學習vue過程中遇到的問題
1、vue-quill-editor動態禁用
項目中把vue-quill-editor單獨封裝成了一個組件,通過props傳遞readOnly參數來設置是否禁用editor。開發中發現可以實現禁用效果,但取決於第一次打開這個編輯器的狀態,如果第一次打開時readOnly參數為true,那麼後面一直都是true,儘管傳入的readOnly參數不同。
<editor v-model="form.noticeContent" :min-height="192" :read-only="form.status === '1'" />
通過調試發現是vue-quill-editor在頁面渲染完後只初始化一次,如果在init方法中進行設置,那麼只會設置一次。
根據官方文檔,可以把動態禁用移到狀態改變事件中(onEditorFocus、text-change、selection-change、editor-change等),這樣就可以實現動態禁用效果了。
2、vue里實現路由跳轉
就是點擊按鈕,打開另一個tab頁面,而不是頁面里的彈窗。這在一般的前端項目里,直接使用a標籤就可以。
雖然在vue里也有類似的,即<router-link>標籤,渲染後就是a標籤。
關於路由跳轉有很多方式,這裡我選用this.$router.push({ path: })的方式,寫上頁面路徑一直404,因為要實現路由的調整,所以要跳轉的頁面都需要加入路由列表,不然找不著。
router/index.js里添加
{
path: '/notice',
component: Layout,
hidden: true,
children: [
{
path: 'add',
component: (resolve) => require(['@/views/collaboration/notice/detail'], resolve),
name: 'NoticeDetail',
meta: { title: '新增公告' }
},
{
path: 'edit/:noticeId(\\d+)',
component: (resolve) => require(['@/views/collaboration/notice/detail'], resolve),
name: 'NoticeDetail',
meta: { title: '修改公告' }
}
]
}
這樣你要跳轉到新增頁面或者修改頁面,就可以像下面這樣寫
/** 新增按鈕操作 */
handleAdd() {
this.$router.push({ path: '/notice/add' })
},
/** 修改按鈕操作 */
handleUpdate(row) {
const noticeId = row.noticeId || this.ids[0]
this.$router.push({ path: '/notice/edit/' + noticeId })
}
3、莫名其妙的錯誤
vue的熱更新有時候真的不能相信,你的程式碼或許真的沒問題,你只是需要重啟讓它冷靜一下。
4、el-button的@click方法點擊失效
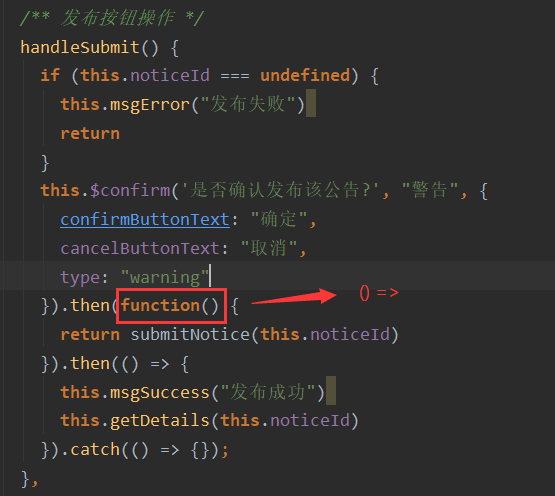
下面的程式碼,點擊按鈕,兩個都列印了,但卻沒有執行submitNotice方法
/** 發布按鈕操作 */
handleSubmit() {
if (this.noticeId === undefined) {
this.msgError("發布失敗")
return
}
this.$confirm('是否確認發布該公告?', "警告", {
confirmButtonText: "確定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
console.log('11111')
return submitNotice(this.noticeId)
}).then(() => {
this.msgSuccess("發布成功")
this.getDetails(this.noticeId)
}).catch(() => {});
},
下面這樣修改就可以了。。

這倆寫法貌似沒啥區別啊。。通過查資料,我估計就是這個this的問題。this的作用域不同
參考://blog.csdn.net/github_38851471/article/details/79446722
5、父組件傳入子組件的值更新,子組件不會重新渲染
父組件調用子組件,傳入deptId,當deptId更新時,子組件不會重新載入
<post :deptId="form.deptId" />
子組件接受值
props: {
deptId: {
type: Number,
default: -1
}
},
需要在watch中監聽子組件參數變化,然後執行需要的邏輯
watch: {
deptId: {
handler: function (val, oldVal) {
this.inputDeptId = val
if (val !== -1) {
this.getList();
}
},
deep: true
}
},
參考://www.cxyzjd.com/article/zhengyinling/93485296
6、vue-treeselect下拉選擇的時候,被遮擋住
根據官方文檔,為標籤設置屬性:appendToBody="true",將菜單追加到body即可。
7、資料庫tinyint類型,實體類需要設置為Boolean類型而不是boolean類型,因為boolean類型默認為false,而Boolean可以為null,在列表條件查詢時,默認為false可能會得到不正確的數據。
8、有的頁面啟動後第一次打開樣式錯亂,刷新後正常。
考慮是不是css樣式和頁面載入的順序問題,css載入慢了,所以出現這個問題,有待調試。
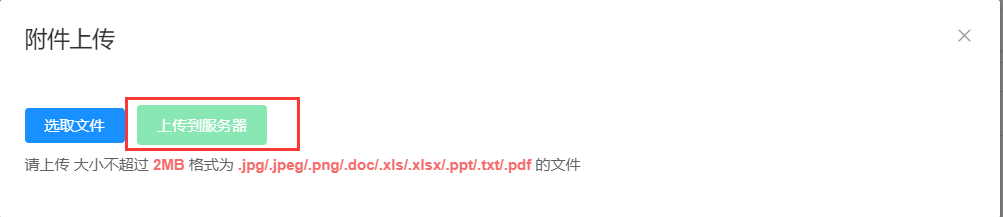
9、el-upload多文件上傳時,點擊上傳到伺服器卻喚醒了文件選擇框

解決:需要在選取文件的按鈕加上屬性slot="trigger"


