學習使用Wpf開源的文本編輯器—smithhtmleditor
前言
本文主要介紹使用Wpf文本編輯器——smithhtmleditor。
編輯器使用
首先新建一個項目WpfEditor。
然後到Codeplex下載smithhtmleditor。
下載地址://archive.codeplex.com/?p=smithhtmleditor

解壓後將SmithHtmlEditor文件夾整個複製。

然後粘貼到我們新建的項目中

然後將該引入SmithHtmlEditor的工程文件。

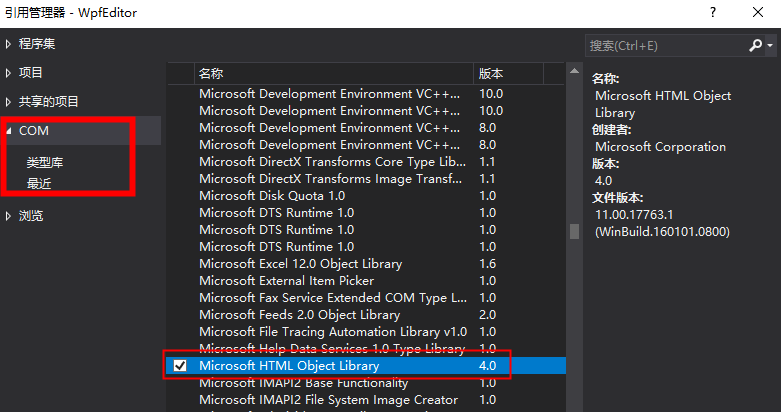
然後在Com組件中找到Microsoft HTML Object Library,添加引用。

然後編寫程式碼如下:
<Window x:Class="WpfEditor.MainWindow"
xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="//schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="//schemas.microsoft.com/expression/blend/2008"
xmlns:mc="//schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:smith="clr-namespace:Smith.WPF.HtmlEditor;assembly=Smith.WPF.HtmlEditor"
xmlns:local="clr-namespace:WpfEditor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DockPanel DockPanel.Dock="Top" >
<DockPanel.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="Padding" Value="0" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Padding" Value="4,2" />
</Style>
</DockPanel.Resources>
<smith:HtmlEditor x:Name="Editor" DockPanel.Dock="Top"/>
</DockPanel>
</Grid>
</Window>
如程式碼所示,再命名空間中引入了Smith.WPF.HtmlEditor。
xmlns:smith="clr-namespace:Smith.WPF.HtmlEditor;assembly=Smith.WPF.HtmlEditor"
然後使用了Smith.WPF.HtmlEditor程式集下的自定義控制項HtmlEditor。
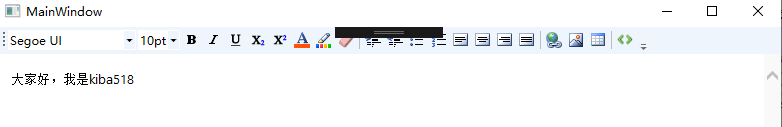
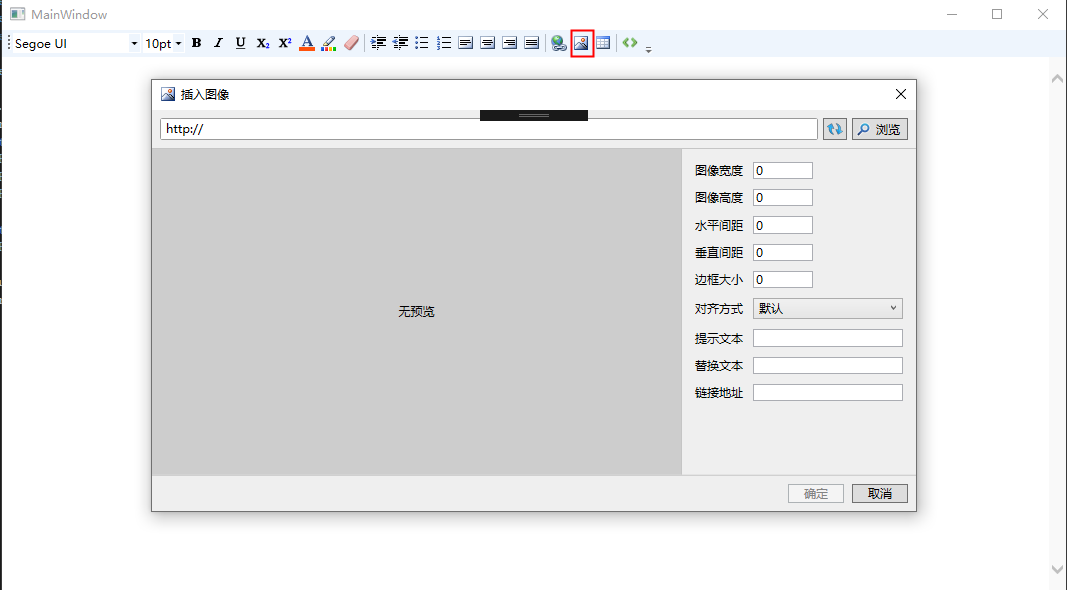
效果圖如下:

html格式:


—————————————————————————————————-
到此,使用Wpf文本編輯器就已經介紹完了。
程式碼已經傳到Github上了,歡迎大家下載。
Github地址: //github.com/kiba518/WpfEditor
—————————————————————————————————-
—————————————————————————————————-
註:此文章為原創,任何形式的轉載都請聯繫作者獲得授權並註明出處!
若您覺得這篇文章還不錯,請點擊下方的【推薦】,非常感謝!
//www.cnblogs.com/kiba/p/15399317.html


