使用VisualStudioCode開發Vue
前言
本文主要介紹在VisualStudioCode下開發Vue。
Nodejs、Npm、Vue的項目搭建參考下面文章。
VSCode配置
首先為VSCode增加插件,ctrl+shift+X調出擴展管理介面。
Chinese (Simplified) Language Pack for Visual Studio Code:適用於 VS Code 的中文(簡體)語言包,此中文(簡體)語言包為 VS Code 提供本地化介面。
Code Debugger:無需配置launch.json即可進行單文件調試,點擊右上角蟲子圖標或者右鍵菜單都可以。
禁用JS-CS-HTML Formatter:格式化js、CSS、HTML、JSON文件。
PS:VSCode自帶格式化程式碼功能,快捷鍵Alt+Shift+F。
Vue開發
首先創建一個Vue項目——vue init webpack KibaProject。
然後使用VSCode打開文件夾,打開項目。
然後找到index.html文件,這個是我們的起始頁面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>homestead_onemap</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
Vue是一個單頁面的項目,即他只有一個Html頁面,當切換顯示.vue後綴名的頁面時,是由vue.js控制,將主頁中id為app的div的內容替換為指定的.vue頁面的內容,.vue文件是組件文件,默認用<template>標籤開頭結尾,也是為了導入時替換html方便而定義的。替換原理大家可以學習一下Mustache.js ,現在流行的前端框架基本上都是這個模式的,替換html,同時將html內雙花括弧的內容,替換為實體屬性。
main.js:main.js文件是項目啟動入口,默認創建時,替我們引入了App.vue組件(import App from ‘./App’),並局部註冊了該組件。
app.vue:系統默認使用的組件,div內容被<template>包含,js中定義了一個可以被外部訪問的默認的函數(export default),在這個函數中,可以定義當前組件名,組件的內部頁面實體(ViewModel)和內部函數,在Vue中,組件與組件之間是解耦的,即在其他組件中定義同名屬性和函數,也不影響當前頁面。也就是說,在使用該組件替換Index.html中id為app的div的內容時,組件可以正常使用組件頁面內定義的實體和事件函數。
新建Vue組件
系統創建時,會默認創建一個HelloWorld.vue組件,但裡面內容比較多,我們稍微修改一下讓它簡單點,程式碼如下:
<template>
<div>
<div>
<h1>I am HelloWorld.</h1>
</div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "HelloWorld_msg",
};
},
};
</script>
<style scoped>
</style>
如程式碼所示,簡單定義一個ViewModel,然後在html中輸出屬性msg。
然後我們再定義一個FirstComponent,程式碼如下:
<template>
<div>
<h1>I am FirstComponent.</h1>
</div>
</template>
<script type="text/javascript">
export default {};
</script>
路由編寫—Router
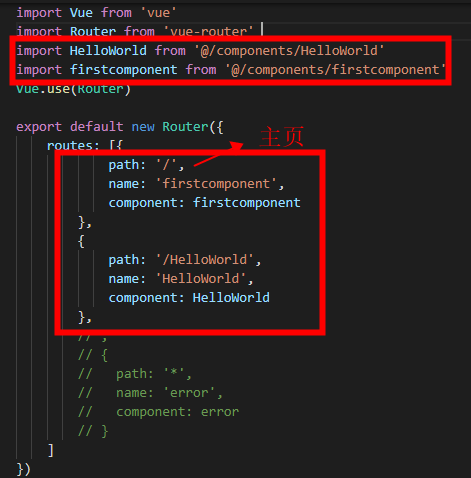
組件編寫完,我們進入Router/index.js頁面,先引入我們剛創建的兩個組件,然後修改路由列表routes,如下圖:

路由展示—router-view
路由編寫完,我們進入到App.vue頁面,頁面創建時自帶了<router-view />,現在我們增加兩個router-link,用來導航<router-view />,修改程式碼如下:
<template>
<div id="app">
<p>{{ App_msg }}</p>
<p><router-link to="/">firstcomponent</router-link></p>
<p><router-link to="/HelloWorld">HelloWorld</router-link></p>
<router-view />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
msg: "App_msg",
};
},
methods: {
click: function () {},
},
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
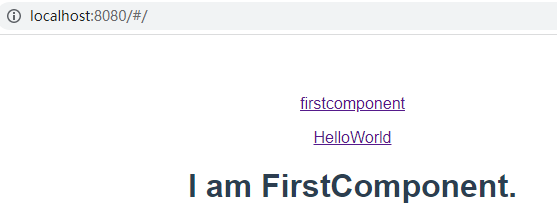
程式碼編寫好,我們運行F5,啟動調試頁面,頁面如下:

路由切換已經實現。
終端
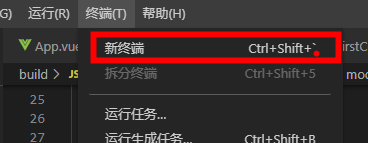
我們除了使用VSCode的調試,還可以使用終端調試,我們可以新建終端,如下圖:

然後下方會彈出小介面,我們可以在介面里輸入,npm run dev。
第一次運行會報錯,因為我們命令編譯和VSCode編譯用的配置文件不一樣。
現在我們修改命令編譯的配置文件build/webpack.base.conf.js。
注釋如下程式碼,如圖:

然後重新運行npm run dev。

終端是什麼?
終端實際上就是一個CMD窗口,打開終端時,CMD窗口自動為我們CD到了我們項目的文件夾。
—————————————————————————————————-
到此,使用VisualStudioCode開發Vue就已經介紹完了。
—————————————————————————————————-
註:此文章為原創,任何形式的轉載都請聯繫作者獲得授權並註明出處!
若您覺得這篇文章還不錯,請點擊下方的【推薦】,非常感謝!
//www.cnblogs.com/kiba/p/15351265.html


