node.js及npm安裝&配置
之前我們在文言文安裝教程里寫過node.js及npm的安裝,這裡我們詳細寫一下。
下載node.js
node.js下載分為兩種,官網nodejs.org,和中國官網nodejs.cn,中國的童鞋建議選擇中國官網
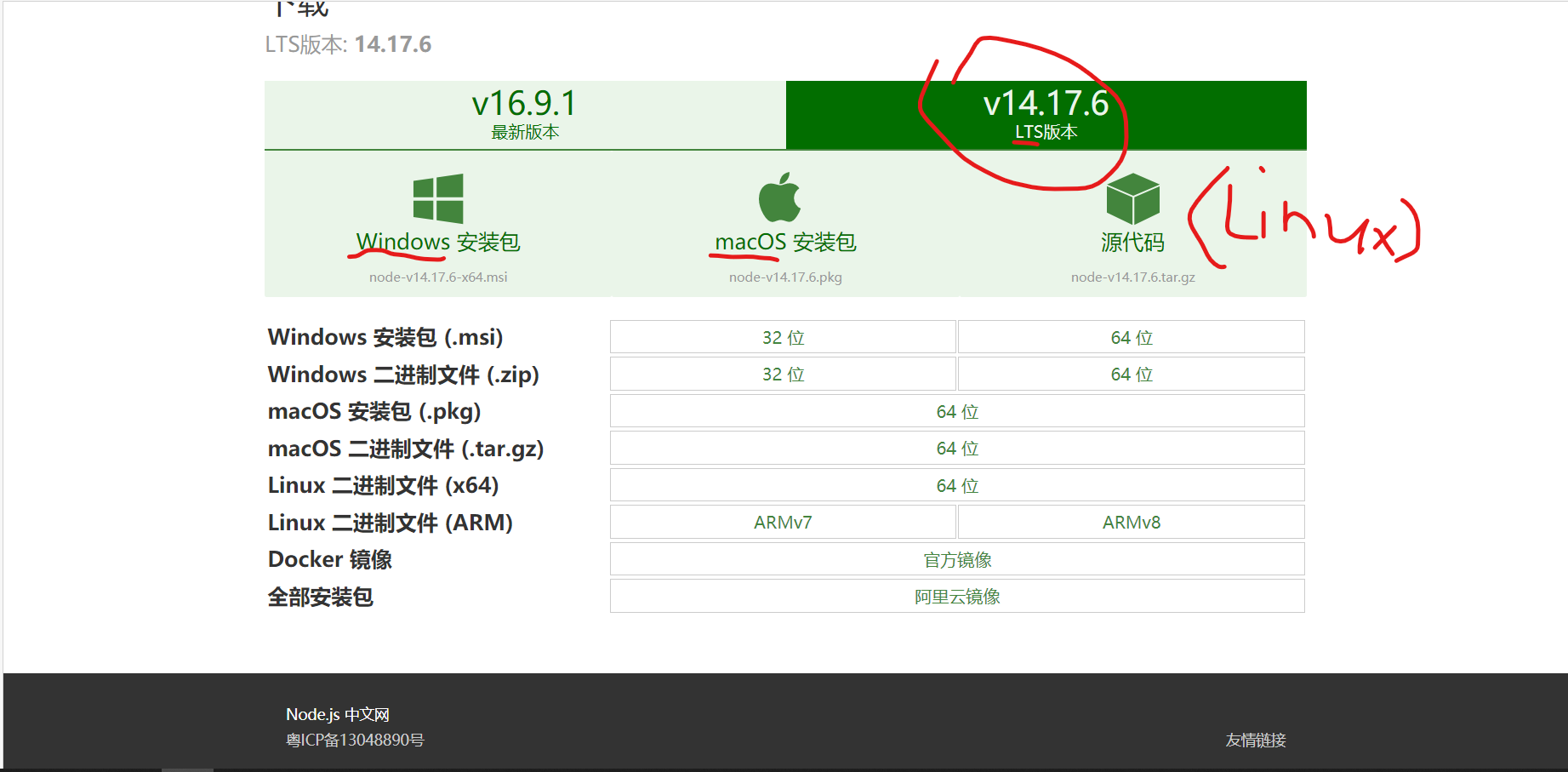
打開後進入「下載」

然後根據系統進行下載

\(\color{grey}{\small{註:Linux請下載Linux二進位文件,我圖標錯了,源程式碼還需要編譯,二進位文件不用編譯}}\)
安裝node.js
Windows系統
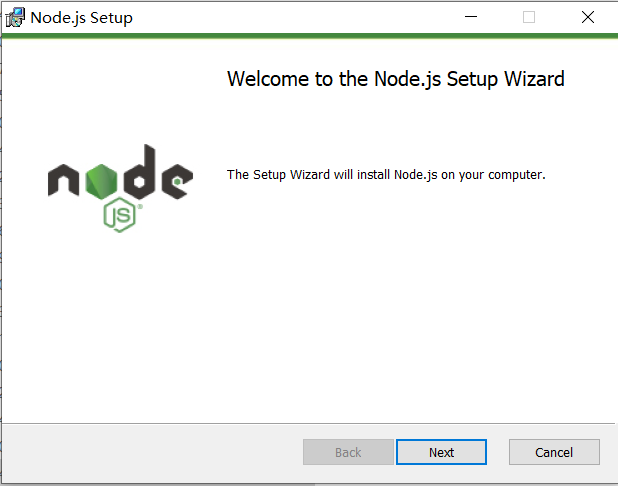
下載完成後打開

然後無腦下一步即可,下載完成後重啟一下。
\(\color{grey}{\small{註:這裡建議大家下載一個Windows}}\) \(\color{grey}{\small{Terminal,在微軟商店裡就有,不要錢}}\)

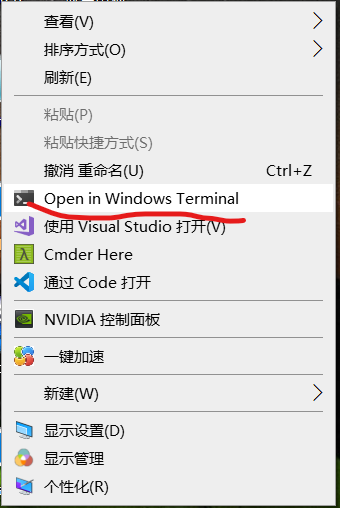
重啟完成後右鍵打開Windows Terminal

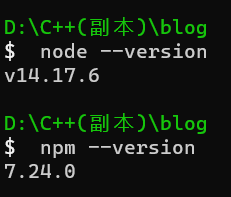
輸入
node --version
如果輸出了版本號,就說明你安裝成功了。

\(\color{grey}{\small{註:以後你們每下載一個軟體,都可以輸入–version來測試有沒有安裝成功}}\)
Linux系統(已編譯版本)
下載完成後解壓即可,但Linux要手動設置環境變數,所以其實下載源程式碼也有好處,因為編譯時會自動設置環境變數
具體設置方法請看Linux export命令教程
在/etc/profile後添加
export PATH=$PATH:node解壓目錄/bin
即可
例如,node解壓至~/Downloads/node,那輸入
export PATH=$PATH:~/Downloads/node/bin
即可
Linux系統(未編譯版本)
下載完成後右鍵打開終端,輸入
sudo make
就會開始編譯,然後耐心的等候即可
編譯完成後,輸入
sudo make install
就可以安裝並自動添加環境變數,然後就可以用了
MacOS系統
沒用過,因該下載完打開安裝就行了吧,沒有Mac再次落淚
npm配置
更改prefix、cache目錄
當然建議大家不要改prefix,不然還得再設置環境變數,cache建議更改
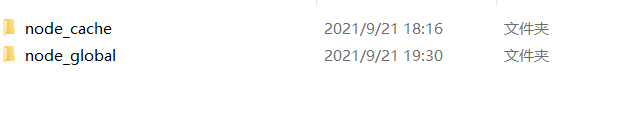
首先,在你想要的位置新建一個或兩個文件夾,作為prefix/cache,名字隨便取,這裡就叫node_cache、node_global

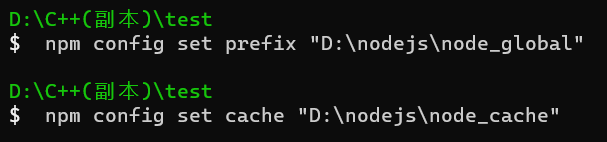
然後輸入
npm config set cache node_cache
npm config set prefix node_global

即可
更改鏡像站
如果你不改鏡像站,那麼你用npm下載東西的速度就會非常慢,這裡推薦大家用淘寶的鏡像站
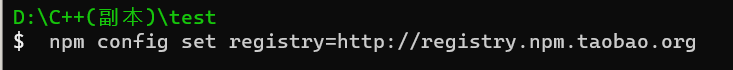
輸入
npm config set registry=//registry.npm.taobao.org

檢查
就是檢查你前面的配置有沒有錯誤
輸入
npm info vue
看看能不能輸出vue的資訊

然後,安裝npm
npm install npm -g

\(\color{grey}{\small{註:npm install命令既可以安裝,也可以更新,但是一定要在後面輸入-g,不然安裝成功了也不能訪問}}\)
如果到現在位置你都什麼問題都沒出,那麼恭喜你,你可以快樂地玩npm了,我也可以快樂地一日兩更了(還有一更是Linux export命令)


