Vue-Promise
- 2021 年 8 月 13 日
- 筆記
- 小白從頭開始學習vue
promise
就是一種非同步編程的的解決方案
當執行網路請求的時候,程式碼就會出現阻塞,下面的程式碼要等待請求完成了在運行,所以我們一般網路請求的時候就去開啟一個非同步任務,一邊請求一邊執行其他程式碼
請求到數據後,就要一個回調函數,返回數據
這只是簡單的場景,如果在很複雜的情景里就會出現回調地獄。。。。。。
為了解決這個問就有了Promise,很優雅的就可以解決問題,調用請求和數據的處理放在不同的 位置上
new Promise((resolve, reject) => { setTimeout(() => { //延時函數模擬請求 resolve() }, 1000) }).then(() => { console.log(111); //模擬處理數據 return new Promise((resolve, reject) => { setTimeout(() => { resolve() 通過數據再請求 }) }) }).then(() => { //再處理拿到的數據 console.log(222); })
這就是鏈式編程 一條鏈處理一條鏈的事情
Promise 有三個狀態
1 pending 等待 正在請求
2. fulfill 滿足 調用 resolve
3.reject 拒絕狀態 調用 reject
寫法
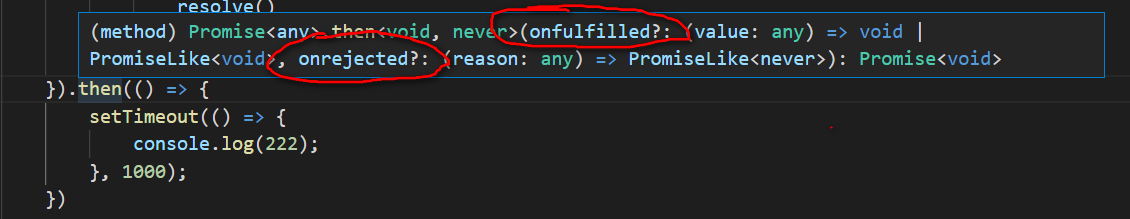
通過源碼

我們可以看到 then 可以傳 兩個函數 一個 是fulfill ,一個reject ,就是說 在then中可以這樣寫
.then(res => { console.log(222); }, err => { console.log(err); })
這樣catch就可以不用寫在then後面 直接寫在then裡面
Promise 鏈式調用
new Promise((resolve, reject) => { setTimeout(() => { resolve('Hello World') }, 1000) }).then(res => { console.log(res); return Promise.resolve(res + '11') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') })
調用 時可以直接寫這樣
以前的這樣太過於麻煩
return new Promise((resolve, reject) => { setTimeout(() => { resolve() 通過數據再請求 }) })
還可以這樣寫
直接return res +『 222』
直呼 程式『偷懶』真是個好習慣 :)
如果 有兩個請求 同時需要
這裡即有一個函數Promise.all([])
Promise.all([ new Promise((resolve, reject) => { setTimeout(() => { resolve({ name: 'kobe', age: 18 }) }, 1000); }), new Promise((resolve, reject) => { setTimeout(() => { resolve({ name: 'kobe', age: 18 }) }, 1000); }) ]).then(res => { console.log(res); }).catch(err => { console.log(err); })


