golang實現一個簡單的websocket聊天室
基本原理:
1.引入了 golang.org/x/net/websocket 包。
2.監聽埠。
3.客戶端連接時,發送結構體: {“type”:”login”,”uid”:”我是用戶名”,”msg”:”登陸成功”}’ .服務端根據login資訊,維護一個map,用來存放不同用戶的連接體。
4.有用戶發言時,將msg內容輪詢發給給一個用戶。
5.客戶端使用js websocket功能,當作客戶端,開始聊天。
不足之處:只是根據客戶端傳的uid來區分用戶,沒有進行身份校驗,不過對一個demo來說,也沒必要。
server程式碼:
package main
import (
"encoding/json"
"fmt"
"golang.org/x/net/websocket"
"log"
"net/http"
)
//ProxyConfig 配置
type MsgConfig struct {
Type string `json:"type,omitempty"`
Uid string `json:"uid,omitempty"`
Msg string `json:"msg,omitempty"`
}
var connMap = make(map[string]*websocket.Conn)
func Echo(ws *websocket.Conn) {
var err error
for {
var reply string
if err = websocket.Message.Receive(ws, &reply); err != nil {
fmt.Println("Can't receive")
break
}
replyMsg := MsgConfig{}
json.Unmarshal([]byte(reply), &replyMsg)
if replyMsg.Type == "login" && replyMsg.Uid != "" {
connMap[replyMsg.Uid] = ws
fmt.Println(connMap)
}
for k, v := range connMap {
go sendMessage(replyMsg, v, k)
}
}
}
func sendMessage(replyMsg MsgConfig, conn *websocket.Conn, connUid string) {
msg := replyMsg.Uid + "說:" + replyMsg.Msg
if connUid == replyMsg.Uid {
fmt.Println(msg)
if replyMsg.Type == "login" {
msg = "登陸成功"
} else {
msg = "你說:" + replyMsg.Msg
}
}
if err := websocket.Message.Send(conn, msg); err != nil {
fmt.Println("Can't send")
}
}
func main() {
http.Handle("/", websocket.Handler(Echo))
if err := http.ListenAndServe(":1234", nil); err != nil {
log.Fatal("ListenAndServe:", err)
}
}
客戶端聊天:
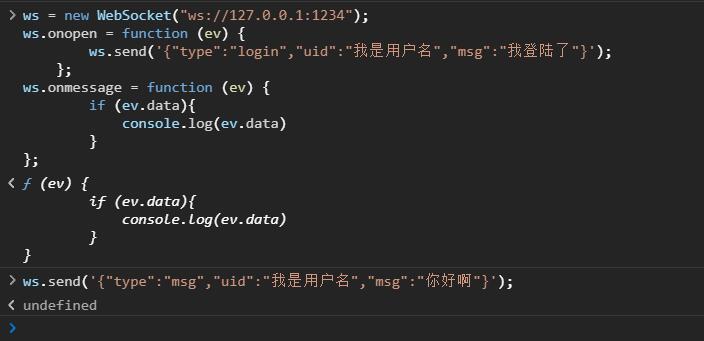
可以在瀏覽器的控制台裡面輸入以下程式碼,進行聊天:
//ip:port設置成自己的
ws = new WebSocket("ws://127.0.0.1:1234");
ws.onopen = function (ev) {
ws.send('{"type":"login","uid":"我是用戶名","msg":"我登陸了"}');
};
ws.onmessage = function (ev) {
if (ev.data){
console.log(ev.data)
}
};
//下面這句可以多次發送,當作是聊天。
ws.send('{"type":"msg","uid":"我是用戶名","msg":"你好啊"}');
客戶端效果圖:

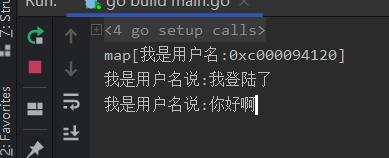
伺服器效果圖:

摘自//www.yuanshuli.com/post-60.html

