Android Jetpack Compose 引入示例工程
- 2021 年 11 月 3 日
- 筆記
- Android-101
引入 Jetpack Compose 示例工程
去GitHub上找到Compose的示例工程 //github.com/android/compose-samples ,clone到本地
網路不好的同學也可以去gitee上面搜索「compose-samples」,也能找到這個示例工程。
我的AndroidStudio(後文簡稱「as」)是4.1.1。示例工程要求Android Studio Arctic Fox。升級一下as。
版本說明
在以前的編號系統中,此版本應為 Android Studio 4.3 或 4.3.0.1。採用全新的編號系統後,現在版本為 Android Studio – Arctic Fox | 2020.3.1 或 2020.3.1。
升級到 Arctic Fox

用4.1.1打開會報錯
This version of the Android Support plugin for IntelliJ IDEA (or Android Studio)
cannot open this project, please retry with version 2020.3.1 or newer.
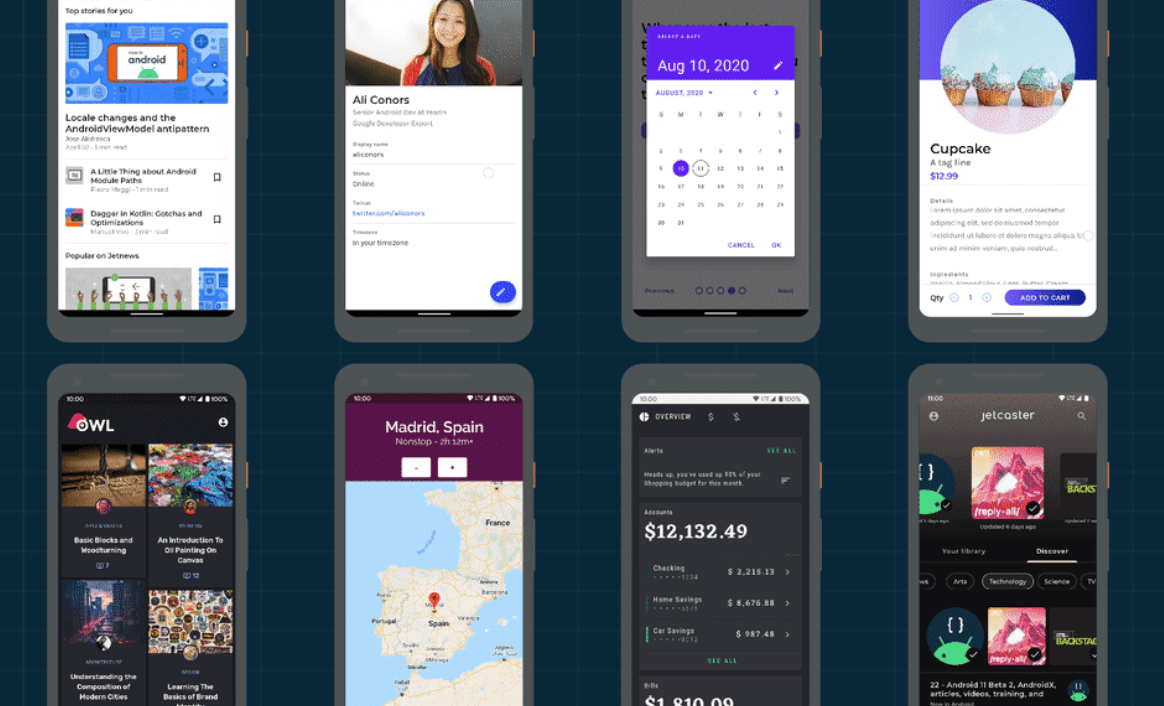
示例工程效果圖

倉庫里有多個示例工程,下面我們先看JetNews示例。
JetNews
as打開JetNews目錄,可能會下載gradle-7.1.1-bin.zip或gradle-7.1.1-all.zip,會耗費一些時間。
gradle下載完畢後,還會下載很多庫,也需要時間。
gradle跑完後,運行一下報錯”Android Gradle plugin requires Java 11 to run”
Build file '/Users/rustfisher/Desktop/ws/androidProjects/compose-samples/JetNews/app/build.gradle' line: 18
An exception occurred applying plugin request [id: 'com.android.application']
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.
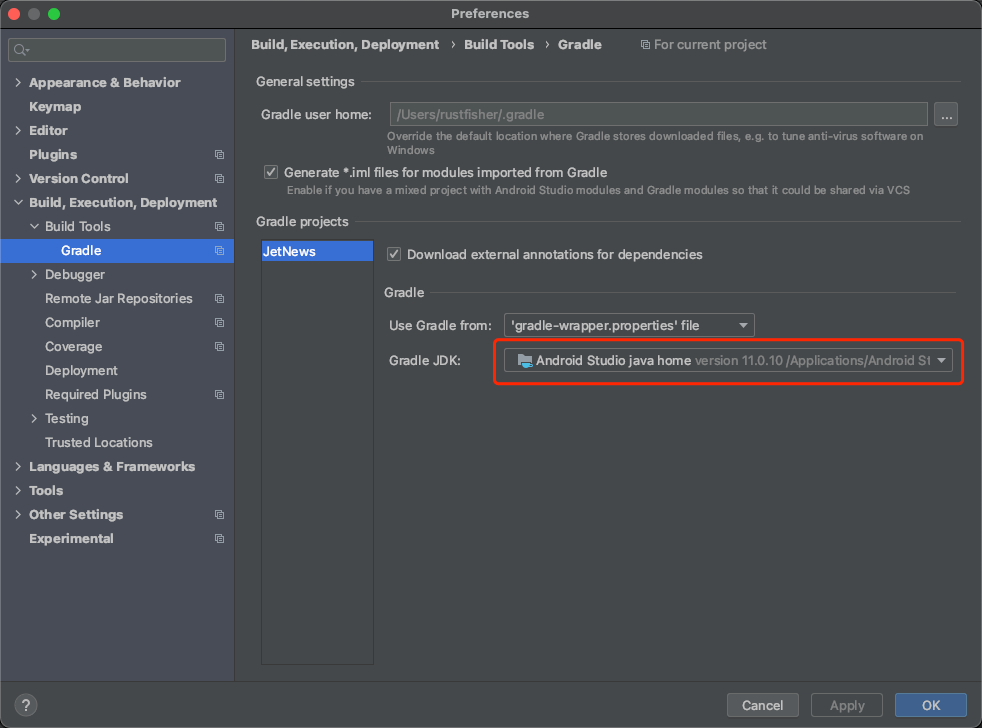
更改as的設置 Preferences > Build, Execution, Deployment > Build Tools > Gradle > Gradle JDK。
選擇使用as帶的 Java 11
Gradle JDK

修改成as自帶的11,重啟一次as。再嘗試運行工程。
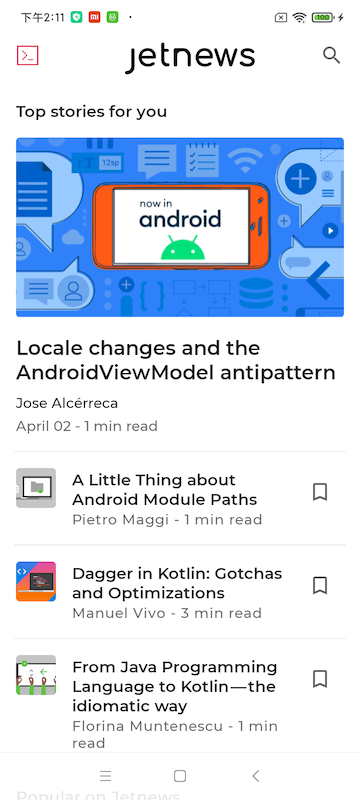
運行效果

注意
修改這個地方有可能造成其他舊工程編譯出錯
gradle
觀察一下gradle。
項目的gradle
buildscript {
ext.kotlin_version = '1.5.31'
ext.compose_version = '1.1.0-beta01'
ext.coroutines_version = '1.5.2'
ext.accompanist_version = '0.21.0-beta'
}
定義了多種庫的版本
模組gradle
plugins {
id 'com.android.application'
id 'kotlin-android'
}
plugins之前寫成apply plugin: 'com.android.application'
dependencies里也引用了多個androidx.compose的依賴
activity
manifest中僅僅註冊了一個MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, false)
val appContainer = (application as JetnewsApplication).container
setContent {
val windowSizeClass = rememberWindowSizeClass()
JetnewsApp(appContainer, windowSizeClass)
}
}
}
這裡使用到JetnewsApplication與JetnewsApp
AppContainer
從設計上來說,AppContainer給應用提供數據倉庫,統一了數據來源。
// AppContainerImpl.kt
interface AppContainer {
val postsRepository: PostsRepository
val interestsRepository: InterestsRepository
}
AppContainerImpl是數據實現類,提供了具體的數據倉庫
class AppContainerImpl(private val applicationContext: Context) : AppContainer {
override val postsRepository: PostsRepository by lazy {
FakePostsRepository() // 模擬數據
}
override val interestsRepository: InterestsRepository by lazy {
FakeInterestsRepository() // 模擬數據
}
}
JetnewsApp
JetnewsApp是一個方法,定義在JetnewsApp.kt里。它需要2個參數。
@Composable
fun JetnewsApp(
appContainer: AppContainer, // 數據倉庫
windowSize: WindowSize // 螢幕尺寸類型
) {
JetnewsTheme {
ProvideWindowInsets { }
}
}
方法中調用JetnewsTheme方法,其中使用了MaterialTheme
在ProvideWindowInsets中,使用了各UI組件,把主介面定義好了,其中包括側滑抽屜
如此一層套一層,構成了app的入口介面。
程式碼風格上,compose,flutter,swift UI 這三者非常接近。
ui
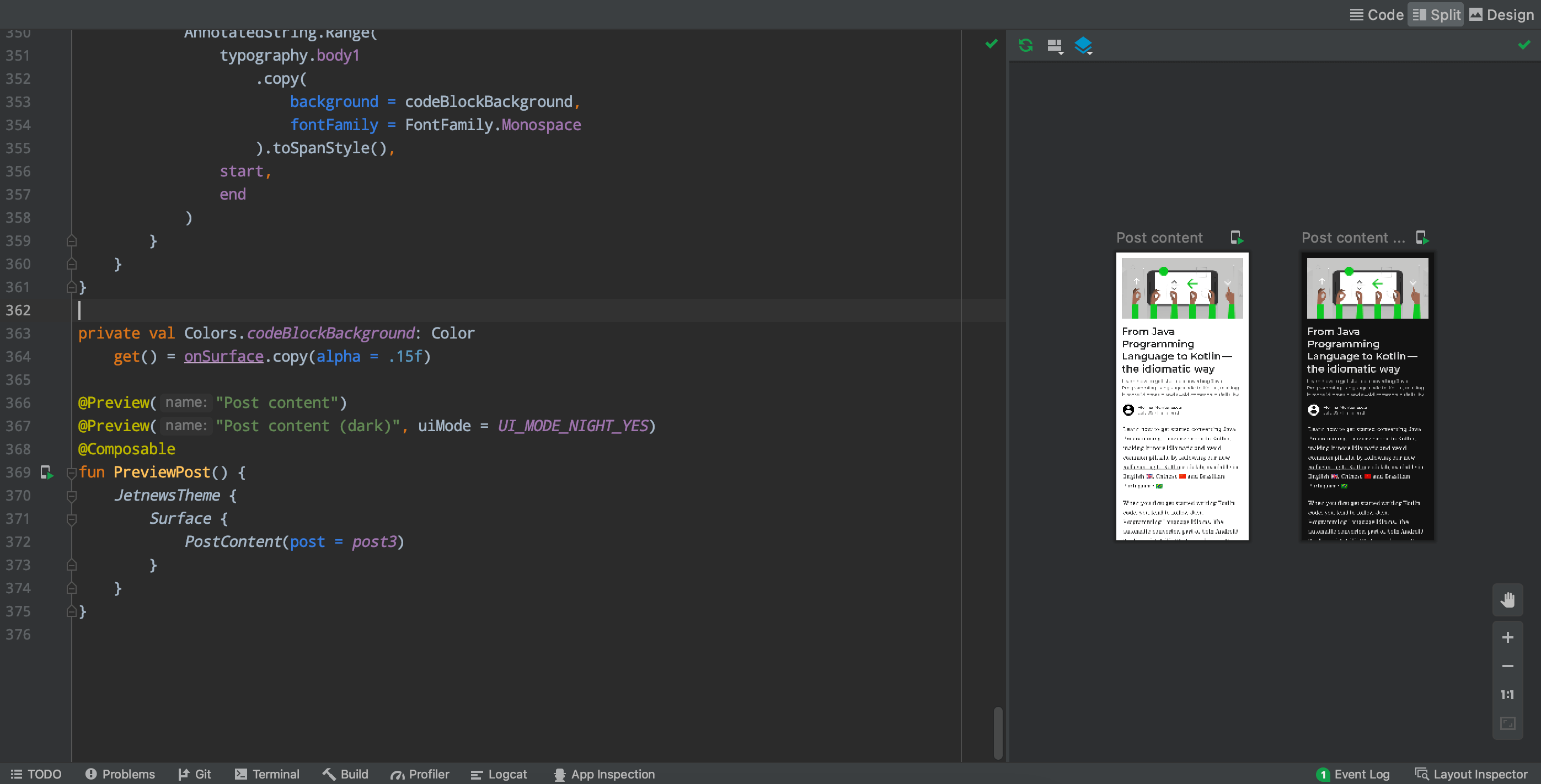
對於ui組件,可以在as中使用預覽功能

右邊能預覽亮和暗兩種風格
注意左邊程式碼中的@Preview註解,控制著右邊的預覽畫面
@Preview("Post content")
@Preview("Post content (dark)", uiMode = UI_MODE_NIGHT_YES)
@Composable
fun PreviewPost() {
JetnewsTheme {
Surface {
PostContent(post = post3)
}
}
}
@Preview("Post content")里的字元串是預覽的名字,顯示在相應的預覽上方uiMode設定模式,默認是UI_MODE_TYPE_UNDEFINED,這裡是明亮- 設置為
UI_MODE_NIGHT_YES即暗色風格 - 風格定義在UiMode中
- 設置為
PostContent是實際工作的程式碼,傳入的post3是本地預置的測試內容post3在PostsData.kt中,裡面還有更多的模擬內容
我們可以注意到很多@Composable註解。
調用 Jetpack Compose 函數來聲明想要的元素,Compose 編譯器即會完成後面的所有工作。
參考
android-studio-2020.3.1.24-mac.dmg 鏈接: //pan.baidu.com/s/1yGfUjSn6LcUyJiBb2cEfRQ 提取碼: hcbp


