DeWeb進階 :控制項開發 — 1 完成一個純html的demo
最近隨著DeWeb(以下簡稱DW)的完善,和群友的應用的深入,已經有網友開始嘗試做DeWeb支援控制項的開發了!
這太令人興奮了!
作為DeWeb的開發者,感覺DeWeb的優勢之一就是簡潔的第三方控制項擴展介面。
這幾天在更新delphibbs:大富翁論壇,需要一個markdown控制項,所以順便寫部落格吧!
總的步驟:
1、完成一個純html的demo, 部署在runtime中
2、根據純html,改造成DW控制項(這步寫上去簡單,但還需要有一定的DW經驗,後面詳細再說)
1、完成一個純html的demo, 部署在runtime中
首先,什麼是純html?
也就是盡量本地運行,盡量去掉多餘的庫,一個HTML就可以看出效果
其次,如何「部署在runtime中」?
也就是把需要引用的庫都放入Runtime目錄中相應的位置,一般建議放到dist目錄中,新建一個以下劃線及控制項名稱為目錄名的子目錄,
下面是開發步驟
1.1 在runtime/dist目錄中創建一個子目錄,用於放置引用庫文件,本例主要採用了editor.md庫,所以子目錄為:_editormd
1.2 創建或改造一個HTML,在網頁中先實現功能
-
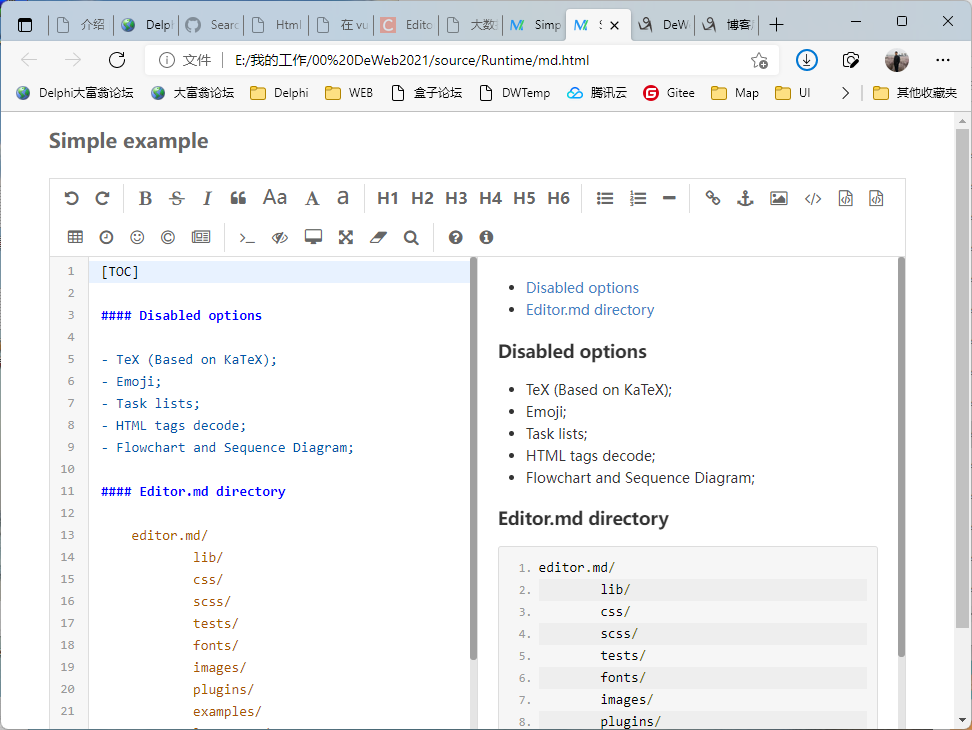
從github下載的editor.md-master文件中找到editor.md-master\examples\simple.html -
先直接用瀏覽器打開,可以正常顯示運行 -
另存為DW的source\runtime\md.html,再打開後,不能正常顯示,用F12顯示控制台,提示多個文件未找到 -
修改md.html中相應文件的引用位置,以及各引用文件引用其他文件的位置,盡量把所有的引用位置都改到dist/editormd/...中,直到可以正常顯示運行為止
截止到上面,第1步就完成了。
修改後的md.html如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>Simple example - Editor.md examples</title>
<link rel="stylesheet" href="dist/_editormd/style.css" />
<link rel="stylesheet" href="dist/_editormd/editormd.css" />
<link rel="shortcut icon" href="//pandao.github.io/editor.md/favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="layout">
<header>
<h1>Simple example</h1>
</header>
<div id="test-editormd">
<textarea style="display:none;">[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
#### Editor.md directory
editor.md/
lib/
css/
scss/
tests/
fonts/
images/
plugins/
examples/
languages/
editormd.js
...
</script>
</body>
</html>
這個文件其實修改的不多,
其他主要是editor.min.js等關於path的設置
一般邊修改,邊複製相應的庫文件到runtime/_editormd目錄
下面為本地運行的純html效果