DL4J實戰之六:圖形化展示訓練過程
- 2021 年 10 月 21 日
- 筆記
歡迎訪問我的GitHub
這裡分類和匯總了欣宸的全部原創(含配套源碼)://github.com/zq2599/blog_demos
本篇概覽
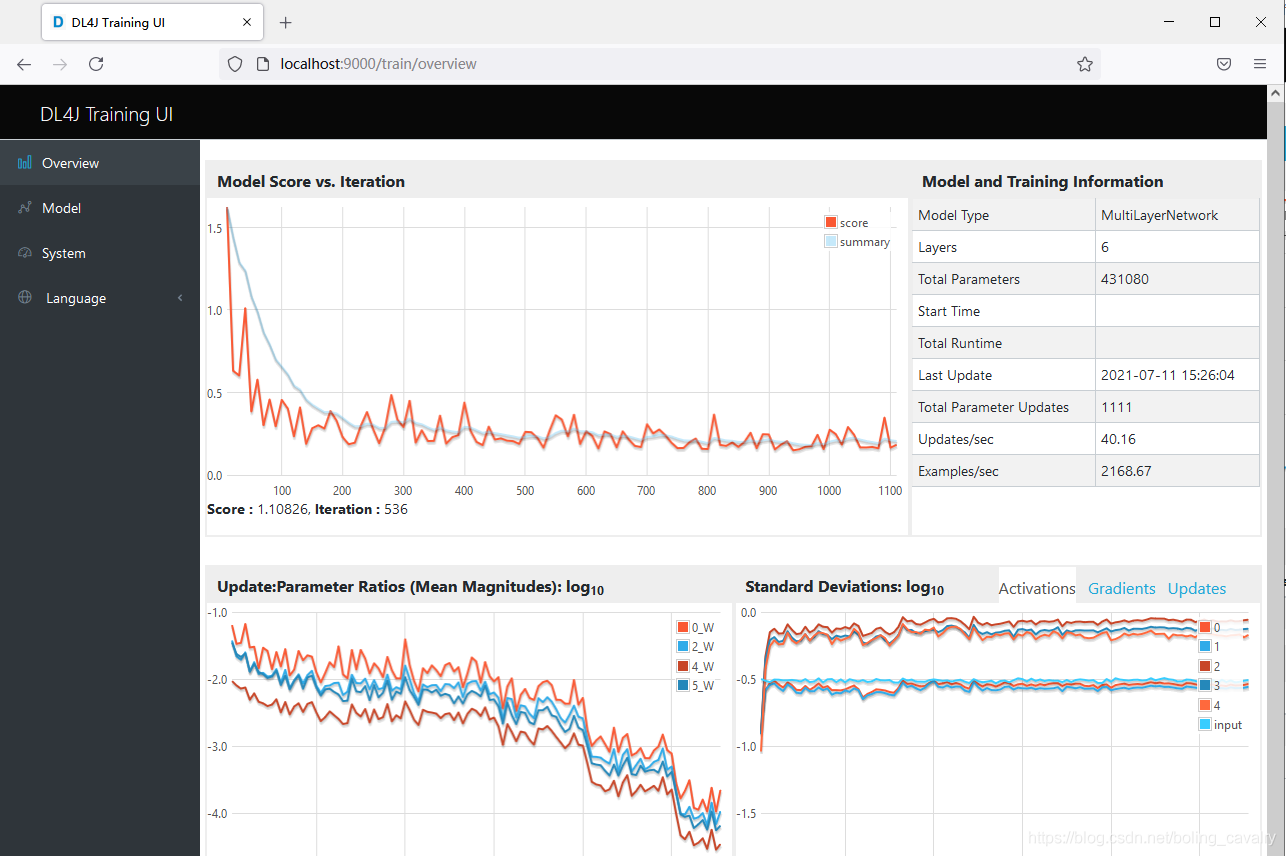
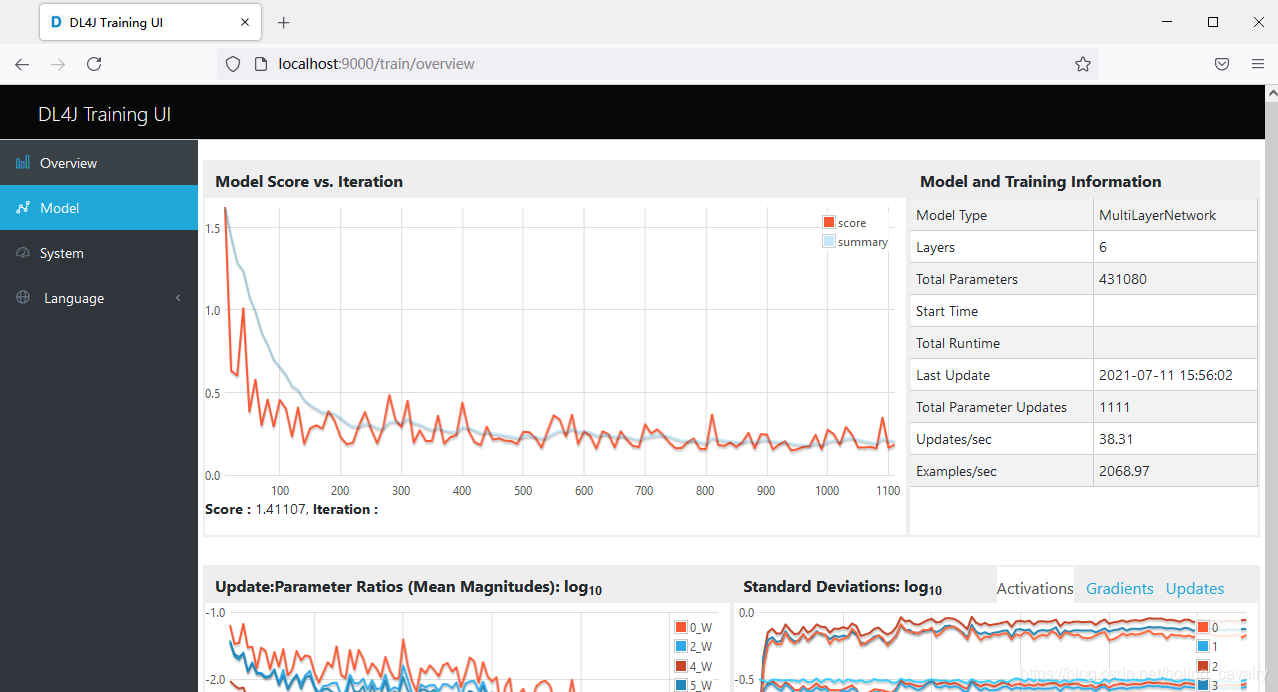
- 本篇是《DL4J實戰》系列的第六篇,咱們繼續夯實基本功,這次學習的是如何更加形象完整的展示訓練過程:圖形化頁面,效果如下圖所示:

-
接下來選擇一個已有的子工程,為其增加圖形化介面的效果,我這裡選的是《DL4J實戰之三:經典卷積實例(LeNet-5)》一文中的simple-convolution子工程
-
總的來說本篇由以下內容構成:
- 基本的圖形化功能
- 圖形化數據的持續存儲問題
- 圖形化頁面的埠配置問題
依賴庫配置
-
首先是添加依賴庫,一共需要兩步:
-
打開父工程dlfj-tutorials的pom.xml,這是管理依賴庫版本號的地方,在dependencies節點確保以下子節點是存在的,這裡dl4j-master.version的值是1.0.0-beta7:
<dependency>
<groupId>org.deeplearning4j</groupId>
<artifactId>deeplearning4j-ui</artifactId>
<version>${dl4j-master.version}</version>
</dependency>
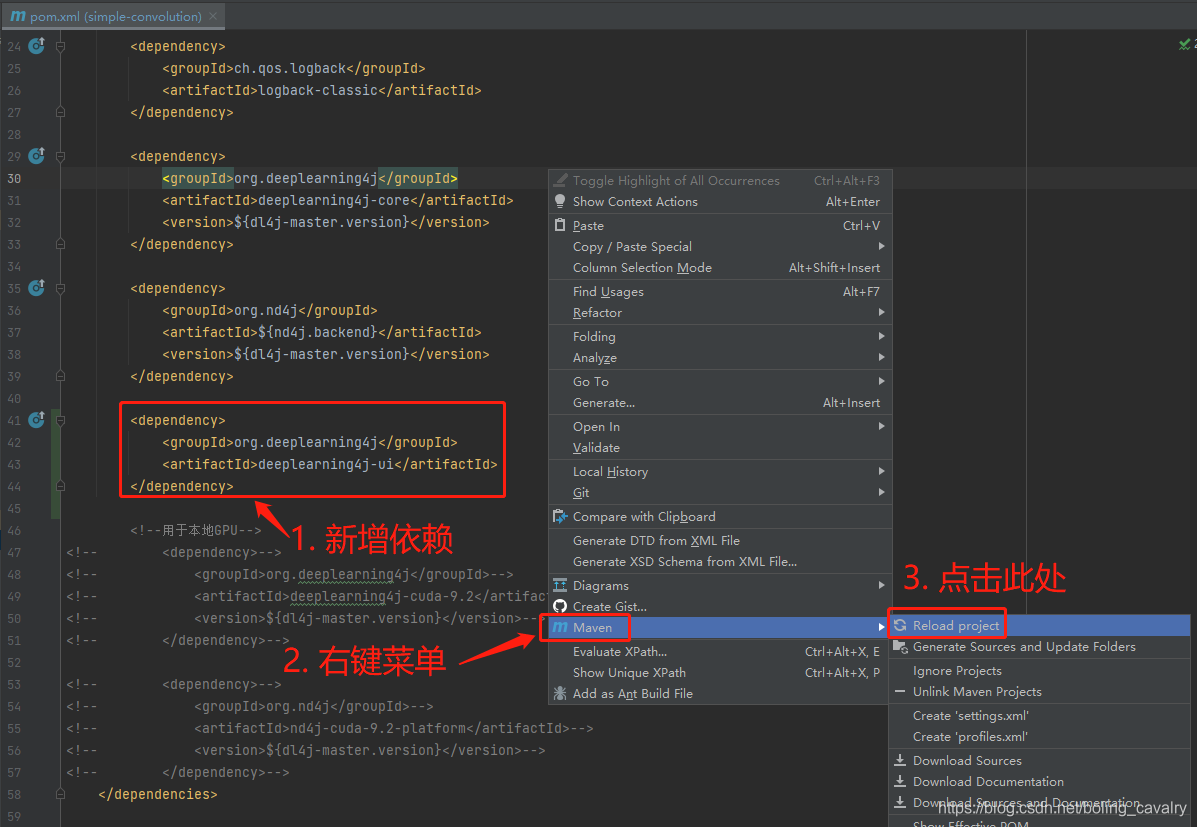
- 打開子工程simple-convolution的pom.xml,添加deeplearning4j-ui庫的依賴:
<dependency>
<groupId>org.deeplearning4j</groupId>
<artifactId>deeplearning4j-ui</artifactId>
</dependency>
- 如果您在用的是IDEA,建議執行下圖中的操作,確保配置立即生效:

增加圖形化相關程式碼
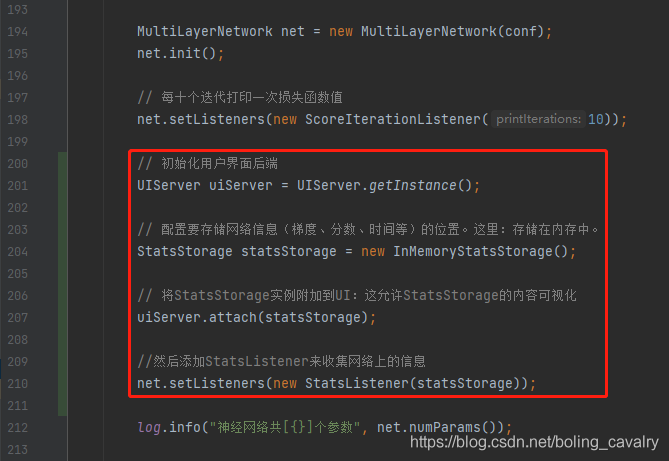
- 圖形化相關的程式碼很少,只有寥寥幾句,寫在MultiLayerNetwork實例初始化之後的位置即可,如下圖紅框所示:

- 上圖紅框中的程式碼在此,方便您使用:
// 初始化用戶介面後端
UIServer uiServer = UIServer.getInstance();
// 配置要存儲網路資訊(梯度、分數、時間等)的位置。這裡:存儲在記憶體中。
StatsStorage statsStorage = new InMemoryStatsStorage();
// 將StatsStorage實例附加到UI:這允許StatsStorage的內容可視化
uiServer.attach(statsStorage);
//然後添加StatsListener來收集網路上的資訊
net.setListeners(new StatsListener(statsStorage));
- 最後,為了避免進程過早結束導致無法繼續查看圖形化資訊,在main方法的末尾動一點手腳,如等待輸入或者延時,我這裡加了個延時:
Thread.sleep(Integer.MAX_VALUE);
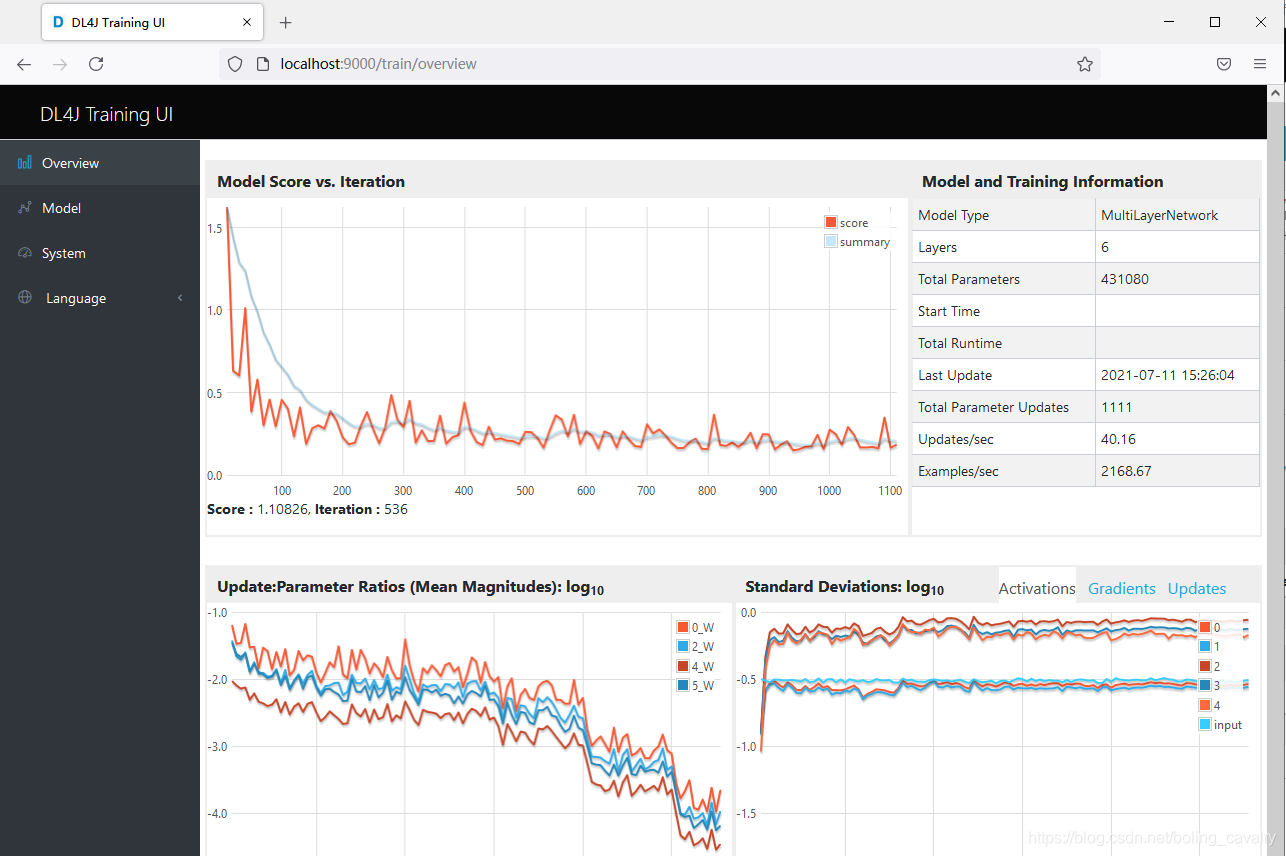
- 至此編碼完成,運行起來,在瀏覽器輸入//localhost:9000,效果如下圖:

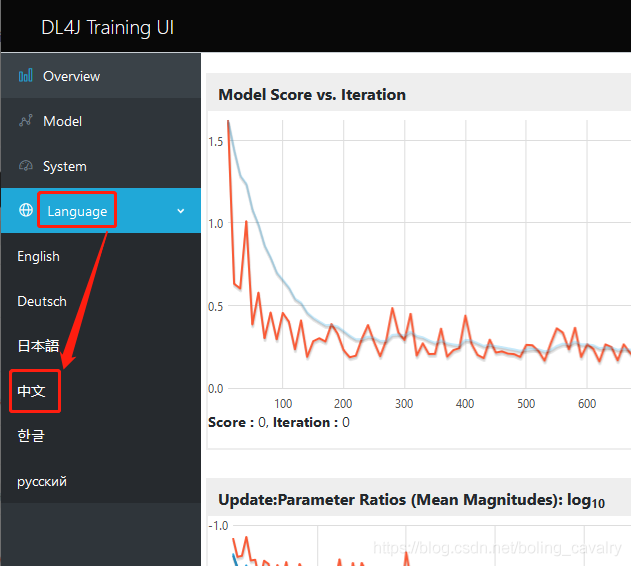
- 還可以將頁面語言換成中文,如下圖:

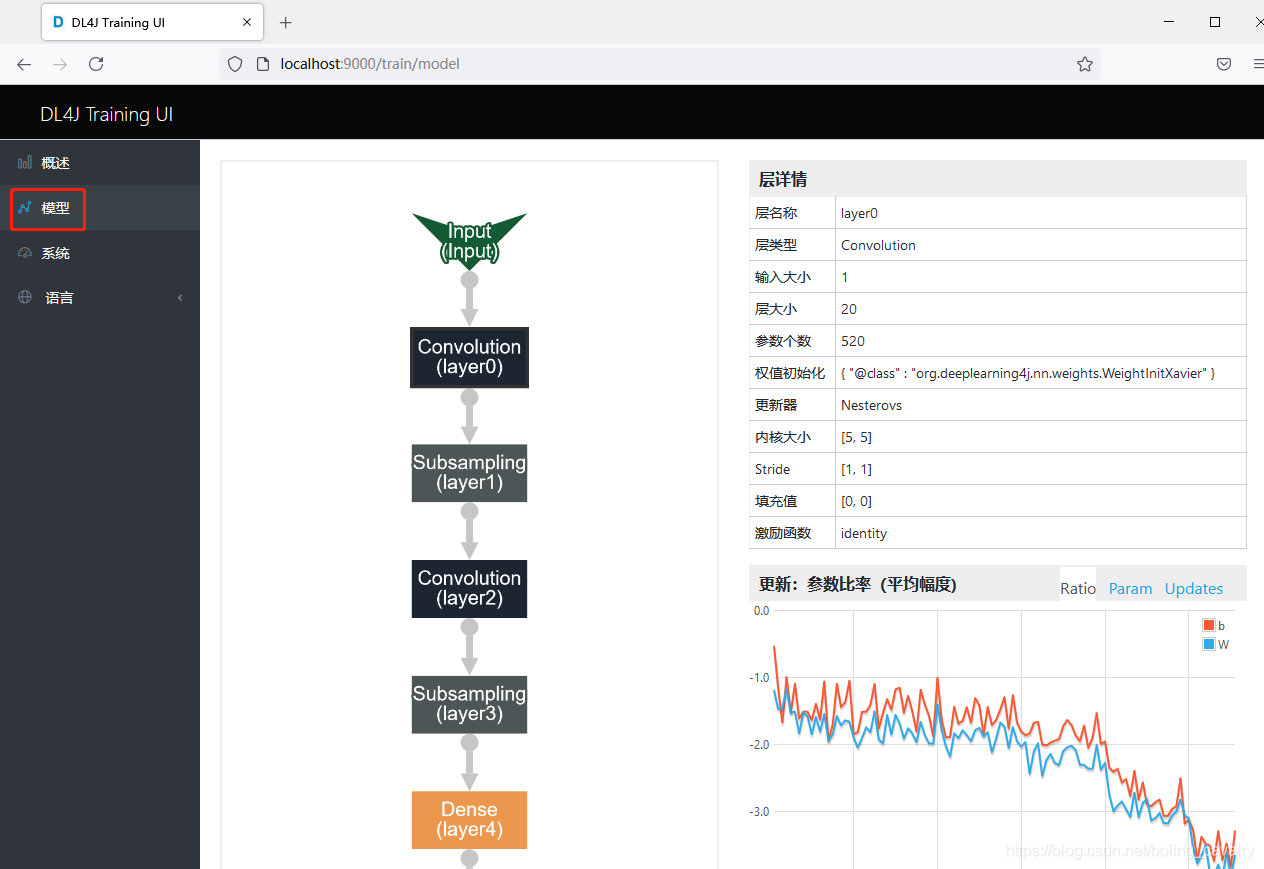
- 點擊下圖紅框中的菜單,還可以看到神經網路每一層的詳情:

- 基本功能已經完成,接下來看看持久化問題
持久化存儲頁面展示的內容
-
前面的圖形化功能有個明顯的問題:一旦進程結束,web服務也就結束了,下次再啟動,頁面上展示的也是最新一次訓練的數據,如果想保存頁面上展現的內容以便後面再回放,應該如何做呢?接下來一起操作,改成可以持久化存儲的
-
找到這一行程式碼:
StatsStorage statsStorage = new InMemoryStatsStorage();
- 把上面那行程式碼刪除,換成下面這行,File對象的入參是數據存儲位置,請按照您電腦的實際情況修改:
StatsStorage statsStorage = new FileStatsStorage(new File("E:\\temp\\202107\\11", "ui-stats.dl4j"));
- 把下面這行程式碼也刪除,這樣訓練完成後進程會立即結束:
Thread.sleep(Integer.MAX_VALUE);
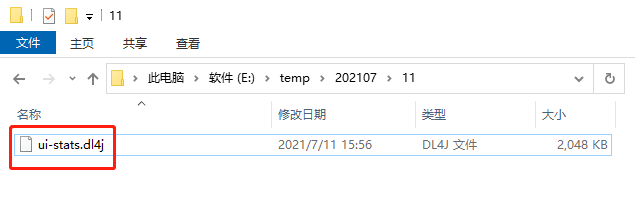
- 現在運行程式碼執行一次訓練,完成後,在E:\temp\202107\11目錄發現生成了名為ui-stats.dl4j的文件:

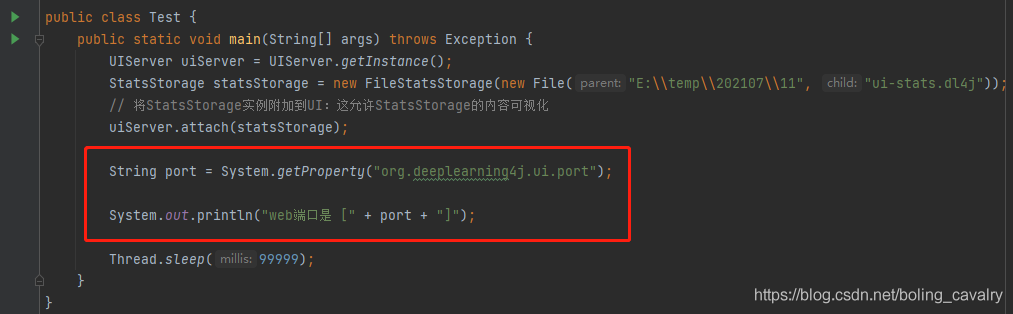
- 上圖看起來已經把數據保存硬碟,接下來試試能不能再次讀取到,在simple-convolution工程中新增Test.java,程式碼如下所示,寥寥幾行,全是前面那點東西:
package com.bolingcavalry.convolution;
import org.deeplearning4j.api.storage.StatsStorage;
import org.deeplearning4j.ui.api.UIServer;
import org.deeplearning4j.ui.storage.FileStatsStorage;
import java.io.File;
public class Test {
public static void main(String[] args) throws Exception {
UIServer uiServer = UIServer.getInstance();
StatsStorage statsStorage = new FileStatsStorage(new File("E:\\temp\\202107\\11", "ui-stats.dl4j"));
// 將StatsStorage實例附加到UI:這允許StatsStorage的內容可視化
uiServer.attach(statsStorage);
Thread.sleep(99999);
}
}
- 再次打開瀏覽器訪問//localhost:9000,曾經的數據再現:

-
聰明的您看了上面的Test.java程式碼,一定會對欣宸投來鄙視的眼光,就這水平?請容我解釋一下,這裡只是演示如何載入和展示數據,所以寫的過於簡陋,您可以將此程式碼段放在常用的web應用中,如SpringBoot,這樣就能按需要載入和查看了
-
解決了存儲問題,咱們再來看看web埠如何調整,因為埠衝突,或者一些埠管理,都有調整埠的需求,而不能固定在9000
關於圖細化服務的web埠
-
圖細化服務是通過瀏覽器訪問的,默認埠為9000,如果您想改變埠,例如改為9001,該如何操作呢?
-
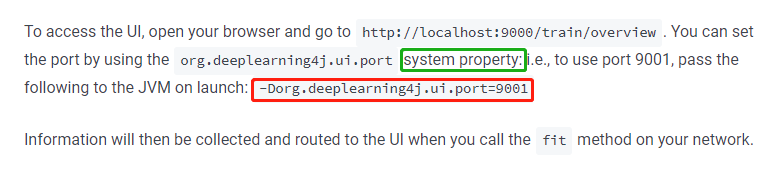
先看官方怎麼說,如下圖紅框,地址://deeplearning4j.konduit.ai/tuning-and-training/visualization

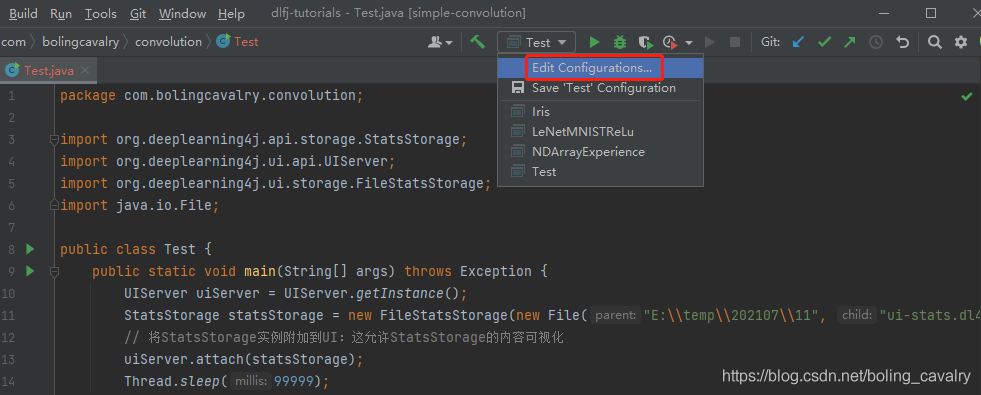
- 聽官方的,配置啟動參數,操作如下圖:

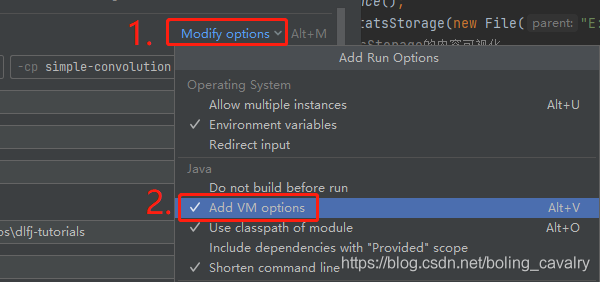
- 確保下圖紅框2中的菜單被選中:

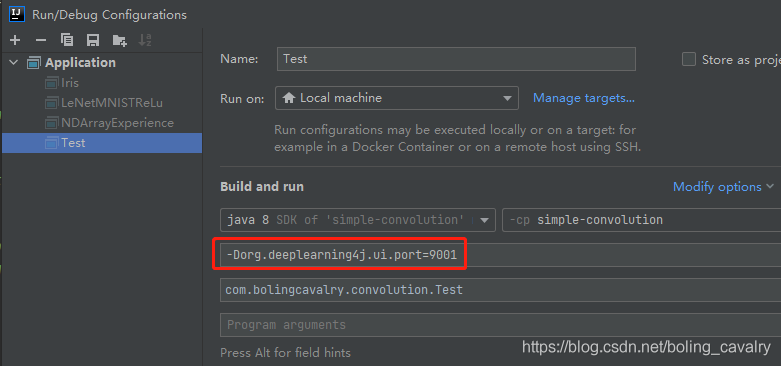
- 在下圖紅框位置(VM options位置)填入官方推薦的內容,將埠指定為9001:

- 怕自己設置的參數有問題,我添加了下圖紅框中的兩行程式碼,將參數列印出來:

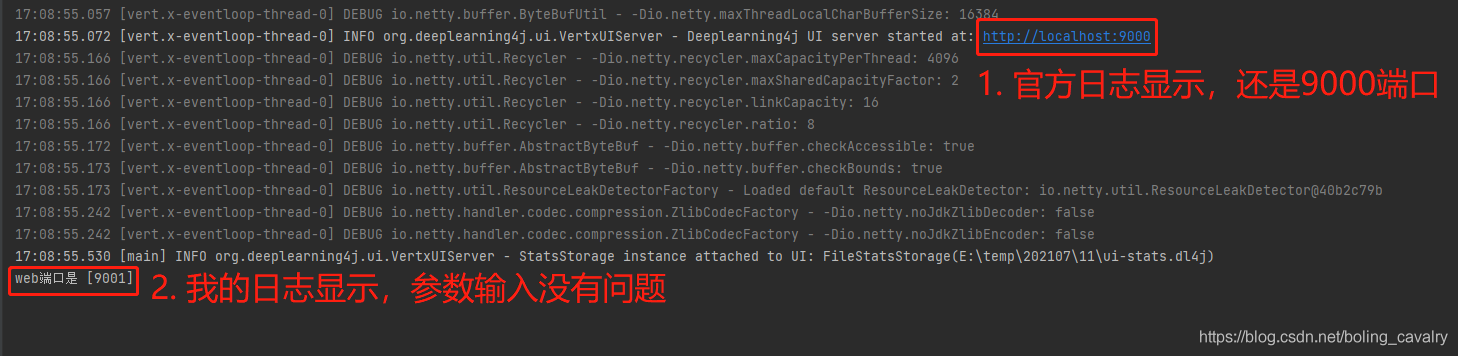
- 再次運行Test.java,如下圖,紅框2證明我按照官方建議輸入的參數是沒有問題的,但是紅框1顯示服務還在監聽9000埠:

-
去瀏覽器上試試,發現確實如此:9000埠服務正常,9001埠無法訪問
-
這就鬱悶了,我的操作有問題嗎?若是有問題,System.getProperty(“org.deeplearning4j.ui.port”)的輸出是9001又怎麼解釋?
-
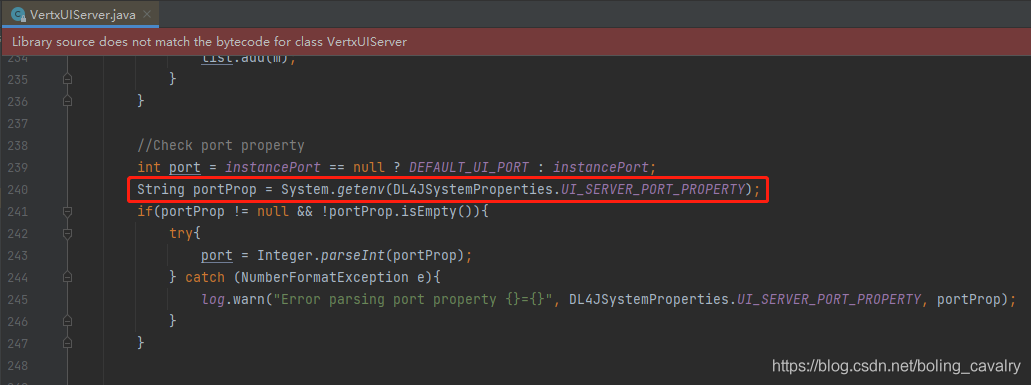
還是去看下源碼吧,很容易就查到了設置埠值的程式碼,在VertxUIServer類中,如下圖紅框所示,真像大白了!獲取埠的程式碼是System.getenv,這是獲取環境變數的方法,不能用前面那種方式去設置:

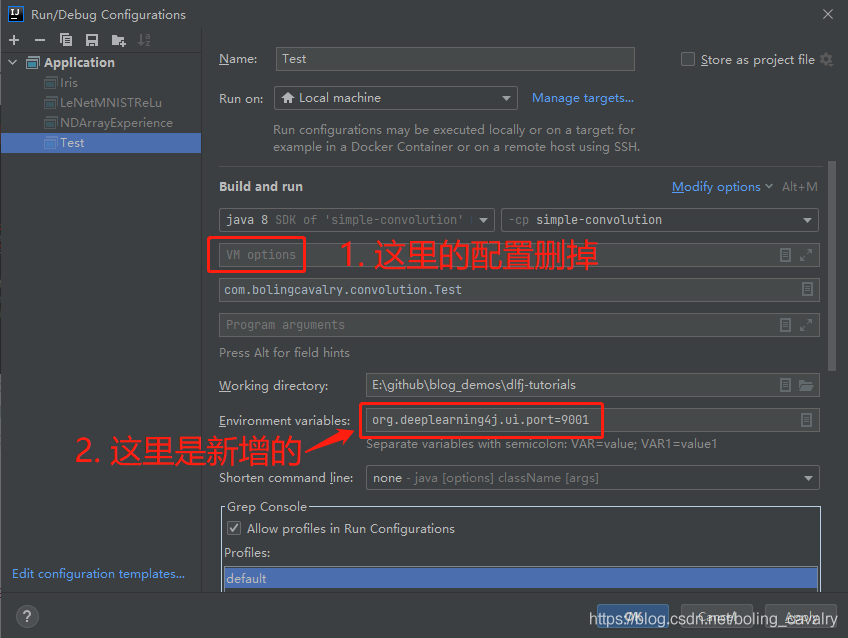
- 既然源碼中是用System.getenv方法獲取參數的,那咱們就按照環境變數的方法來輸入吧,如下圖所示,將之前的配置刪除,再在紅框2位置輸入參數,注意參數的最前面不需要-D:

-
改好後,再起運行Test.java,如下圖,紅框1顯示web服務監聽埠已經變成了9001,紅框2中的值為null,這也正常,因為最初的system property參數已經刪除了
-
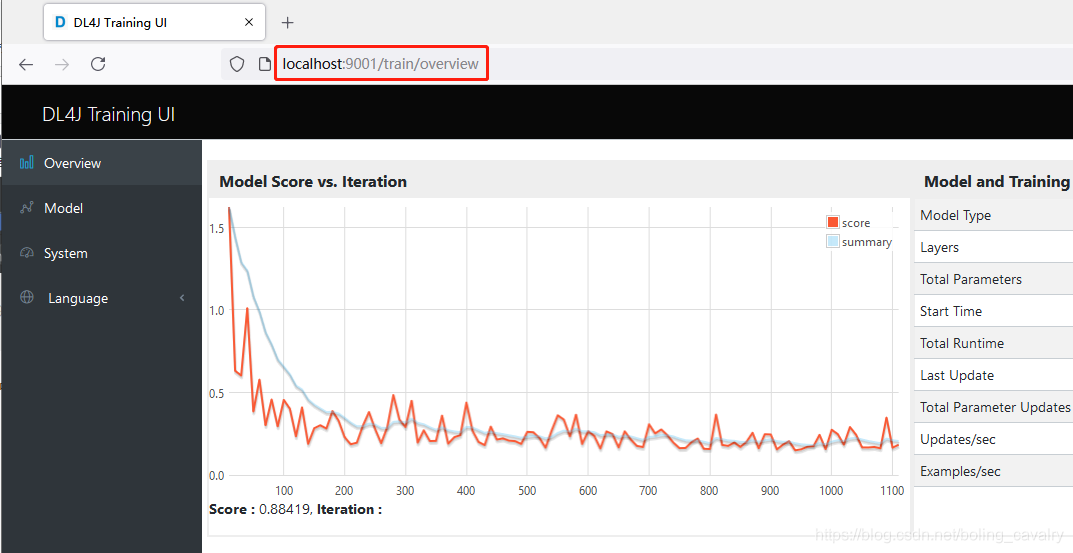
瀏覽器訪問//localhost:9001試試,可以正常訪問了:

-
所以,最終通過修改環境變數,咱們成功的修改了web埠,此刻再回想一下,官方提到的system property和-Dorg.deeplearning4j.ui.port=9001是怎麼回事呢,事實證明這樣改是沒用的…
-
我覺得,應該是欣宸才疏學淺不了解真像,聰明的您如果發現了問題原因,麻煩您在文章評論者指點一二,謝謝啦。
-
至此,圖形化展示訓練過程的實戰就完成了,希望本文能給您提供一些參考,幫您順利搭建圖形化環境,以更好的觀察和調整訓練參數、優化網路
你不孤單,欣宸原創一路相伴
歡迎關注公眾號:程式設計師欣宸
微信搜索「程式設計師欣宸」,我是欣宸,期待與您一同暢遊Java世界…
//github.com/zq2599/blog_demos


