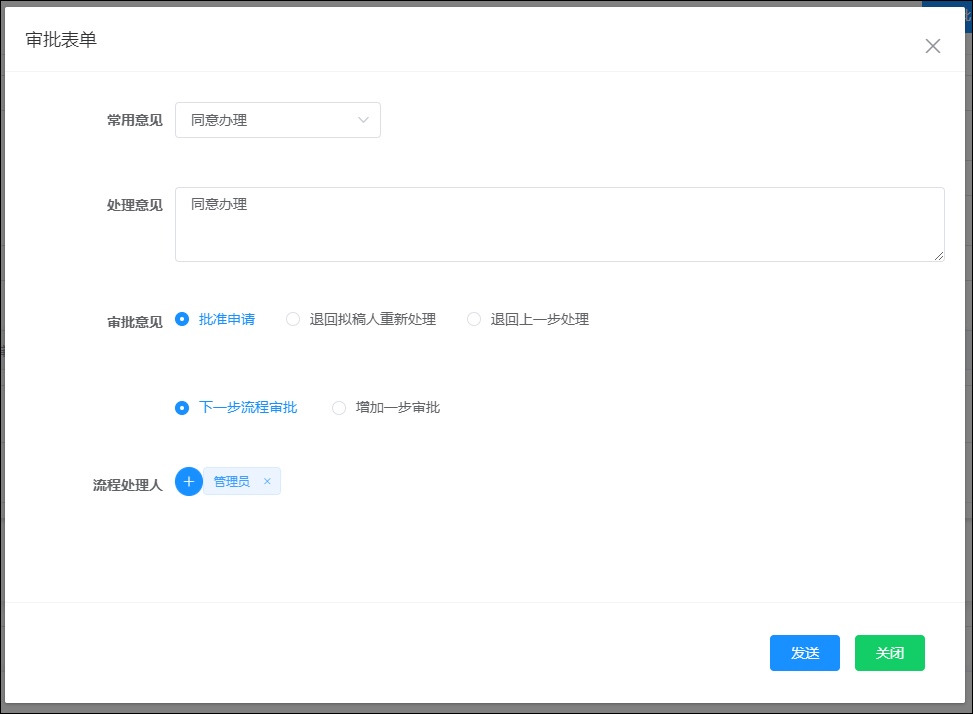
審批表單的介面

發起會簽操作介面

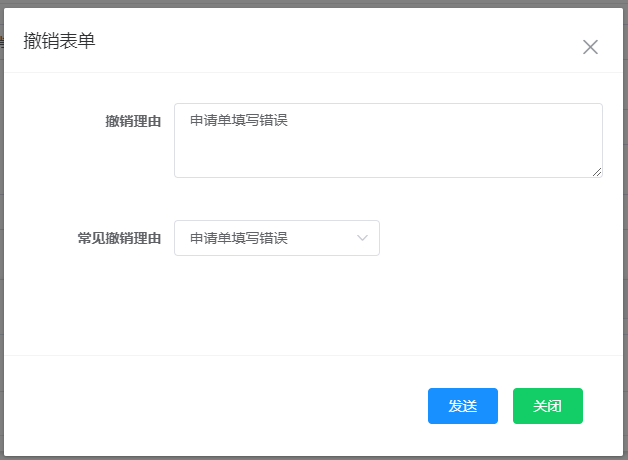
撤銷自己表單的處理介面

由於申請單的各種類型節點的處理不同,如果頁面引入這些會顯得很臃腫,因此我們把這些處理步驟組件化,然後再通過查看頁面中整合審批、發起會簽、會簽、批示閱辦、撤銷、閱辦等操作即可。

這樣我們把一些常用節點的處理,單獨作為組件開發,放置在組件目錄中即可,方便維護。

Vue的組件化,可以簡化頁面的內容處理,把特定的部分放在一個組件中實現,更好的實現關注點的分離,以及可以自由組合更好的頁面效果。

