FastAPI(39)- 使用 CORS 解決跨域問題
- 2021 年 9 月 28 日
- 筆記
- FastAPI, 測試高級進階技能系列 - FastAPI
同源策略
//www.cnblogs.com/poloyy/p/15345184.html
CORS
//www.cnblogs.com/poloyy/p/15345871.html
FastAPI 模擬跨域問題
//www.cnblogs.com/poloyy/p/15345763.html
需要先了解什麼是同源策略、CORS、跨域報錯栗子才能更好看懂這篇文章
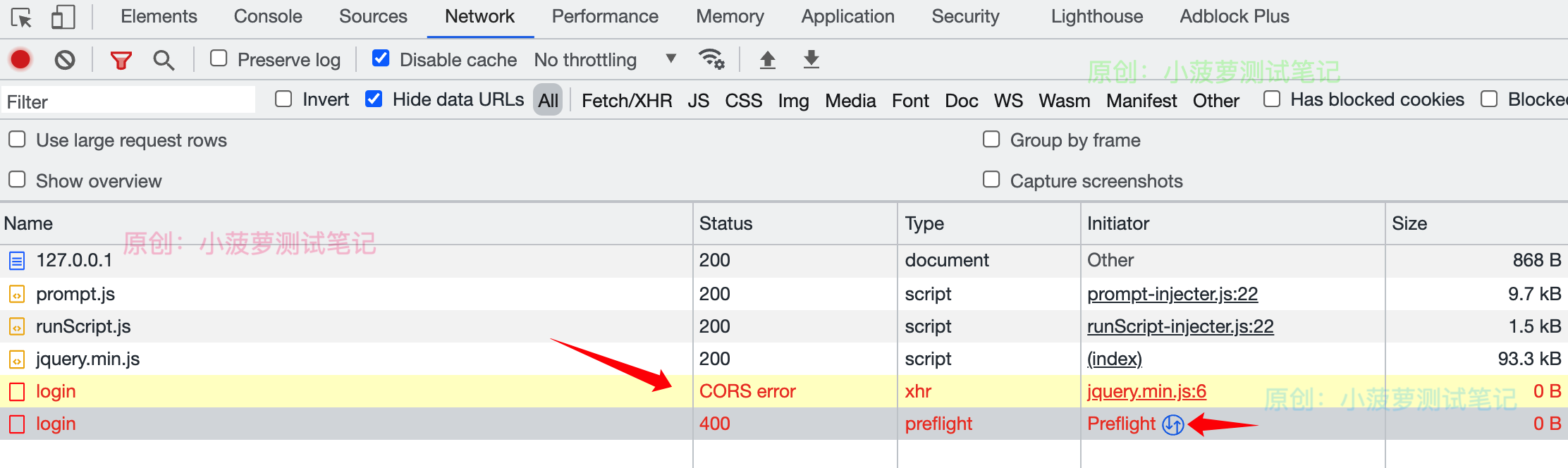
先看看之前跨域請求報錯的截圖

- preflight 就是預檢請求,沒有通過服務端的允許,所以訪問失敗;
- 點下右側的箭頭,實際發起的 login 請求會高亮
- 第一個 login 請求就是實際發送的請求,因為預檢請求失敗,所以會報跨域錯誤
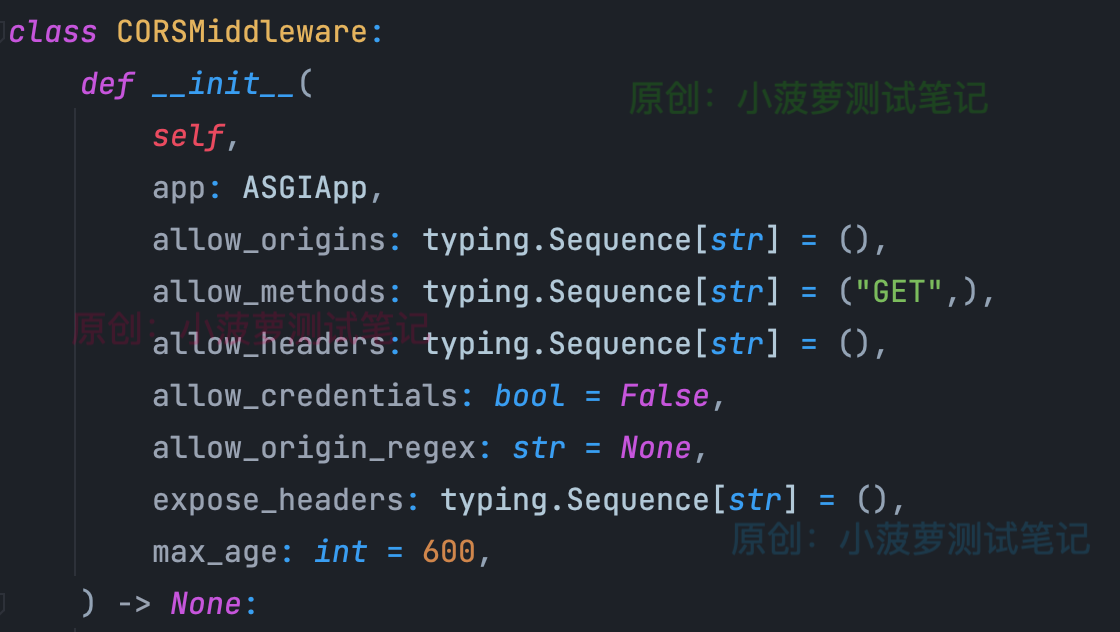
CORSMiddleware

- CORSMiddleware 使用的默認參數在默認情況下是有限制性的,所以才有跨域問題
- 因此需要顯式啟用特定的源、方法或 Headers,以便允許瀏覽器在跨域上下文中使用它們
allow_origins
- 允許發出跨域請求的源列表
- 例如 [‘//example.org‘, ‘//www.example.org‘]
- 可以使用 [‘*‘] 來允許任何來源
allow_methods
- 允許跨域請求的 HTTP 方法列表
- 默認為 [‘GET‘]
- 可以使用 [‘*‘] 來允許所有標準請求方法
allow_headers
- 允許跨域請求攜帶的 HTTP Request Headers 列表
- 默認為 []
- 可以使用 [‘*‘] 來允許所有 Headers
- 對於 CORS 請求,始終允許 Accept、Accept-Language、Content-Language 和 Content-Type
allow_credentials
- 跨域請求應該支援 cookie
- 默認為 False
- 重點:為了允許憑據,allow_origins 不能設置為 [‘*’],必須指定 origins
allow_origin_regex
- 正則表達式字元串
- 匹配允許發出跨域請求的源
expose_headers
- 允許瀏覽器訪問的任何 Response Headers
- 默認為 []
max_age
- 設置瀏覽器快取 CORS 響應的最長時間(以秒為單位),其實就是 preflight 預檢請求的結果能夠被快取多久
- 默認為 600
使用 CORSMiddleware 解決跨域問題
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠蘿測試筆記 # blog: //www.cnblogs.com/poloyy/ # time: 2021/9/28 12:58 下午 # file: 33_cors.py """ import uvicorn from fastapi import FastAPI, Body # 1、導入對應的包 from fastapi.middleware.cors import CORSMiddleware app = FastAPI() # 2、聲明一個 源 列表;重點:要包含跨域的客戶端 源 origins = [ "//localhost.tiangolo.com", "//localhost.tiangolo.com", "//localhost", "//localhost:8080", # 客戶端的源 "//127.0.0.1:8081" ] # 3、配置 CORSMiddleware app.add_middleware( CORSMiddleware, allow_origins=origins, # 允許訪問的源 allow_credentials=True, # 支援 cookie allow_methods=["*"], # 允許使用的請求方法 allow_headers=["*"] # 允許攜帶的 Headers ) # 模擬服務端 登錄 介面 @app.post("/login") def get_login(id: str = Body(...), name: str = Body(...)): return {"id": id, "name": name} if __name__ == '__main__': # 服務端埠是 8080! uvicorn.run(app="33_cors1:app", reload=True, host="127.0.0.1", port=8080)
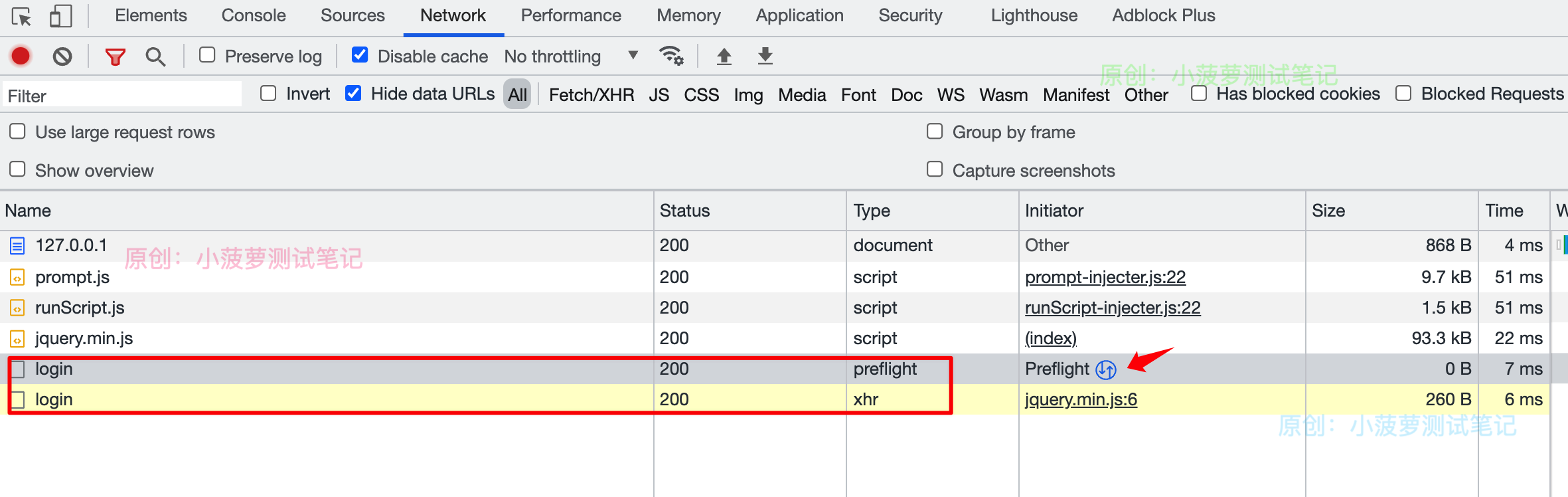
訪問瀏覽器,查看 F12 開發者工具 Network

- preflight 就是預檢請求,服務端允許它訪問了,所以請求成功
- 點下右側的箭頭,實際發起的 login 請求會高亮
- 第一個 login 請求就是實際發送的請求,因為預檢請求成功,所以它也請求成功啦
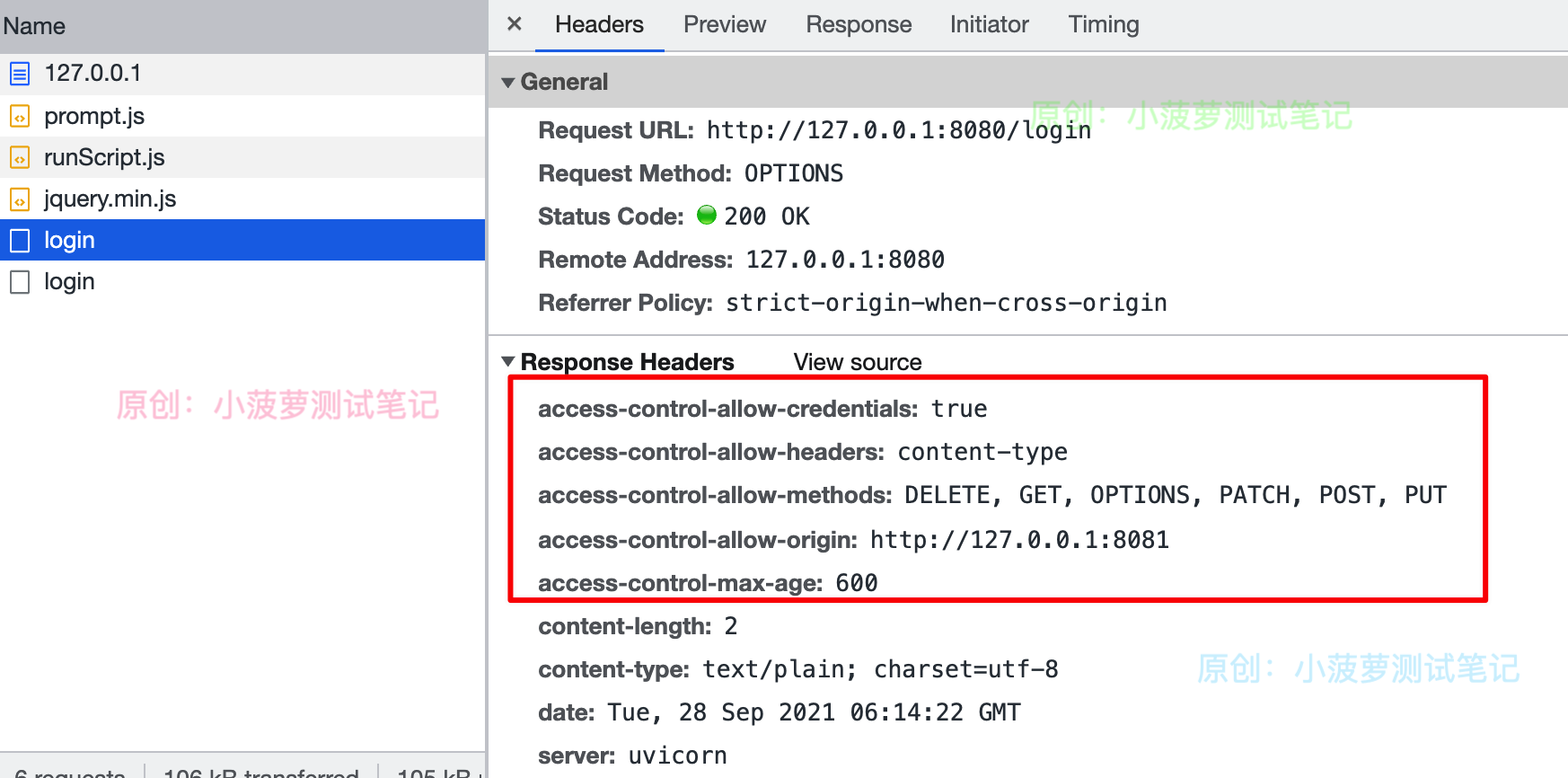
看看 preflight 預檢請求的響應

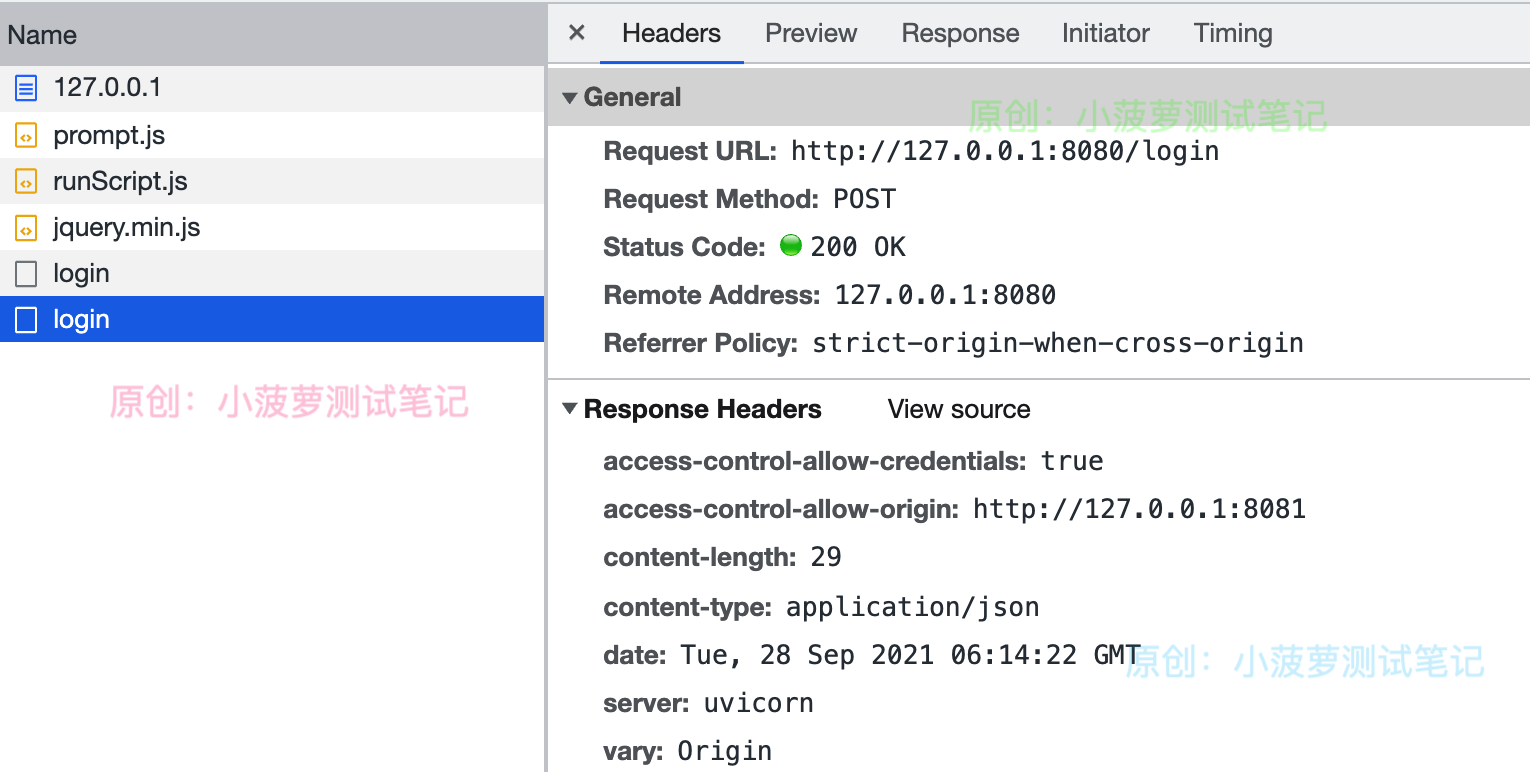
這些就是 FastAPI 服務端設置的
看看實際 login 請求的響應頭

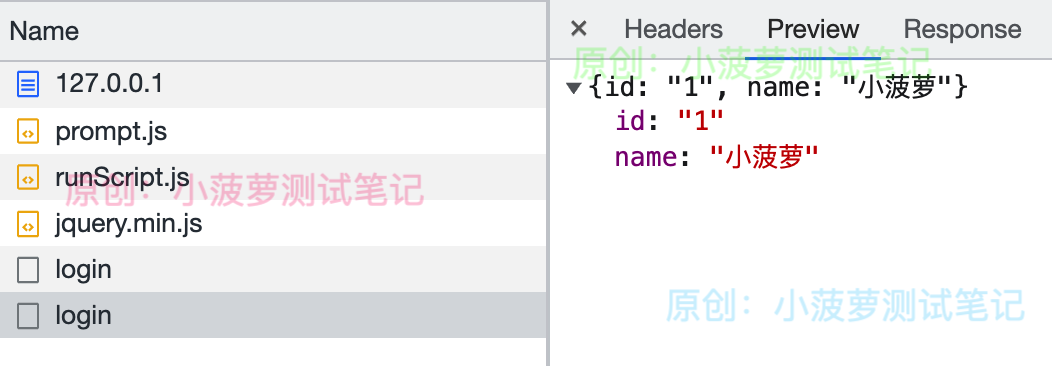
看看響應體

至此!現在可以正常跨域發起請求啦!
至此!現在可以正常跨域發起請求啦!
至此!現在可以正常跨域發起請求啦!


