Django的基本運用(垃圾分類)
title: 利用Django實現一個能與用戶交互的初級框架
author: Sun-Wind
date: September 1, 2021
Django實現基本的框架
- 此框架的功能是搭建伺服器,使得伺服器和客戶端交互
- 此框架可以接受客戶端的請求,並返回根據請求所得到的結果
這裡列舉一個垃圾識別分類的例子
Django簡介
Django 是一個由 Python 編寫的一個開放源程式碼的 Web 應用框架。
使用 Django,只要很少的程式碼,Python 的程式開發人員就可以輕鬆地完成一個正式網站所需要的大部分內容,並進一步開發出全功能的 Web 服務
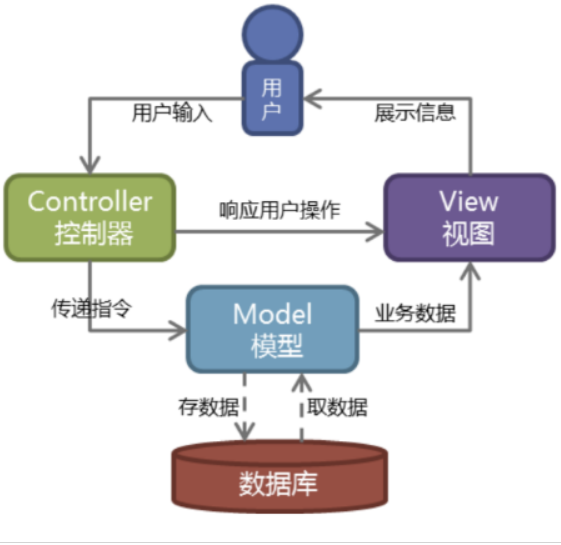
MVC模型
Django 本身基於 MVC 模型,即 Model(模型)+ View(視圖)+ Controller(控制器)設計模式,MVC 模式使後續對程式的修改和擴展簡化,並且使程式某一部分的重複利用成為可能。

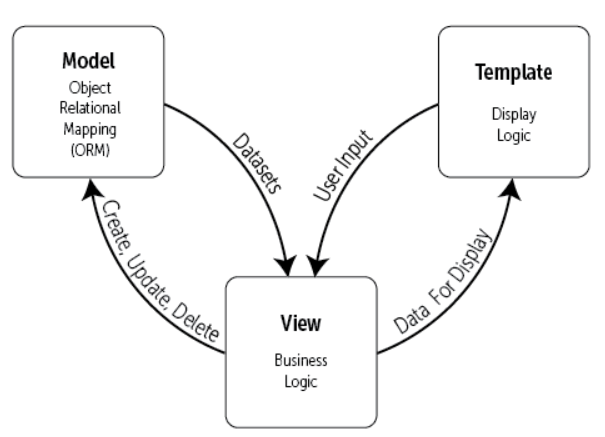
MVT模型
Django 的 MTV 模式本質上和 MVC 是一樣的,也是為了各組件間保持松耦合關係,只是定義上有些許不同,Django 的 MTV 分別是指:
M 表示模型(Model):編寫程式應有的功能,負責業務對象與資料庫的映射(ORM)。
T 表示模板 (Template):負責如何把頁面(html)展示給用戶。
V 表示視圖(View):負責業務邏輯,並在適當時候調用 Model和 Template。
除了以上三層之外,還需要一個 URL 分發器,它的作用是將一個個 URL 的頁面請求分發給不同的 View 處理,View 再調用相應的 Model 和 Template,MTV 的響應模式如下所示:
簡易圖:

創建垃圾分類項目
注意:部落客使用的是windows系統,不同系統使用的指令不一樣
<django-admin startproject rub>
使用以上指令創建項目
此時Django會形成一個項目框架,以下會一一解釋說明
- rub:項目的容器
- manage.py:作為一個實用的命令行工具,能夠讓你和項目進行交互
- init.py:此空文件告訴python是一個python包
- asgi.py: ASGI兼容的web伺服器入口,以便運行項目
- settings.py:該項目的配置,比如資料庫配置,訪問配置,鏈接配置
- urls.py:該項目的url(路由)聲明
- wsgi.py: WSGI兼容的web伺服器入口,以便運行項目
運行我們的項目
<py manage.py runserver 0.0.0.0:8000>
通過以上命令來運行我們的項目
此命令需要在rub文件夾里命名
其中0.0.0.0能夠讓區域網的其他電腦訪問到我們的網站,8000是埠號,也可以改成其他埠號,如果不寫埠號默認是8000
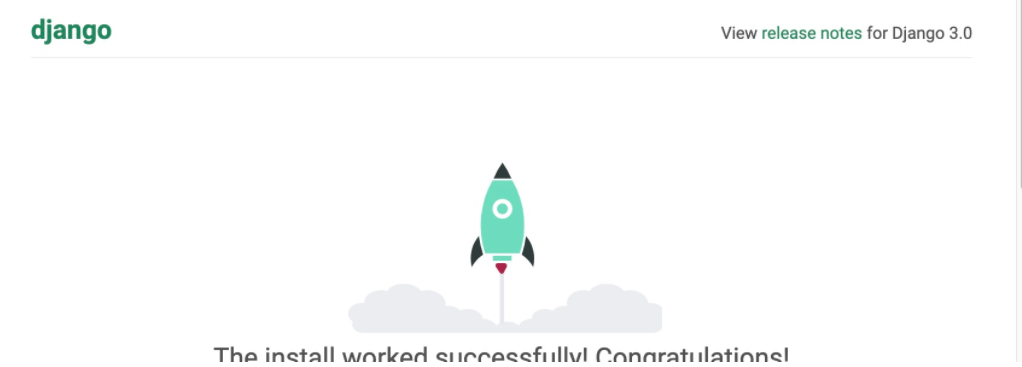
此時命令行會生成對應的本地伺服器的http,訪問後如下所示

如果無法訪問,請查看是否是埠佔用的問題,可以考慮更換一個埠號
悄悄說一句,8000埠佔用多半是酷狗音樂什麼的[]( ̄▽ ̄)*
創建app
Django規定,如果要使用模型層,必須要創建一個app(雖然我們這個項目裡面不用,但還是教一下)
<django-admin.py startapp app>
然後Django就會自動生成app的框架
<py manage.py migrate> # 創建表結構
< py manage.py makemigrations app> # 讓 Django 知道我們在我們的模型有一些變更
<py manage.py migrate app> # 創建表結構
運行以上指令可以完成資料庫表單的創建
這裡只是額外引入一下,實際上本項目實現比較簡單,可以無需使用
配置路由
路由簡單的來說就是根據用戶請求的 URL 鏈接來判斷對應的處理程式,並返回處理結果,也就是 URL 與 Django 的視圖建立映射關係。
我們在rub的主路由中添加如下配置
<path('',include('app.urls')),>
利用include語句可以將app的路由映射進來,這樣我們直接配置app的路由即可
include指的是路由的分發
Django 項目里多個app目錄共用一個 urls 容易造成混淆,後期維護也不方便。
使用路由分發(include),讓每個app目錄都單獨擁有自己的 urls。
在app的路由當中加入如下的配置
< path('',views.index,name = 'index'),>
<path('upload1',views.upload1,name = 'upload1'),>
path方法
Django path() 可以接收四個參數,分別是兩個必選參數:route、view 和兩個可選參數:kwargs、name。
- route:字元串,表示URL規則,與之匹配的URL會執行第二個參數view
- view:用來執行匹配的URL請求
- kwargs:字典參數(通過此參數可以實現網頁變數的解析操作,後續會有解釋)
- name:用來反向獲取URL
視圖層
在app的視圖層中加入如下程式碼
def index(request):
return render(request,'app/index.html')
def upload1(request):
myfile = request.FILES.get('pic',None)
if not myfile:
return HttpResponse("沒有上傳的文件資訊:")
filename = str(time.time()) + "." + myfile.name.split('.').pop()#這裡是對文件名進行預處理操作,時間函數可以隨機化一個值,用str方法轉換為字元串,然後用split拆分後綴名,可以實現任意圖片形式的保存
destination = open("./static/pic/" + filename,"wb+")#利用open函數和chunks流寫入static文件夾
for chunk in myfile.chunks(): # 分塊寫入文件
destination.write(chunk)
destination.close()
label = predict_img(path="static/pic/" + filename)#此處是垃圾分類識別函數,因為競賽相關,就不放出具體的識別程式碼了,讀者可以參考相關資料自行補充此函數
print(label)
os.remove("./static/pic/"+filename)#這裡刪除文件,防止用戶傳入文件佔用記憶體的問題
context = {}
context['result'] = label # 將result變數對應的鍵值設為lable,這樣可以讓html文件解析lable變數
return render(request,'app/result.html',context)
接下來我們進行逐一解讀
render(): 返迴文本,第一個參數為 request,第二個參數為字元串(頁面名稱),第三個參數為字典(可選參數,向頁面傳遞的參數:鍵為頁面參數名,值為views參數名)。
簡而言之就是根據路徑返回我們需要的頁面
注意這裡要寫成app/index而不是rub/index,雖然index的網頁文件在rub的templates下創立
Request是一個對象,其屬性簡述如下
- path 請求頁面的全路徑,不包括域名—例如, “/hello/”。
- method 請求中使用的HTTP方法的字元串表示。全大寫表示。如
if request.method == 'GET':
do_something()
elif request.method == 'POST':
do_something_else()
- FILES
包含所有上傳文件的類字典對象。FILES中的每個Key都是<input type="file" name="" />標籤中name屬性的值. FILES中的每個value 同時也是一個標準Python字典對象,包含下面三個Keys:
filename: 上傳文件名,用Python字元串表示
content-type: 上傳文件的Content type
content: 上傳文件的原始內容
注意:只有在請求方法是POST,並且請求頁面中
模板
模板是一個文本,用於分離文檔的表現形式和內容
在rub目錄下建立templates文件夾,屆時Django在通過URL尋找時會直接在此文件夾中找到對應的網頁文件,在template文件夾下新建一個app文件夾
建立的index.html文件如下
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>垃圾分類管理</title>
</head>
<body>
<h2>垃圾分類管理</h2>
{% include 'app/upload.html' %}
</body>
</html>
{% include %} 標籤允許在模板中包含其它的模板的內容。
upload.html文件如下:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width,initial-scale=1.0">
<title> Document </title>
</head>
<body>
<h2>文件上傳 </h2>
<form action = "{% url 'upload1' %}" method = "post" enctype="multipart/form-data">
{% csrf_token %}
圖片序號:<input type = "text" name = "title"/><br/><br/>
請上傳需要識別的圖片:<input type = "file" name = "pic"/><br/><br>
<input type = "submit" value = "上傳"/>
</form>
</body>
</html>
這裡只講解一下csrf
csrf_token 用於form表單中,作用是跨站請求偽造保護。
如果不用{% csrf_token %}標籤,在用 form 表單時,要再次跳轉頁面會報403許可權錯誤。
用了{% csrf_token %}標籤,在 form 表單提交數據時,才會成功。
至於其他的就是html語言的學習了,這裡只簡要講解一下
在表單當中,input標籤後面跟對應的type屬性,可以上傳相關的數據到後面的name鍵位當中
{% url ‘upload1’ %}是反方向解析URL,這裡會直接將我們輸入的資訊提交到uoload1URL當中,然後會激活對應的視圖層,也就是說我們提交的圖片最終會傳到upload1函數中.
我們在上文當中提到的配置path路徑中的name就是這樣的作用,這裡圖片上傳的name是’pic’對應於我們在上文方法中引用的FILE.get中的參數
最後一個result介面
<html>
<div>
<p>垃圾分類的結果是:{{ result }}</p>
</div>
</html>
這裡對應視圖層當中upload1方法,大家不妨轉到視圖層當中再看一下upload1函數
最後其返回的是render方法,然後返回的是result介面
在這裡{{result}}是在html’中定義的一個變數,我們通過render方法可以用lable文本來代替
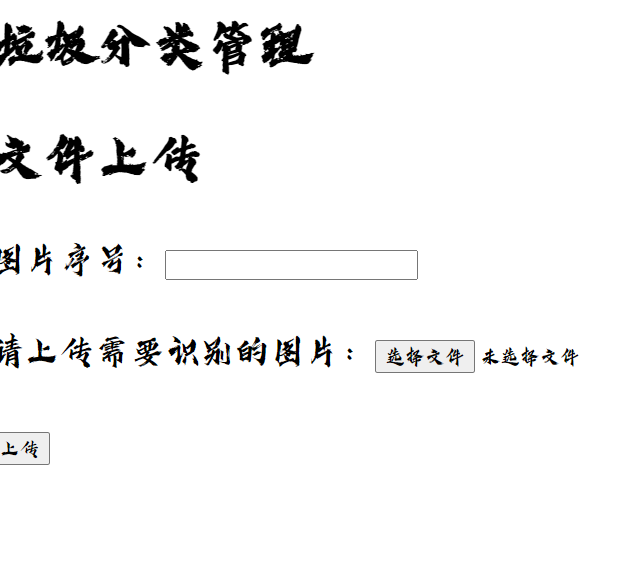
最後實現的結果如圖所示

我們只需要上傳圖片,然後提交利用我們自己寫的垃圾分類識別程式碼即可得到對應的結果
這裡我們提交上我們想要識別的圖片

結果

今天的教程就到這裡,創作不易,謝謝大家的鼓勵和支援╰(°▽°)╯