使用Egg改造訂單系統展示效果,方便快速瀏覽
素材準備:
1.Egg.js
Born to build better enterprise frameworks and apps with Node.js & Koa
為企業級框架和應用而生
2.訂單數據
訂單列表://gzh.58yskj.com/qd-sys/
訂單詳情://gzh.58yskj.com/public/index-detail.html?id=9bbf0efa-15cc-4898-8a3d-75468ec55ced
3.Bootstrap
Bootstrap樣式文件、腳本文件,插件bootstrap-paginator.js
4.swiper
輪播圖切換效果腳本swiper.js
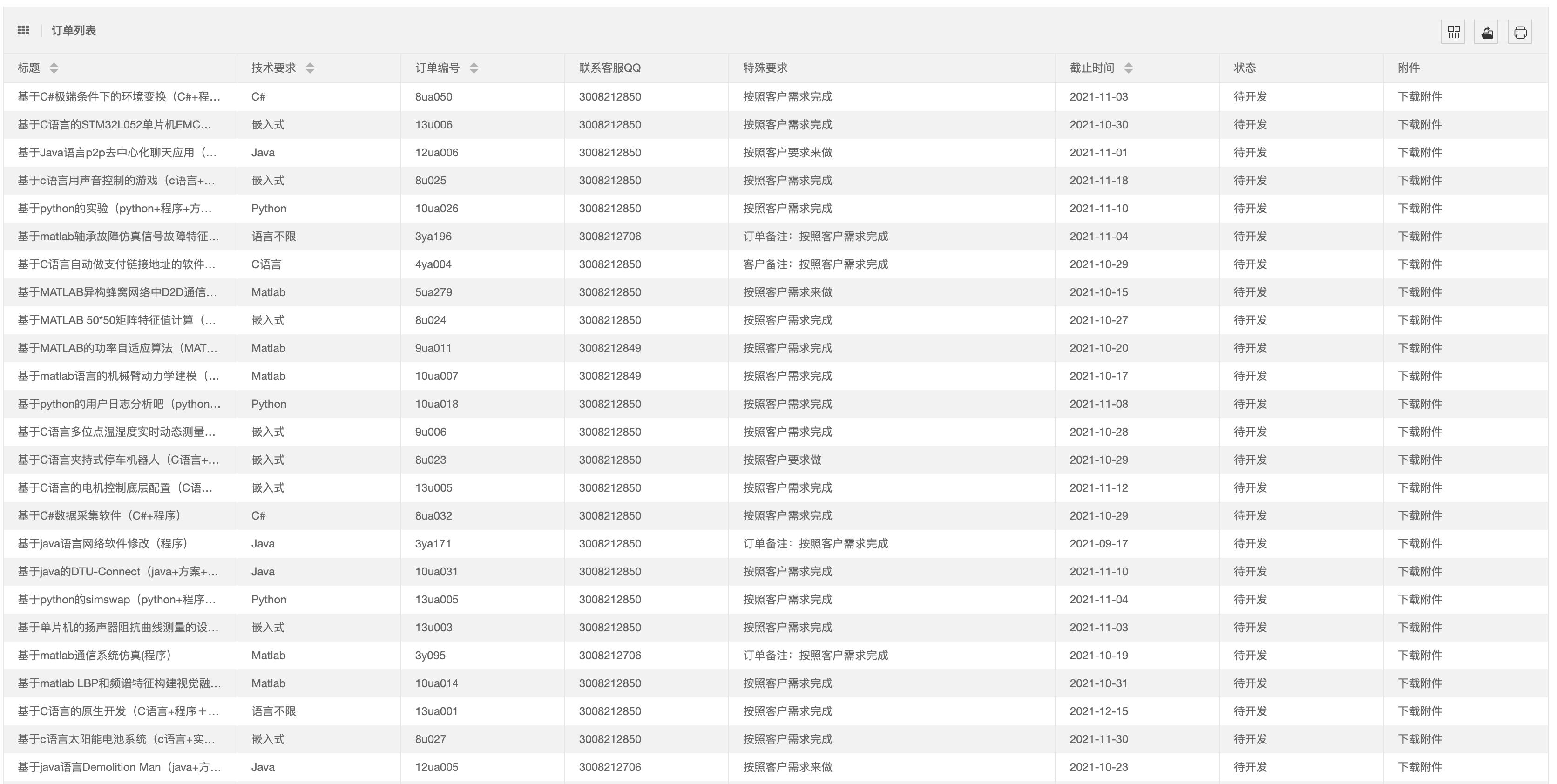
我們在看到下面這種訂單列表時,如果要查看具體的需求,那就需要每個訂單去下載附件,然後再打開查看了。如果可以查看圖片形式的需求豈不是一目了然,為此我以egg.js框架搭建一個方便自己預覽的小型系統(此處應該說是一個站點吧,具體的名詞不去糾結了)。

在本地搭建的站點效果如下:

這樣是不是就一目了然了呢,當然了這個只是訂單的展示,並未做接單的操作(這個由於官方是基於接單是基於微信公眾號的微信登錄,暫時不考慮做接單了)
接下的操作分為,
1.基於egg.js快速初始化
直接使用腳手架,只需幾條簡單指令,即可快速生成項目(npm >=6.1.0):
$ mkdir egg-example && cd egg-example
$ npm init egg –type=simple
$ npm i
啟動項目:
$ npm run dev
$ open //localhost:7001
2.上面的操作完成之後就可以看到一個簡單的頁面,內容顯示hello,egg。
我們使用egg.js在渲染頁面時需要用到模板引擎,此處我使用的是egg-view-nunjucks
引入 view 插件
$ npm i egg-view-nunjucks –save
啟用插件
// config/plugin.js 注意此處的文件路徑
exports.nunjucks = {
enable: true,
package: ‘egg-view-nunjucks’,
};
//另外還要注意一下此處配置的寫法啊。由於我也是第一次玩egg啊,在此處剛開始配置的時候沒太注意那麼多,導致寫錯了配置結構,報了一堆錯誤,後來根據報錯的堆棧資訊,逐步調試才發現是配置文件寫錯了結構。
或者以下方的寫法,我用的就是下面的方式,剛開始沒注意到,結構裡面寫nunjucks,導致一系列的報錯。。。
module.exports = {
nunjucks: {
enable: true,
package: ‘egg-view-nunjucks’,
},
};
另外還要在config下的配置文件中配置一下模板引擎
/config/config.default.js
config.view = {
defaultViewEngine: ‘nunjucks’,
mapping: {
‘.tpl’: ‘nunjucks’,
},
};
3.模板引擎安裝上了,接下來我們就寫一下模板
寫模板之前需要先寫一下路由、控制器
在router.js定義一下訪問的路由
module.exports = app => {
const { router, controller } = app;
router.get(‘/’, controller.home.index);//首頁的路由
router.get(‘/order/:id’, controller.home.order);//訂單詳情頁面的路由
};
首先來看首頁的路由對應的控制器方法就是controller.home.index,也就是controller目錄下的home.js中的index()方法
'use strict'; const Controller = require('egg').Controller; class HomeController extends Controller { async index() { const { ctx, app } = this; const pageSize = app.config.env.pageSize; const page = parseInt(ctx.query.page) || 1; const cid = ctx.query.cid || ''; // const orderList = await ctx.service.order.getOrderList(); const data = await ctx.service.order.getOrderListDb(cid, page, pageSize); const categoryList = await ctx.service.order.getCategoryListDb(page, 50) await ctx.render('home/list.tpl', { data, categoryList, page, pageSize, cid }); } async order() { const { ctx } = this const { id } = ctx.params ctx.content = { name: `hello ${ctx.params.id}`, }; await ctx.render(『home/order.tpl', {order }); } } module.exports = HomeController;

