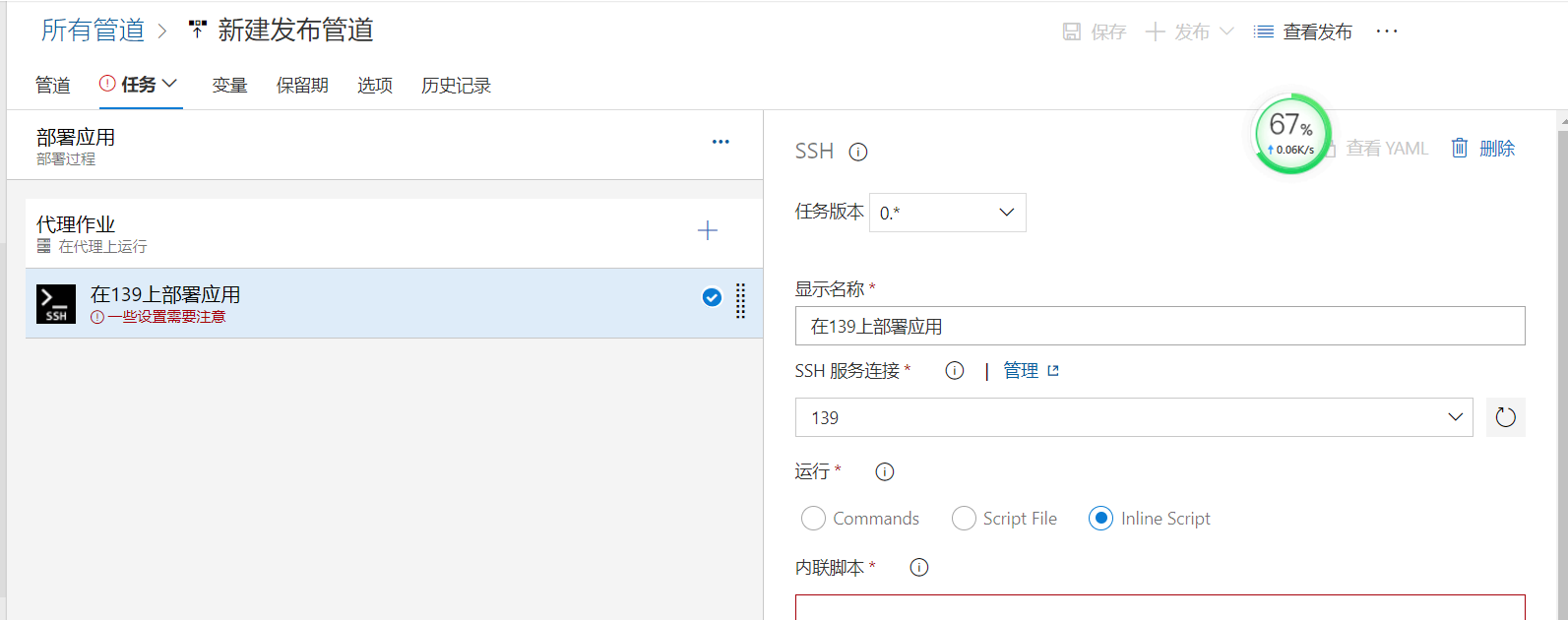
參考腳本:
#!/bin/bash
name="netcoreapp01"
cid=`docker inspect --format '{{.Id}}' ${name} 2>/dev/null`
if [[ ${#cid} -gt 0 ]]; then
docker stop $name
docker rm $name
echo "successed deleted container ${name}"
fi
imageid=`docker images --format {{.ID}} $name`
echo "準備刪除舊鏡像${imageid}"
if [[ ${#imageid} -gt 0 ]]; then
docker rmi -f $imageid
echo "successed deleted old image ${name}"
fi
logfile="/var/log/servicelog/$name"
if [[ ! -x "$logfile" ]]; then
mkdir -p "$logfile"
echo "已成功創建日誌文件夾"
else
echo "文件存夾已存在"
fi
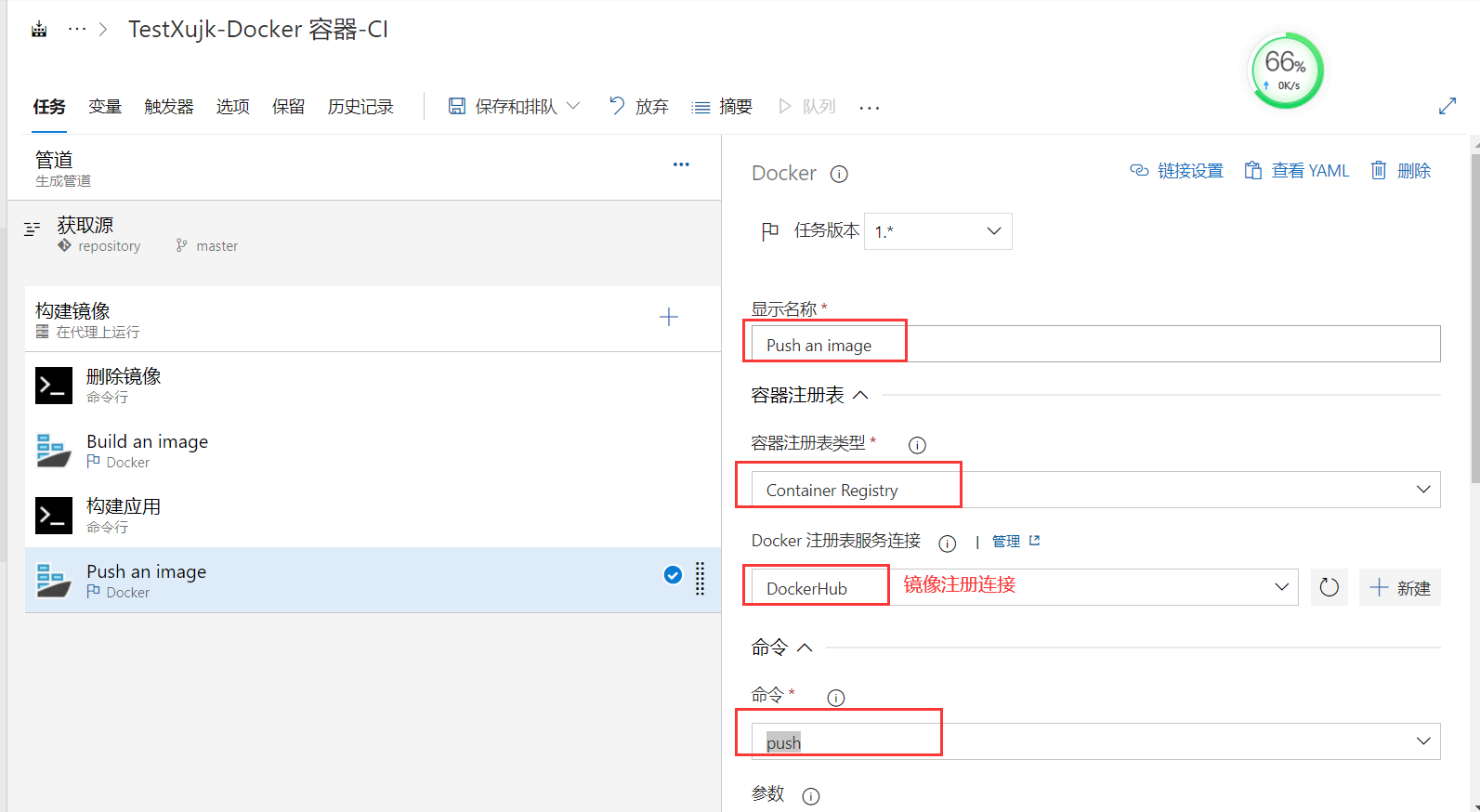
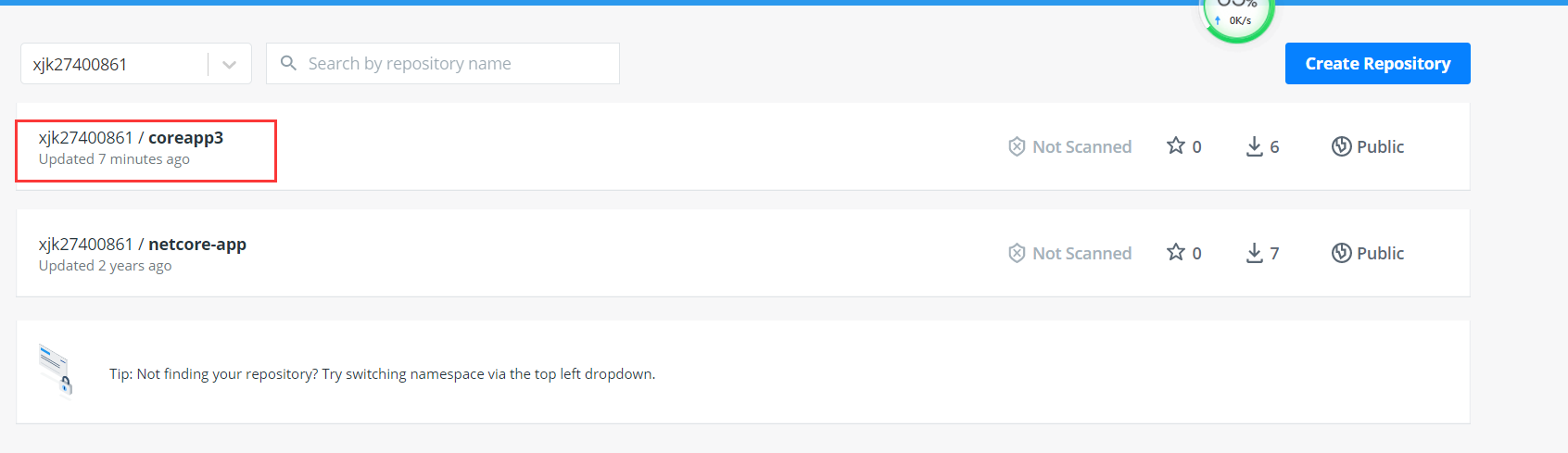
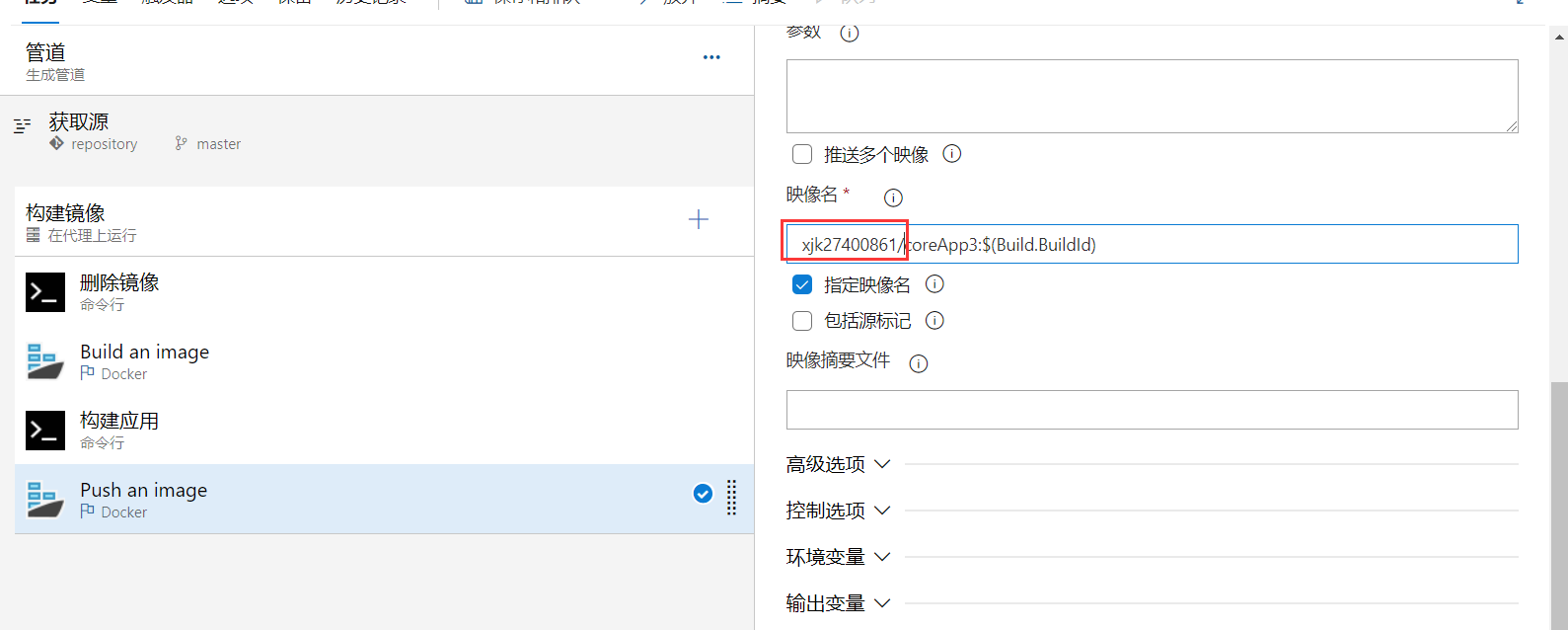
docker pull hub.docker.com/repository/docker/xjk27400861/coreapp3:$(Build.BuildId)
docker tag hub.docker.com/repository/docker/xjk27400861/coreapp3:$(Build.BuildId) coreapp3:$(Build.BuildId)
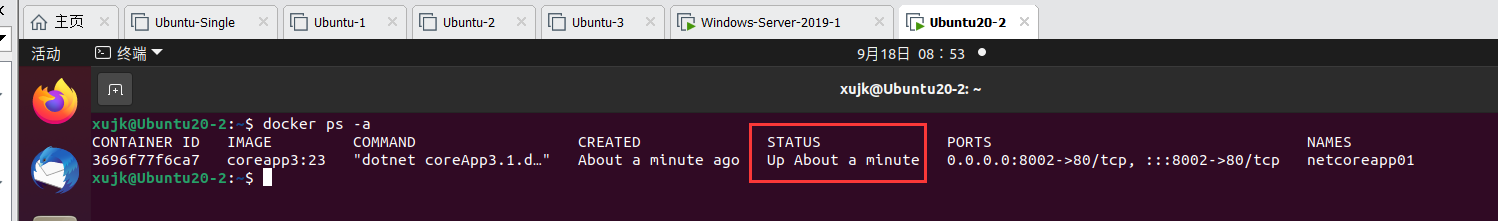
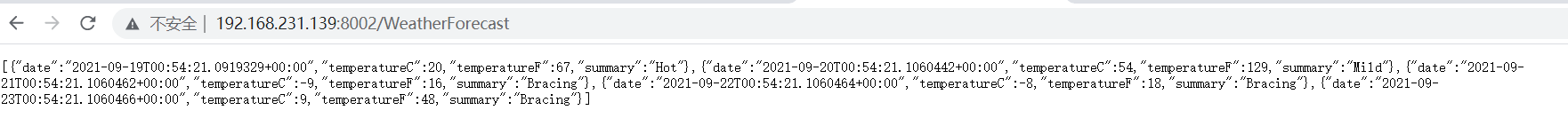
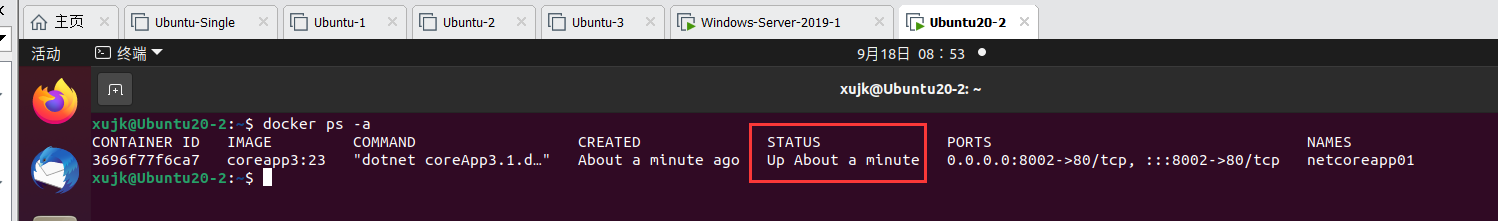
docker run -it -d -p 8002:80 --name netcoreapp01 --privileged=true coreapp3:$(Build.BuildId)
docker logs netcoreapp01