JavaWeb——CSS總結
1.什麼是CSS
CSS:層疊樣式(樣式可以疊加)
2.CSS的作用
雖然HTML的某些標籤的屬性可以設置樣式效果,但細節處理起來遠遠不夠。
HTML實現的樣式效果會出現大量重複程式碼,維護成本低。
CSS作用:
-
能夠做到內容與網頁分離,對網頁中元素的位置排版等效果進行像素級的精準控制。
-
用來美化頁面,需要依賴HTML。
3.CSS的基本使用
3.1CSS基本語法
【格式】
選擇器 {
屬性: 屬性值;
.....
}
【示例】樣式設在<style>標籤中:type=”text/css”
<style type="text/css">
body {
background-color: aqua; /*背景顏色*/
color: blue; /*字體顏色*/
font-size: 20px; /*字體大小*/
}
</style>
注意:
-
CSS聲明要以分號結尾,聲明要用{ }括起來
-
建議一行寫一個聲明
-
如果屬性值有多個單片語成,要給值加上引號
CSS注釋:
/* 注釋的內容 */
4.CSS的使用
4.1行內樣式
樣式定義在HTML標籤上的style屬性中:
一行一行的寫,以行內壓樣式寫的CSS耦合度較高
【參考程式碼】
<body>
<!-- 1. 行內樣式:耦合度高 -->
<p style="color: blue;font-family: 楷體;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷體;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷體;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷體;font-size: 20px;">我是段落噢</p>
</body>
4.2內部樣式
定義在html<head>標籤中的<style>標籤中
<style>
/* p標籤 */
p {
color: blue;
font-family: 楷體;
font-size: 20px;
}
</style>
4.3外部樣式
在實際開發中,很多時候都引入外部樣式文件,這種形式可以html頁面更加清晰,而且可以達到更好的重用效果
1.在CSS文件夾中建一個xxx.css文件然後直接寫樣式:

2.在html中通過<link>標籤引入外部的css文件,例如:<link rel="stylesheet" style="text/css" href="css/style.css">
rel:當前文件與引入文件的關係
style:類型:css類型
註:CSS的優先順序——就近原則
5.CSS選擇器
在css中,選擇器是一種模式,用於選擇需要添加樣式的元素。
css選擇器非常多,掌握常用的幾種即可。
5.1基本選擇器
5.1.1通用選擇器
特點:選擇所有元素
定義格式:
* {
屬性:屬性值;
....
}
* {
color: red;
background-color: aqua;
font-size: large;
font-family: "宋體";
}
5.1.2元素/標籤選擇器
特點:選擇指定標籤,對其樣式進行修改(指定標籤可以為多個,樣式一樣,如多個div標籤)
定義格式:
標籤名 {
屬性:屬性值;
....
}
div {
height: 100px; /* div的高度 */
width: 100px; /* div的高度 */
background-color: aqua; /*背景顏色*/
}
5.1.3id選擇器
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS 中 id 選擇器以 “#” 來定義。
格式:
選擇指定id屬性值的元素 #
#id屬性值 {
屬性名: 屬性值;
....
}
【示例】<div id="div1">我是div1</div>
#div1 {
height: 100px; /* div的高度 */
width: 100px; /* div的高度 */
background-color: aqua; /*背景顏色*/
}
註:
id值最好保持唯一性!
id定義規則:以字母、數字、下劃線組成,不能以數字開頭
定義格式:
#para1 {
text-align:center;
color:red;
}
ID屬性不要以數字開頭,數字開頭的ID在 Mozilla/Firefox 瀏覽器中不起作用。
5.1.4類選擇器
class 選擇器用於描述一組元素的樣式,class 選擇器有別於id選擇器,class可以在多個元素中使用。
類選擇器以一個點”.”號顯示:
定義格式:
選擇指定class屬性的元素
.class屬性值 {
屬性名: 屬性值;
....
}
【示例】<div class="cls1">我是div</div>
.cls1 {
font-weight: bold; /* 字體粗細 */
font-size: 100px; /* 字體大小 */
}
5.1.5分組選擇器(了解)
選擇指定選擇器選中的元素
選擇器1,選擇器2,選擇器3,...{
屬性名: 屬性值;
....
}
【示例】
<div id="div1">我是div1</div>
<div class="cls1">我是div</div>
<p>我是段落噢</p>
#div1,.cls1,p{
/* 邊框 邊框的粗細 邊框的風格 邊框的顏色
border: 20px solid #0000FF;
}
選擇器優先順序:(權重值)
id選擇器 100 > 類選擇器 10 > 元素選擇器 1 > 通用選擇器
行內樣式 style屬性中 權重是1000
5.2.組合選擇器
css中組合選擇器說明了兩個選擇器之間的關係。css組合選擇器包括各種簡單選擇符的組合方式
在css包含四種組合方式:後代選擇器(以空格分隔),子元素選擇器(以大於號分隔),相鄰兄弟選擇器(以加號分隔),普通兄弟選擇器(以波浪線分隔)
5.2.1後代選擇器(派生選擇器)
定義格式:
後代選擇器(以空格分隔)
指定元素 指定後代元素{
屬性值: 屬性名
....
}
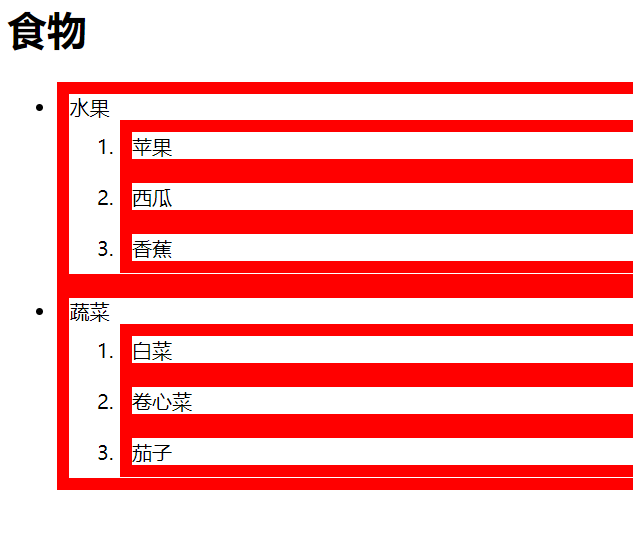
【參考示例】
.food li {
border: 10px solid red;
}
<h1>食物</h1>
<ul class="food"> /* 只要在我的標籤裡面,滿足條件的都是後代 */
<li>水果
<ol>
<li>蘋果</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
</li>
<li>蔬菜
<ol>
<li>白菜</li>
<li>捲心菜</li>
<li>茄子</li>
</ol>
</li>
</ul>
顯示圖:

5.2.2子元素選擇器
用於選擇指定標籤元素的所有第一代子元素,以大於號分隔
定義格式:
選擇器1 > 選擇器2 {
屬性名:屬性值;
....
}
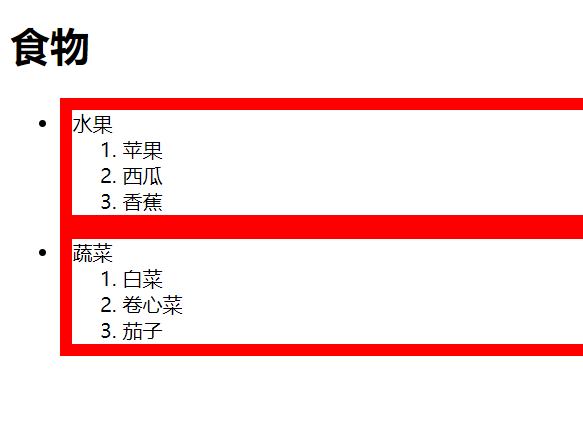
【參考示例】
.food > li {
border: 10px solid red;
}
<h1>食物</h1>
<ul class="food"> /* 子代選擇器:只會找第一代滿足條件的元素 */
<li>水果
<ol>
<li>蘋果</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
</li>
<li>蔬菜
<ol>
<li>白菜</li>
<li>捲心菜</li>
<li>茄子</li>
</ol>
</li>
</ul>
顯示圖:

5.2.3相鄰兄弟選擇器
找某一個元素挨著的下一個元素,下一個元素必須是同級標籤,且二者具有相同的父元素。以加號分隔
定義格式:
選擇器1 + 選擇器2 {
屬性名:屬性值;
....
}
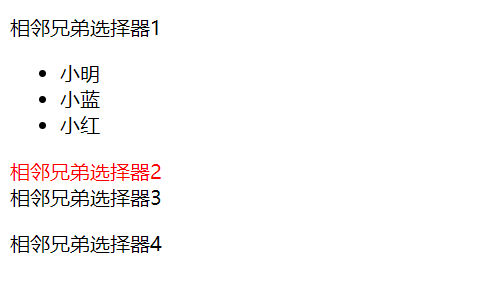
示例:
#d + div { /* 相鄰兄弟選擇器:挨著我的,且是指定的div標籤 */
color: red;
border: aqua;
}
<div id="d">
相鄰兄弟選擇器1
<ul>
<li>小明</li>
<li>小藍</li>
<li>小紅</li>
</ul>
</div>
<div>相鄰兄弟選擇器2</div>
<div>相鄰兄弟選擇器3 </div>
<p>相鄰兄弟選擇器4</p>
顯示圖:

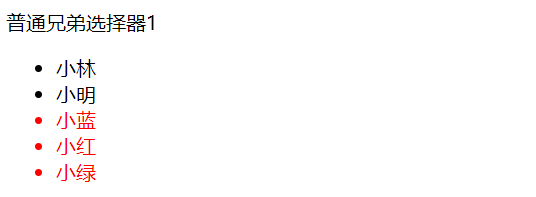
5.2.4普通兄弟選擇器
選擇緊接在另一元素後所有的元素,且二者具有相同的父元素。以波浪線分隔
定義格式
選擇器1 ~ 選擇器2 {
屬性名:屬性值;
....
}
示例:
#tt ~ li {
color: red;
border: aqua;
}
<div>
普通兄弟選擇器1 /* 普通兄弟選擇器: 滿足條件的往後找
<ul>
<li>小林</li>
<li id="tt">小明</li>
<li>小藍</li>
<li>小紅</li>
<li>小綠</li>
</ul>
</div>
顯示圖:

註:後代選擇器和子代選擇器用的比較多
6.CSS常用屬性設置
6.1背景
CSS背景屬性用於定義HTML元素的背景效果
6.1.1.background-color
設置元素的背景顏色
/* 通過元素選擇器獲取body元素 */
body {
/* 設置元素背景顏色 */
background-color: #00FFFF;
}
6.1.2.background-image
設置元素的背景影像。默認情況下,背景影像進行平鋪重複顯示,以覆蓋整個元素實體。
/* 通過元素選擇器獲取body元素 */
body {
/* 設置元素的背景圖片,默認圖片重複顯示 */
background-image: url(imgs/3.jpg);
}
6.1.3.background-repeat
設置是否及如何重複背景影像
/* 通過元素選擇器獲取body元素 */
body {
background-image: url(imgs/3.jpg);
/* 設置元素的背景圖片是否重複 no-repeat:表示不重複 repeat-x:橫向重複 repeat-y:縱向重複 repeat:橫向縱向重複*/
background-repeat: no-repeat;
/* 設置元素背景圖片的大小 */
background-size: 400px 400px;
}
6.1.3.background-size
設置及調整背景圖片的大小
/* 通過元素選擇器獲取body元素 */
body {
background-image: url(imgs/3.jpg);
/* 設置元素背景圖片的大小 */
background-size: 400px 400px;
}
6.2文本
6.2.1.color
body {
color:blue;
}
h1 {
color: #0000FF;
}
h2 {
color: rgb(255,0,0);
}
6.2.2text-align
設置文本對齊方式,center(居中),left(左對齊),right(右對齊)
h2 {
/* text-align: right; */ /* 右對齊 */
/* text-align: left; */ /* 左對齊 */
text-align: center; /* 居中對齊 */
}
6.2.3text-decoration
文本修飾,overline(上劃線),underline(下劃線),line-though(中劃線)
#d3 {
/* 設置上劃線 */
text-decoration: overline;
/* 設置下劃線 */
text-decoration: underline;
/* 設置中劃線 */
text-decoration: line-through;
/* 同時設置 上中下劃線 */
text-decoration: overline underline line-through;
}
去除文本修飾如:超鏈接標籤默認帶有的下劃線
a {
/* 去除文本修飾 */
text-decoration: none;
}
6.2.4.text-indent
設置文本首行縮進(縮進兩個文字): 1em表示一個文字高度
#p1 {
/* 設置首行縮進 */
text-indent: 2em
}
6.3字體
6.3.1.font-family
文本字體,該屬性設置文本的字體風格
font-family屬性應該設置幾個字體名稱作為一種「後備」機制,如果瀏覽器不支援第一種字體,它將嘗試下一種字體,所以盡量將不常見的字體靠前,常見字體放到後面,作為替補。
注意:
1)只有字體名中含有空格或#、$之類的符合時,才需要font-family聲明中加引號。
#d1 {
/* 設置字體 */
font-family: 楷體;
font-family: "agency fb";
}
2)多個字體系列是用一個逗號分隔指明
/* 靠前的字體先生效 */
#d1 {
/* 設置字體 */
font-family: "agency fb",楷體,宋體;
}
6.3.2.font-size
文本大小
#d1 {
font-size: 100px;
}
6.3.3.font-style
設置字體風格:normal:正常體,italic:斜體,oblique:強制斜體
#d1 {
/* 設置字體風格 */
font-style: normal;
font-style: italic;
font-style: oblique;
}
6.3.4.font-weight
設置字體的粗細:blod:粗體。100~900值越大字體越粗:400:正常字體,700:粗體
#d1 {
/* 設置字體粗細 */
font-weight: 100;
}
6.4對齊方式
設置元素中字體的水平對齊方式text-align:
-
left
-
right
-
center
-
justify 左右對齊(兩端對齊)
p {
text-align: justify;
}
6.5display屬性
display屬性:規定元素生成框的類型
-
block 元素會被顯示,且元素會變成塊級元素,元素前後會有換行符
-
none 元素會被隱藏,但真實存在
-
inline 元素會被顯示為行內元素,元素前後沒有換行符
-
inline-block 行內塊級元素
塊級元素: 可以設置元素的寬高和邊距,元素會自動換行
行內元素: 不可以設置元素的寬高和邊距,元素不會自動換行
行內塊元素: 可以設置元素的寬高和邊距,元素不會自動換行
【示例參考】
#span1 {
/* 隱藏元素 */
display: none;
}
/* 變 塊級元素 display: block */
#span2 {
background-color: #00FFFF;
/* 行內元素無法設置寬高 */
width: 100px;
height: 100px;
/* 把行內元素span轉成塊級元素就可以顯示寬高了 */
display: block;
}
/* 變 行內元素 display: inline */
div {
/* 將div塊級元素轉成了行內元素,就不可以設置元素的寬高和邊距,元素不會自動換行 */
display: inline;
/* 把塊級元素div轉成行內元素就不可以顯示寬高了 */
height: 100px;
}
/* 變行內塊級元素 inline-block */
p {
background-color: #00FFFF;
width: 200px;
height: 200px;
/* 可以設置元素的寬高和邊距,元素不會自動換行 */
display: inline-block;
}
【總結】
-
行內元素變塊級元素:
display: block元素會被顯示,可以設置元素的寬高和邊距,元素會自動換行
#span2 {
background-color: #00FFFF;
width: 100px;
/* 行內元素無法設置顯示寬高 */
height: 100px;
display: block;/* 把行內元素span轉成塊級元素就可以顯示寬高了 */
}
-
塊級元素變行內元素:
display: inline元素會被顯示為行內元素,元素前後沒有換行符,不可以在設置元素的寬高和邊距了
div {
display: inline;/* 將div塊級元素轉成了行內元素,就不可以設置元素的寬高和邊距,元素不會自動換行
height: 100px;/* 把塊級元素div轉成行內元素就不可以顯示寬高了 */
}
-
塊級元素變行內塊級元素:
display: inline-block還可以設置元素的寬高和邊距,但元素不會自動換行來
p {
background-color: #00FFFF;
width: 200px;
height: 200px;
/* 還可以設置元素的寬高和邊距,但元素不會自動換行來 */
display: inline-block;
}
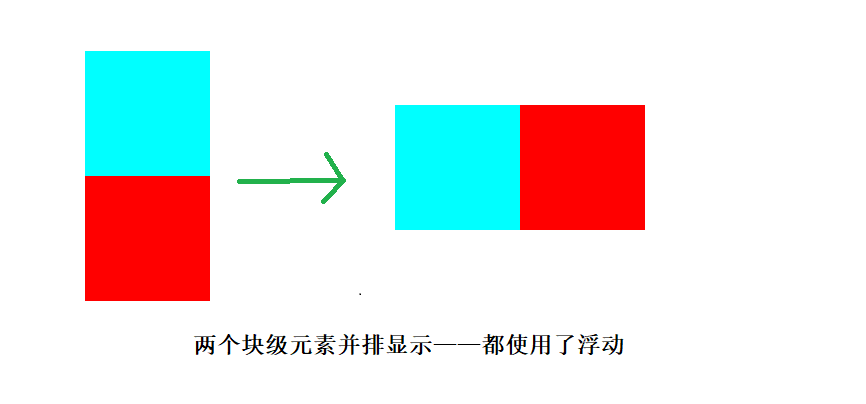
6.6浮動
float的屬性值有none,left,right。
1.只有橫向浮動,並沒有縱向浮動。
2.會將元素的display屬性變更為block。
3.浮動元素的前一個元素不會受到任何影響(如果你想讓兩個塊元素並排顯示,必須讓兩個塊級元素都應用float)
4.浮動元素的後一個元素會圍繞著浮動元素(典型應用是文字圍繞圖片)
【兩個塊元素並排顯示】
視圖顯示:

【文字圍繞圖片】