react-native移動端設置android閃屏頁
- 2021 年 10 月 5 日
- 筆記
前言
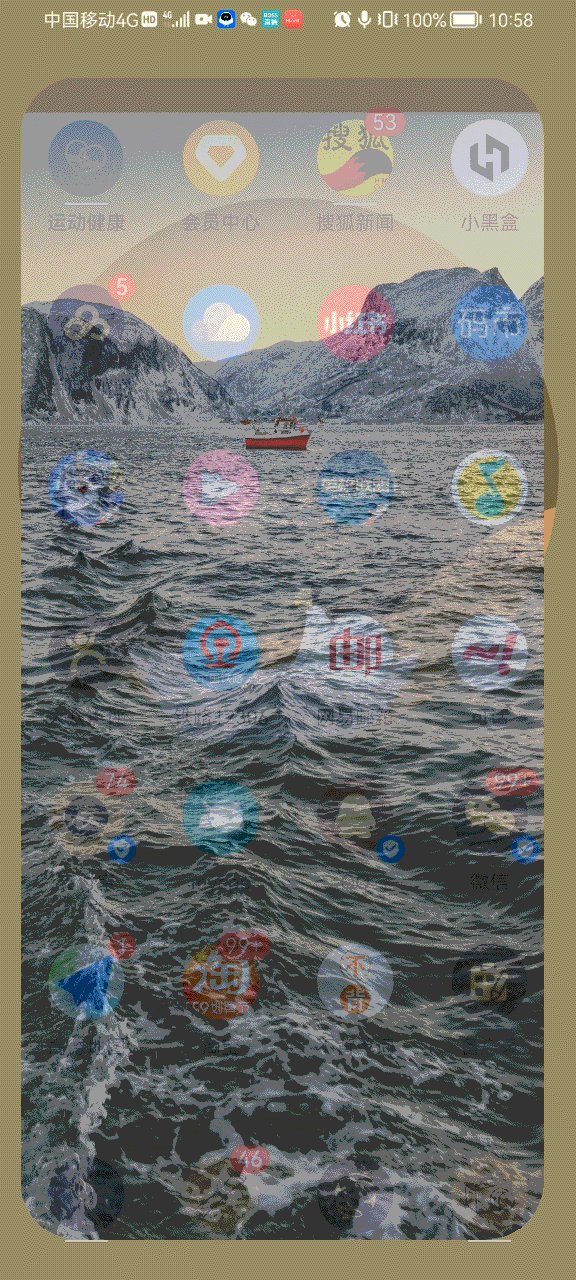
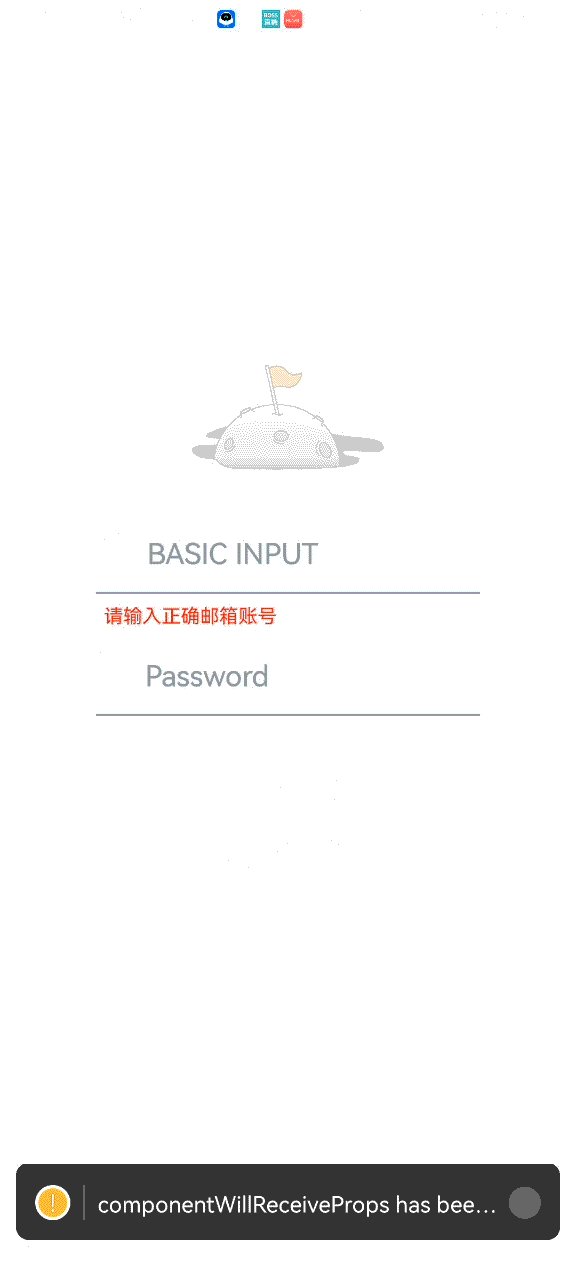
因為app啟動時會白屏一段時間,導致讓人用起來非常的不舒服,後來了解一下知道這叫做閃屏
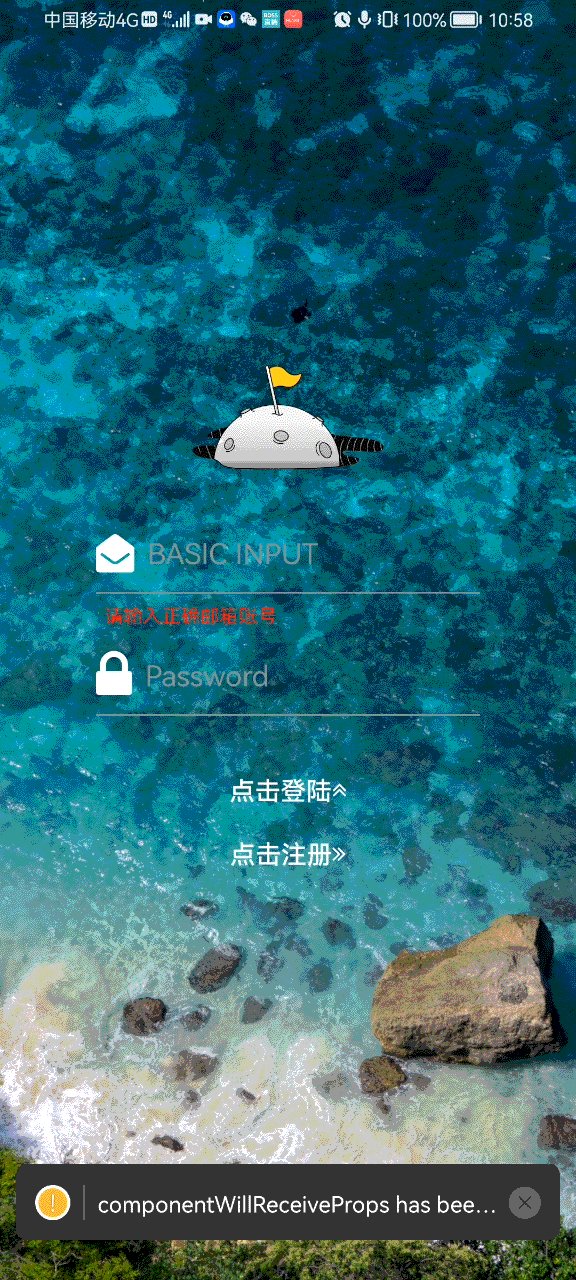
於是著手解決這個白屏的問題,換個顏色?不行,不如用一張好看的圖片來替換,這樣才讓人看起來更加舒服。
那麼該怎麼換呢,我直接百度搜索,然後得知有不少包是關於這個的比如rn-splash-screen、react-native-splash-screen,這兩個我都試了一下,不知道是我配置有問題,還是版本問題,最後都沒有實現我想要的效果,並且有一次我把項目改的還運行不了了,最後找到了這個解決方案
只需要一行程式碼

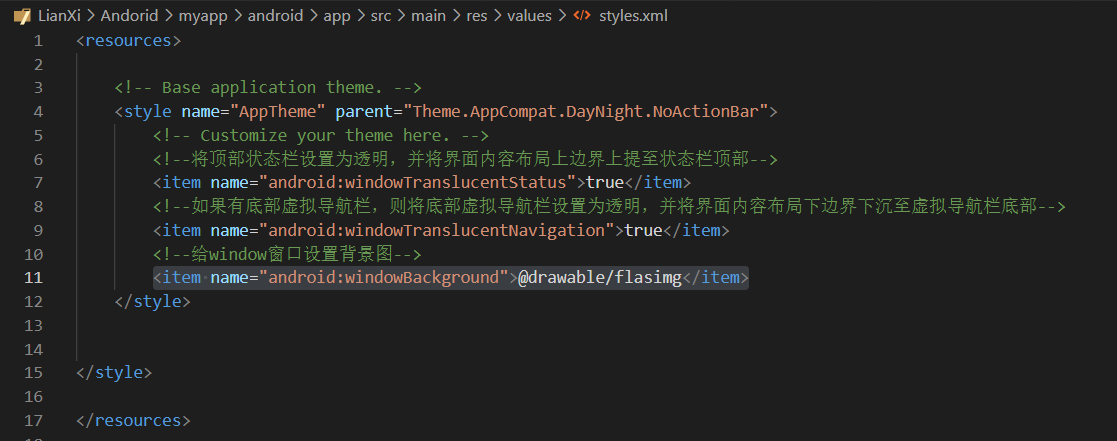
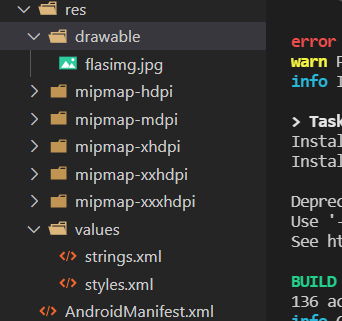
如圖所示我們只需要在rn項目的android/app/src/main/res/values/styles.xml(版本不同目錄可能有差異只要找到styles.xml就ok了)
添加這行程式碼就可以了,其他的看注釋可以知道是可選的
<item name="android:windowBackground">@drawable/flasimg</item>

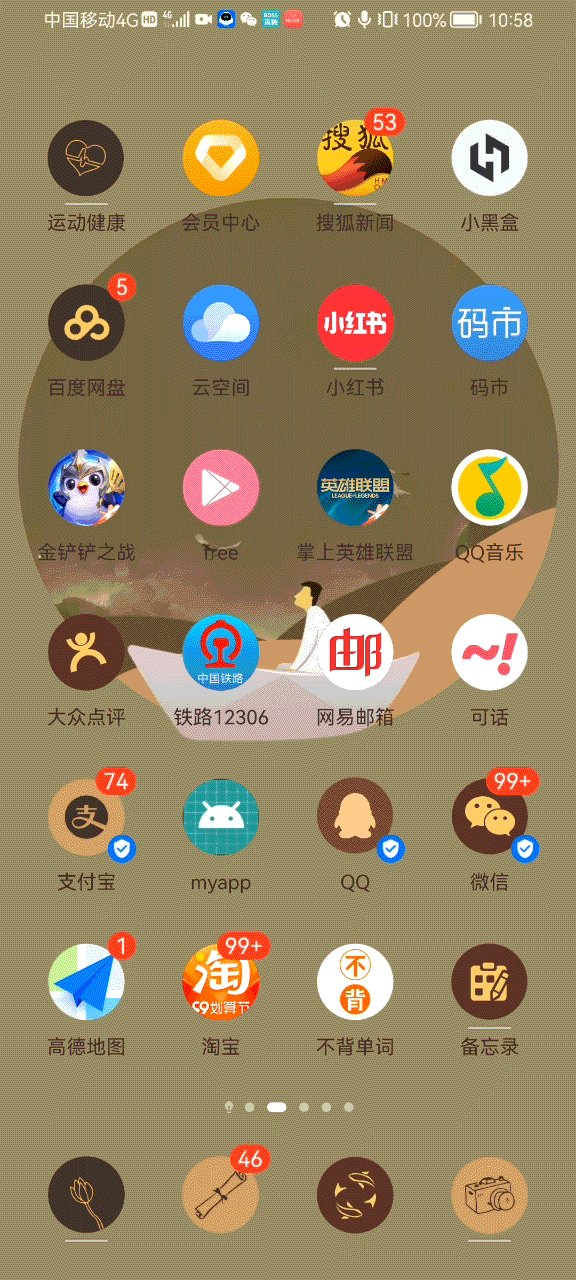
大功告成
@drawable/flasimg 找到drawable目錄下名字為flashimg的圖片

沒有drawable這個文件夾可以新建一個